Tutorial: Creación de una aplicación de ASP.NET Core con Vue en Visual Studio
En este artículo, aprenderá a compilar un proyecto de ASP.NET Core para que actúe como back-end de API y un proyecto de Vue que actúe como la interfaz de usuario.
Visual Studio incluye plantillas de aplicación de página única (SPA) de ASP.NET Core que admiten Angular, React y Vue. Las plantillas proporcionan una carpeta de aplicación cliente integrada en los proyectos de ASP.NET Core que contiene los archivos base y las carpetas de cada marco.
Puede usar el método descrito en este artículo para crear aplicaciones de página única de ASP.NET Core que hacen lo siguiente:
- Colocan la aplicación cliente en un proyecto independiente, fuera del de ASP.NET Core
- Crean el proyecto de cliente en función de la CLI del marco instalado en el equipo
Nota:
En este artículo se describe el proceso de creación de proyectos mediante la plantilla actualizada de Visual Studio 2022, versión 17.8, que usa la CLI de Vite.
Requisitos previos
Asegúrese de instalar lo siguiente:
- Versión 17.8 o posterior de Visual Studio 2022 con la carga de trabajo de desarrollo web y ASP.NET instalada. Vaya a la página de descargas de Visual Studio para instalarlo de forma gratuita. Si tiene que instalar la carga de trabajo y ya tiene Visual Studio, vaya a Herramientas>Get Tools and Features... (Obtener herramientas y características…) que abre el Instalador de Visual Studio. Elija la carga de trabajo Desarrollo de ASP.NET y web y después elija Modificar.
- npm (https://www.npmjs.com/), que se incluye con Node.js.
Creación de la aplicación de front-end
En la ventana de inicio (elija Archivo>Ventana de inicio para abrirla), seleccione Crear un nuevo proyecto.

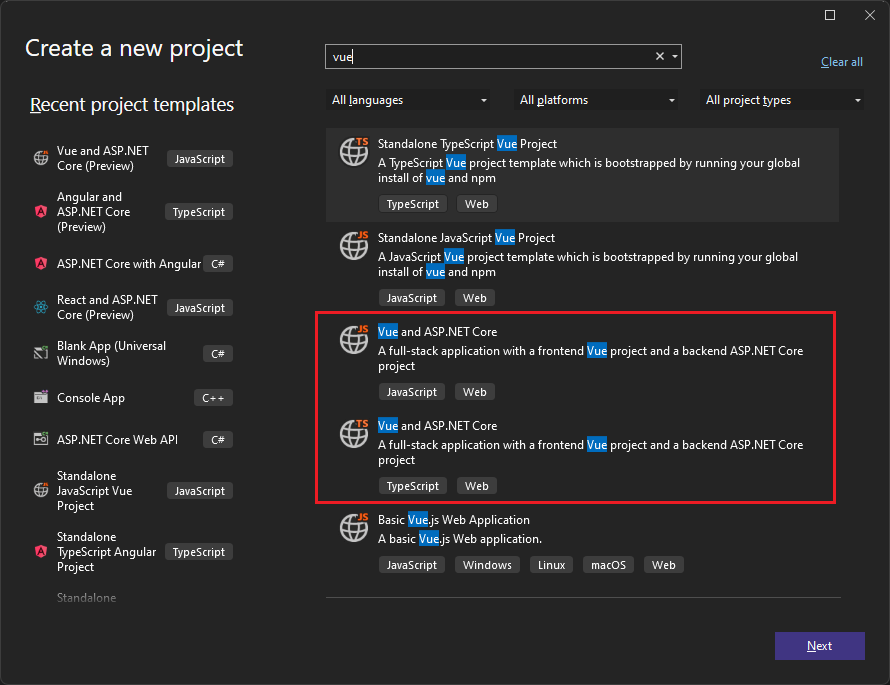
Busque Vue en la barra de búsqueda de la parte superior y, después, seleccione Vue and ASP.NET Core (Preview) (Vue y ASP.NET Core (versión preliminar)) con JavaScript o TypeScript como lenguaje seleccionado.

