Tutorial: Creación de una aplicación WPF con Visual Basic
En este tutorial, creará una aplicación mediante Visual Basic en el entorno de desarrollo integrado (IDE) de Visual Studio. El programa usará el marco de interfaz de usuario de Windows Presentation Foundation (WPF). Use este tutorial para familiarizarse con muchas de las herramientas, los cuadros de diálogo y los diseñadores que puede usar en Visual Studio.
En este tutorial, aprenderá a:
- Creación del proyecto
- Configurar una ventana y agregar texto
- Agregar botones y código
- Depurar y probar la aplicación
- Depurar con puntos de interrupción
- Compilar una versión de lanzamiento
¿Qué es WPF?
WPF, o Windows Presentation Foundation, es un marco de interfaz de usuario que crea aplicaciones cliente de escritorio. La plataforma de desarrollo de WPF admite un amplio conjunto de características de desarrollo de aplicaciones, incluido un modelo de aplicación, recursos, controles, gráficos, diseños, enlace de datos, documentos y seguridad.
WPF forma parte de .NET, por lo que si ya ha creado aplicaciones con .NET mediante ASP.NET o Windows Forms, la experiencia de programación debe resultarle familiar. WPF usa el lenguaje XAML para proporcionar un modelo declarativo para la programación de aplicaciones. Para obtener más información, vea Información general sobre .NET de WPF.
Requisitos previos
Necesitará Visual Studio para completar este tutorial. Visite la página de descargas de Visual Studio para obtener una versión gratuita.
Necesitará Visual Studio para completar este tutorial. Visite la página de descargas de Visual Studio para obtener una versión gratuita.
Creación del proyecto
Cuando cree una aplicación en Visual Studio, primero creará un proyecto. En este tutorial, cree un proyecto de Windows Presentation Foundation.
Abra Visual Studio.
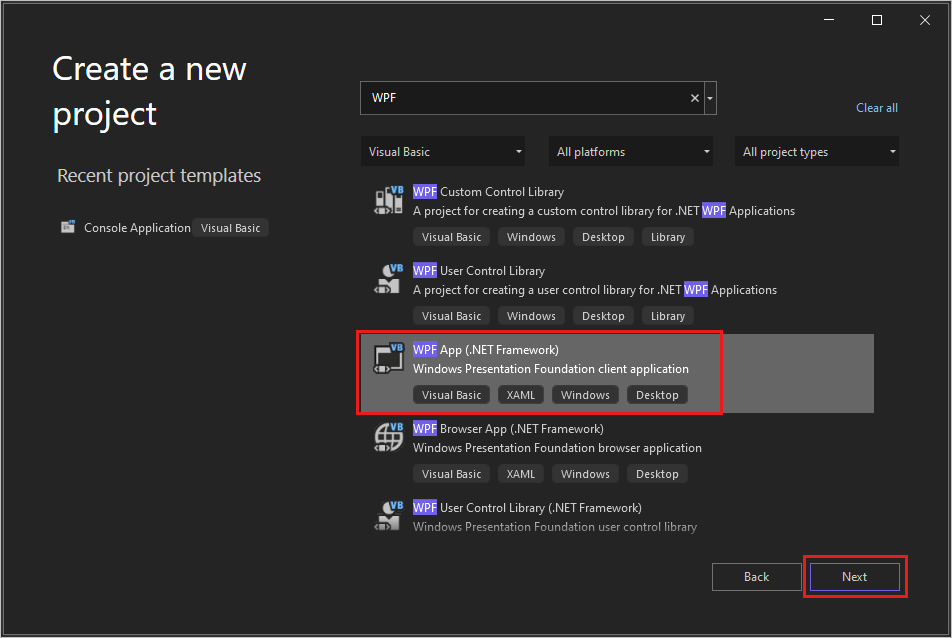
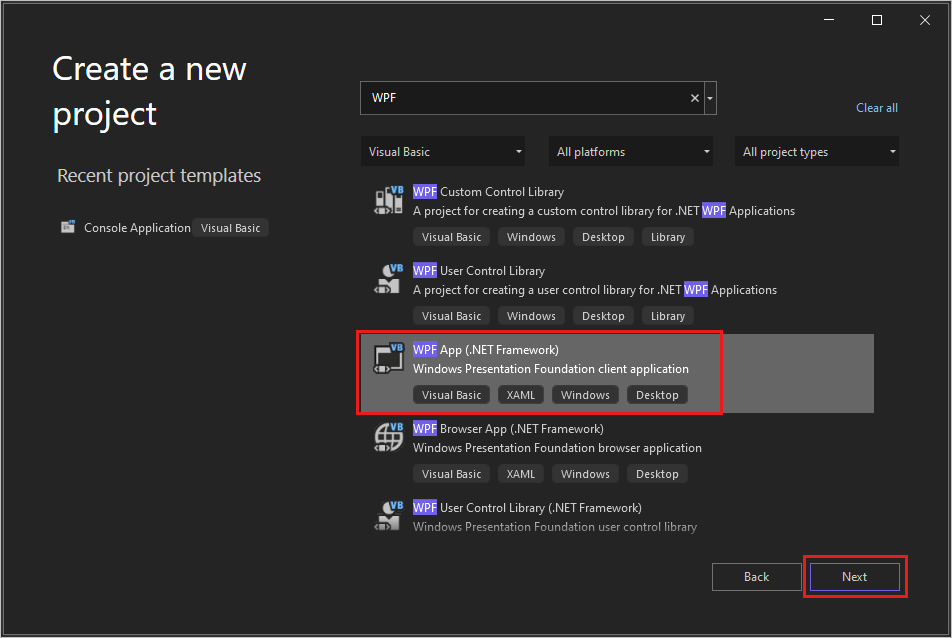
En la pantalla Crear un proyecto nuevo, busque "WPF" y seleccione Aplicación de WPF (.NET Framework) . Seleccione Siguiente.

Asígnele al proyecto un nombre, HelloWPFApp, y seleccione Crear.
Visual Studio crea el proyecto y la solución HelloWPFApp. El Explorador de soluciones muestra los diversos archivos.

WPF Designer muestra una vista de diseño y una vista XAML de MainWindow.xaml en una vista en dos paneles.
Abra Visual Studio.
En la ventana de inicio, elija Crear un proyecto nuevo.

En la ventana Crear un proyecto nuevo, busque "WPF" y seleccione Visual Basic en la lista desplegable Todos los lenguajes. Elija Aplicación de WPF (.NET Framework) y, luego, seleccione Siguiente.

Asígnele al proyecto un nombre, HelloWPFApp, y seleccione Crear.
Visual Studio crea el proyecto y la solución HelloWPFApp. El Explorador de soluciones muestra los diversos archivos.

WPF Designer muestra una vista de diseño y una vista XAML de MainWindow.xaml en una vista en dos paneles.
Nota
Para más información sobre XAML, consulte la información general de XAML para WPF.
Configurar una ventana y agregar texto
Mediante la ventana Propiedades, puede mostrar y cambiar las opciones de los elementos del proyecto, los controles y otros elementos.
En el Explorador de soluciones, abra el archivo MainWindow.xaml.
En la vista XAML, cambie el valor de la propiedad Window.Title de Title="MainWindow" a Title="Greetings" .
En el lado izquierdo del IDE de Visual Studio, seleccione la pestaña Cuadro de herramientas. Si no la ve, seleccione Ver>Cuadro de herramientas en la barra de menús o presione Ctrl+Alt+X.
Expanda Controles WPF comunes o escriba Text en la barra de búsqueda para encontrar TextBlock.

Seleccione el elemento TextBlock y arrástrelo a la ventana de la superficie de diseño. Puede arrastrar el control TextBlock para moverlo. Use las guías para colocar el control.

El marcado XAML debe tener un aspecto similar a este ejemplo:
<TextBlock HorizontalAlignment="Left" Margin="381,100,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/>En la vista XAML, ubique el marcado de TextBlock y cambie el atributo Text:
Text="Select a message option and then choose the Display button."Si es necesario, vuelva a centrar TextBlock.
Seleccione el botón Guardar todo de la barra de herramientas para guardar la aplicación. O bien, para guardar la aplicación, elija Archivo>Guardar todo en la barra de menús o presione Ctrl+Mayús+S. El procedimiento recomendado consiste en guardar desde el principio y a menudo.
Agregar botones y código
La aplicación usa dos botones de radio y un botón. Siga estos pasos para agregarlos. Agregará código de Visual Basic al botón. Dicho código hace referencia a la selección del botón de radio.
En el Cuadro de herramientas, busque RadioButton.

Agregue dos controles RadioButton a la superficie de diseño. Para ello, seleccione el elemento RadioButton y arrástrelo a la superficie de diseño. Para mover los botones, selecciónelos y use las teclas de dirección. Coloque los botones uno al lado de otro bajo el control TextBlock.

En la ventana Propiedades del control RadioButton izquierdo, cambie la propiedad Name, que se encuentra en la parte superior de la ventana Propiedades, a HelloButton.

En la ventana Propiedades del control RadioButton derecho, cambie la propiedad Name a GoodbyeButton.
Cambie el atributo Content de
HelloButtonyGoodbyeButtona"Hello"y"Goodbye"en el XAML.<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>En la vista XAML, busque el marcado de HelloButton y agregue un atributo IsChecked:
IsChecked="True"El atributo IsChecked con el valor True significa que HelloButton está activado de manera predeterminada. Esta configuración significa que el botón de radio siempre está seleccionado, incluso cuando se inicia el programa.
En el Cuadro de herramientas, busque el control Button y, luego, agregue un botón a la superficie de diseño, bajo los controles RadioButton.
En la vista XAML, cambie el valor de Content del control Button de
Content="Button"aContent="Display".<Button Content="Display" HorizontalAlignment="Left" VerticalAlignment="Top" Width="75" Margin="215,204,0,0"/>La ventana debería tener un aspecto similar al de la imagen siguiente.

