Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
En esta introducción de 5 a 10 minutos al entorno de desarrollo integrado (IDE) de Visual Studio, creará y ejecutará una aplicación web de front-end de React sencilla.
Prerrequisitos
Asegúrese de instalar el siguiente software:
- Visual Studio 2022 o posterior. Vaya a la página de descargas de Visual Studio para instalarlo de forma gratuita.
- npm (
https://www.npmjs.com/), que se incluye con Node.js
Creación de la aplicación
En la ventana de Inicio (elija Archivo>Ventana de Inicio para abrir), seleccione Crear un nuevo proyecto.

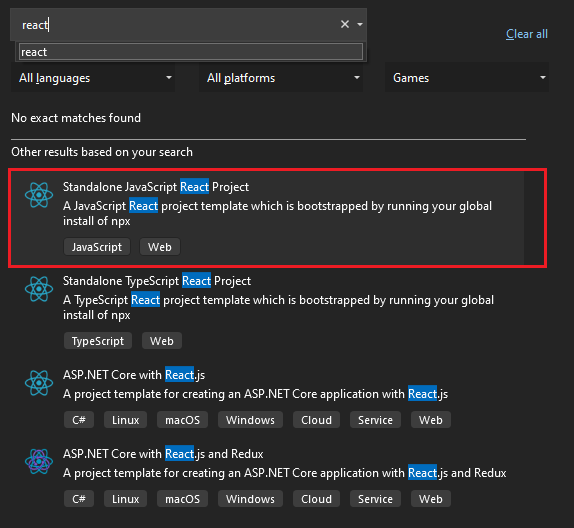
Busque React en la barra de búsqueda de la parte superior y seleccione Aplicación de React para JavaScript o TypeScript, según sus preferencias.

A partir de la versión 11 de Visual Studio 2022, el nombre de la plantilla se cambió de Proyecto React independiente de JavaScript a React App.
Asigne un nombre al proyecto y a la solución.
Elija Creary espere a que Visual Studio cree el proyecto.
Tenga en cuenta que la creación del proyecto de React tarda un momento porque el comando create-react-app que se ejecuta en este momento también ejecuta el comando npm install.
Visualización de las propiedades del proyecto
La configuración predeterminada del proyecto le permite compilar y depurar el proyecto. Pero si necesita cambiar la configuración, haga clic con el botón derecho en el proyecto dentro del Explorador de soluciones, seleccione Propiedadesy, a continuación, vaya a la sección Linting, Compilación o Implementar.
Para la configuración del depurador, use launch.json.
Nota
launch.json almacena la configuración de inicio asociada al botón Iniciar en la barra de herramientas de depuración. Actualmente, launch.json debe estar en la carpeta .vscode.
Construir tu proyecto
Elija Compilar>Compilar solución para compilar el proyecto.
Iniciar el proyecto
Presione F5 o seleccione el botón Iniciar en la parte superior de la ventana. Verá un símbolo del sistema como:
- VITE v4.4.9 listo en 780 ms
Nota
Compruebe la salida de la consola en busca de mensajes, como un mensaje que le indique que actualice la versión de Node.js.
A continuación, debería ver que aparece la aplicación React base.
Pasos siguientes
Para la integración de ASP.NET Core: