Tutorial: Creación de una aplicación de Windows Forms en Visual Studio con C#
En este tutorial, creará una aplicación sencilla de C# que tiene una interfaz de usuario (UI) basada en Windows. La aplicación tiene un botón que cambia el texto de una etiqueta. Esta sencilla aplicación tiene todos los componentes usados para programas de Windows Forms más complicados.
- Creación de un proyecto de C# en Visual Studio
- Creación de una aplicación
- Ejecución de la aplicación
Prerrequisitos
- Si no tiene Visual Studio, vaya a la página Descargas de Visual Studio para instalarlo de forma gratuita.
- Carga de trabajo Desarrollo de escritorio de .NET. Para comprobar o instalar esta carga de trabajo en Visual Studio, seleccione Tools>Obtener herramientas y características. Para obtener más información, consulte Cambiar cargas de trabajo o componentes individuales.
- Si no tiene Visual Studio, vaya a la página Descargas de Visual Studio 2022 para instalarlo de forma gratuita.
- Carga de trabajo Desarrollo de escritorio de .NET. Para comprobar o instalar esta carga de trabajo en Visual Studio, seleccione Tools>Obtener herramientas y características. Para obtener más información, consulte Cambiar cargas de trabajo o componentes individuales.
Creación de un proyecto
En primer lugar, cree un proyecto de aplicación de C#. El tipo de proyecto incluye todos los archivos de plantilla que necesita para crear la aplicación.
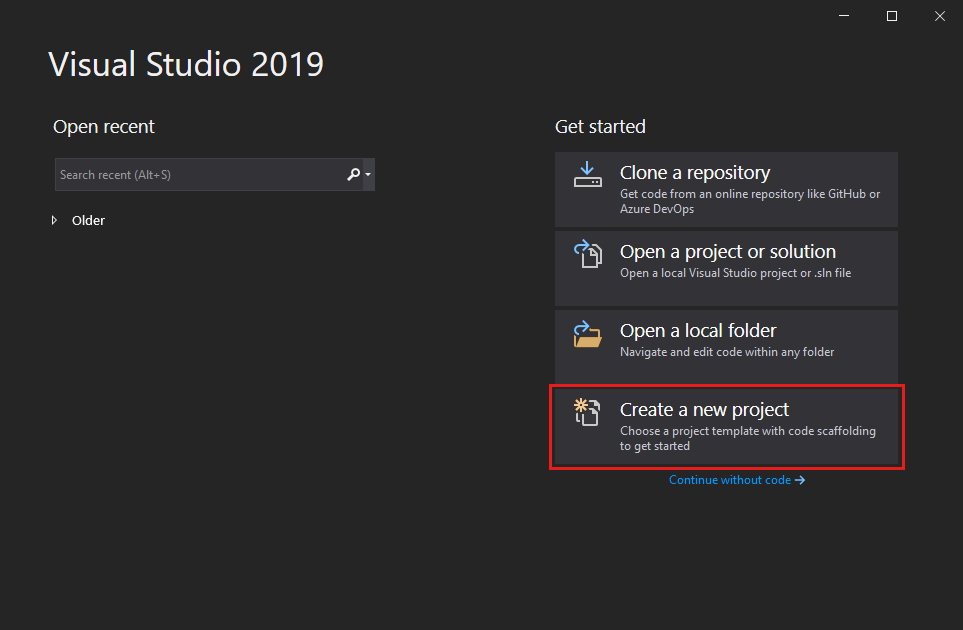
Abra Visual Studio y seleccione Crear un nuevo proyecto en la ventana de inicio.

En Crear un nuevo proyecto, seleccione la plantilla Windows Forms App (.NET Framework) para C#.
Puede refinar la búsqueda para llegar rápidamente a la plantilla que desee. Por ejemplo, escriba Windows Forms App en el cuadro de búsqueda. A continuación, elija de C# en la lista de idiomas y, a continuación, elija Windows en la lista de plataformas.
En Configura el nuevo proyecto, para Nombre del proyecto, escriba HelloWorld y seleccione Crear.

Visual Studio abre el nuevo proyecto.
Abra Visual Studio y seleccione Crear un nuevo proyecto en la ventana de inicio.

En Crear un nuevo proyecto, seleccione la plantilla Windows Forms App (.NET Framework) para C#.
Puede refinar la búsqueda para llegar rápidamente a la plantilla que desee. Por ejemplo, introduzca Windows Forms App en el cuadro de búsqueda. A continuación, seleccione de C# en la lista de idiomas y, a continuación, seleccione Windows en la lista de plataformas.
En la ventana Configurar el nuevo proyecto, en Nombre del proyecto, escriba HelloWorldy seleccione Crear.

Visual Studio abre el nuevo proyecto.
Creación de la aplicación
Después de seleccionar la plantilla de proyecto de C# y asignarle el nombre, Visual Studio abre un formulario automáticamente. Un formulario es una interfaz de usuario de Windows. Cree una aplicación Hola mundo agregando controles al formulario. A continuación, ejecute la aplicación.
Agregar un botón al formulario
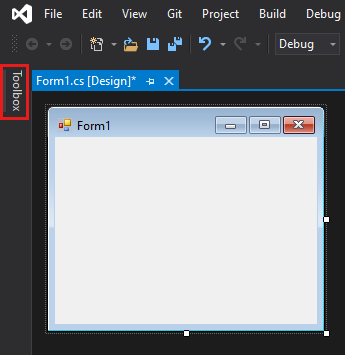
Seleccione el Cuadro de herramientas para abrir la ventana flotante Cuadro de herramientas.

Si no ve la opción Cuadro de herramientas, puede abrirla desde la barra de menús. Seleccione Ver>Cuadro de herramientas o Ctrl+Alt+X.
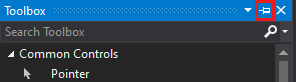
Seleccione el icono Anclar para acoplar la ventana Cuadro de herramientas.

Seleccione el control de botón y arrástrelo al formulario.

En la ventana Propiedades, busque Text, cambie el nombre de 'Button1' por
Click this, y luego seleccione Presione.
Si no ve la ventana Propiedades, puede abrirla desde la barra de menús. Seleccione Ver>Ventana Propiedades o F4.
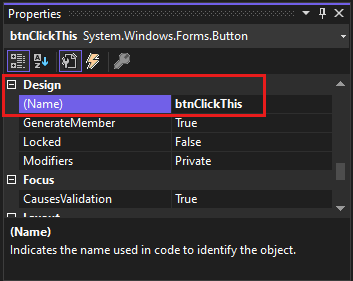
En la sección Diseño de la ventana Propiedades, cambie el nombre de Button1 a
btnClickThisy, tras ello, seleccione Entrar.
Nota
Si ha ordenado la lista alfabéticamente en la ventana Propiedades, Button1 aparece en cambio en la sección (DataBindings).
Agregar una etiqueta al formulario
Después de agregar un control de botón para crear una acción, agregue un control de etiqueta para recibir el texto.
Seleccione el control Label del Cuadro de herramientas. A continuación, arrástrelo al formulario y colóquelo debajo del Haga clic en este botón.
En la sección Diseño o en la sección (DataBindings) de la ventana Propiedades, cambie el nombre de Label1 por
lblHelloWorld. A continuación, seleccione Escriba.
Agregar código al formulario
En la ventana Form1.cs [Design], haga doble clic en el botón Click this para abrir la ventana Form1.cs.
Como alternativa, puede expandir Form1.cs en el Explorador de Soluciones y, a continuación, elegir Ver código o seleccionar F7 en el menú contextual de Form1.cs.
En la ventana Form1.cs, después de la línea private void, escriba
lblHelloWorld.Text = "Hello World!";como se muestra en la captura de pantalla siguiente.
Después de seleccionar la plantilla de proyecto de C# y asignarle el nombre, Visual Studio abre un formulario automáticamente. Un formulario es una interfaz de usuario de Windows. Cree una aplicación Hola mundo agregando controles al formulario. A continuación, ejecute la aplicación.
Agregar un botón al formulario
Seleccione el Cuadro de herramientas para abrir la ventana flotante Cuadro de herramientas.

Si no ves la opción cuadro de herramientas, puedes abrirlo desde la barra de menús. Seleccione Ver>Cuadro de herramientas o Ctrl+Alt+X.
Expanda Controles comunes y seleccione el icono Anclar para acoplar la ventana Cuadro de herramientas.

Seleccione el control Botón y arrástrelo al formulario.

En la ventana Propiedades, busque Text. Cambie el nombre de button1 a
Click thisy, a continuación, seleccione Entrar.
Si no ve la ventana Propiedades, puede abrirla desde la barra de menús. Seleccione Ver>Ventana Propiedades o F4.
En la sección Diseño de la ventana Propiedades, cambie el nombre de button1 a
btnClickThisy, tras ello, seleccione Entrar.
Nota
Si ha ordenado la lista alfabéticamente en la ventana Propiedades, button1 aparece en cambio en la sección (DataBindings).
Agregar una etiqueta al formulario
Después de agregar un control de botón para crear una acción, agregue un control de etiqueta para recibir el texto.
Seleccione el control Label del Cuadro de herramientas. A continuación, arrástrelo al formulario y colóquelo debajo del Haga clic en este botón.
En la sección Diseño o en la sección (DataBindings) de la ventana Propiedades, cambie el nombre de label1 por
lblHelloWorld. A continuación, seleccione Escriba.
Agregar código al formulario
En la ventana Form1.cs [Design], haga doble clic en el botón Click this para abrir la ventana Form1.cs.
Como alternativa, puede expandir Form1.cs en Explorador de Solucionesy luego elegir Form1.
En la ventana Form1.cs, después de la línea private void, escriba
lblHelloWorld.Text = "Hello World!";como se muestra en la captura de pantalla siguiente.
Ejecución de la aplicación
Seleccione el botón de inicio para ejecutar la aplicación.

Suceden varias cosas. En el IDE de Visual Studio, se abren las ventanas Herramientas de diagnóstico y Salida también. Pero fuera del IDE, aparece un cuadro de diálogo Form1. Que incluye el botón Click this (Clic aquí) y texto que dice Label1.
Elija el botón Click this en el cuadro de diálogo Form1. Tenga en cuenta que el texto de Label1 cambia a Hola mundo..

Cierre el cuadro de diálogo Form1 para dejar de ejecutar la aplicación.
Seleccione el botón Iniciar para ejecutar la aplicación.

Suceden varias cosas. En el IDE de Visual Studio, se abren las ventanas Herramientas de diagnóstico y Salida también. Pero fuera del IDE, aparece un cuadro de diálogo Form1. Incluye el botón Clic aquí y texto que dice label1.
Seleccione el botón Click this en el cuadro de diálogo Form1. Observe cómo el texto label1 cambia a Hola mundo!.

Cierre el cuadro de diálogo Form1 para dejar de ejecutar la aplicación.
Contenido relacionado
Enhorabuena por completar este tutorial. Para más información, continúe con el siguiente tutorial:
Tutorial de : Creación de un visor de imágenes
También puede probar estos otros tutoriales:

