Introducción a WinUI 2
WinUI 2.8 es la versión estable más reciente de WinUI que se puede usar para compilar aplicaciones para UWP de producción (y aplicaciones de escritorio que usan islas XAML).
La biblioteca está disponibles como un paquete NuGet que se puede agregar a cualquier proyecto de Visual Studio nuevo o existente.
Nota:
Para obtener más información sobre cómo crear aplicaciones de escritorio para Windows con la versión más reciente de WinUI 3, consulte WinUI 3.
Descargar e instalación de WinUI
Descargue Visual Studio 2022 y asegúrese de elegir la carga de trabajo de desarrollo de la Plataforma universal de Windows en el instalador de Visual Studio.
Abra un proyecto existente, o cree uno nuevo mediante la plantilla Aplicación vacía en Visual C# -> Windows -> Universal o la plantilla adecuada para su proyección de idioma.
Importante
Para usar WinUI 2.8, tiene que establecer TargetPlatformVersion >= 10.0.18362.0 y TargetPlatformMinVersion >= 10.0.17763.0 en las propiedades del proyecto.
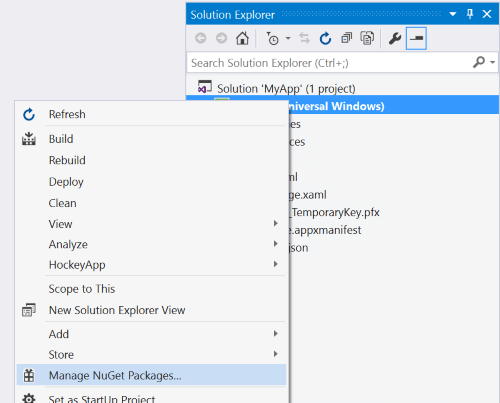
En el panel Explorador de soluciones, haga clic con el botón derecho en el nombre del proyecto y seleccione Administrar paquetes NuGet.

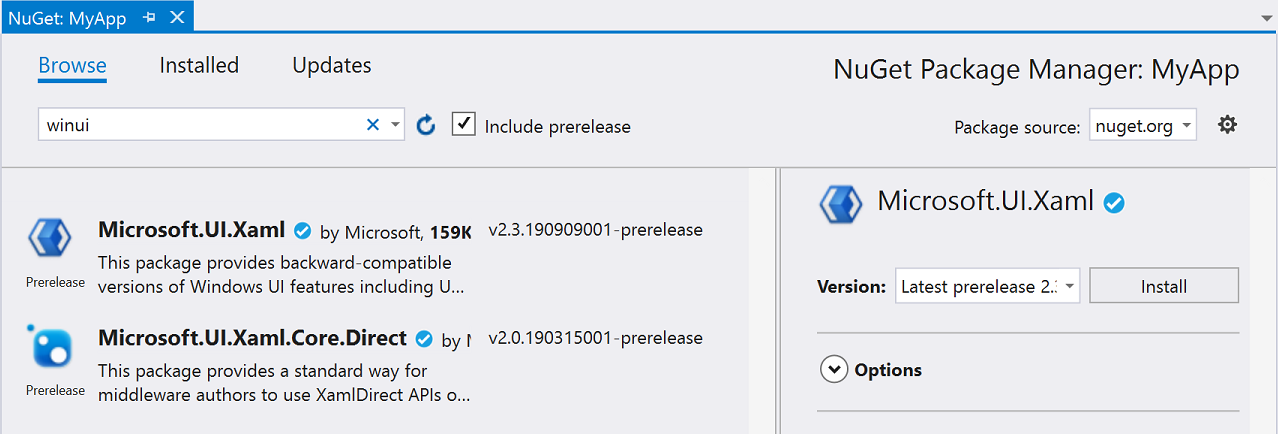
Panel Explorador de soluciones con el proyecto en el que se hizo clic con el botón derecho con la opción Administrar paquetes NuGet resaltada.En el Administrador de paquetes NuGet, seleccione la pestaña Examinar y busque Microsoft.UI.Xaml o WinUI. Seleccione los Paquetes NuGet de WinUI que quiera usar (el paquete Microsoft.UI.Xaml contiene los controles y características de Fluent adecuados para todas las aplicaciones). Haga clic en Instalar.
Active la casilla "Incluir versión preliminar" para ver las versiones preliminares más recientes que incluyen nuevas características experimentales.

Cuadro de diálogo Administrador de paquetes NuGet que muestra la pestaña Examinar con WinUI en el campo de búsqueda y la opción Incluir versión preliminar seleccionada.Agregue los recursos de tema de WinUI al archivo App.xaml.
Tiene dos maneras de hacerlo, según si tiene recursos de aplicaciones adicionales.
a. Si no necesita otros recursos de la aplicación, agregue el elemento de recursos de WinUI
<XamlControlsResources, tal y como se muestra en el ejemplo siguiente:<Application x:Class="ExampleApp.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" RequestedTheme="Light"> <Application.Resources> <XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" /> </Application.Resources> </Application>b. Si tiene otros recursos, es recomendable agregarlos a
XamlControlsResources.MergedDictionaries. Esto funciona con el sistema de recursos de la plataforma para permitir invalidaciones de los recursosXamlControlsResources.<Application x:Class="ExampleApp.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:controls="using:Microsoft.UI.Xaml.Controls" RequestedTheme="Light"> <Application.Resources> <controls:XamlControlsResources> <controls:XamlControlsResources.MergedDictionaries> <ResourceDictionary Source="/Styles/Styles.xaml"/> <!-- Other app resources here --> </controls:XamlControlsResources.MergedDictionaries> </controls:XamlControlsResources> </Application.Resources> </Application>Agregue una referencia al paquete de WinUI tanto a las páginas XAML como a las páginas de código subyacente.
Agregue una referencia en la parte superior de su página XAML.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"En su código (si quiere usar los nombres de tipos sin calificarlos), puede agregar una directiva using.
using MUXC = Microsoft.UI.Xaml.Controls;
Pasos adicionales para un proyecto de C++/WinRT
Al agregar un paquete NuGet a un proyecto de C++/WinRT, las herramientas generan un conjunto de encabezados de proyección en la carpeta \Generated Files\winrt del proyecto. Para incorporar esos archivos de encabezados al proyecto, de modo que se resuelvan las referencias a esos nuevos tipos, puede dirigirse al archivo de encabezado precompilado (por lo general, pch.h) e incluirlos. A continuación se muestra un ejemplo que incluye los archivos de encabezado generados para el paquete Microsoft.UI.Xaml.
// pch.h
...
#include <winrt/Microsoft.UI.Xaml.Automation.Peers.h>
#include <winrt/Microsoft.UI.Xaml.Controls.Primitives.h>
#include <winrt/Microsoft.UI.Xaml.Media.h>
#include <winrt/Microsoft.UI.Xaml.XamlTypeInfo.h>
...
Para obtener un tutorial paso a paso completo sobre cómo agregar compatibilidad sencilla para WinUI con un proyecto de C++/WinRT, consulte Ejemplo sencillo de WinUI de C++/WinRT.
Contribución a WinUI
Agradecemos los informes de errores, las solicitudes de características y las contribuciones de código de la comunidad en el repositorio microsoft-ui-xaml de GitHub.
Otros recursos
Si no está familiarizado con UWP, le recomendamos que visite las páginas de Introducción al desarrollo para UWP en el portal para desarrolladores.
Windows developer
