Mesurer les performances d’exécution d’une page à l’aide de l’outil Analyseur de performances
Utilisez l’outil Analyseur de performances pour obtenir une vue en temps réel des performances d’exécution d’une page web.
L’outil Analyseur de performances permet de déterminer d’où proviennent les problèmes de performances. Il existe différentes raisons pour lesquelles un site web peut fonctionner lentement. Cet outil fournit des indices pour comprendre si les problèmes sont liés à des causes telles que les suivantes :
- Utilisation élevée de la mémoire ou du processeur.
- Calculs de disposition et de style trop fréquents.
- Trop de nœuds DOM et d’écouteurs d’événements.
Ouvrir l’outil Analyseur de performances
Pour ouvrir l’outil Analyseur de performances :
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
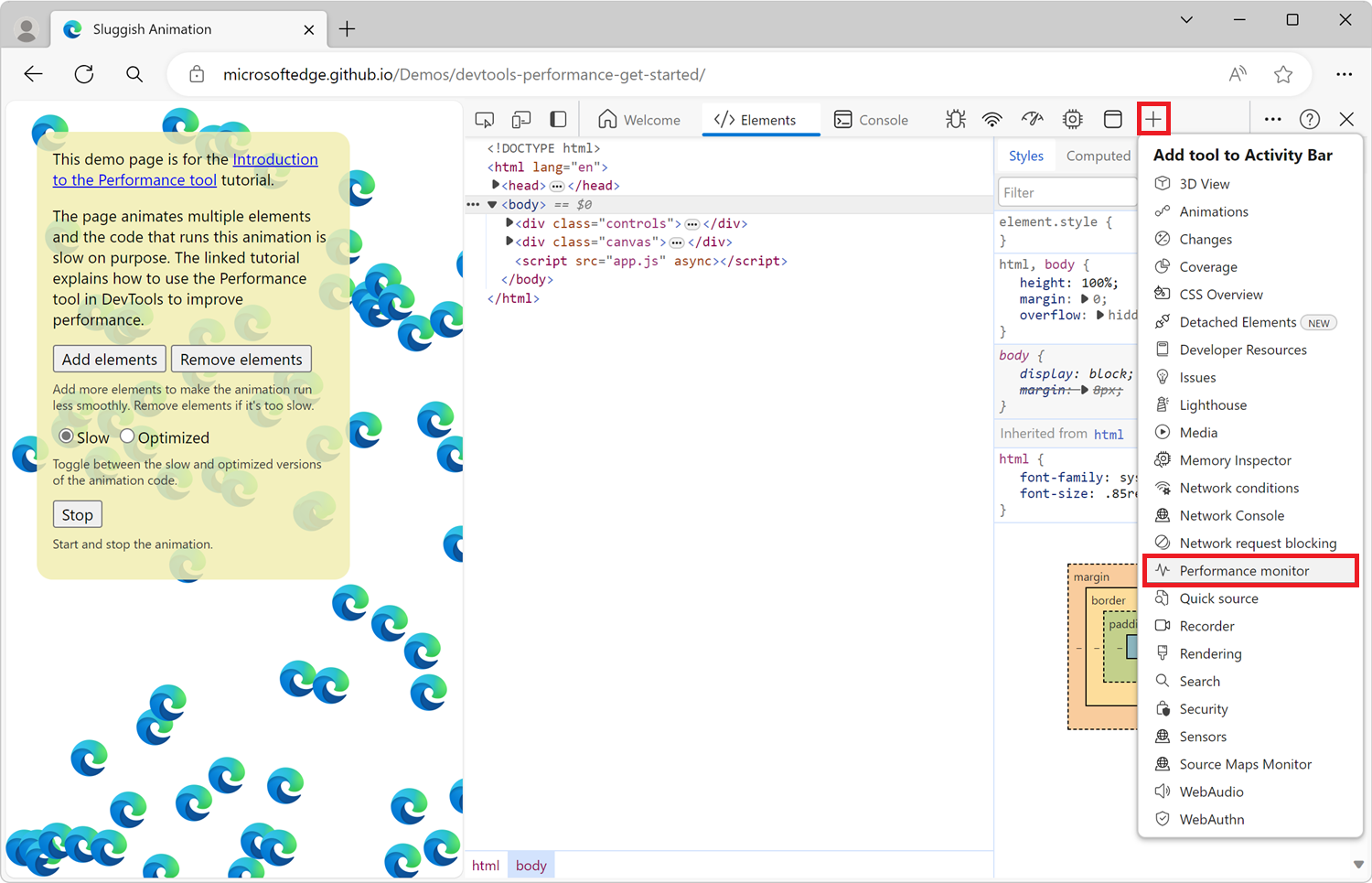
Dans DevTools, dans la barre d’activité, sélectionnez l’onglet Analyseur de performances . Si cet onglet n’est pas visible, cliquez sur le bouton Autres outils (
 ) :
) :

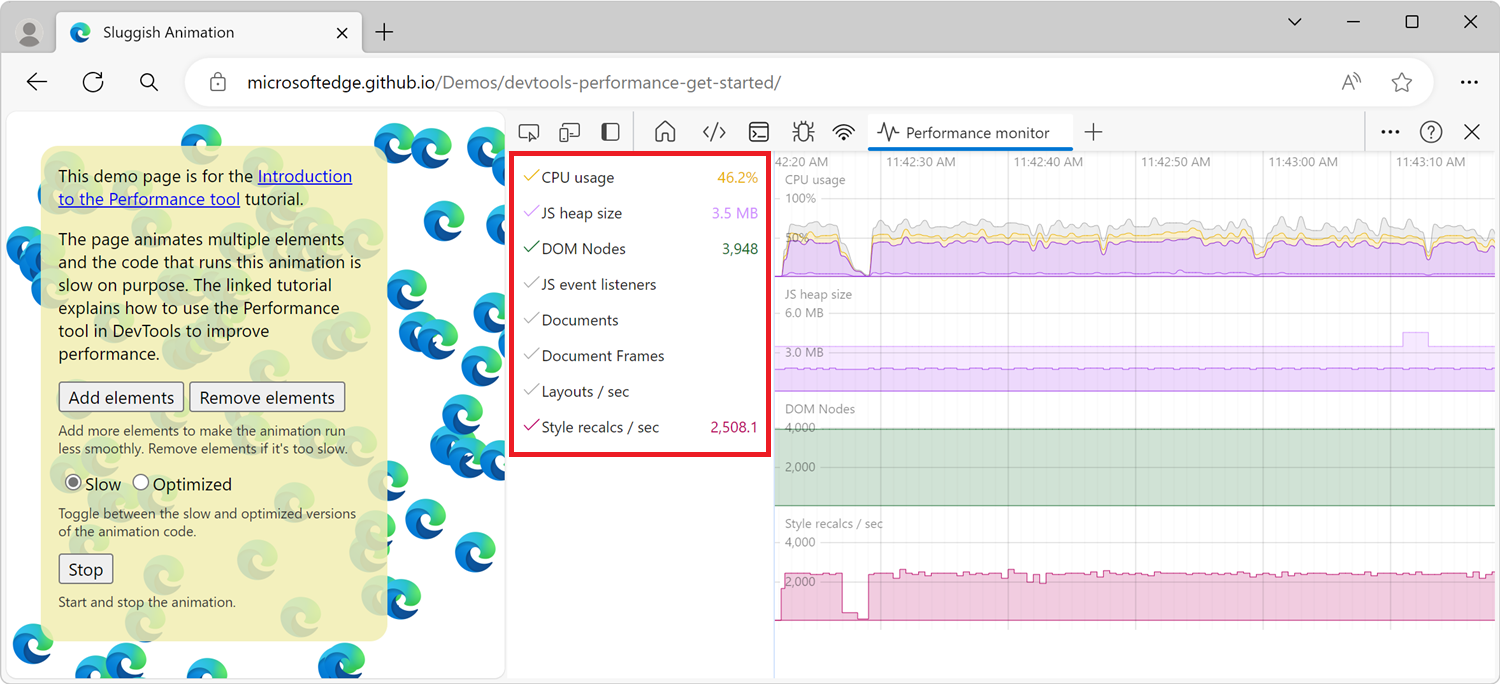
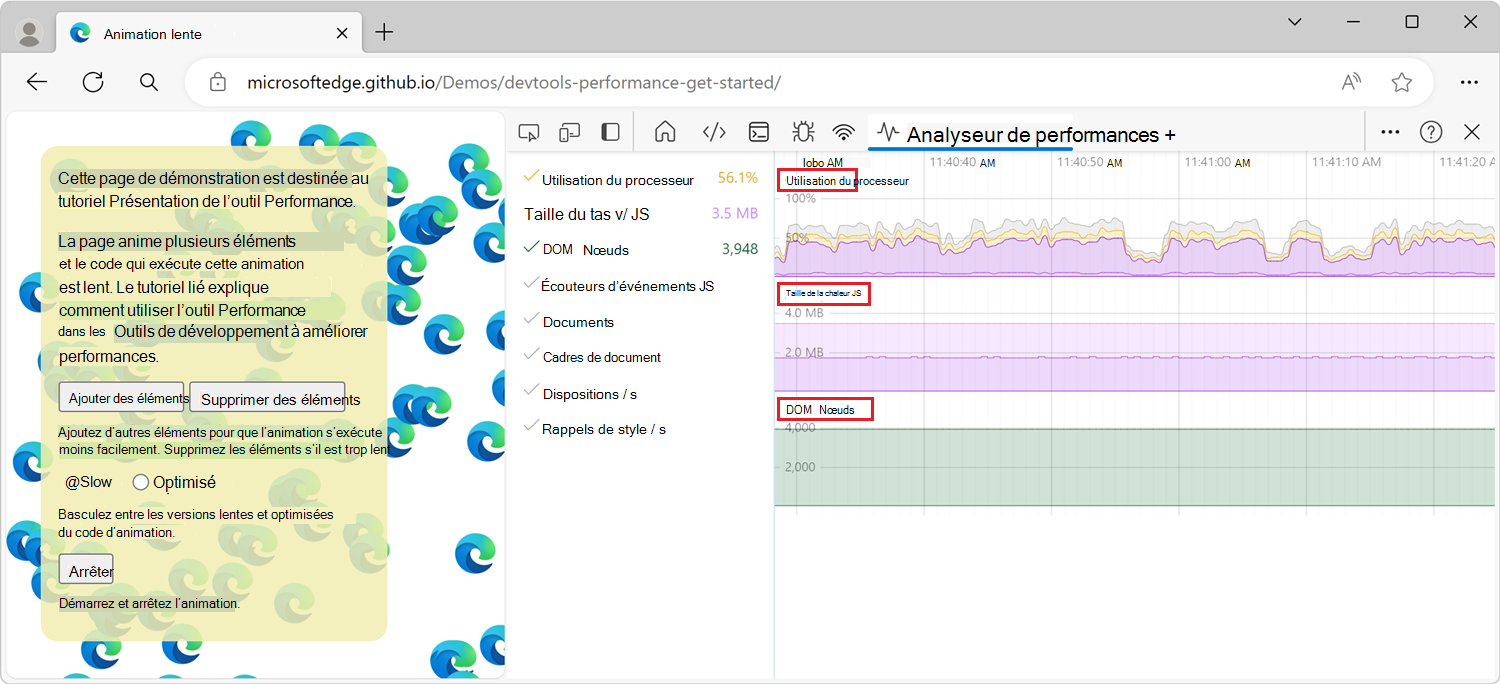
L’Analyseur de performances affiche des graphiques de différentes métriques de performances qui se mettent à jour en temps réel :

Sélectionner les métriques de performances à surveiller
L’outil Analyseur de performances affiche trois métriques de performances par défaut, et des métriques supplémentaires sont disponibles.
| Métrique de performances | Description |
|---|---|
| Utilisation du processeur | Pourcentage de processeur utilisé par la page web. Affiché par défaut. |
| Taille du tas JS | Quantité de mémoire utilisée par le programme JavaScript sur la page. Affiché par défaut. |
| Nœuds DOM | Nombre de nœuds DOM dans le navigateur (sur plusieurs onglets). Affiché par défaut. |
| Écouteurs d’événements JS | Nombre d’écouteurs d’événements JavaScript dans le navigateur (entre les onglets). |
| Documents | Nombre d’objets de document dans le navigateur (entre les onglets). |
| Cadres de document | Nombre de cadres de document dans le navigateur (entre les onglets). |
| Dispositions / s | Nombre de fois par seconde que le moteur de navigateur construit la mise en page de la page. |
| Recalé du style par seconde | Nombre de fois par seconde que le moteur de navigateur calcule le style CSS de la page. |
Pour activer ou désactiver l’une des métriques de performances disponibles, cliquez sur les étiquettes dans la barre latérale :