Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Los elementos Polygon, Polyline y Circle permiten resaltar áreas específicas en un mapa. Polygon es una forma completamente cerrada que puede tener un trazo y un color de relleno. Polyline es una línea que no incluye completamente un área. Circle resalta de un área circular del mapa:
Las clases Polygon, Polyline y Circle derivan de la clase MapElement, que expone las siguientes propiedades enlazables:
StrokeColores un objetoColorque determina el color de línea.StrokeWidthes un objetofloatque determina el ancho de línea.
La clase Polygon define una propiedad enlazable adicional:
FillColores un objetoColorque determina el color de fondo del polígono.
Además, las clases Polygon y Polyline definen una propiedad GeoPath, que es una lista de objetos Position que especifican los puntos de la forma.
La clase Circle define las propiedades enlazables siguientes:
Centeres un objetoPositionque define el centro del círculo, en latitud y longitud.Radiuses un objetoDistanceque define el radio del círculo en metros, kilómetros o millas.FillColores una propiedadColorque determina el color dentro del perímetro del círculo.
Nota:
Si no se especifica la propiedad StrokeColor, el valor predeterminado del trazo será negro. Si no se especifica la propiedad FillColor, de forma predeterminada el relleno será transparente. Por consiguiente, si no se especifica ninguna propiedad, la forma tendrá un contorno negro sin relleno.
Creación de un polígono
Para agregar un objeto Polygon a un mapa, se debe crear una instancia de él y agregarlo a la colección MapElements del mapa. Esto se puede lograr en XAML de la siguiente manera:
<ContentPage ...
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps">
<maps:Map>
<maps:Map.MapElements>
<maps:Polygon StrokeColor="#FF9900"
StrokeWidth="8"
FillColor="#88FF9900">
<maps:Polygon.Geopath>
<maps:Position>
<x:Arguments>
<x:Double>47.6368678</x:Double>
<x:Double>-122.137305</x:Double>
</x:Arguments>
</maps:Position>
...
</maps:Polygon.Geopath>
</maps:Polygon>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
El código de C# equivalente es el siguiente:
using Xamarin.Forms.Maps;
// ...
Map map = new Map
{
// ...
};
// instantiate a polygon
Polygon polygon = new Polygon
{
StrokeWidth = 8,
StrokeColor = Color.FromHex("#1BA1E2"),
FillColor = Color.FromHex("#881BA1E2"),
Geopath =
{
new Position(47.6368678, -122.137305),
new Position(47.6368894, -122.134655),
new Position(47.6359424, -122.134655),
new Position(47.6359496, -122.1325521),
new Position(47.6424124, -122.1325199),
new Position(47.642463, -122.1338932),
new Position(47.6406414, -122.1344833),
new Position(47.6384943, -122.1361248),
new Position(47.6372943, -122.1376912)
}
};
// add the polygon to the map's MapElements collection
map.MapElements.Add(polygon);
Las propiedades StrokeColor y StrokeWidth se especifican para personalizar el contorno del polígono. El valor de la propiedad FillColor coincide con el StrokeColor valor de propiedad, pero tiene un valor alfa especificado para que sea transparente, lo que permite que el mapa subyacente se pueda ver a través de la forma. La propiedad GeoPath contiene una lista de objetos Position que definen las coordenadas geográficas de los puntos del polígono. Un objeto Polygon se representa en el mapa una vez que se ha agregado a la colección MapElements de Map.
Nota:
Polygon es una forma totalmente cerrada. Los puntos primero y último se conectarán automáticamente si no coinciden.
Creación de una polilínea
Para agregar un objeto Polyline a un mapa, cree una instancia de él y agréguelo a la colección MapElements del mapa. Esto se puede lograr en XAML de la siguiente manera:
<ContentPage ...
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps">
<maps:Map>
<maps:Map.MapElements>
<maps:Polyline StrokeColor="Blue"
StrokeWidth="12">
<maps:Polyline.Geopath>
<maps:Position>
<x:Arguments>
<x:Double>47.6381401</x:Double>
<x:Double>-122.1317367</x:Double>
</x:Arguments>
</maps:Position>
...
