Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
El RefreshView es un control de contenedor que proporciona la funcionalidad de extracción para actualizar el contenido desplazable. Por lo tanto, el elemento secundario de un RefreshView debe ser un control desplazable, como ScrollView, CollectionViewo ListView.
RefreshView define las siguientes propiedades:
Command, de tipoICommand, que se ejecuta cuando se desencadena una actualización.CommandParameter, de tipoobject, que es el parámetro que se pasa al objetoCommand.IsRefreshing, de tipobool, que indica el estado actual deRefreshView.RefreshColor, de tipoColor, el color del círculo de progreso que aparece durante la actualización.
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y que se les puede aplicar un estilo.
Nota:
En el Universal Windows Platform, la dirección de extracción de un RefreshView se puede establecer con una plataforma específica. Para obtener más información, consulte Dirección de extracción RefreshView.
Creación de RefreshView
En el siguiente ejemplo se muestra cómo crear una instancia RefreshView en XAML:
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<ScrollView>
<FlexLayout Direction="Row"
Wrap="Wrap"
AlignItems="Center"
AlignContent="Center"
BindableLayout.ItemsSource="{Binding Items}"
BindableLayout.ItemTemplate="{StaticResource ColorItemTemplate}" />
</ScrollView>
</RefreshView>
También se puede crear RefreshView en código:
RefreshView refreshView = new RefreshView();
ICommand refreshCommand = new Command(() =>
{
// IsRefreshing is true
// Refresh data here
refreshView.IsRefreshing = false;
});
refreshView.Command = refreshCommand;
ScrollView scrollView = new ScrollView();
FlexLayout flexLayout = new FlexLayout { ... };
scrollView.Content = flexLayout;
refreshView.Content = scrollView;
En este ejemplo, el RefreshView proporciona extracción para actualizar la funcionalidad a un elemento ScrollView cuyo elemento secundario es un FlexLayout. El FlexLayout usa un diseño enlazable para generar su contenido mediante el enlace a una colección de elementos y establece la apariencia de cada elemento con un DataTemplate. Para obtener más información sobre los diseños enlazables, vea Diseños enlazables en Xamarin.Forms.
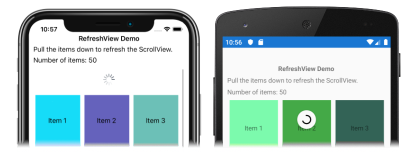
El valor de la propiedad RefreshView.IsRefreshing indica el estado actual del RefreshView. Cuando el usuario desencadena una actualización, esta propiedad pasará automáticamente a true. Una vez completada la actualización, debe restablecer la propiedad a false.
Cuando el usuario inicia una actualización, se ejecuta el ICommand definido por la Command propiedad, que debe actualizar los elementos que se muestran. Se muestra una visualización de actualización mientras se produce la actualización, que consta de un círculo de progreso animado:
Nota:
Al establecer manualmente la propiedad IsRefreshing en true se desencadenará la visualización de actualización y se ejecutará la ICommand definida por la propiedad Command.
Apariencia de RefreshView
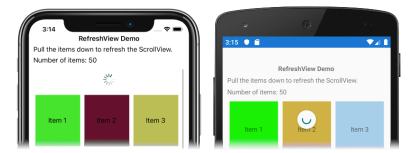
Además de las propiedades que heredan RefreshView de la clase VisualElement, RefreshView también define la propiedad RefreshColor. Esta propiedad se puede establecer para definir el color del círculo de progreso que aparece durante la actualización:
<RefreshView RefreshColor="Teal"
... />
En la captura de pantalla siguiente se muestra un RefreshView con el conjunto de propiedades RefreshColor:
Además, la propiedad BackgroundColor se puede establecer en un Color que representa el color de fondo del círculo de progreso.
Nota:
En iOS, la propiedad BackgroundColor establece el color de fondo del UIView que contiene el círculo de progreso.
Deshabilitar un RefreshView
Una aplicación puede especificar un estado en el que la extracción para actualizar no es una operación válida. En tales casos, se puede deshabilitar el objeto RefreshView estableciendo su propiedad IsEnabled en false. Esto impedirá que los usuarios puedan desencadenar la extracción para actualizar.
Como alternativa, al definir la propiedad Command, se puede especificar el CanExecute delegado de ICommand para habilitar o deshabilitar el comando.