Asigne el nombre VueWithASP al proyecto y luego seleccione Crear.
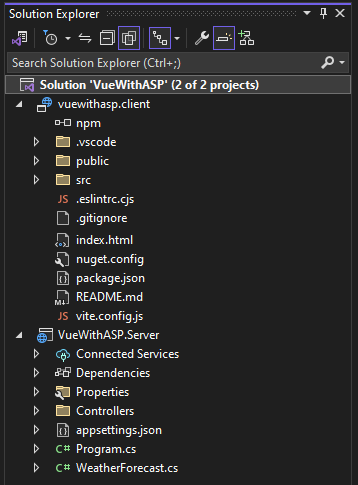
El Explorador de soluciones muestra la siguiente información del proyecto:

En comparación con la plantilla de Vue independiente, verá algunos archivos nuevos y modificados para la integración con ASP.NET Core:
- vite.config.json (modificado)
- HelloWorld.vue (modificado)
- package.json (modificado)
Establecimiento de las propiedades del proyecto
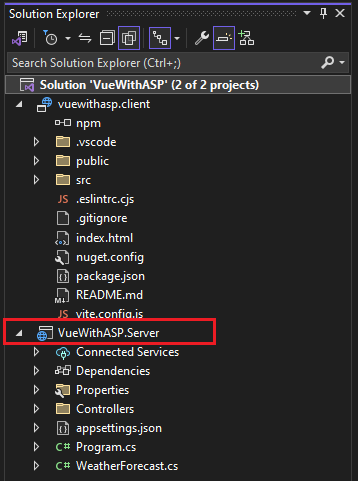
En el Explorador de soluciones, haga clic con el botón derecho en VueWithASP.Server y elija Propiedades.

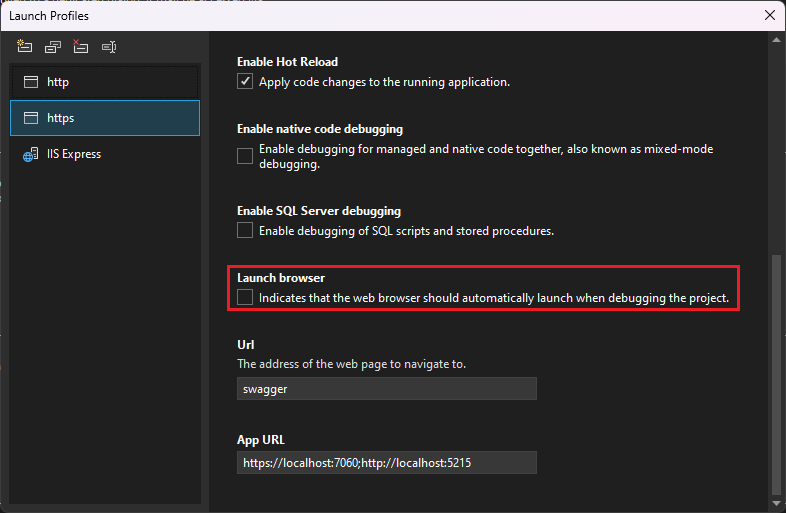
En la página Propiedades, abra la pestaña Depurar y seleccione la opción Abrir la interfaz de usuario de perfiles de inicio de depuración. Desactive la opción Iniciar explorador del perfil denominado después del proyecto ASP.NET Core (o https, si está presente).

