Tutorial: Introducción al marco web de Flask en Visual Studio
Flask es un marco de Python ligero para aplicaciones web que proporciona los elementos básicos para el enrutamiento de direcciones URL y la representación de páginas.
Flask es un "micromarco" porque no proporciona de forma directa características como la validación de formularios, la abstracción de bases de datos, la autenticación, etc. Dichas características se proporcionan en paquetes especiales de Python llamados extensiones de Flask. Las extensiones se integran perfectamente con Flask para que aparezcan como si formaran parte del mismo Flask. Por ejemplo, Flask por sí solo no proporciona un motor de plantillas de página. La creación de plantillas se proporciona mediante extensiones como Jinja y Jade, como se muestra en este tutorial.
En este tutorial, aprenderá a:
- Crear un proyecto básico de Flask en un repositorio de Git con la plantilla "Proyecto web de Flask en blanco" (paso 1)
- Crear una aplicación de Flask con una página y representar esa página con una plantilla (paso 2)
- Atender archivos estáticos, agregar páginas y usar la herencia de plantilla (paso 3)
- Usar la plantilla Proyecto web de Flask para crear una aplicación con varias páginas y diseño con capacidad de respuesta (paso 4)
Al seguir estos pasos, creará una única solución de Visual Studio que contendrá dos proyectos independientes. Creará el proyecto mediante distintas plantillas de proyecto de Flask que se incluyen con Visual Studio. Al mantener los proyectos en la misma solución, puede cambiar fácilmente entre distintos archivos para compararlos.
Nota
Este tutorial difiere del inicio rápido de Flask en el sentido de que obtendrá más información sobre Flask y sobre cómo usar las distintas plantillas de proyecto de Flask que proporcionan un punto de partida más amplio para sus propios proyectos. Por ejemplo, las plantillas de proyecto instalan automáticamente el paquete de Flask al crear un proyecto, en lugar de tener que instalarlo manualmente, como se muestra en el inicio rápido.
Requisitos previos
- Visual Studio 2017 o posterior en Windows con las siguientes opciones:
- La carga de trabajo Desarrollo de Python (pestaña Carga de trabajo del instalador). Para obtener instrucciones, vea Instalación de la compatibilidad con Python en Visual Studio en Windows.
- Git para Windows y Extensión de GitHub para Visual Studio en la pestaña Componentes individuales de Herramientas de código.
- Visual Studio 2022 en Windows con las siguientes opciones:
- La carga de trabajo Desarrollo de Python (pestaña Carga de trabajo del instalador). Para obtener instrucciones, vea Instalación de la compatibilidad con Python en Visual Studio en Windows.
- Git para Windows en la pestaña Componentes individuales en Herramientas de código.
Las plantillas de proyecto de Flask se incluyen con todas las versiones anteriores de las Herramientas de Python para Visual Studio, aunque los detalles pueden diferir de lo que se describe en este tutorial.
El desarrollo de Python no es compatible actualmente en Visual Studio para Mac. En Mac y Linux, use el tutorial Extensión de Python en Visual Studio Code.
Paso 1.1: Crear una solución y un proyecto de Visual Studio
En Visual Studio, seleccione Archivo>Nuevo>Proyecto, busque "Flask" y seleccione la plantilla Proyecto web de Flask en blanco. (La plantilla también se encuentra en Python>Web en la lista de la izquierda).

En los campos de la parte inferior del cuadro de diálogo, escriba la información siguiente (como se muestra en el gráfico anterior) y, a continuación, seleccione Aceptar:
- Nombre: establezca el nombre del proyecto de Visual Studio en BasicProject. Este nombre también se usa para el proyecto de Flask.
- Ubicación: especifique una ubicación en la que se va a crear la solución y el proyecto de Visual Studio.
- Nombre de la solución: establezca en LearningFlask, que es adecuado para la solución como contenedor de varios proyectos de este tutorial.
- Crear directorio para la solución: deje el valor predeterminado.
- Crear nuevo repositorio Git: active esta opción (que está desactivada de forma predeterminada) para que Visual Studio cree un repositorio Git local al generar la solución. Si no ve esta opción, ejecute el instalador de Visual Studio y agregue Git para Windows y Extensión de GitHub para Visual Studio en la pestaña Componentes individuales en Herramientas de código.
Tras un momento, Visual Studio muestra un cuadro de diálogo que indica Este proyecto necesita paquetes externos (se muestra abajo). Este cuadro de diálogo aparece porque la plantilla incluye un archivo requirements.txt que hace referencia al paquete Flask 1.x más reciente. (Active Mostrar paquetes necesarios para ver las dependencias exactas).

Seleccione la opción Los instalaré de forma manual. Cree el entorno virtual en breve para asegurarse de que se excluye del control de código fuente. (El entorno siempre puede crearse a partir de requirements.txt).
En Visual Studio, seleccione Archivo>Nuevo>Proyecto y busque "Flask". Después, elija la plantilla Proyecto web de Flask en blanco y seleccione Siguiente.

Para configurar el nuevo proyecto, escriba la información siguiente y seleccione Crear:
- Nombre: establezca el nombre del proyecto de Visual Studio en BasicProject. Este nombre también se usa para el proyecto de Flask.
- Ubicación: especifique una ubicación en la que se va a crear la solución y el proyecto de Visual Studio.
- Nombre de la solución: establezca en LearningFlask, que es adecuado para la solución como contenedor de varios proyectos de este tutorial.
Paso 1.2: Examinar los controles de Git y publicar en un repositorio remoto
Como seleccionó Crear nuevo repositorio Git en el cuadro de diálogo Nuevo proyecto, el proyecto ya estará confirmado para el control de código fuente local en cuanto se complete el proceso de creación. En este paso, familiarícese con los controles de Git de Visual Studio y la ventana de Team Explorer en la que se trabaja con el control de código fuente.
Examine los controles de Git en la esquina inferior de la ventana principal de Visual Studio. De izquierda a derecha, estos controles muestran confirmaciones sin insertar, cambios sin confirmar, el nombre del repositorio y la rama actual:

Nota:
Si no selecciona Crear nuevo repositorio Git en el cuadro de diálogo Nuevo proyecto, los controles de Git solo muestran un comando Agregar al control de código fuente que crea un repositorio local.

Seleccione el botón de cambios y Visual Studio abre su ventana de Team Explorer en la página Cambios. Dado que el proyecto recién creado ya se ha confirmado automáticamente en el control de código fuente, no verá cambios pendientes.

En la barra de estado de Visual Studio, haga clic en el botón de confirmaciones sin insertar (la flecha arriba con 2) para abrir la página Sincronización en Team Explorer. Como tiene solo un repositorio local, la página ofrece opciones sencillas para publicar el repositorio en repositorios remotos diferentes.

Puede seleccionar cualquier servicio que quiera para sus propios proyectos. En este tutorial se muestra el uso de GitHub, donde se mantiene el código de ejemplo completo del tutorial en el repositorio Microsoft/python-sample-vs-learning-flask.
Al seleccionar cualquiera de los controles de Publicar, Team Explorer le pedirá más información. Por ejemplo, al publicar el ejemplo para este tutorial, el propio repositorio tenía que haberse creado primero. En este caso, la opción Insertar en repositorio remoto se utilizó con la dirección URL del repositorio.

Si no tiene ningún repositorio, las opciones Publish to GitHub (Publicar en GitHub) e Insertar en Azure DevOps le permiten crear uno directamente desde Visual Studio.
Mientras esté trabajando en este tutorial, adopte la costumbre de usar los controles de Visual Studio periódicamente para confirmar e insertar los cambios. Este tutorial se lo recuerda en los momentos adecuados.
Sugerencia
Para desplazarse rápidamente por Team Explorer, seleccione el encabezado (donde pone Changes o Push en las imágenes anteriores) para ver un menú emergente de las páginas disponibles.
En este paso, familiarícese con los controles de Git de Visual Studio y la ventana de Team Explorer en la que se trabaja con el control de código fuente.
Para confirmar el proyecto para el control de código fuente local, seleccione el comando Agregar a control de código fuente situado en la esquina inferior de la ventana principal de Visual Studio y seleccione la opción Git. Esta acción le lleva a la ventana Create Git repository (Crear repositorio de Git), donde puede crear e insertar un nuevo repositorio.

Después de crear un repositorio, aparece un conjunto de nuevos controles de Git en la parte inferior. De izquierda a derecha, estos controles muestran confirmaciones sin insertar, cambios sin confirmar, la rama actual y el nombre del repositorio:

Seleccione el botón de cambios de Git y Visual Studio abrirá su ventana de Team Explorer en la página Git Changes (Cambios de Git). Dado que el proyecto recién creado ya se ha confirmado automáticamente en el control de código fuente, no verá cambios pendientes.

En la barra de estado de Visual Studio, haga clic en el botón de confirmaciones sin insertar (la flecha arriba con 2) para abrir la página Sincronización en Team Explorer. Como tiene solo un repositorio local, la página ofrece opciones sencillas para publicar el repositorio en repositorios remotos diferentes.

Puede seleccionar cualquier servicio que quiera para sus propios proyectos. En este tutorial se muestra el uso de GitHub, donde se mantiene el código de ejemplo completo del tutorial en el repositorio Microsoft/python-sample-vs-learning-django.
Al seleccionar cualquiera de los controles de Publicar, Team Explorer le pedirá más información. Por ejemplo, al publicar el ejemplo de este tutorial, había que crear primero el repositorio en sí mismo. En este caso, se usó la opción Insertar en repositorio remoto con la dirección URL del repositorio.

Si no tiene ningún repositorio, las opciones Publish to GitHub (Publicar en GitHub) e Insertar en Azure DevOps le permiten crear uno directamente desde Visual Studio.
Mientras esté trabajando en este tutorial, adopte la costumbre de usar los controles de Visual Studio periódicamente para confirmar e insertar los cambios. Este tutorial se lo recuerda en los momentos adecuados.
Sugerencia
Para desplazarse rápidamente por Team Explorer, seleccione el encabezado (donde pone Changes o Push en las imágenes anteriores) para ver un menú emergente de las páginas disponibles.
Pregunta: ¿Cuáles son algunas de las ventajas del uso de control de código fuente desde el principio de un proyecto?
Respuesta: Usar el control de código fuente desde el principio, especialmente si también se usa un repositorio remoto, proporciona una copia de seguridad periódica externa del proyecto. A diferencia de mantener un proyecto solo en un sistema de archivos local, el control de código fuente también proporciona un historial de cambios completo y la capacidad de revertir con facilidad un único archivo o todo el proyecto a un estado anterior. Ese historial de cambios ayuda a determinar la causa de regresiones (errores de prueba). El control de código fuente es esencial si varias personas trabajan en un proyecto, ya que administra las sobrescrituras y ofrece solución para los conflictos. El control de código fuente es básicamente una forma de automatización y facilita la automatización de las compilaciones, las pruebas y la administración de versiones. Es el primer paso para usar DevOps en un proyecto, y dado que las barreras de entrada son tan bajas, realmente no hay ninguna razón que impida usar el control de código fuente desde el principio.
Para obtener más información sobre el control de código fuente como automatización, consulte The Source of Truth: The Role of Repositories in DevOps (El origen de la verdad, el rol de los repositorios en DevOps), un artículo de MSDN Magazine escrito para aplicaciones móviles que se aplica también a las aplicaciones web.
Pregunta: ¿Puedo evitar que Visual Studio confirme automáticamente un nuevo proyecto?
Respuesta : Sí. Para deshabilitar la confirmación automática, vaya a la página Configuración de Team Explorer, seleccione Git>Configuración global, desactive la opción Confirmar cambios tras la fusión mediante combinación de forma predeterminada y, a continuación, seleccione Actualizar.
Paso 1.3: Crear el entorno virtual y excluirlo del control de código fuente
Ahora que ha configurado el control de código fuente para el proyecto, puede crear el entorno virtual con los paquetes Flask necesarios que requiere el proyecto. A continuación, puede usar Team Explorer para excluir la carpeta del entorno del control de código fuente.
En el Explorador de soluciones, haga clic con el botón derecho en el nodo Entornos de Python y seleccione Agregar entorno virtual.

