Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
En este tutorial, se familiarizará con muchas de las herramientas, cuadros de diálogo y diseñadores que puede usar al desarrollar aplicaciones con Visual Studio. Cree una aplicación "Hello, World", diseñe la interfaz de usuario, agregue código y depure errores. Al mismo tiempo, obtenga información sobre cómo trabajar en el entorno de desarrollo integrado de Visual Studio (IDE).
- Configuración del IDE
- Creación de un proyecto
- Diseño de la interfaz de usuario
- Depuración y prueba de la aplicación
Prerrequisitos
- Si no tiene Visual Studio, vaya a la página Descargas de Visual Studio para instalarlo de forma gratuita.
- Asegúrese de que está instalada la carga de trabajo Desarrollo de escritorio de .NET. Puede comprobar esta configuración en el Instalador de Visual Studio.
- Puede usar .NET Framework o .NET Core para este tutorial. .NET Core es el marco más reciente y moderno. .NET Core requiere Visual Studio 2019, versión 16.3 o posterior.
¿Qué es Windows Presentation Foundation?
Windows Presentation Foundation (WPF) es un marco de interfaz de usuario (UI) que crea aplicaciones cliente de escritorio. La plataforma de desarrollo de WPF admite un amplio conjunto de características de desarrollo de aplicaciones, como un modelo de aplicación, recursos, controles, gráficos, diseño, enlace de datos, documentos y seguridad.
WPF forma parte de .NET. Si anteriormente compilaba aplicaciones con .NET con ASP.NET o Windows Forms, la experiencia de programación debería ser familiar. WPF usa el lenguaje de marcado extensible de aplicaciones (XAML) para proporcionar un modelo declarativo para la programación de aplicaciones. Para obtener más información, vea Desktop Guide (WPF .NET).
Configuración del IDE
Al iniciar Visual Studio, se abre la ventana de inicio. Seleccione Continuar sin código para abrir el entorno de desarrollo. Ves las ventanas de herramientas, los menús y las barras de herramientas, y el espacio de ventana principal. Las ventanas de herramientas se acoplan a los lados de la ventana de la aplicación. El cuadro de búsqueda, la barra de menús y la barra de herramientas estándar se encuentran en la parte superior. Al cargar una solución o proyecto, los editores y diseñadores aparecen en el espacio central de la ventana de la aplicación. Al desarrollar una aplicación, pasa la mayor parte de su tiempo en esta área central.
Creación del proyecto
Al crear una aplicación en Visual Studio, primero se crea un proyecto y una solución. En este ejemplo, creará un proyecto de Windows Presentation Foundation (WPF).
Abra Visual Studio.
En la ventana de inicio, elija Crear un nuevo proyecto.
En la pantalla Crear un nuevo proyecto, busque WPF. Elija Aplicación WPF y, a continuación, elija Siguiente.
En la siguiente pantalla, asigne un nombre al proyecto, HelloWPFAppy elija Siguiente.