Este valor impide abrir la página web con los datos meteorológicos de origen.
Nota:
En Visual Studio, el archivo launch.json almacena la configuración de inicio asociada al botón Iniciar de la barra de herramientas de depuración. Actualmente, launch.json debe encontrarse en la carpeta .vscode.
Iniciar el proyecto
Para iniciar la aplicación, presione F5 o seleccione el botón Iniciar situado en la parte superior de la ventana. Aparecen dos símbolos del sistema:
- El proyecto de API de ASP.NET Core en ejecución
- La CLI de Vite que muestra un mensaje como
VITE v4.4.9 ready in 780 ms
Nota:
Compruebe los mensajes en la salida de la consola. Por ejemplo, podría haber un mensaje para actualizar Node.js.
Aparece la aplicación Vue, rellenada a través de la API. Si no ve la aplicación, consulte Solución de problemas.
Publicación del proyecto
A partir de la versión 17.3 de Visual Studio 2022, puede publicar la solución integrada mediante la herramienta Publicar de Visual Studio.
Nota:
Para usar publicar, cree el proyecto de JavaScript con Visual Studio 2022 versión 17.3 o posterior.
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto VueWithASP.Server y seleccione Agregar>Referencia del proyecto.
Asegúrese de que el proyecto vuewithasp.client está seleccionado.
Elija Aceptar.
Haga clic con el botón derecho en el proyecto de ASP.NET Core de nuevo y elija Editar archivo de proyecto.
Se abrirá el archivo .csproj para el proyecto.
En el archivo .csproj, asegúrese de la referencia del proyecto incluye un elemento
<ReferenceOutputAssembly>con el valor establecido enfalse.Esta referencia debe ser similar a la siguiente.
<ProjectReference Include="..\vuewithasp.client\vuewithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Haga clic con el botón derecho en el proyecto ASP.NET Core y elija Volver a cargar proyecto si la opción está disponible.
En Program.cs, asegúrese de que el código siguiente está presente.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Para publicar, haga clic con el botón derecho en el proyecto de ASP.NET Core, elija Publicar y seleccione las opciones que coincidan con el escenario de publicación deseado, como Azure, publicar en una carpeta, etc.
El proceso de publicación tarda más tiempo que en un proyecto de ASP.NET Core, ya que el comando
npm run buildse invoca al publicar. BuildCommand ejecutanpm run buildde forma predeterminada.
Solución de problemas
Error de proxy
Puede ver el siguiente error:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5173 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Si ve este problema, lo más probable es que el front-end se haya iniciado antes que el back-end. Una vez que vea el símbolo del sistema del back-end en funcionamiento, solo tiene que actualizar la aplicación de Vue en el explorador.
De lo contrario, si el puerto está en uso, intente incrementar el número de puerto 1 en launchSettings.json y vite.config.js.
Error de privacidad
Puede ver el siguiente error de certificado:
Your connection isn't private
Intente eliminar los certificados de Vue de %appdata%\local\asp.net\https o %appdata%\roaming\asp.net\httpsy vuelva a intentarlo.
Comprobación de puertos
Si los datos meteorológicos no se cargan correctamente, es posible que también deba comprobar que los puertos son correctos.
Asegúrese de que los números de puerto coinciden. Vaya al archivo launchSettings.json en el proyecto ASP.NET Core (en la carpeta Propiedades). Obtenga el número de puerto de la propiedad
applicationUrl.Si hay varias propiedades
applicationUrl, busque una con un punto de conexiónhttps. Debe tener un aspecto similar ahttps://localhost:7142.Después, vaya al archivo vite.config.js del proyecto de Vue. Actualice la propiedad
targetpara que coincida con la propiedadapplicationUrlen launchSettings.json. Al actualizarlo, ese valor debe ser similar al siguiente:target: 'https://localhost:7142/',
Versión obsoleta de Vue
Si ve el mensaje de consola Could not find the file (No se encontró el archivo) "C:\Users\Me\source\repos\vueprojectname\package.json" al crear el proyecto, es posible que tenga que actualizar la versión de la CLI de Vite. Después de actualizar la CLI de Vite, es posible que también tenga que eliminar el archivo .vuerc en C:\Users\[nombredeperfil].
Docker
Si habilita la compatibilidad con Docker al crear el proyecto de la API web, el back-end se podrá iniciar con el perfil de Docker y no escuchará en el puerto configurado 5173. Para resolver este problema:
Edite el perfil de Docker en launchSettings.json agregando las propiedades siguientes:
"httpPort": 5175,
"sslPort": 5173
Como alternativa, haga un restablecimiento con el método siguiente:
- En las propiedades de la solución, establezca su aplicación back-end como el proyecto de inicio.
- En el menú Depurar, cambie el perfil usando el menú desplegable del botón Iniciar por el perfil de su aplicación back-end.
- Después, en las propiedades de la solución, restablézcala a varios proyectos de inicio.
Pasos siguientes
Para obtener más información sobre las aplicaciones SPA en ASP.NET Core, consulte Desarrollo de aplicaciones de página única. El artículo en el vínculo proporciona contexto adicional para archivos de proyecto como aspnetcore-https.js, aunque los detalles de la implementación son diferentes debido a las diferencias entre las plantillas de proyecto y el marco de Vue.js frente a otros marcos. Por ejemplo, en lugar de una carpeta ClientApp, los archivos Vue se encuentran en un proyecto independiente.
A fin de obtener información específica de MSBuild para el proyecto de cliente, vea Propiedades de MSBuild para JSPS.