Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
El control Xamarin.FormsSwitch es un botón de alternancia horizontal que el usuario puede manipular para alternar entre los estados Activado y Desactivado, que se representan mediante un valor boolean. La clase Switch se hereda de View.
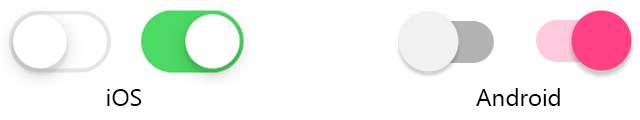
Las capturas de pantalla siguientes muestran un control Switch en sus estados Activado y Desactivado en iOS y Android:

El control Switch define las propiedades siguientes:
IsToggledes un valorbooleanque indica siSwitchestá activado.OnColores un objetoColorque afecta a la forma en que se representaSwitchen el estado conmutado, o activado.ThumbColores elColordel control del conmutador.
Estas propiedades están respaldadas por un objeto BindableProperty, lo que significa que se puede aplicar estilo a Switch y puede ser el destino de los enlaces de datos.
El control Switch define un evento Toggled que se desencadena cuando cambia la propiedad IsToggled, ya sea a través de la manipulación del usuario o cuando una aplicación establece la propiedad IsToggled. El objeto ToggledEventArgs que acompaña al evento Toggled tiene una sola propiedad llamada Value, de tipo bool. Cuando se desencadena el evento, el valor de la propiedad Value refleja el nuevo valor de la propiedad IsToggled.
Crear un conmutador
En XAML se puede crear una instancia de Switch. Su propiedad IsToggled se puede establecer para alternar el Switch. De manera predeterminada, la propiedad IsToggled es false. En el ejemplo siguiente se muestra cómo crear una instancia de Switch en XAML con el conjunto de propiedades opcional IsToggled:
<Switch IsToggled="true"/>
También se puede crear un Switch en código:
Switch switchControl = new Switch { IsToggled = true };
Apariencia del conmutador
Además de las propiedades que Switch hereda de la clase View, Switch también define las propiedades OnColor y ThumbColor. La propiedad OnColor se puede establecer para definir el color Switch cuando se alterna con su estado activado y la propiedad ThumbColor se puede establecer para definir el Color del conmutador. En el ejemplo siguiente se muestra cómo crear una instancia de Switch en XAML con estas propiedades:
<Switch OnColor="Orange"
ThumbColor="Green" />
Las propiedades también se pueden establecer al crear un Switch en código:
Switch switch = new Switch { OnColor = Color.Orange, ThumbColor = Color.Green };
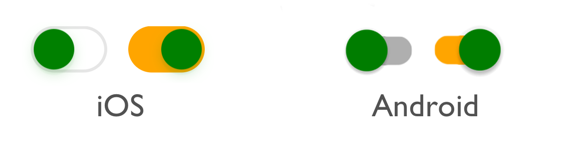
En la captura de pantalla siguiente se muestra Switch en sus estados de alternancia activado y desactivado, con las propiedades OnColor y ThumbColor establecidas:

Responder a un cambio de estado del conmutador
Cuando cambia la propiedad IsToggled, ya sea por la manipulación del usuario o cuando una aplicación establece la propiedadIsToggled, entonces se desencadena el evento Toggled. Para responder al cambio se puede registrar un controlador de eventos para este evento:
<Switch Toggled="OnToggled" />
El archivo de código subyacente contiene el controlador para el evento Toggled:
void OnToggled(object sender, ToggledEventArgs e)
{
// Perform an action after examining e.Value
}
El argumento sender del controlador de eventos es el Switch responsable de desencadenar este evento. Puedes usar la propiedad sender para tener acceso al objeto Switch o para distinguir entre varios objetos Switch que comparten el mismo controlador de eventos Toggled.
El controlador de eventos Toggled también se puede asignar en código:
Switch switchControl = new Switch {...};
switchControl.Toggled += (sender, e) =>
{
// Perform an action after examining e.Value
}
Enlazar datos a un conmutador
El controlador de eventos Toggled se puede eliminar mediante el enlace de datos y desencadenadores para responder a un Switch que cambia de estado de alternancia.
<Switch x:Name="styleSwitch" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference styleSwitch}, Path=IsToggled}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="Large" />
</DataTrigger>
</Label.Triggers>
</Label>
En este ejemplo, Label usa una expresión de enlace en DataTrigger para supervisar la propiedad IsToggled de Switch llamada styleSwitch. Cuando esta propiedad se convierte en true, se cambian las propiedades FontAttributes y FontSize de Label. Cuando la propiedad IsToggled vuelve a false, las propiedades FontAttributes y FontSize de Label se restablecen a su estado inicial.
Para obtener más información sobre los desencadenadores, consulte Desencadenadores de Xamarin.Forms.
Cambiar estados visuales
Switch tiene los estados visuales On y Off que se pueden usar para iniciar un cambio visual cuando cambia la propiedad IsToggled.
En el ejemplo XAML siguiente se muestra cómo definir estados visuales para los estados On y Off:
<Switch IsToggled="True">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="On">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="MediumSpringGreen" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Off">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="Red" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Switch>
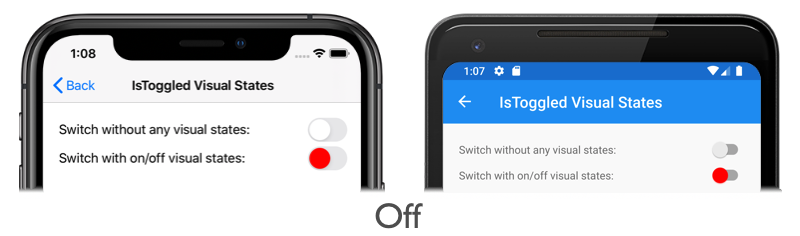
En este ejemplo, On VisualState especifica que cuando la propiedad IsToggled es true, la propiedad ThumbColor se establecerá en verde primavera medio. El Off VisualState especifica que cuando la propiedad IsToggled es false, la propiedad ThumbColor se establecerá en rojo. Por lo tanto, el efecto general es que cuando Switch está en la posición off, su control está rojo, y su control está verde fuerte intermedio cuando Switch está en la posición on:


Para obtener más información sobre los estados visuales, vea Administrador de estado visual de Xamarin.Forms.
Deshabilitar un conmutador
Una aplicación puede entrar en un estado en el que el Switch que se conmuta no sea una operación válida. En tales casos, se puede deshabilitar el objeto Switch estableciendo su propiedad IsEnabled en false. Esto impedirá que los usuarios puedan manipular Switch.