Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
La compresión de diseño quita diseños especificados del árbol visual, en un intento de mejorar el rendimiento de la representación de la página. En este artículo se explica cómo habilitar la compresión de diseño y las ventajas que puede aportar.
Información general
Xamarin.Forms realiza el diseño mediante dos series de llamadas de método recursivo:
- El diseño comienza en la parte superior del árbol visual con una página y continúa por todas las ramas del árbol visual para abarcar todos los elementos visuales de una página. Los elementos que son elementos primarios de otros elementos son responsables de dimensionar y posicionar sus elementos secundarios con respecto a ellos mismos.
- La invalidación es el proceso por el que un cambio en un elemento de una página desencadena un nuevo ciclo de diseño. Los elementos se consideran no válidos cuando ya no tienen el tamaño o la posición correctos. Cada elemento del árbol visual que tiene elementos secundarios se alerta cada vez que uno de sus elementos secundarios cambia los tamaños. Por lo tanto, un cambio en el tamaño de un elemento del árbol visual puede provocar cambios que ondulan el árbol.
Para más información sobre cómo Xamarin.Forms realiza el diseño, consulte Creación de un diseño personalizado.
El resultado del proceso de diseño es una jerarquía de controles nativos. Sin embargo, esta jerarquía incluye representadores de contenedores y contenedores adicionales para representadores de plataforma, lo que infla aún más el anidamiento de la jerarquía de vistas. Cuanto más profundo sea el nivel de anidamiento, mayor será la cantidad de trabajo que Xamarin.Forms tiene que realizar para mostrar una página. Para diseños complejos, la jerarquía de vistas puede ser profunda y amplia, con varios niveles de anidamiento.
Por ejemplo, considere el botón siguiente de la aplicación de ejemplo para iniciar sesión en Facebook:

Este botón se especifica como un control personalizado con la siguiente jerarquía de vistas XAML:
<ContentView ...>
<StackLayout>
<StackLayout ...>
<AbsoluteLayout ...>
<Button ... />
<Image ... />
<Image ... />
<BoxView ... />
<Label ... />
<Button ... />
</AbsoluteLayout>
</StackLayout>
<Label ... />
</StackLayout>
</ContentView>
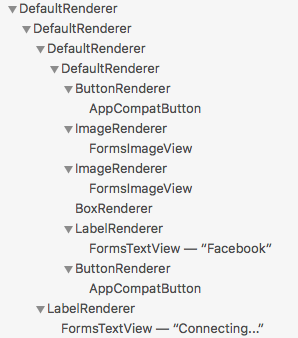
La jerarquía de vistas anidadas resultante se puede examinar con el árbol visual dinámico. En Android, la jerarquía de vistas anidadas contiene 17 vistas:

La compresión de diseño, que está disponible para las aplicaciones de Xamarin.Forms en las plataformas iOS y Android, tiene como objetivo aplanar el anidamiento de vistas quitando los diseños especificados del árbol visual, lo que puede mejorar el rendimiento de la representación de páginas. La ventaja de rendimiento que se obtiene varía según la complejidad de una página, la versión del sistema operativo que se va a usar y el dispositivo en el que se ejecuta la aplicación. Sin embargo, las mejoras de rendimiento más importantes se apreciarán en los dispositivos más antiguos.
Nota:
Aunque este artículo se centra en los resultados de aplicar la compresión de diseño en Android, es igualmente aplicable a iOS.
Compresión de diseño
En XAML, la compresión de diseño se puede habilitar estableciendo la propiedad adjunta CompressedLayout.IsHeadless en true en una clase de diseño:
<StackLayout CompressedLayout.IsHeadless="true">
...
</StackLayout>
Como alternativa, se puede habilitar en C# especificando la instancia de diseño como primer argumento para el método CompressedLayout.SetIsHeadless:
CompressedLayout.SetIsHeadless(stackLayout, true);
Importante
Dado que la compresión de diseño quita un diseño del árbol visual, no es adecuado para los diseños que tienen una apariencia visual o que obtienen entrada táctil. Por lo tanto, los diseños que establecen las propiedades VisualElement (como BackgroundColor, IsVisible, Rotation, Scale, TranslationX y TranslationY) o que aceptan gestos no son candidatos para la compresión de diseño. Sin embargo, al habilitar la compresión de diseño en un diseño que establece las propiedades de apariencia visual o que acepta gestos, no se producirá un error de compilación o tiempo de ejecución. En su lugar, se aplicará la compresión de diseño y se producirán errores en las propiedades de apariencia visual y el reconocimiento de gestos.
Para el botón Facebook, la compresión de diseño se puede habilitar en las tres clases de diseño:
<StackLayout CompressedLayout.IsHeadless="true">
<StackLayout CompressedLayout.IsHeadless="true" ...>
<AbsoluteLayout CompressedLayout.IsHeadless="true" ...>
...
</AbsoluteLayout>
</StackLayout>
...
</StackLayout>
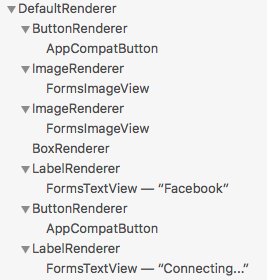
En Android, esto da como resultado una jerarquía de vistas anidadas de 14 vistas:

En comparación con la jerarquía de vistas anidadas original de 17 vistas, esto representa una reducción del número de vistas del 17 %. Aunque esta reducción puede parecer insignificante, la reducción de la vista en toda una página puede ser más significativa.
Representadores rápidos
Los representadores rápidos reducen la inflación y los costos de representación de controles de Xamarin.Forms en Android mediante la reducción de la jerarquía de vistas nativa resultante. Además, esto mejora el rendimiento porque crea menos objetos, lo cual a su vez genera un árbol visual menos complejo y menos uso de memoria. Para obtener más información sobre los representadores rápidos, consulte Representadores rápidos de .
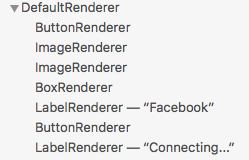
Para el botón Facebook de la aplicación de ejemplo, la combinación de compresión de diseño y representadores rápidos genera una jerarquía de vistas anidada de 8 vistas:

En comparación con la jerarquía de vistas anidadas original de 17 vistas, esto representa una reducción del 52 %.
La aplicación de ejemplo contiene una página extraída de una aplicación real. Sin compresión de diseño y representadores rápidos, la página genera una jerarquía de vistas anidada de 130 vistas en Android. Habilitar representadores rápidos y compresión de diseño en las clases de diseño adecuadas reduce la jerarquía de vistas anidadas a 70 vistas, una reducción del 46 %.
Resumen
La compresión de diseño quita diseños especificados del árbol visual, en un intento de mejorar el rendimiento de la representación de la página. La ventaja de rendimiento que esto ofrece varía según la complejidad de una página, la versión del sistema operativo que se va a usar y el dispositivo en el que se ejecuta la aplicación. Sin embargo, las mejoras de rendimiento más importantes se apreciarán en los dispositivos más antiguos.