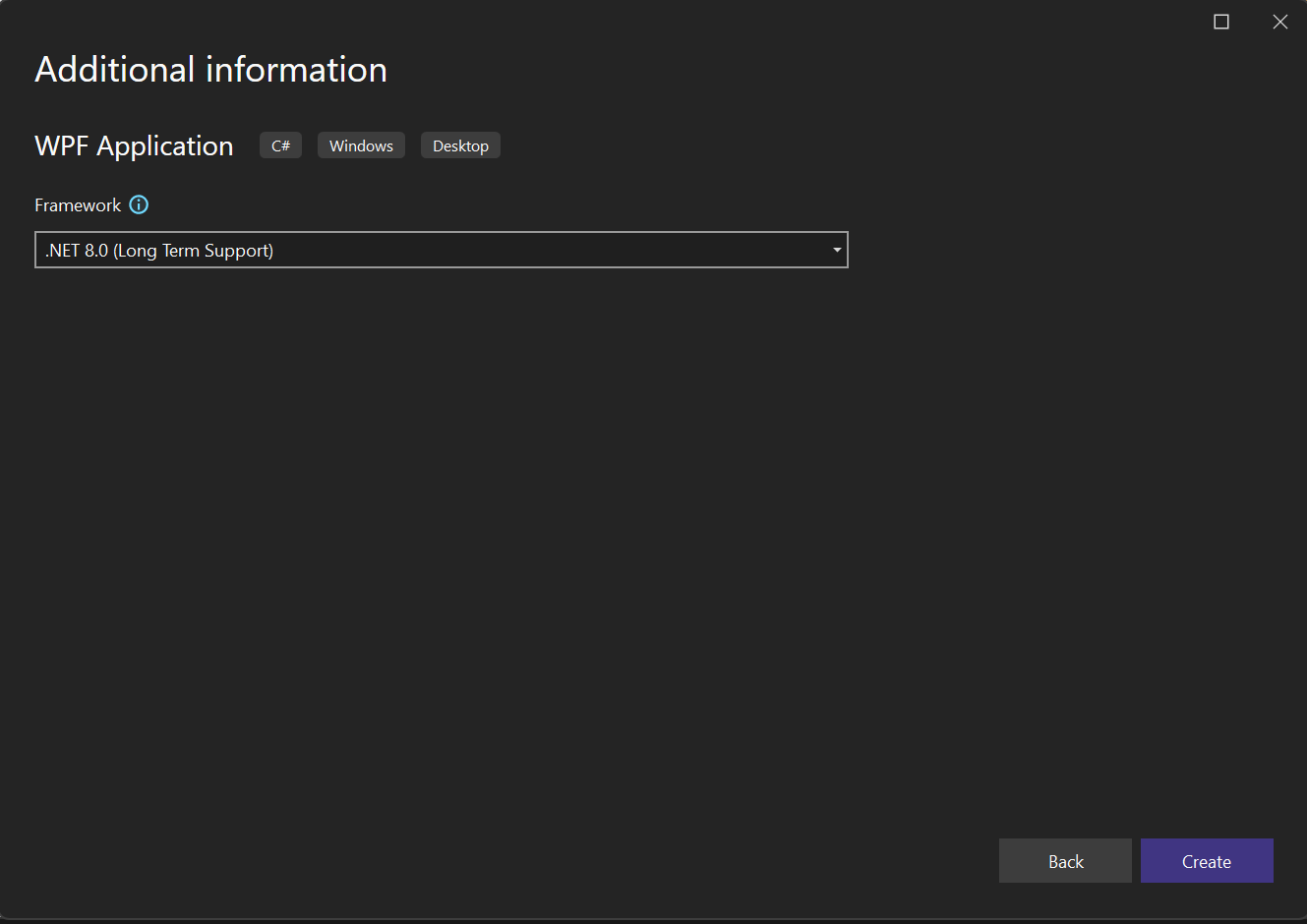
En la ventana Información adicional, compruebe que .NET 8.0 está seleccionado para el framework de destino. A continuación, elija Crear.
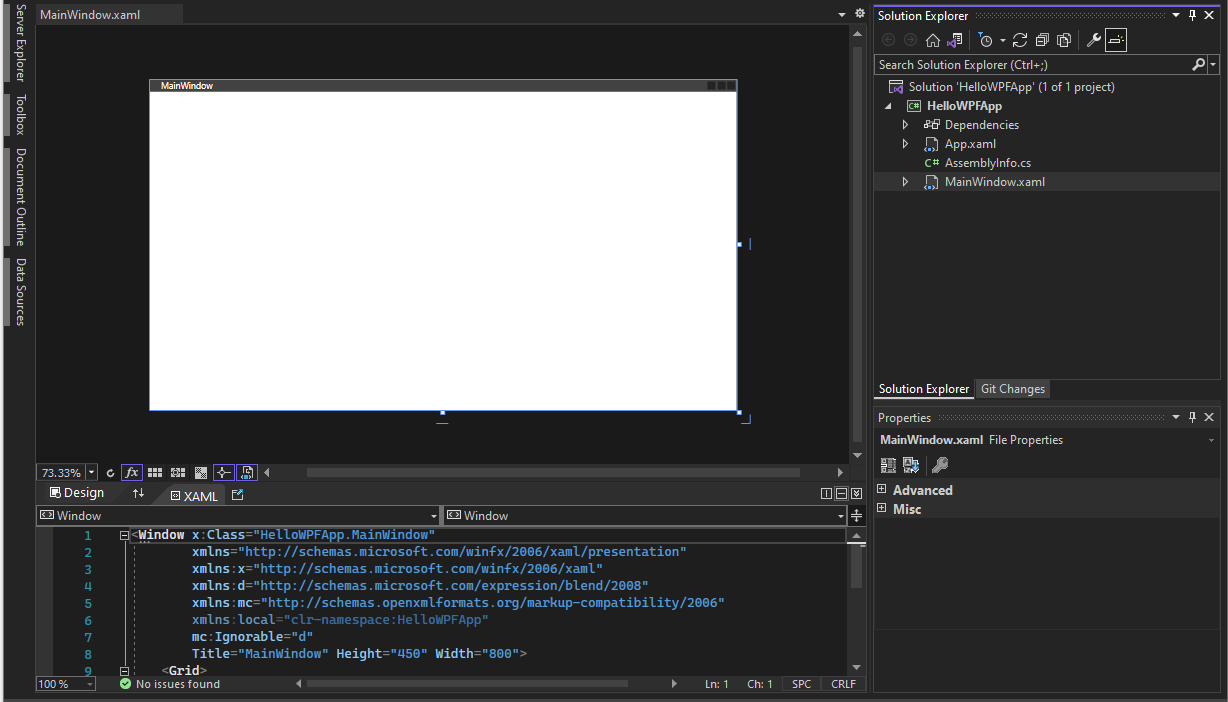
Visual Studio crea el proyecto y la solución HelloWPFApp.
explorador de soluciones muestra los distintos archivos. El WPF Designer muestra tanto una vista de diseño como una vista XAML de MainWindow.xaml en una disposición dividida. Puede deslizar el divisor para mostrar más o menos de cualquiera de las vistas. Puedes elegir ver solo la vista visual o solo la vista XAML.
Nota
Para obtener más información sobre el lenguaje de marcado extensible de aplicaciones (XAML), consulta introducción a XAML para WPF.
Después de crear el proyecto, puede personalizarlo. Para ello, elija Ventana Propiedades en el menú Ver o presione F4. A continuación, puede mostrar y cambiar las opciones de elementos de proyecto, controles y otros elementos de una aplicación.

Diseño de la interfaz de usuario
Si el diseñador no está abierto, seleccione MainWindow.xaml y seleccione Mayús+F7 para abrir el diseñador.
En este tutorial, agregará tres tipos de controles a esta aplicación: un control TextBlock, dos controles RadioButton y un control Button.
Agregar un control TextBlock
Siga estos pasos para agregar un TextBlock.
Seleccione Ctrl+Q para activar el cuadro de búsqueda y escriba Cuadro de herramientas. Elija Ver > Cuadro de herramientas en la lista de resultados.
En el cuadro de herramientas , expanda el nodo de Controles Comunes de WPF para ver el control TextBlock.

Agregue un control TextBlock a la superficie de diseño. Elija el elemento TextBlock y arrástrelo a la ventana de la superficie de diseño. Centre el control cerca de la parte superior de la ventana. Puede usar las instrucciones para centrar el control.
La ventana debe ser similar a esta imagen:

El marcado XAML debe tener un aspecto similar al de este ejemplo:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Personalización del texto en el bloque de texto
Puede cambiar el texto que muestra TextBlock.
En la vista XAML, busque el marcado de TextBlock y cambie el atributo Text de
TextBlockaSelect a message option and then choose the Display button.El marcado XAML debe tener un aspecto similar al de este ejemplo:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>Vuelva a centrar TextBlock y, a continuación, guarde los cambios seleccionando Ctrl+S o usando el elemento de menú Archivo.
Agregar botones de radio
A continuación, agregue dos controles RadioButton al formulario.
En el Cuadro de herramientas, busque el control RadioButton.

Agregue dos controles RadioButton a la superficie de diseño. Seleccione el elemento RadioButton y arrástrelo a la ventana en la superficie de diseño. Mueva los botones seleccionándolos y usando las teclas de dirección. Organícelos para que los botones aparezcan en paralelo bajo el control TextBlock. Puede usar las instrucciones para alinear los controles.
La ventana debe tener este aspecto:

En la ventana Propiedades del control RadioButton izquierdo, en la parte superior, cambie la propiedad Name a
HelloButton.
En la ventana Propiedades del control RadioButton derecho, cambie la propiedad Name a
GoodbyeButtony después guarde los cambios.
Agregar texto para mostrar para cada botón de radio
A continuación, agregue texto para mostrar para cada control RadioButton. El procedimiento siguiente actualiza la propiedad Content de un control RadioButton.
Actualice el atributo Content para los dos botones de radio
HelloButtonyGoodbyeButtona"Hello"y"Goodbye"en el XAML. El marcado XAML debería tener ahora un aspecto similar al de este ejemplo:<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Configurar un botón de radio para que esté seleccionado por defecto
En este paso haremos que HelloButton esté activado de forma predeterminada, de modo que siempre esté seleccionado uno de los dos botones de radio.
En la vista XAML, busque el marcado de HelloButton.
Agregue un atributo IsChecked y establézcalo en True. En concreto, agregue
IsChecked="True".El marcado XAML debería tener ahora un aspecto similar al de este ejemplo:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Agregar el control de botón
El elemento final de la interfaz de usuario que agregas es un control de botón .
En el Cuadro de herramientas, busque el control Button. Agréguelo a la superficie de diseño bajo los controles RadioButton arrastrándolo al formulario en la vista de diseño. Las directrices pueden ayudarle a centrar el control.
En la vista XAML, cambie el valor de Content para el control Button de
Content="Button"aContent="Display"y, a continuación, guarde los cambios.La ventana debe ser similar a esta captura de pantalla:
El marcado XAML debería tener ahora un aspecto similar al de este ejemplo:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Agregar código al botón para mostrar
Cuando se ejecuta esta aplicación, aparece un cuadro de mensaje después de que un usuario elija un botón de radio y, luego, el botón Display. Aparece un cuadro de mensaje para Hello y otro aparece para Adiós. Para crear este comportamiento, agregue código al evento Button_Click en MainWindow.xaml.cs.
En la superficie de diseño, haga doble clic en el botón Mostrar.
Se abre MainWindow.xaml.cs con el cursor en el evento
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Al hacer doble clic en el botón Mostrar,
Click="Button_Click"se agrega al XAML.El marcado XAML debería tener ahora un aspecto similar al de este ejemplo:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid>Dentro de las llaves
Button_Click, agregue el código siguiente:if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Guarde la aplicación.
Depuración y prueba de la aplicación
A continuación, depure la aplicación para buscar errores y probar que ambos cuadros de mensaje aparecen correctamente. Las instrucciones siguientes le indican cómo compilar e iniciar el depurador. Para más información, consulte los artículos sobre cómo compilar una aplicación de WPF y cómo depurar WPF.
Cambiar el nombre de MainWindow.xaml
Asigne a MainWindow un nombre más específico. En Explorador de soluciones, haga clic con el botón derecho en MainWindow.xaml y elija Cambiar nombre. Cambie el nombre del archivo a Greetings.xaml. En este ejemplo, este cambio crea un error que se usa más adelante para demostrar la depuración de errores.
Búsqueda y corrección de errores
En este paso, encontrará el error que se produjo anteriormente cambiando el nombre del archivo MainWindow.xaml.
Iniciar la depuración y buscar el error
Inicie el depurador seleccionando F5 o seleccionando Depurary, a continuación, Iniciar depuración.
Aparece la ventana Modo de interrupción y la ventana Salida indica que se ha producido una excepción IOException: No se encuentra el recurso 'mainwindow.xaml'.

Detenga el depurador. Para ello, elija Depurar>Detener depuración.
Cambió el nombre de MainWindow.xaml a Greetings.xaml, pero el código todavía hace referencia a MainWindow.xaml como el URI de inicio de la aplicación, por lo que el proyecto no se puede iniciar.
Especificar Greetings.xaml como URI de inicio
En Explorador de Soluciones, abra el archivo
App.xaml.Cambie
StartupUri="MainWindow.xaml"aStartupUri="Greetings.xaml"y guarde los cambios.
Como paso opcional, evita confusiones para cambiar el título de la ventana de la aplicación para que coincida con este nuevo nombre.
En Explorador de soluciones, abra el archivo
Greetings.xamlque acaba de cambiar de nombre.Cambie el valor de la propiedad Window.Title de
Title="MainWindow"aTitle="Greetings"y guarde los cambios.
Vuelva a iniciar el depurador (presione F5). Ahora debería ver la ventana Greetings de la aplicación.

Para detener la depuración, cierre la ventana de la aplicación
Depurar con puntos de interrupción
Puede probar el código durante la depuración. Para ello, agregue algunos puntos de interrupción. Para agregar puntos de interrupción, puede elegir Depurar>Alternar puntos de interrupción, hacer clic en el margen izquierdo del editor junto a la línea de código donde quiere que se produzca la interrupción o bien presionar F9.
Agregar puntos de interrupción
Abra Greetings.xaml.csy seleccione esta línea:
MessageBox.Show("Hello.")Agregue un punto de interrupción en el menú seleccionando Depurary después Alternar puntos de interrupción.
Aparece un círculo rojo junto a la línea de código en el margen izquierdo de la ventana del editor.
Seleccione esta línea:
MessageBox.Show("Goodbye.").Presione la tecla F9 para agregar un punto de interrupción y, a continuación, seleccione F5 para iniciar la depuración.
En la ventana Greetings, elija el botón de radio Hello y después elija el botón Mostrar.
La línea
MessageBox.Show("Hello.")está resaltada en amarillo. En la parte inferior del IDE, las ventanas Automático, Variables locales e Inspección se acoplan juntas a la izquierda. Las ventanas Pila de llamadas, Puntos de interrupción, Configuración de excepciones, Comando, Inmediato y Salida se acoplan juntos a la derecha.En la barra de menús, elija Depurar>Paso a paso para salir.
La aplicación reanuda la ejecución y aparece un cuadro de mensaje con la palabra "Hello".
Seleccione Aceptar en el cuadro de mensaje para cerrarlo.
En la ventana Greetings, elija el botón de radio Goodbye y después elija el botón Mostrar.
La línea
MessageBox.Show("Goodbye.")está resaltada en amarillo.Elija la tecla F5 para continuar con la depuración. Cuando aparezca el cuadro de mensaje, elija Aceptar en el cuadro de mensaje para cerrarlo.
Para detener la depuración, cierre la ventana de la aplicación.
En la barra de menús, elija Depurar>Deshabilitar todos los puntos de interrupción.
Visualización de una representación de los elementos de la interfaz de usuario
En la aplicación en ejecución, debería ver un widget que aparece en la parte superior de la ventana. El widget es un asistente en tiempo de ejecución que proporciona acceso rápido a algunas características de depuración útiles. Seleccione el primer botón Ir al árbol visual dinámico. Debería ver una ventana con un árbol que contiene todos los elementos visuales de la página. Expanda los nodos para buscar los botones que agregó.

Compilar una versión de lanzamiento de la aplicación.
Ahora que ha comprobado que todo funciona, puede preparar una versión de lanzamiento de la aplicación.
En el menú principal, seleccione Compilar>Limpiar solución para eliminar los archivos intermedios y de salida que se han creado durante las compilaciones anteriores. Este paso no es necesario, pero se limpian las salidas de compilación de depuración.
Cambie la configuración de compilación de HelloWPFApp de Depurar a Liberar mediante el control de lista desplegable en la barra de herramientas. Actualmente dice Depuración.
Compile la solución seleccionando Compilar>Compilar solución.
Enhorabuena por completar este tutorial. Puede encontrar el .exe que ha compilado en el directorio de su solución y proyecto (...\HelloWPFApp\HelloWPFApp\bin\Release).
Contenido relacionado
Paso siguiente
Enhorabuena por completar este tutorial. Para más información, continúe con los siguientes tutoriales.