</maps:Polyline.Geopath>
</maps:Polyline>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
using Xamarin.Forms.Maps;
// ...
Map map = new Map
{
// ...
};
// instantiate a polyline
Polyline polyline = new Polyline
{
StrokeColor = Color.Blue,
StrokeWidth = 12,
Geopath =
{
new Position(47.6381401, -122.1317367),
new Position(47.6381473, -122.1350841),
new Position(47.6382847, -122.1353094),
new Position(47.6384582, -122.1354703),
new Position(47.6401136, -122.1360819),
new Position(47.6403883, -122.1364681),
new Position(47.6407426, -122.1377019),
new Position(47.6412558, -122.1404056),
new Position(47.6414148, -122.1418647),
new Position(47.6414654, -122.1432702)
}
};
// add the polyline to the map's MapElements collection
map.MapElements.Add(polyline);
Las propiedades StrokeColor y StrokeWidth se especifican para personalizar la línea. La propiedad GeoPath contiene una lista de objetos Position que definen las coordenadas geográficas de los puntos de polilínea. Un objeto Polyline se representa en el mapa una vez que se ha agregado a la colección MapElements de Map.
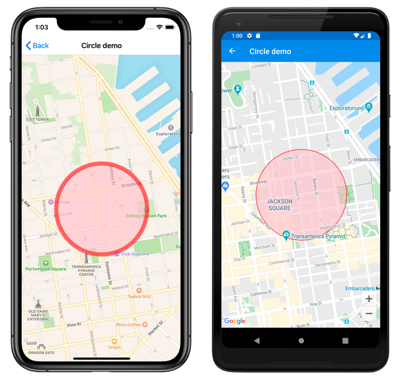
Creación de un círculo
Para agregar un objeto Circle a un mapa, cree una instancia de él y agréguelo a la colección MapElements del mapa. Esto se puede lograr en XAML de la siguiente manera:
<ContentPage ...
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps">
<maps:Map>
<maps:Map.MapElements>
<maps:Circle StrokeColor="#88FF0000"
StrokeWidth="8"
FillColor="#88FFC0CB">
<maps:Circle.Center>
<maps:Position>
<x:Arguments>
<x:Double>37.79752</x:Double>
<x:Double>-122.40183</x:Double>
</x:Arguments>
</maps:Position>
</maps:Circle.Center>
<maps:Circle.Radius>
<maps:Distance>
<x:Arguments>
<x:Double>250</x:Double>
</x:Arguments>
</maps:Distance>
</maps:Circle.Radius>
</maps:Circle>
</maps:Map.MapElements>
...
</maps:Map>
</ContentPage>
El código de C# equivalente es el siguiente:
using Xamarin.Forms.Maps;
// ...
Map map = new Map();
// Instantiate a Circle
Circle circle = new Circle
{
Center = new Position(37.79752, -122.40183),
Radius = new Distance(250),
StrokeColor = Color.FromHex("#88FF0000"),
StrokeWidth = 8,
FillColor = Color.FromHex("#88FFC0CB")
};
// Add the Circle to the map's MapElements collection
map.MapElements.Add(circle);
La ubicación de Circle en el mapa viene determinada por el valor de las propiedades Center y Radius . La propiedad Center define el centro del círculo, en latitud y longitud, mientras que la propiedad Radius define el radio del círculo en metros. Las propiedades StrokeColor y StrokeWidth se especifican para personalizar el contorno del círculo. El valor de la propiedad FillColor especifica el color dentro del perímetro del círculo. Los dos valores de color especifican un canal alfa, lo que permite que el mapa subyacente se pueda ver a través del círculo. El objeto Circle se representa en el mapa una vez que se ha agregado a la colección MapElements de Map.
Nota:
La clase GeographyUtils tiene un método de extensión ToCircumferencePositions que convierte un objeto Circle (que define valores de propiedad Center y Radius) en una lista de objetos Position que componen las coordenadas de latitud y longitud del perímetro del círculo.