Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
SwipeView es un control de contenedor que se ajusta alrededor de un elemento de contenido y proporciona elementos de menú contextual que se muestran mediante un gesto de deslizar el dedo:
SwipeView define las siguientes propiedades:
LeftItems, de tipoSwipeItems, que representa los elementos de deslizar el dedo que se pueden invocar cuando el control se desliza desde el lado izquierdo.RightItems, de tipoSwipeItems, que representa los elementos de deslizar el dedo que se pueden invocar cuando el control se desliza desde el lado derecho.TopItems, de tipoSwipeItems, que representa los elementos de deslizar el dedo que se pueden invocar cuando el control se desliza desde la parte superior hacia abajo.BottomItems, de tipoSwipeItems, que representa los elementos de deslizar el dedo que se pueden invocar cuando el control se desliza desde la parte inferior hacia arriba.Threshold, de tipodouble, que representa el número de unidades independientes del dispositivo que desencadenan un gesto de deslizar el dedo para mostrar completamente los elementos de deslizar el dedo.
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y que se les puede aplicar un estilo.
Además, SwipeView hereda la propiedad Content de la clase ContentView. La propiedad Content es la propiedad de contenido de la clase SwipeView y, por tanto, no hay que establecerla explícitamente.
La clase SwipeView también define tres eventos:
SwipeStartedse desencadena cuando se inicia un deslizamiento. El objetoSwipeStartedEventArgsque acompaña a este evento tiene una propiedadSwipeDirection, de tipoSwipeDirection.SwipeChangingse desencadena a medida que se mueve el deslizamiento. El objetoSwipeChangingEventArgsque acompaña a este evento tiene una propiedadSwipeDirection, de tipoSwipeDirection, y una propiedadOffsetde tipodouble.SwipeEndedse desencadena cuando finaliza un deslizamiento. El objetoSwipeEndedEventArgsque acompaña a este evento tiene una propiedadSwipeDirection, de tipoSwipeDirection, y una propiedadIsOpende tipobool.
Además, SwipeView incluye métodos Open y Close, que abren y cierran los elementos de deslizar el dedo mediante programación, respectivamente.
Nota:
SwipeView tiene una plataforma específica de iOS y Android, que controla la transición que se usa al abrir un SwipeView. Para más información, vea Modo de transición de deslizamiento de SwipeView en iOS y Modo de transición de deslizamiento de SwipeView en Android.
Crear un SwipeView
Un SwipeView debe definir el contenido que SwipeView encapsula y los elementos de deslizamiento que se muestran mediante el gesto de deslizar el dedo. Los elementos de deslizamiento son uno o varios objetos SwipeItem que se colocan en una de las cuatro colecciones direccionales SwipeView: LeftItems, RightItems, TopItems o BottomItems.
En el siguiente ejemplo se muestra cómo crear una instancia SwipeView en XAML:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
<Grid HeightRequest="60"
WidthRequest="300"
BackgroundColor="LightGray">
<Label Text="Swipe right"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</SwipeView>
El código de C# equivalente es el siguiente:
// SwipeItems
SwipeItem favoriteSwipeItem = new SwipeItem
{
Text = "Favorite",
IconImageSource = "favorite.png",
BackgroundColor = Color.LightGreen
};
favoriteSwipeItem.Invoked += OnFavoriteSwipeItemInvoked;
SwipeItem deleteSwipeItem = new SwipeItem
{
Text = "Delete",
IconImageSource = "delete.png",
BackgroundColor = Color.LightPink
};
deleteSwipeItem.Invoked += OnDeleteSwipeItemInvoked;
List<SwipeItem> swipeItems = new List<SwipeItem>() { favoriteSwipeItem, deleteSwipeItem };
// SwipeView content
Grid grid = new Grid
{
HeightRequest = 60,
WidthRequest = 300,
BackgroundColor = Color.LightGray
};
grid.Children.Add(new Label
{
Text = "Swipe right",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
});
SwipeView swipeView = new SwipeView
{
LeftItems = new SwipeItems(swipeItems),
Content = grid
};
En este ejemplo, el contenido SwipeView es un Grid que contiene Label:
Los elementos de deslizamiento se usan para realizar acciones en el contenido SwipeView y se muestran cuando el control se desliza desde el lado izquierdo:
De forma predeterminada, se ejecuta un elemento de deslizamiento cuando el usuario pulsa. No obstante, se puede modificar este comportamiento. Para obtener más información, consulta Modo de deslizar el dedo.
