Compilar código typeScript (ASP.NET Core)
Use el paquete NuGet de TypeScript para agregar compatibilidad con TypeScript a los proyectos de ASP.NET Core. A partir de Visual Studio 2019, se recomienda usar el paquete NuGet en lugar del SDK de TypeScript. El paquete NuGet de TypeScript proporciona una mayor portabilidad en diferentes plataformas y entornos.
Para los proyectos de ASP.NET Core, un uso común del paquete NuGet es compilar TypeScript mediante la CLI de .NET Core. En escenarios de .NET, el paquete NuGet es la opción preferida y es la única manera de habilitar la compilación de TypeScript mediante comandos de la CLI de .NET Core, como dotnet build y dotnet publish. Además, elija el paquete NuGet para la integración de MSBuild con ASP.NET Core y TypeScript.
Importante
Para los proyectos basados en el sistema de proyectos de JavaScript (JSPS) , o proyectos de .esproj, utilice el paquete npm de en lugar de NuGet para agregar compatibilidad con TypeScript.
Adición de compatibilidad con TypeScript con NuGet
el paquete NuGet de TypeScript agrega compatibilidad con TypeScript. Cuando el paquete NuGet para TypeScript 3.2 o posterior está instalado en el proyecto, la versión correspondiente del servicio de lenguaje TypeScript se carga en el editor.
Si Visual Studio está instalado, entonces el node.exe incluido con él será automáticamente detectado por Visual Studio. Si no tiene Node.js instalado, se recomienda instalar la versión de LTS desde el sitio web de Node.js.
Abra el proyecto de ASP.NET Core en Visual Studio.
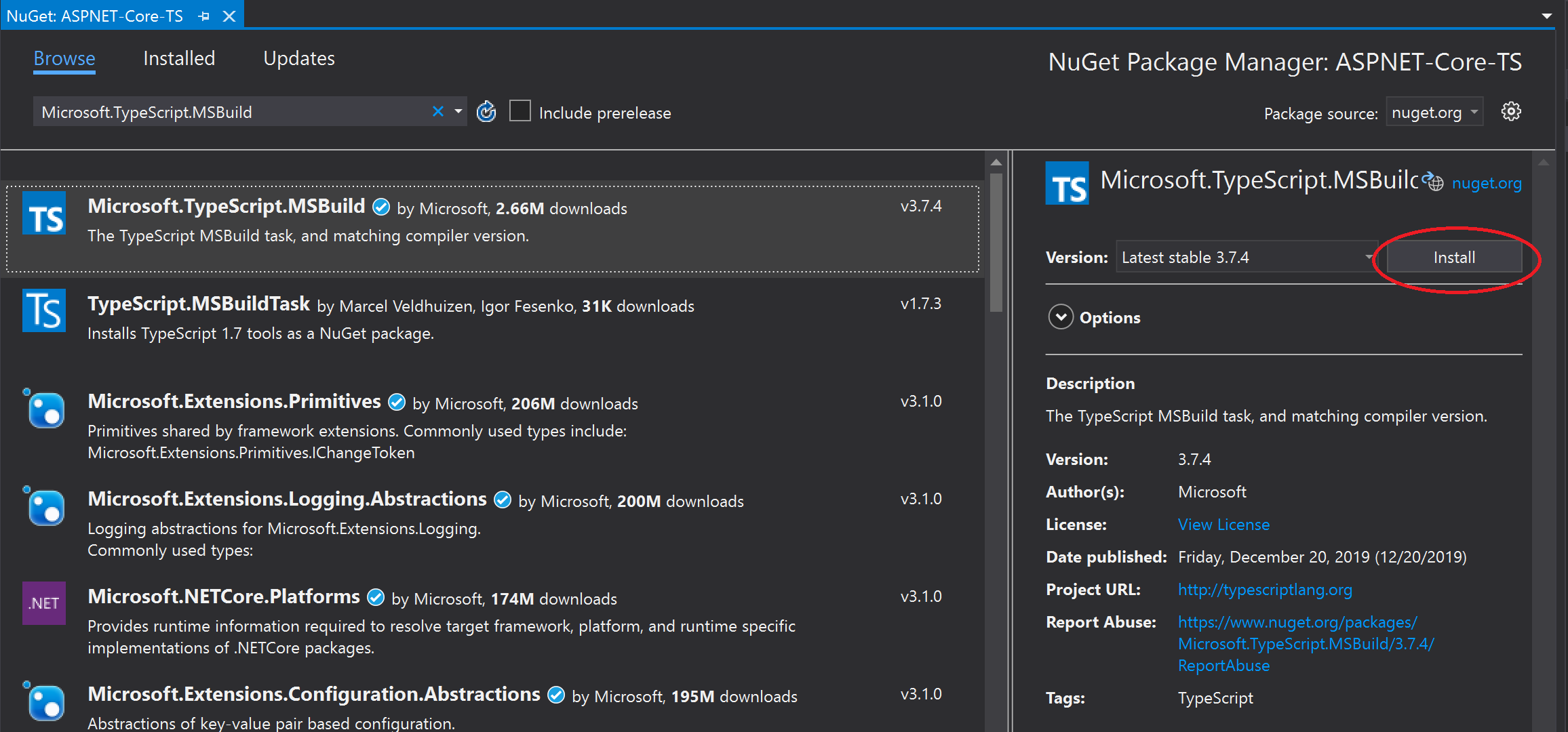
En el Explorador de soluciones (panel derecho). Haga clic con el botón derecho en el nodo del proyecto y elija Administrar paquetes NuGet. En la pestaña Examinar, busque Microsoft.TypeScript.MSBuildy, a continuación, haga clic en Instalar para instalar el paquete.

Visual Studio agrega el paquete NuGet en el nodo dependencias en el Explorador de soluciones. La siguiente referencia de paquete se agrega al archivo *.csproj.
<PackageReference Include="Microsoft.TypeScript.MSBuild" Version="3.9.7"> <PrivateAssets>all</PrivateAssets> <IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets> </PackageReference>Haga clic con el botón derecho en el nodo del proyecto y elija Agregar > Nuevo elemento. Elija el archivo de configuración JSON de TypeScript y, a continuación, haga clic en Agregar.
Si no ve todas las plantillas de elemento, elija Mostrar todas las plantillasy, a continuación, elija la plantilla de elemento.
Visual Studio agrega el archivo tsconfig.json a la raíz del proyecto. Puede usar este archivo para configurar opciones para el compilador de TypeScript.
Abra tsconfig.json y actualice para establecer las opciones del compilador que desee.
A continuación se muestra un ejemplo de un archivo tsconfig.json simple.
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ] }En este ejemplo:
- include indica al compilador dónde buscar archivos TypeScript (*.ts).
- La opción outDir especifica la carpeta de salida para los archivos JavaScript sin formato que transpila el compilador de TypeScript.
- La opción sourceMap indica si el compilador genera archivos sourceMap.
La configuración anterior solo proporciona una introducción básica a la configuración de TypeScript. Para obtener información sobre otras opciones, vea tsconfig.json.
Compilación de la aplicación
Agregue archivos TypeScript (.ts) o TypeScript JSX (.tsx) al proyecto y agregue código TypeScript. Para obtener un ejemplo sencillo de TypeScript, use lo siguiente:
let message: string = 'Hello World'; console.log(message);Si usa un proyecto de estilo no SDK anterior, siga las instrucciones de Quitar importaciones predeterminadas antes de compilar.
Elija Compilar > Compilar solución.
Aunque la aplicación se compila automáticamente al ejecutarla, queremos echar un vistazo a algo que sucede durante el proceso de compilación:
Si ha generado mapas de origen, abra la carpeta especificada en la opción outDir y encontrará los archivos *.js generados junto con los archivos *js.map generados.
Los archivos de asignación de origen son necesarios para la depuración.
Si desea compilar cada vez que guarde el proyecto, use la opción compileOnSave en tsconfig.json.
{ "compileOnSave": true, "compilerOptions": { } }
Para obtener un ejemplo de uso de Gulp con el ejecutor de tareas para compilar la aplicación, consulte ASP.NET Core y TypeScript.
Si tiene problemas en los que Visual Studio usa una versión de Node.js o una herramienta de terceros diferente de la versión esperada, es posible que tenga que establecer la ruta de acceso para que Visual Studio la use. Elija Herramientas>Opciones. En Proyectos y soluciones, elija Administración de paquetes web>Herramientas web externas.
Ejecución de la aplicación
Presione F5 o seleccione el botón Iniciar situado en la parte superior de la ventana.
Detalles de la estructura del paquete NuGet
Microsoft.TypeScript.MSBuild.nupkg contiene dos carpetas principales:
Carpeta build
Dos archivos se encuentran en esta carpeta. Ambos son puntos de entrada: para el archivo de destino de TypeScript principal y el archivo de propiedades respectivamente.
Microsoft.TypeScript.MSBuild.targets
Este archivo establece variables que especifican la plataforma en tiempo de ejecución, como una ruta de acceso a TypeScript.Tasks.dll, antes de importar Microsoft.TypeScript.targets desde la carpeta tools.
Microsoft.TypeScript.MSBuild.props
Este archivo importa Microsoft.TypeScript.Default.props de la carpeta de herramientas y establece propiedades que indican que la compilación se ha iniciado a través de NuGet.
Carpeta tools
Las versiones del paquete anteriores a la versión 2.3 solo contienen una carpeta tsc. microsoft.TypeScript.targets y TypeScript.Tasks.dll se encuentran en el nivel raíz.
En las versiones 2.3 y posteriores del paquete, el nivel raíz contiene
Microsoft.TypeScript.targetsyMicrosoft.TypeScript.Default.props. Para obtener más detalles sobre estos archivos, consulte Configuración de MSBuild.Además, la carpeta contiene tres subcarpetas:
net45
Esta carpeta contiene
TypeScript.Tasks.dlly otros archivos DLL en los que depende. Al compilar un proyecto en una plataforma Windows, MSBuild usa los archivos DLL de esta carpeta.netstandard1.3
Esta carpeta contiene otra versión de
TypeScript.Tasks.dll, que se usa al compilar proyectos en una máquina que no sea Windows.tsc
Esta carpeta contiene
tsc.js,tsserver.jsy todos los archivos de dependencia necesarios para ejecutarlos como scripts de nodo.Nota
Si Visual Studio está instalado, el paquete NuGet recoge automáticamente la versión de node.exe agrupada con Visual Studio. De lo contrario, Node.js debe instalarse en el equipo.
Las versiones anteriores a la versión 3.1 contenían un archivo ejecutable de
tsc.exepara ejecutar la compilación. En la versión 3.1, el archivo ejecutable se quitó en favor del uso denode.exe.
Quitar importaciones predeterminadas
En proyectos de ASP.NET Core anteriores que usan el formato de estilo que no es de SDK, puede que tenga que quitar algunos elementos de archivo del proyecto.
Si usa el paquete NuGet para la compatibilidad de MSBuild con un proyecto, el archivo de proyecto no debe importar Microsoft.TypeScript.Default.props ni Microsoft.TypeScript.targets. Los archivos se importan mediante el paquete NuGet, por lo que incluirlos por separado pueden provocar un comportamiento no deseado.
Haga clic con el botón derecho en el proyecto y elija Descargar proyecto.
Haga clic con el botón derecho en el proyecto y elija Editar <nombre de archivo de proyecto>.
Se abre el archivo del proyecto.
Quite las referencias a
Microsoft.TypeScript.Default.propsyMicrosoft.TypeScript.targets.Las importaciones que se van a quitar tienen un aspecto similar al siguiente:
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props')" /> <Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets')" />