Aparece un cuadro de diálogo Agregar entorno virtual, con un mensaje que indica: Hemos encontrado un archivo requirements.txt. Este mensaje indica que Visual Studio usa ese archivo para configurar el entorno virtual.

Seleccione Crear para aceptar los valores predeterminados. (Puede cambiar el nombre del entorno virtual si lo desea, lo cual simplemente cambia el nombre de su subcarpeta, pero
enves una convención estándar).Dé su consentimiento para los privilegios de administrador si se le solicita y tenga paciencia durante unos minutos mientras Visual Studio descarga e instala los paquetes, lo que para Flask y sus dependencias implica expandir cerca de miles de archivos en más de 100 subcarpetas. Puede ver el progreso en la ventana Salida de Visual Studio. Mientras espera, consulte la sección Preguntas a continuación. También puede ver una descripción de las dependencias de Flask en la página de instalación de Flask (flask.pcocoo.org).
En los controles de Git de Visual Studio (en la barra de estado), seleccione el indicador de cambios (que muestra 99*) que abre la página Cambios en Team Explorer.
La creación del entorno virtual implica cientos de cambios, pero no es necesario que incluya ninguno de ellos en el control de código fuente, dado que usted (o cualquier usuario que clone el proyecto) siempre puede volver a crear el entorno a partir de requirements.txt.
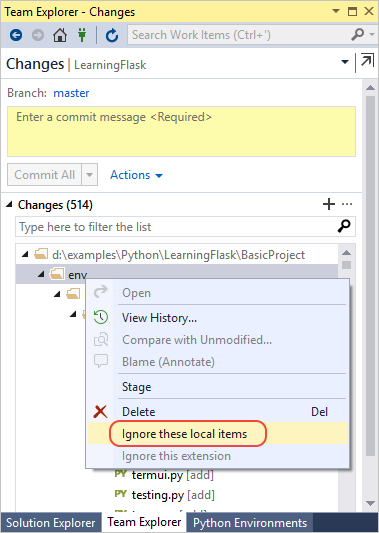
Para excluir el entorno virtual, haga clic con el botón derecho en la carpeta env y seleccione Omitir estos elementos locales.

Después de excluir el entorno virtual, los únicos cambios que faltan son en el archivo de proyecto y en .gitignore. El archivo .gitignore contiene una entrada agregada para la carpeta del entorno virtual. Puede hacer doble clic en el archivo para ver las diferencias.
Escriba un mensaje de confirmación y seleccione el botón Confirmar todo, a continuación, inserte las confirmaciones en el repositorio remoto si lo desea.
En el Explorador de soluciones, haga clic con el botón derecho en el nodo Entornos de Python y seleccione Agregar entorno.

Seleccione Crear para aceptar los valores predeterminados en el cuadro de diálogo Agregar entorno virtual. (Puede cambiar el nombre del entorno virtual si lo desea, lo cual simplemente cambia el nombre de su subcarpeta, pero
enves una convención estándar).
Dé su consentimiento para los privilegios de administrador si se le solicita y, después, espere unos minutos mientras Visual Studio descarga e instala los paquetes. Durante este tiempo, se transfieren varios miles de archivos al mismo número de subcarpetas. Puede ver el progreso en la ventana Salida de Visual Studio. Mientras espera, consulte la sección Preguntas a continuación.
En los controles de Git de Visual Studio (en la barra de estado), seleccione el indicador de cambios (que muestra 99*) que abre la página Cambios en Team Explorer.
La creación del entorno virtual implica miles de cambios, pero no es necesario que incluya ninguno de ellos en el control de código fuente, dado que usted (o cualquier usuario que clone el proyecto) siempre puede volver a crear el entorno a partir de requirements.txt.
Para excluir el entorno virtual, haga clic con el botón derecho en la carpeta env y seleccione Omitir estos elementos locales.