Una vez que se ha ejecutado un elemento de deslizar el dedo, los elementos de deslizar el dedo se ocultan y se vuelve a mostrar el contenido SwipeView. No obstante, se puede modificar este comportamiento. Para obtener más información, consulta Comportamiento de deslizar el dedo.
Nota:
El contenido de deslizar el dedo y los elementos de deslizar el dedo se pueden colocar en línea o definirse como recursos.
Elementos de deslizar el dedo
Las colecciones LeftItems, RightItems, TopItems y BottomItems son de tipo SwipeItems. La clase SwipeItems define las propiedades siguientes:
Mode, de tipoSwipeMode, que indica el efecto de una interacción de deslizar el dedo. Para obtener más información sobre el modo de deslizar el dedo, consulta Modo de deslizar el dedo.SwipeBehaviorOnInvoked, de tipoSwipeBehaviorOnInvoked, que indica cómo se comporta unSwipeViewdespués de invocar un elemento de deslizar el dedo. Para obtener más información sobre el comportamiento de deslizar el dedo, consulta Comportamiento de deslizar el dedo.
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y que se les puede aplicar un estilo.
Cada elemento de deslizamiento se define como un objeto SwipeItem que se coloca en una de las cuatro colecciones direccionales SwipeItems. La clase SwipeItem deriva de la clase MenuItem y agrega los miembros siguientes:
- Una propiedad
BackgroundColor, de tipoColor, que define el color de fondo del elemento de deslizar el dedo. Esta propiedad está respaldada por una propiedad enlazable. - Evento
Invoked, que se desencadena cuando se ejecuta el elemento de deslizamiento.
Importante
La clase MenuItem define varias propiedades, como Command, CommandParameter, IconImageSource y Text. Estas propiedades se pueden establecer en un objeto SwipeItem para definir su apariencia y para definir un ICommand que se ejecuta cuando se invoca el elemento de deslizar el dedo. Para más información, vea MenuItem de Xamarin.Forms.
En el ejemplo siguiente se muestran dos objetos SwipeItem en la colección LeftItems de SwipeView:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
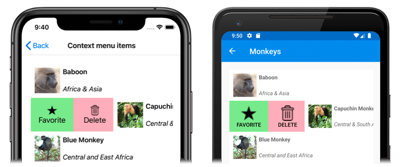
La apariencia de cada SwipeItem se define mediante una combinación de las propiedades Text, IconImageSource y BackgroundColor :
Cuando se pulsa SwipeItem su evento Invoked se activa y se controla mediante su controlador de eventos registrado. Además, se desencadena el evento MenuItem.Clicked. Como alternativa, la propiedad Command se puede establecer en una implementación ICommand que se ejecutará cuando se invoque SwipeItem.
Nota:
Cuando la apariencia de un SwipeItem define solo con las propiedades Text o IconImageSource, el contenido siempre se centra.
Además de definir elementos de deslizar el dedo como objetos SwipeItem, también es posible definir vistas personalizadas de elementos de deslizar el dedo. Para obtener más información, consulta Elementos de deslizamiento personalizados.
