Radio de redondeo
A partir de la versión 2.2 de WinUI, el estilo predeterminado de muchos controles se actualizó para usar esquinas redondeadas. Estos nuevos estilos están diseñados para provocar calidez y confianza, así como facilitar a los usuarios el procesamiento visual de la interfaz de usuario.
A continuación se muestran dos controles de botón: el primero, sin esquinas redondeadas, y el segundo, con un estilo de esquinas redondeadas.

WinUI proporciona los estilos actualizados para los controles WinUI y de plataforma. Consulte Opciones de personalización para obtener más información sobre cómo personalizar las esquinas redondeadas.
Importante
Algunos controles están disponibles en la plataforma (Windows.UI.Xaml.Controls) y en WinUI (Microsoft.UI.Xaml.Controls); por ejemplo, TreeView o ColorPicker. Al usar WinUI en la aplicación, se debe usar la versión WinUI del control. El redondeo de esquinas podría aplicarse de forma incoherente en la versión de la plataforma cuando se usa con WinUI.
API importantes: propiedad Control.CornerRadius
Diseños de controles predeterminados
Hay tres áreas de los controles en los que se utilizan los estilos de esquinas redondeadas: los elementos rectangulares, los elementos de control flotante y los elementos de barras.
Esquinas de los elementos rectangulares de la interfaz de usuario
- Estos elementos de la interfaz de usuario incluyen controles básicos (como los botones) que los usuarios ven en pantalla en todo momento.
- El valor de radio predeterminado que se usa para estos elementos de la interfaz de usuario es 4 px.

Controles
- AutoSuggestBox
- Botones
- Botones de ContentDialog
- CalendarDatePicker
- Casilla
- Casillas de selección múltiple TreeView, GridView y ListView
- Selector de colores
- CommandBar
- ComboBox
- DatePicker
- DropDownButton
- Expander
- FlipView
- GridView y ListView
- Lista AutoSuggestBox, ComboBox, DatePicker, MenuBar, NavigationView, TimePicker, TreeView
- Barra de información
- Controles de entrada manuscrita
- Reproducción de contenido multimedia
- MenuBar
- NumberBox
- PasswordBox
- RichEditBox
- SplitButton
- TextBox
- TimePicker
- ToggleButton
- ToggleSplitButton
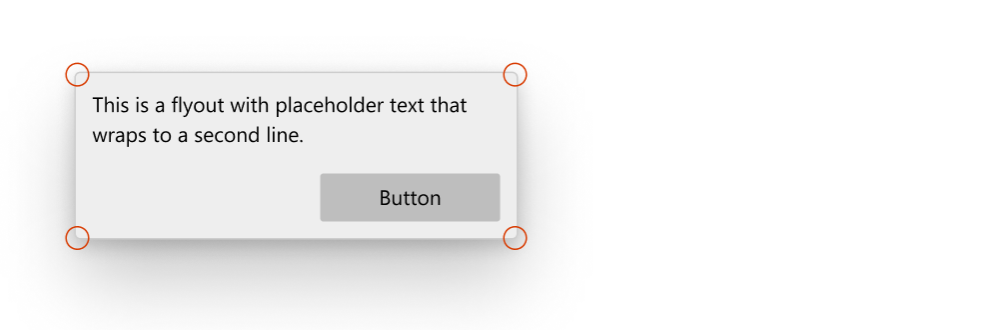
Esquinas de los elementos de control flotante y superposición de la interfaz de usuario
- Pueden ser elementos de interfaz de usuario transitorios que aparecen en la pantalla de forma temporal (como MenuFlyout), o elementos que se superponen a otras interfaces de usuario (como las pestañas TabView).
- El valor de radio predeterminado que se usa para estos elementos de la interfaz de usuario es 8 píxeles.

Controles
- CommandBarFlyout
- ContentDialog
- control flotante
- MenuFlyout
- Pestañas de TabView
- TeachingTip
- Información sobre herramientas (use un radio de 4 píxeles debido al tamaño pequeño)
- Elemento de control flotante (cuando está abierto)
- AutoSuggestBox
- CalendarDatePicker
- ComboBox
- DatePicker
- DropDownButton
- Control de entrada manuscrita
- MenuBar
- NumberBox
- SplitButton
- TimePicker
- ToggleSplitButton
Elementos de barras
- Estos elementos de la interfaz de usuario tienen la forma de barras o líneas; por ejemplo, ProgressBar.
- Los valores de radio predeterminados que se usan aquí son de 4 píxeles.

Controles
- Indicador de selección de NavigationView
- ProgressBar
- ScrollBar
- Control deslizante
- Control deslizante de color de ColorPicker
- Control deslizante de la barra de búsqueda de MediaTransportControls
Opciones de personalización
Los valores de radios de redondeo predeterminados que proporcionamos no son definitivos y hay varias formas de modificar fácilmente la cantidad de redondeo de las esquinas. Esto puede hacerse a través de dos recursos globales o a través de la propiedad CornerRadius directamente en el control, en función del nivel de detalle que quieras en la personalización.
Cuándo no se debe redondear
Hay situaciones en las que no se debe redondear la esquina de un control y no se redondean de forma predeterminada.
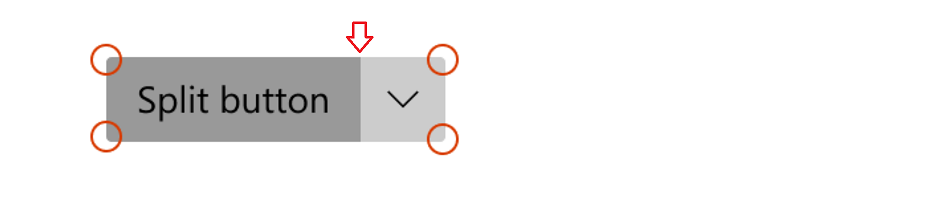
- Cuando varios elementos de la interfaz de usuario contenidos en un contenedor se tocan entre sí, como las dos partes de un SplitButton. No debe haber ningún espacio cuando entran en contacto.