Después de excluir el entorno virtual, los únicos cambios que faltan son en el archivo de proyecto y en .gitignore. El archivo .gitignore contiene una entrada agregada para la carpeta del entorno virtual. Puede hacer doble clic en el archivo para ver las diferencias.
Escriba un mensaje de confirmación y seleccione el botón Confirmar todo. Después, inserte las confirmaciones en el repositorio remoto.
Pregunta: ¿Por qué es conveniente crear un entorno virtual?
Respuesta: Un entorno virtual es una excelente manera de aislar las dependencias exactas de la aplicación. Este tipo de aislamiento evita conflictos dentro de un entorno de Python global y contribuye a las pruebas y la colaboración. Con el tiempo, a medida que desarrolle una aplicación, es inevitable que incorpore muchos paquetes útiles de Python. Si mantiene los paquetes en un entorno virtual específico del proyecto, puede actualizar fácilmente el archivo requirements.txt del proyecto que describe ese entorno, el cual se incluye en el control de código fuente. Cuando el proyecto se copia en otros equipos, como los servidores de compilación, los servidores de implementación y otros equipos de desarrollo, es fácil volver a crear el entorno con solo requirements.txt (por este motivo no es necesario que el entorno esté en el control de código fuente). Para obtener más información, vea Use virtual environments (Usar entornos virtuales).
Pregunta: ¿Cómo se quita un entorno virtual que ya se ha confirmado en el control de código fuente?
Respuesta: En primer lugar, edite el archivo .gitignore para excluir la carpeta: busque la sección del final con el comentario # Python Tools for Visual Studio (PTVS) y agregue una línea nueva para la carpeta del entorno virtual, como /BasicProject/env. (Dado que Visual Studio no muestra el archivo en el Explorador de soluciones, ábralo directamente mediante el comando de menú Archivo>Abrir>Archivo. También puede abrir el archivo desde Team Explorer: en la página Configuración, seleccione Configuración de repositorios, vaya a la sección Archivos de omisión y de atributos y luego seleccione el vínculo Editar junto a .gitignore).
En segundo lugar, abra una ventana de comandos, vaya a la carpeta como BasicProject que contiene la carpeta del entorno virtual, como env, y ejecute git rm -r env. A continuación, confirme esos cambios desde la línea de comandos (git commit -m 'Remove venv'), o bien desde la página Cambios de Team Explorer.
Paso 1.4: Examinar el código reutilizable
Cuando termina la creación del proyecto, se ven la solución y el proyecto en el Explorador de soluciones, donde el proyecto contiene solo dos archivos, app.py y requirements.txt:

Como se ha indicado antes, el archivo requirements.txt especifica la dependencia del paquete de Flask. La presencia de este archivo es lo que le invita a crear un entorno virtual cuando empiece a crear el proyecto.
El archivo app.py único consta de tres partes. La primera es una instrucción
importpara Flask, en la que se crea una instancia de la claseFlask, que se asigna a la variableappy, luego, se asigna una variablewsgi_app(que es útil cuando se implementa en un host web, pero no se usa por el momento):from flask import Flask app = Flask(__name__) # Make the WSGI interface available at the top level so wfastcgi can get it. wsgi_app = app.wsgi_appLa segunda parte, al final del archivo, es un fragmento de código opcional que inicia el servidor de desarrollo de Flask con unos valores de host y de puerto específicos que se han tomado de las variables de entorno (el valor predeterminado es localhost:5555):
if __name__ == '__main__': import os HOST = os.environ.get('SERVER_HOST', 'localhost') try: PORT = int(os.environ.get('SERVER_PORT', '5555')) except ValueError: PORT = 5555 app.run(HOST, PORT)La tercera es un fragmento de código que asigna una función a una ruta de dirección URL, lo que significa que la función proporciona el recurso identificado por la dirección URL. Las rutas se definen con el decorador
@app.routede Flask, cuyo argumento es la dirección URL relativa de la raíz del sitio. Como puede ver en el código, aquí la función solo devuelve una cadena de texto, que basta para representar un explorador. En los pasos siguientes se representan páginas más enriquecidas con HTML.@app.route('/') def hello(): """Renders a sample page.""" return "Hello World!"
Pregunta: ¿Cuál es el propósito del argumento name para la clase de Flask?
Respuesta: El argumento es el nombre del módulo o del paquete de la aplicación e indica a Flask dónde se deben buscar plantillas, archivos estáticos y otros recursos que pertenecen a la aplicación. Para las aplicaciones incluidas en un solo módulo, __name__ siempre es el valor adecuado. También es importante para las extensiones que necesitan información de depuración. Para obtener más información y argumentos adicionales, vea la documentación sobre las clases de Flask (flask.pocoo.org).
Pregunta: ¿Una función puede tener más de un decorador de ruta?
Respuesta: Sí, puede usar todos los decoradores que quiera si la misma función sirve para varias rutas. Por ejemplo, para usar la función hello para "/" y "/hello", use el código siguiente:
@app.route('/')
@app.route('/hello')
def hello():
"""Renders a sample page."""
return "Hello World!"
Pregunta: ¿Cómo trabaja Flask con las rutas de dirección URL de variables y con los parámetros de consulta?
Respuesta: En una ruta, las variables se marcan con <variable_name> y Flask pasa la variable a la función usando un argumento con nombre en la ruta de acceso de la dirección URL. Por ejemplo, una ruta con el formato /hello/<name> genera un argumento de cadena a la función denominado name. Los parámetros de consulta también están disponibles mediante la propiedad request.args, en concreto mediante el método request.args.get.
# URL: /hello/<name>?message=Have%20a%20nice%20day
@app.route('/hello/<name>')
def hello(name):
msg = request.args.get('message','')
return "Hello " + name + "! "+ msg + "."
Para cambiar el tipo, anteponga la variable con int, float, path (que acepta barras diagonales para delinear los nombres de las carpetas) y uuid. Para obtener información detallada, vea las reglas de las variables en la documentación de Flask.
Pregunta: ¿Puede Visual Studio generar un archivo requirements.txt a partir de un entorno virtual después de instalar otros paquetes?
Respuesta : Sí. Expanda el nodo Entornos de Python, haga clic con el botón derecho en su entorno virtual y seleccione el comando Generar requirements.txt. Es conveniente usar este comando periódicamente a medida que modifica el entorno, y confirmar los cambios de requirements.txt en el control de código fuente junto con cualquier otro cambio de código que dependa de ese entorno. Si configura la integración continua en un servidor de compilación, debe generar el archivo y confirmar los cambios cada vez que se modifique el entorno.
Paso 1-5: ejecutar el proyecto
En Visual Studio, seleccione Depurar>Iniciar depuración (F5) o use el botón Servidor web de la barra de herramientas (el explorador podría variar):

Cualquiera de los comandos asigna un número de puerto aleatorio a la variable de entorno PORT y, luego, ejecuta
python app.py. El código inicia la aplicación usando ese puerto en el servidor de desarrollo de Flask. Si Visual Studio indica No se pudo iniciar el depurador con un mensaje relacionado con la falta de un archivo de inicio, haga clic con el botón derecho en app.py en el Explorador de soluciones y seleccione Establecer como archivo de inicio.Al iniciar el servidor, verá que se abre una ventana de consola en la que se muestra el registro del servidor. Luego, Visual Studio abre automáticamente un explorador en
http://localhost:<port>, donde debería ver el mensaje que se representa mediante la funciónhello:
Cuando haya terminado, detenga el servidor cerrando la ventana de la consola o con el comando Depurar>Detener depuración en Visual Studio.
Pregunta: ¿Cuál es la diferencia entre el uso de los comandos de menú de depuración y los comandos de servidor en el submenú de Python del proyecto?
Respuesta: Además de con los comandos de menú de Depurar y los botones de la barra de herramientas, también puede iniciar el servidor mediante los comandos Python>Run server (Ejecutar servidor) o Python>Run debug server (Iniciar el servidor de depuración) en el menú contextual del proyecto. Ambos comandos abren una ventana de consola en la que se ve la dirección URL local (localhost:port) del servidor en ejecución. Aun así, debe abrir manualmente un explorador con esa dirección URL, y la ejecución del servidor de depuración no inicia automáticamente el depurador de Visual Studio. Puede adjuntar un depurador al proceso en ejecución más adelante, si lo desea, mediante el comando Depurar>Asociar al proceso.
Pasos siguientes
En este momento, el proyecto básico de Flask contiene el código de inicio y el código de página en el mismo archivo. Es mejor separar estos dos elementos y separar también el código HTML y los datos mediante plantillas.