Dirección del deslizar el dedo
SwipeView admite cuatro direcciones de deslizamiento diferentes, con la dirección de deslizamiento definida por la colección direccional SwipeItems a la que se agregan los SwipeItem objetos. Cada dirección de deslizar el dedo puede contener sus propios elementos de deslizar el dedo. Por ejemplo, en el ejemplo siguiente se muestra un SwipeView cuyos elementos de deslizamiento dependen de la dirección del deslizamiento:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<SwipeView.RightItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Command="{Binding FavoriteCommand}" />
<SwipeItem Text="Share"
IconImageSource="share.png"
BackgroundColor="LightYellow"
Command="{Binding ShareCommand}" />
</SwipeItems>
</SwipeView.RightItems>
<!-- Content -->
</SwipeView>
En este ejemplo, el contenido SwipeView se puede deslizar hacia la derecha o hacia la izquierda. Al deslizar hacia la derecha se mostrará el elemento Eliminar deslizar el dedo, mientras que al deslizar hacia la izquierda se mostrarán los elementos Favoritos y Compartir de deslizar el dedo.
Advertencia
Solo se puede establecer una instancia de una colección direccional SwipeItems a la vez en SwipeView. Por lo tanto, no puedes tener dos definiciones LeftItems en SwipeView.
Los eventos SwipeStarted, SwipeChanging y SwipeEnded notifican la dirección de deslizar el dedo a través de la propiedad SwipeDirection en los argumentos del evento. Esta propiedad es de tipo SwipeDirection, que es una enumeración que consta de cuatro miembros:
Rightindica que se produjo un deslizar el dedo derecho.Leftindica que se produjo un deslizar el dedo izquierdo.Upindica que se produjo un deslizar el dedo hacia arriba.Downindica que se produjo un deslizar el dedo hacia abajo.
Umbral del gesto de pasar el dedo
SwipeView incluye una propiedad Threshold, de tipo double, que representa el número de unidades independientes del dispositivo que desencadenan un gesto de deslizar el dedo para mostrar completamente los elementos de deslizamiento.
En el siguiente ejemplo se muestra SwipeView que establece la propiedad Threshold:
<SwipeView Threshold="200">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
En este ejemplo, SwipeView debe deslizarse para 200 unidades independientes del dispositivo antes de que se muestre SwipeItem completamente.
Nota:
Actualmente, la propiedad Threshold solo se implementa en iOS y Android.
Modo de deslizar el dedo
La clase SwipeItems tiene una propiedad Mode, que indica el efecto de una interacción de deslizar el dedo. La propiedad se debe establecer en uno de los miembros de enumeración SwipeMode:
Revealindica que un deslizamiento revela los elementos de deslizar el dedo. Se trata del valor predeterminado de la propiedadSwipeItems.Mode.Executeindica que un deslizar el dedo ejecuta los elementos de deslizar el dedo.
En el modo Mostrar, el usuario desliza el dedo por un SwipeView para abrir un menú de uno o varios comandos y debe pulsar explícitamente un comando para ejecutarlo. Una vez ejecutado el elemento de deslizar el dedo, se cierran los elementos de deslizar el dedo y se vuelve a mostrar el contenido SwipeView. En el modo de ejecución, el usuario desliza un SwipeView para abrir un menú que consta de uno más elementos de deslizar el dedo, que se ejecutan automáticamente. Después de la ejecución, se cierran los elementos de deslizar el dedo y se vuelve a mostrar el contenido SwipeView.
En el ejemplo siguiente se muestra un SwipeView configurado para usar el modo de ejecución:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems Mode="Execute">
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
En este ejemplo, el contenido SwipeView se puede deslizar hacia la derecha para mostrar el elemento de deslizar el dedo, que se ejecuta inmediatamente. Después de la ejecución, se vuelve a mostrar el contenido SwipeView.
Comportamiento de deslizar el dedo
La clase SwipeItems tiene una propiedad SwipeBehaviorOnInvoked, que indica cómo se comporta un SwipeView después de invocar un elemento de deslizar el dedo. La propiedad se debe establecer en uno de los miembros de enumeración SwipeBehaviorOnInvoked:
Autoindica que, en el modo mostrar, se cierraSwipeViewdespués de invocar un elemento de deslizar el dedo y, en el modo de ejecución,SwipeViewpermanece abierto después de invocar un elemento de deslizar el dedo. Se trata del valor predeterminado de la propiedadSwipeItems.SwipeBehaviorOnInvoked.Closeindica queSwipeViewse cierra después de invocar un elemento de deslizar el dedo.RemainOpenindica queSwipeViewpermanece abierto después de invocar un elemento de deslizar el dedo.