En la superficie de diseño, haga doble clic en el botón Mostrar .
Se abre MainWindow.xaml.vb con el cursor en el evento
Button_Click.Private Sub Button_Click(sender As Object, e As RoutedEventArgs) End SubAgregue el siguiente código:
If HelloButton.IsChecked = True Then MessageBox.Show("Hello.") ElseIf GoodbyeButton.IsChecked = True Then MessageBox.Show("Goodbye.") End If
Depurar y probar la aplicación
Después, depurará la aplicación para buscar errores y probar que los dos cuadros de mensaje aparecen correctamente. Para ver cómo funciona este proceso, el primer paso introduce deliberadamente un error en el programa.
En el Explorador de soluciones, haga clic con el botón derecho en MainWindow.xaml y seleccione Cambiar nombre. Cambie el nombre del archivo por Greetings.xaml.
Para iniciar el depurador, presione F5 o seleccione Depurar y, a continuación, Iniciar depuración.
Aparece la ventana Modo de interrupción y en la ventana Salida se indica que se produjo una excepción.


Detenga el depurador. Para ello, elija Depurar>Detener depuración.
Cambió el nombre de MainWindow.xaml a Greetings.xaml al comienzo de esta sección. El código sigue haciendo referencia a MainWindow.xaml como el URI de inicio de la aplicación, por lo que no se puede iniciar el proyecto.
En el Explorador de soluciones, abra el archivo Application.xaml.
Cambie
StartupUri="MainWindow.xaml"aStartupUri="Greetings.xaml".Vuelva a iniciar el depurador (presione F5). Ahora debería ver la ventana Greetings de la aplicación.


Seleccione Hello y el botón Display y, luego, Goodbye y el botón Display. Use el icono de cierre que está en la esquina superior derecha para detener la depuración.
Para más información, consulte los artículos sobre cómo compilar una aplicación de WPF y cómo depurar WPF.
Depurar con puntos de interrupción
Puede probar el código durante la depuración. Para ello, agregue algunos puntos de interrupción.
Abra Greetings.xaml.vb y seleccione la línea siguiente:
MessageBox.Show("Hello.")Para agregar un punto de interrupción, presione F9 o seleccione Depurar y, luego, Alternar punto de interrupción.
Aparece un círculo rojo al lado de la línea de código en el margen izquierdo de la ventana del editor.
Seleccione la línea siguiente:
MessageBox.Show("Goodbye.").Presione la tecla F9 para agregar un punto de interrupción y, después, presione F5 para iniciar la depuración.
En la ventana Greetings, seleccione el botón Hello y, luego, seleccione Display.
La línea
MessageBox.Show("Hello.")se resalta en amarillo. En la parte inferior del IDE, las ventanas Automático, Variables locales e Inspección se acoplan juntas a la izquierda. Las ventanas Pila de llamadas, Puntos de interrupción, Configuración de excepciones, Comando, Inmediato y Salida se acoplan juntos a la derecha.
En la barra de menús, elija Depurar>Paso a paso para salir.
La aplicación se vuelve a iniciar. Aparece un cuadro de diálogo con la palabra "Hello".
Elija el botón Aceptar para cerrar el cuadro de diálogo.
En la ventana Greetings , elija el botón de radio Goodbye y después elija el botón Mostrar .
La línea
MessageBox.Show("Goodbye.")se resalta en amarillo.Presione la tecla F5 para continuar con la depuración. Cuando aparezca el cuadro de diálogo, elija Aceptar para cerrarlo.
Cierre la ventana de la aplicación para detener la depuración.
En la barra de menús, elija Depurar>Deshabilitar todos los puntos de interrupción.
Compilar una versión de lanzamiento
Ahora que comprobó que todo funciona, puede preparar una versión de lanzamiento de la aplicación.
Seleccione Compilar>Limpiar solución para eliminar los archivos intermedios y de salida que se crearon durante las compilaciones anteriores.
Cambie la configuración de compilación de HelloWPFApp de Depurar a Liberar mediante el control de lista desplegable en la barra de herramientas.
Seleccione Compilar>Compilar solución.
Enhorabuena por completar este tutorial. Puede encontrar el .exe creado en el directorio de soluciones y proyectos (...\HelloWPFApp\bin\Release).
Pasos siguientes
Avance al artículo siguiente para aprender a crear una aplicación de Windows Forms en Visual Studio con Visual Basic.
Vínculos relacionados
Para más información sobre Visual Studio, consulte estos recursos: