Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
En este artículo, aprenderá a compilar un proyecto de ASP.NET Core para que actúe como back-end de API y un proyecto de Angular para que actúe como la interfaz de usuario.
Visual Studio incluye plantillas de aplicación de página única (SPA) de ASP.NET core que admiten Angular y React. Las plantillas proporcionan una carpeta de aplicaciones cliente integrada en la solución ASP.NET Core que contiene los archivos base y las carpetas de cada marco.
Puede usar el método descrito en este artículo para crear aplicaciones de una sola página de ASP.NET Core que:
- Coloque la aplicación cliente en un proyecto independiente, fuera del proyecto de ASP.NET Core
- Creación del proyecto de cliente basado en la CLI de marco instalada en el equipo
Nota
En este artículo se describe el proceso de creación de proyectos mediante la plantilla actualizada en Visual Studio 2022, versión 17.8.
Prerrequisitos
Asegúrese de instalar lo siguiente:
- Visual Studio 2022, versión 17.8 o posterior, con la carga de trabajo ASP.NET y desarrollo web instalada. Vaya a la página de descargas de Visual Studio para instalarlo de forma gratuita. Si necesita instalar la carga de trabajo y ya tiene Visual Studio, vaya a Tools>Obtener herramientas y características..., que abre el Instalador de Visual Studio. Elija la carga de trabajo Desarrollo de ASP.NET y web y después elija Modificar.
- npm (
https://www.npmjs.com/), que se incluye con Node.js - CLI de Angular (
https://angular.dev/tools/cli), que puede ser la versión que prefiera. El proyecto de front-end se crea mediante las herramientas de la CLI de marco que ha instalado en el equipo local, por lo que esto determina la versión de Angular que se usa en la plantilla.
Creación de la aplicación
En la ventana Inicio (elija Archivo>Ventana de Inicio para abrir), seleccione Crear un nuevo proyecto.

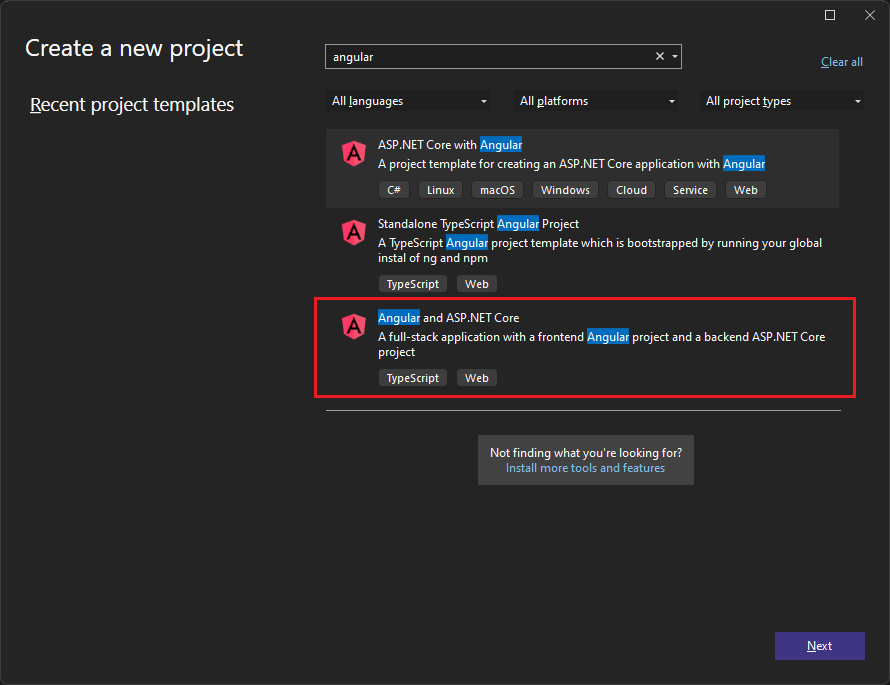
Busque Angular en la barra de búsqueda de la parte superior y seleccione Angular y ASP.NET Core.

Nota
Hay un problema de compatibilidad con Angular 20.x.x y la plantilla Angular y ASP.NET Core en Visual Studio 2022. Para usar Angular 20.x.x en Visual Studio 2022, se recomienda crear primero un proyecto de ASP.NET Core, agregar un proyecto de Angular a la solución y, a continuación, agregar una referencia de proyecto al proyecto de Angular desde el proyecto de ASP.NET Core. Puede usar este método en lugar de usar la plantilla combinada descrita en este artículo. Para obtener más información sobre el problema, consulte Creación de una nueva solución con Angular.
Asigne al proyecto el nombre angularWithASP y, a continuación, seleccione Siguiente.
En el cuadro de diálogo Información adicional, asegúrese de que la opción Configurar para HTTPS esté habilitada. En la mayoría de los escenarios, deje la otra configuración en los valores predeterminados.
Seleccione Crear.
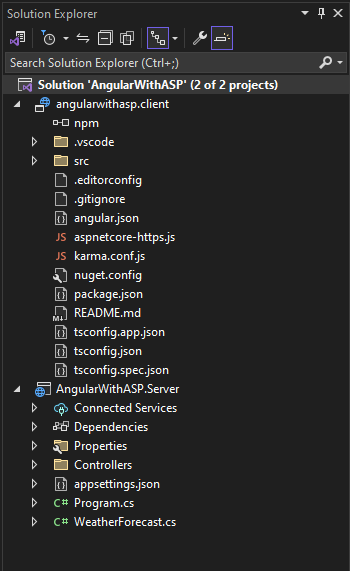
El Explorador de soluciones muestra lo siguiente:

En comparación con la plantilla de Angular independiente , verá algunos archivos nuevos y modificados para la integración con ASP.NET Core:
- aspnetcore-https.js
- proxy.conf.js
- package.json(modificado)
- angular.json(modificado)
- app.components.ts
- app.module.ts
Para obtener más información sobre algunos de estos archivos de proyecto, consulte Pasos siguientes.
Establecimiento de las propiedades del proyecto
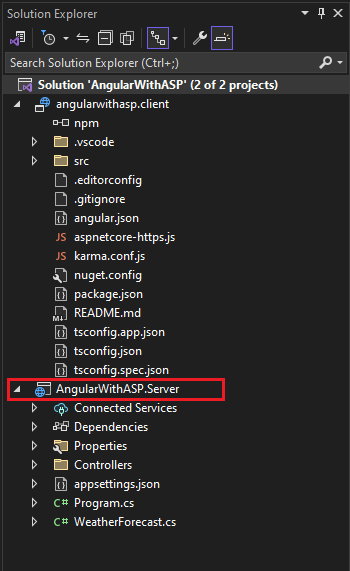
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto AngularWithASP.Server y elija Propiedades.

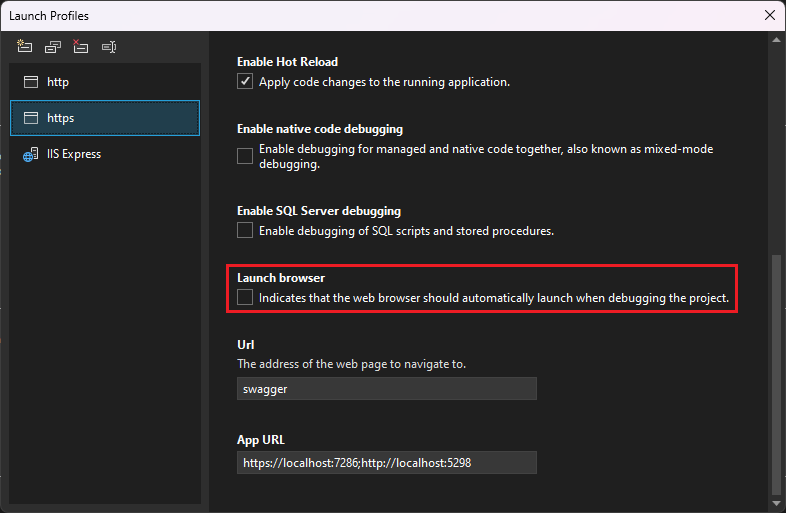
En la página Propiedades, abra la pestaña Depurar y seleccione la opción Abrir la interfaz de usuario de perfiles de inicio de depuración. Desmarque la opción Iniciar explorador para el perfil de HTTPS o el perfil denominado a partir del proyecto ASP.NET Core, si está presente.

Este valor impide abrir la página web con los datos meteorológicos de origen.
Nota
En Visual Studio,
launch.jsonalmacena la configuración de inicio asociada al botón Iniciar en la barra de herramientas de depuración.launch.jsondebe estar ubicado en la carpeta.vscode.Haga clic con el botón derecho en la solución en el Explorador de soluciones y seleccione Propiedades. Compruebe que la configuración del proyecto de inicio esté establecida en Varios proyectos y que la acción de ambos proyectos esté establecida en Iniciar.
Iniciar el proyecto
Presione F5 o seleccione el botón Iniciar en la parte superior de la ventana para iniciar la aplicación. Aparecen dos ventanas de comandos:
- El proyecto de API de ASP.NET Core que se ejecuta
- La CLI de Angular que ejecuta el comando ng start
Nota
Compruebe los mensajes en la salida de la consola. Por ejemplo, podría haber un mensaje para actualizar Node.js.
La aplicación Angular aparece y se completa a través de la API (el puerto del host local puede variar respecto a la captura de pantalla).

Si no ve los datos de previsión meteorológica en el explorador, consulte Solución de problemas.
Publicación del proyecto
A partir de la versión 17.3 de Visual Studio 2022, puede publicar la solución integrada mediante la herramienta Publicar de Visual Studio.
Nota
Para usar la publicación, cree el proyecto de JavaScript con Visual Studio 2022 versión 17.3 o posterior.
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto AngularWithASP.Server y seleccione Agregar >Referencia de proyecto .
Asegúrese de que el proyecto angularwithasp.client está seleccionado.
Elija Aceptar.
Vuelva a hacer clic con el botón derecho en el proyecto ASP.NET Core y seleccione Editar archivo de proyecto.
Esto abre el archivo
.csprojpara el proyecto.En el archivo
.csproj, asegúrese de que la referencia del proyecto incluye un elemento<ReferenceOutputAssembly>con el valor establecido enfalse.Esta referencia debe ser similar a la siguiente:
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Haga clic con el botón derecho en el proyecto ASP.NET Core y elija Volver a cargar proyecto si esa opción está disponible.
En Program.cs, asegúrese de que el código siguiente está presente.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Para publicar, haga clic con el botón derecho en el proyecto ASP.NET Core, elija Publicary seleccione opciones para que coincidan con el escenario de publicación deseado, como Azure, publicar en una carpeta, etc.
El proceso de publicación tarda más tiempo de lo que hace solo para un proyecto de ASP.NET Core, ya que el comando
npm run buildse invoca al publicar. BuildCommand ejecutanpm run buildde forma predeterminada.Si publica en una carpeta, consulte Estructura de directorio de ASP.NET Core para obtener más información sobre los archivos agregados a la carpeta Publicar.
Solución de problemas
Error de proxy
Es posible que vea el siguiente error:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Si ve este problema, lo más probable es que el front-end se inicie antes del back-end.
- Una vez que vea el símbolo del sistema back-end en funcionamiento, solo tendrá que actualizar la aplicación Angular en el explorador.
- Además, compruebe que el back-end está configurado para iniciarse antes del front-end. Para comprobarlo, seleccione la solución en el Explorador de soluciones, elija Propiedades del menú Proyecto . A continuación, seleccione Configurar proyectos de inicio y asegúrese de que el proyecto de back-end ASP.NET Core esté primero en la lista. Si no es primero, seleccione el proyecto y use el botón flecha arriba para convertirlo en el primer proyecto de la lista de inicio.
Comprobación del puerto
Si los datos meteorológicos no se cargan correctamente, es posible que también tenga que comprobar que los puertos son correctos.
Vaya al archivo
launchSettings.jsonen su proyecto de ASP.NET Core (en la carpeta de Propiedades ). Obtenga el número de puerto de la propiedadapplicationUrl.Si hay varias propiedades de
applicationUrl, intente encontrar una mediante un endpoint dehttps. Debe ser similar ahttps://localhost:7049.A continuación, vaya al archivo
proxy.conf.jsdel proyecto de Angular (busque en la carpeta src). Actualice la propiedad de destino para que coincida con la propiedadapplicationUrlen launchSettings.json. Al actualizarlo, ese valor debe tener un aspecto similar al siguiente:target: 'https://localhost:7049',
Docker
Si crea el proyecto con la opción compatibilidad con Docker habilitada, siga estos pasos:
Una vez que se cargue la aplicación, obtenga el puerto HTTPS de Docker mediante la ventana contenedores de en Visual Studio. Consulte la pestaña Entorno o Puertos.

Abra el archivo
proxy.conf.jspara el proyecto de Angular. Actualice la variabletargetpara que coincida con el puerto HTTPS en la ventana Contenedores. Por ejemplo, en el código siguiente:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7209';Cambie
https://localhost:7209al puerto HTTPS coincidente (en este ejemplo,https://localhost:62958).Nota
Si falta el puerto HTTPS en la ventana Contenedores, puede usar launchSettings.json archivo para agregar el puerto. En la sección
Container (Dockerfile)y después de la entrada"useSSL": true, agregue"sslPort": <any port>. En este ejemplo, use lo siguiente:"sslPort": 62958.Reinicie la aplicación.
Pasos siguientes
Para obtener más información sobre las aplicaciones SPA en ASP.NET Core, consulte la sección Angular en Desarrollo de aplicaciones de una sola página. En el artículo vinculado se proporciona contexto adicional para archivos de proyecto como aspnetcore-https.js y proxy.conf.js, aunque los detalles de la implementación son diferentes debido a las diferencias de plantilla de proyecto. Por ejemplo, en lugar de una carpeta ClientApp, los archivos angulares se encuentran en un proyecto independiente.
Para obtener información específica de MSBuild para el proyecto de cliente, consulte propiedades de MSBuild para JSPS.