Ejercicio: Uso de CodeTour para compilar la funcionalidad de la aplicación web
Ahora que el proyecto de Azure Static Web Apps está creado en GitHub y conectado a Azure, puede empezar a hacer que la aplicación sea funcional.
Vamos a compilar una aplicación básica. Si quiere, puede seguir compilando la aplicación web después de completar el módulo para mejorar su aspecto. Vamos a centrarnos en la funcionalidad de conexión de datos con una aplicación web.
Aunque el resto de este módulo incluirá explicaciones del código que estamos escribiendo, hay dos opciones para escribir la funcionalidad de esta aplicación web:
- Usar CodeTour y seguir las instrucciones para escribir JavaScript desde Visual Studio Code
- Copiar y pegar el código de este módulo, como hizo con el código de Python para los archivos de Jupyter Notebook
El uso de CodeTour le permitirá comprobar su habilidad a la hora de escribir código cuando tiene instrucciones, pero no el código exacto que se debe copiar y pegar. Si busca un reto, pruebe a empezar con CodeTour. Además, no tiene que preocuparse, ya que siempre puede consultar el código de este módulo para recuperar el rumbo si se atasca.
Con cualquier recorrido de aprendizaje que elija hoy, podrá completar este módulo y crear una aplicación funcional. La aplicación ayudará a los entrenadores de baloncesto del equipo de los Looney a elegir a qué jugador proporcionarán un descanso para beber agua, a la vez que optimizan las probabilidades del equipo de ganar el partido.
Uso de CodeTour
Es fácil usar CodeTour. De hecho, CodeTour ya está configurado en el repositorio que clonó en la última unidad.
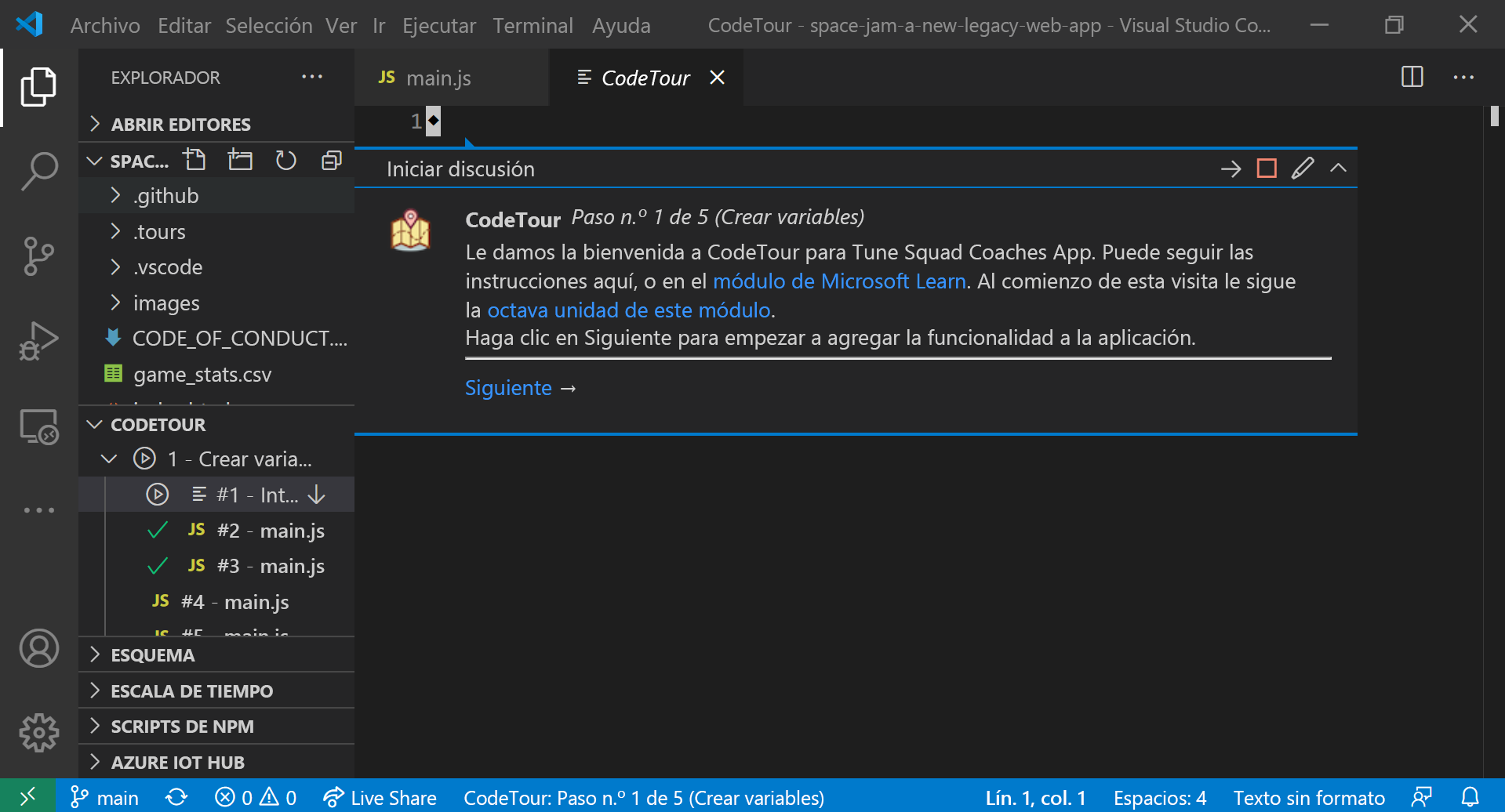
Abra la extensión de CodeTour en el explorador de Visual Studio Code. Debería ver una lista de paseos con una serie de pasos que le guiarán por el proceso de escritura del código.

Para empezar a usar CodeTour, seleccione la flecha verde del primer paseo, denominado 1 - Create Variables. Cuando seleccione la flecha, aparecerá un paso en un archivo nuevo. Siga las instrucciones del paso y, luego, seleccione el botón Siguiente en la parte inferior de la ventana para ir al paso siguiente.

Si en algún momento quiere dejar de usar CodeTour, seleccione el cuadrado rojo situado junto al nombre de CodeTour. Para reanudar, seleccione la flecha verde.
Cuando haya terminado un paso en CodeTour, pasará a estar disponible el siguiente para que pueda iniciarlo. Cada paso de CodeTour le indicará cómo crear una parte de la funcionalidad de esta aplicación sin darle el código exacto. Si se atasca, recuerde que siempre puede consultar este módulo de aprendizaje o la rama complete-code del repositorio que ha clonado.
© 2021 Warner Bros. Ent. Todos los derechos reservados