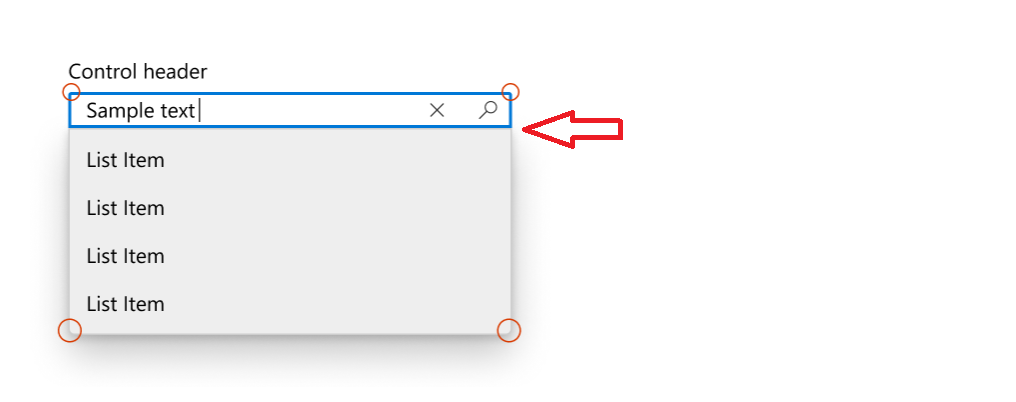
- Cuando un elemento de control flotante de la interfaz de usuario está conectado con una interfaz de usuario que invoca el control flotante en uno de sus lados.

Cambios de CornerRadius en la página o aplicación
Hay dos recursos de aplicación que controlan los radios de redondeo de todos los controles:
ControlCornerRadius: el valor predeterminado es 4 px.OverlayCornerRadius: el valor predeterminado es 8 píxeles.
Si invalidas el valor de estos recursos en cualquier ámbito, todos los controles de ese ámbito se verán afectados en consecuencia.
Esto significa que si quieres cambiar la cantidad redondeo de todos los controles donde se puede aplicar, puedes definir ambos recursos en el nivel de la aplicación con nuevos valores de CornerRadius de la siguiente manera:
<Application
xmlns=”http://schemas.microsoft.com/winfx/2006/xamlpresentation”
xmlns:x=”http://schemas.micosoft.com/winfx/2006/xaml”
xmlns:control=”using:Microsoft.UI.Xaml.Controls”>
<Application.Resources>
<controls:XamlControlsResources>
<controls:XamlControlsResources.MergedDictionaries>
<ResourceDictionary>
<CornerRadius x:Key="OverlayCornerRadius">0</CornerRadius>
<CornerRadius x:Key="ControlCornerRadius">0</CornerRadius>
</ResourceDictionary>
</controls:XamlControlsResources.MergedDictionaries>
</controls:XamlControlsResources>
</Application.Resources>
</Application>
Si quieres cambiar la cantidad de redondeo de todos los controles dentro de un ámbito determinado (como en el nivel de página o contenedor), también puedes seguir un patrón similar:
<Grid>
<Grid.Resources>
<CornerRadius x:Key="ControlCornerRadius">8</CornerRadius>
</Grid.Resources>
<Button Content="Button"/>
</Grid>
Nota:
El recurso OverlayCornerRadius debe definirse en el nivel de la aplicación para que surta efecto.
Esto se debe a que los controles emergentes y flotantes no están en el árbol visual de la página, se agregan a la raíz emergente. El sistema de resolución de recursos no atraviesa correctamente el árbol visual raíz emergente en el árbol visual de la página.
Cambios de CornerRadius por control
Puedes modificar la propiedad CornerRadius en los controles directamente si quieres cambiar la cantidad de redondeo de solo un número reducido de controles.
| Valor predeterminado | Propiedad modificada |
|---|---|
 |
 |
<CheckBox Content="Checkbox"/> |
<CheckBox Content="Checkbox" CornerRadius="5"/> |
No todas las esquinas de los controles responderán a la modificación de la propiedad CornerRadius. Para asegurarte de que el control cuyas esquinas quieres redondear responderá realmente a la propiedad CornerRadius de la manera esperada, comprueba primero que los recursos globales ControlCornerRadius o OverlayCornerRadius afecten al control en cuestión. Si no es así, comprueba que el control que quieres redondear tiene esquinas. Muchos de nuestros controles no representan visualmente bordes reales y, por lo tanto, no pueden hacer un uso correcto de la propiedad CornerRadius.
Estilos personalizados basados en WinUI
Puedes basar tus estilos personalizados en los estilos de esquinas redondeadas de WinUI si especificas el atributo BasedOn correcto en el estilo. Por ejemplo, para crear un estilo de botón personalizado basado en el estilo de botón de WinUI, haz lo siguiente:
<Style x:Key="MyCustomButtonStyle" BasedOn="{StaticResource DefaultButtonStyle}">
...
</Style>
En general, los estilos de control WinUI siguen una convención de nomenclatura coherente: "DefaultXYZStyle" donde "XYZ" es el nombre del control. Para obtener una referencia completa, puedes examinar los archivos XAML en el repositorio de WinUI.
Windows developer