En el ejemplo siguiente se muestra un SwipeView configurado para permanecer abierto después de invocar un elemento de deslizar el dedo:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems SwipeBehaviorOnInvoked="RemainOpen">
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
Elementos de deslizamiento personalizados
Los elementos de deslizamiento personalizados se pueden definir con el tipo SwipeItemView. La clase SwipeItemView deriva de la clase ContentView y agrega las siguientes propiedades:
Command, de tipoICommand, que se ejecuta cuando se pulsa un elemento de deslizar el dedo.CommandParameter, de tipoobject, que es el parámetro que se pasa al objetoCommand.
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y que se les puede aplicar un estilo.
La clase SwipeItemView también define un evento Invoked que se desencadena cuando se pulsa el elemento, después de ejecutar Command.
En el siguiente ejemplo se muestra un objeto SwipeItemView en la colección LeftItems de un SwipeView:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItemView Command="{Binding CheckAnswerCommand}"
CommandParameter="{Binding Source={x:Reference resultEntry}, Path=Text}">
<StackLayout Margin="10"
WidthRequest="300">
<Entry x:Name="resultEntry"
Placeholder="Enter answer"
HorizontalOptions="CenterAndExpand" />
<Label Text="Check"
FontAttributes="Bold"
HorizontalOptions="Center" />
</StackLayout>
</SwipeItemView>
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
En este ejemplo, SwipeItemView consta de un StackLayout que contiene un Entry y un Label. Después de que el usuario escriba la entrada en Entry, se puede pulsar el resto de SwipeViewItem que ejecuta el ICommand definido por la propiedad SwipeItemView.Command.
Abrir y cerrar un SwipeView mediante programación
SwipeView incluye métodos Open y Close, que abren y cierran los elementos de deslizamiento mediante programación, respectivamente. De forma predeterminada, estos métodos animarán SwipeView cuando se abra o cierre.
El método Open requiere un argumento OpenSwipeItem para especificar la dirección desde la que se abrirá SwipeView. La enumeración OpenSwipeItem tiene cuatro miembros:
LeftItems, que indica queSwipeViewse abrirá desde la izquierda para mostrar los elementos de deslizar el dedo en la colecciónLeftItems.TopItems, que indica queSwipeViewse abrirá desde la parte superior para mostrar los elementos de deslizar el dedo en la colecciónTopItems.RightItems, que indica queSwipeViewse abrirá desde la derecha para mostrar los elementos de deslizar el dedo en la colecciónRightItems.BottomItems, que indica queSwipeViewse abrirá desde la parte inferior para mostrar los elementos de deslizar el dedo en la colecciónBottomItems.
Además, el método Open también acepta un argumento opcional bool que define si SwipeView se animará cuando se abra.
Dado un SwipeView denominado swipeView, en el ejemplo siguiente se muestra cómo abrir SwipeView para mostrar los elementos de deslizar el dedo en la colección LeftItems:
swipeView.Open(OpenSwipeItem.LeftItems);
Entonces, se puede cerrar swipeView con el método Close:
swipeView.Close();
Nota:
El método Close también acepta un argumento bool opcional que define si SwipeView se animará cuando se cierre.
Deshabilitar un SwipeView
Una aplicación puede entrar en un estado en el que el deslizamiento de un elemento de contenido no es una operación válida. En tales casos, se puede deshabilitar el objeto SwipeView estableciendo su propiedad IsEnabled en false. Esto impedirá que los usuarios puedan deslizar el contenido para mostrar elementos de deslizar el dedo.
Además, al definir la propiedad Command de SwipeItem o SwipeItemView, se puede especificar el delegado CanExecute de ICommand para habilitar o deshabilitar el elemento de deslizar el dedo.