Nouveautés de DevTools (Microsoft Edge 89)
Pour découvrir les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Les nouveautés sont maintenant les bienvenues
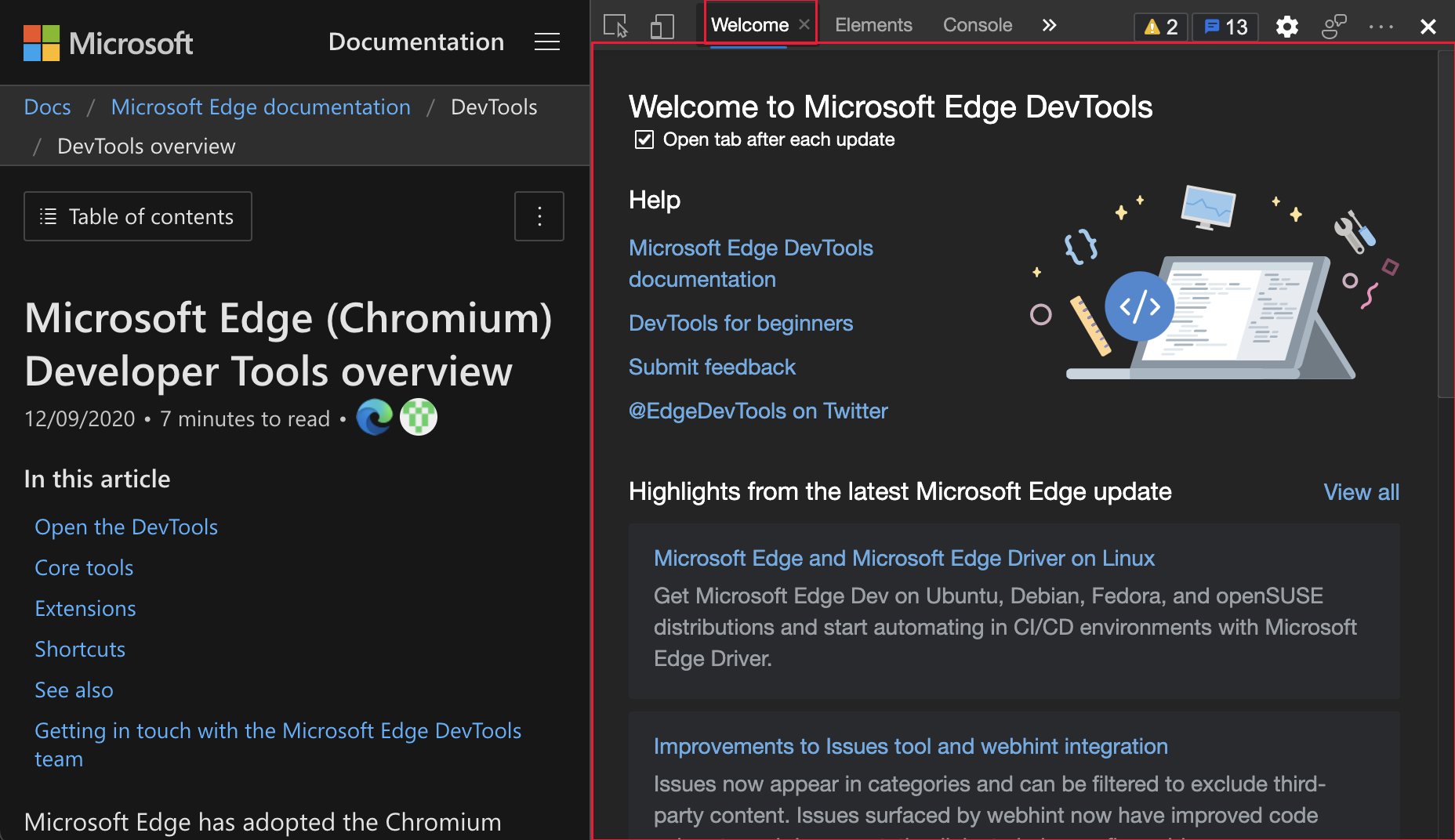
L’outil Nouveautés de Microsoft Edge DevTools a maintenant une nouvelle apparence et un nouveau nom : Bienvenue. L’outil Bienvenue affiche toujours les dernières actualités et mises à jour DevTools. Il inclut désormais également des liens vers la documentation Microsoft Edge DevTools, des moyens d’envoyer des commentaires, et bien plus encore. Pour afficher l’outil Bienvenue après chaque mise à jour de Microsoft Edge, cochez la case en regard de l’onglet Ouvrir après chaque mise à jour sous le titre.
Pour fermer l’outil Bienvenue , cliquez sur le X sur le côté droit du titre de l’onglet.

Mise à jour : cette fonctionnalité a été publiée et n’est plus expérimentale.
Voir aussi :
Éditeur de polices visuelles dans le volet Styles

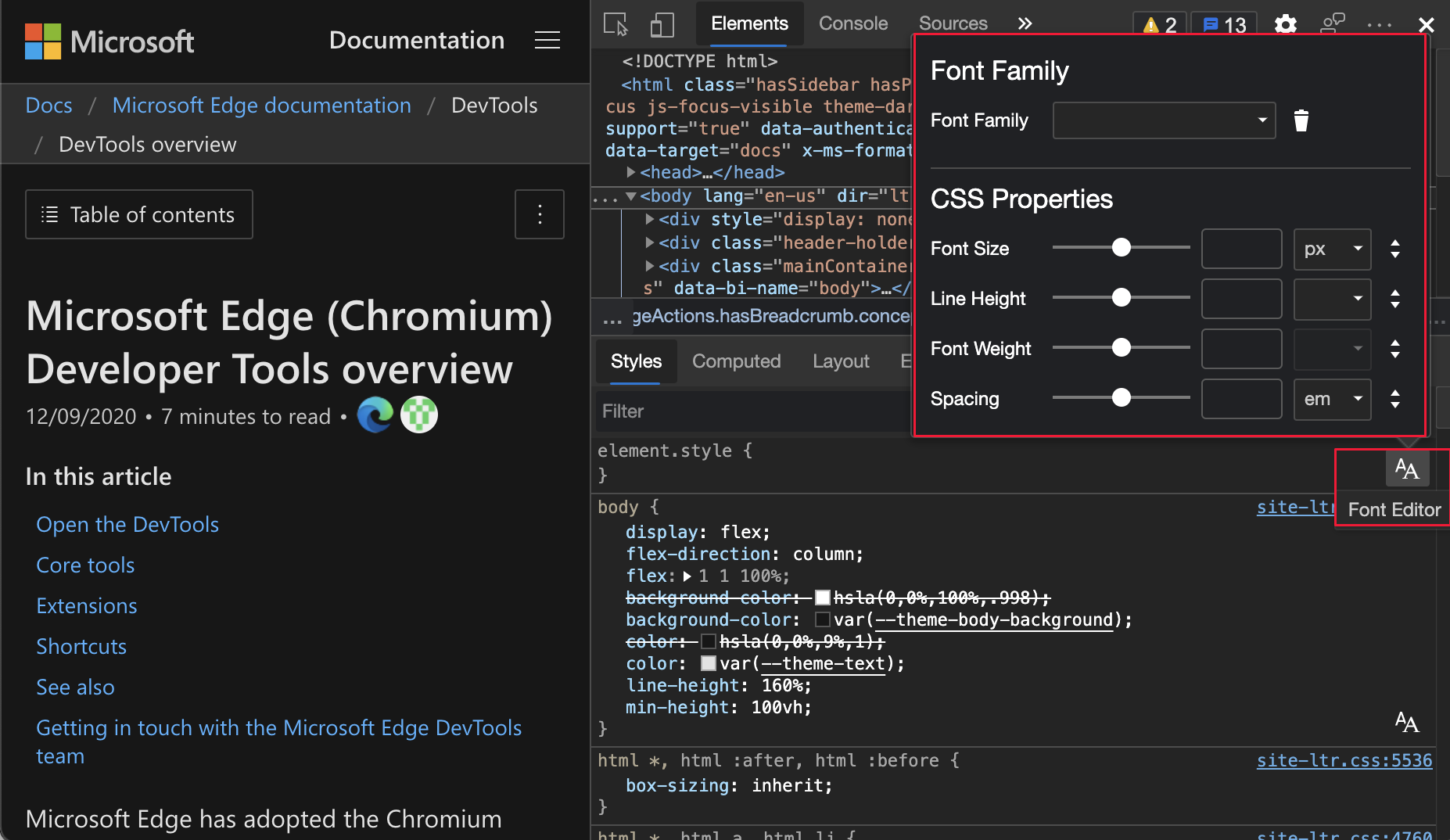
Lorsque vous utilisez des polices dans CSS, utilisez le nouvel éditeur de polices visuel. Vous pouvez définir des polices de secours et utiliser des curseurs pour définir l’épaisseur, la taille, la hauteur des lignes et l’espacement des polices :

L’éditeur de police vous aide à :
- Basculer entre les unités pour les différentes propriétés de police.
- Basculer entre les mots clés pour les différentes propriétés de police.
- Convertir des unités.
- Générez un code CSS précis.
Pour activer cette expérience, consultez Expériences de paramètres>et cochez la case en regard de Activer les nouveaux outils de l’éditeur de polices dans le volet Styles.
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1093229.
Voir aussi :
- Activez le nouvel éditeur de polices dans le volet Styles dans fonctionnalités expérimentales dans Microsoft Edge DevTools.
- Modifiez les styles et paramètres de police CSS dans le volet Styles de DevTools.
Outils de débogage CSS Flexbox
DevTools prend désormais en charge la disposition Flexbox, ainsi que la disposition Grid.
Mise à jour : cette fonctionnalité a été publiée et n’est plus expérimentale.
Voir aussi :
- Obtention d’informations sur les éléments à partir de la superposition Inspecter dans analyser les pages à l’aide de l’outil Inspecter.
- Utilisez l’outil Inspecter pour détecter les problèmes d’accessibilité en pointant sur la page web.
- Mettez à jour .css fichiers à partir de l’onglet Styles (modification en miroir CSS).
Grille:
- Grilles CSS
- Amélioration des outils CSS Grid dans Nouveautés de DevTools (Microsoft Edge 87).
MDN :
Pour l’historique, dans le projet open source Chromium, consultez Problèmes 1136394 et 1139949.
Nouvelle icône Flexbox (flex) permettant d’identifier et d’afficher les conteneurs flexibles
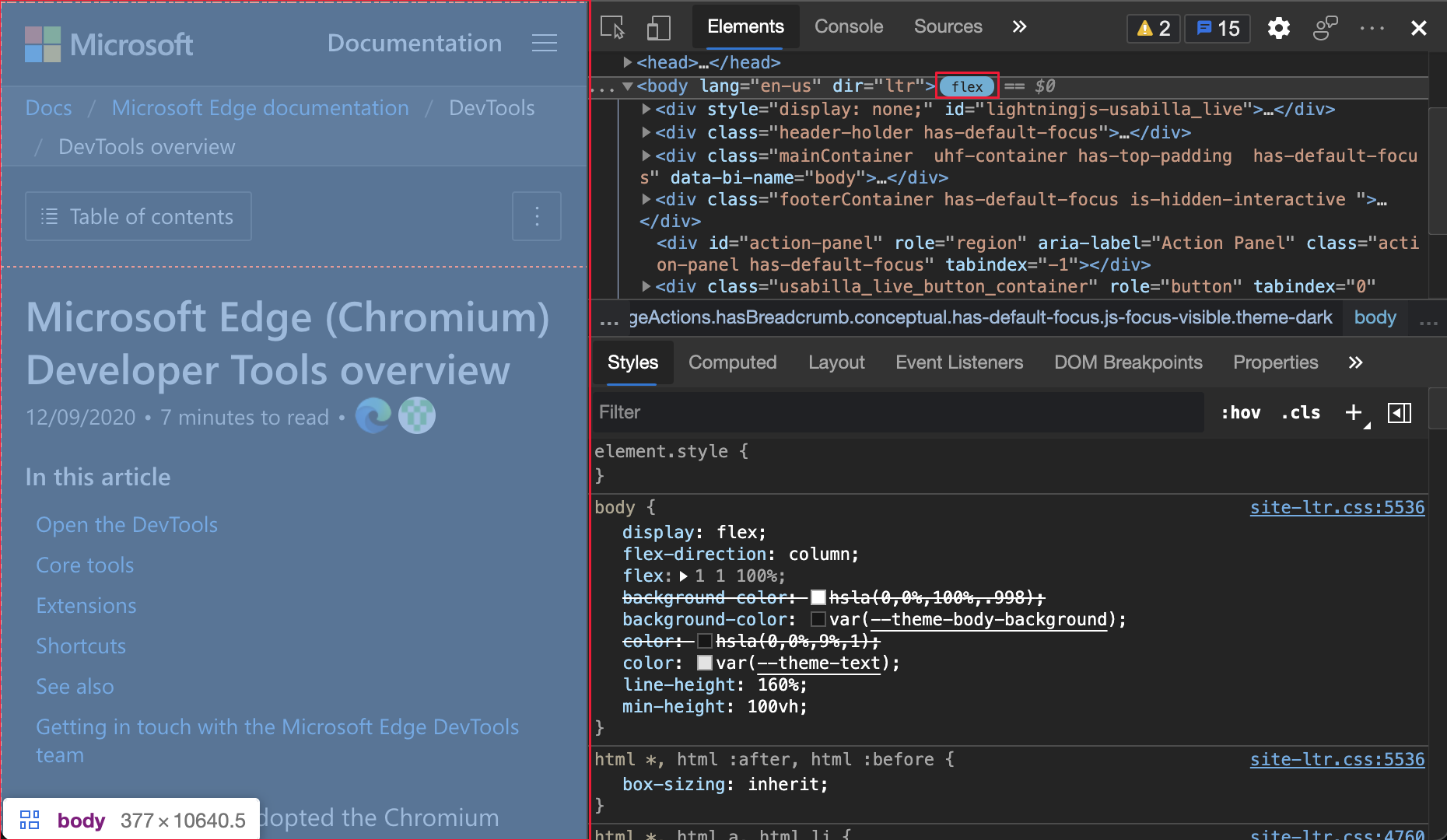
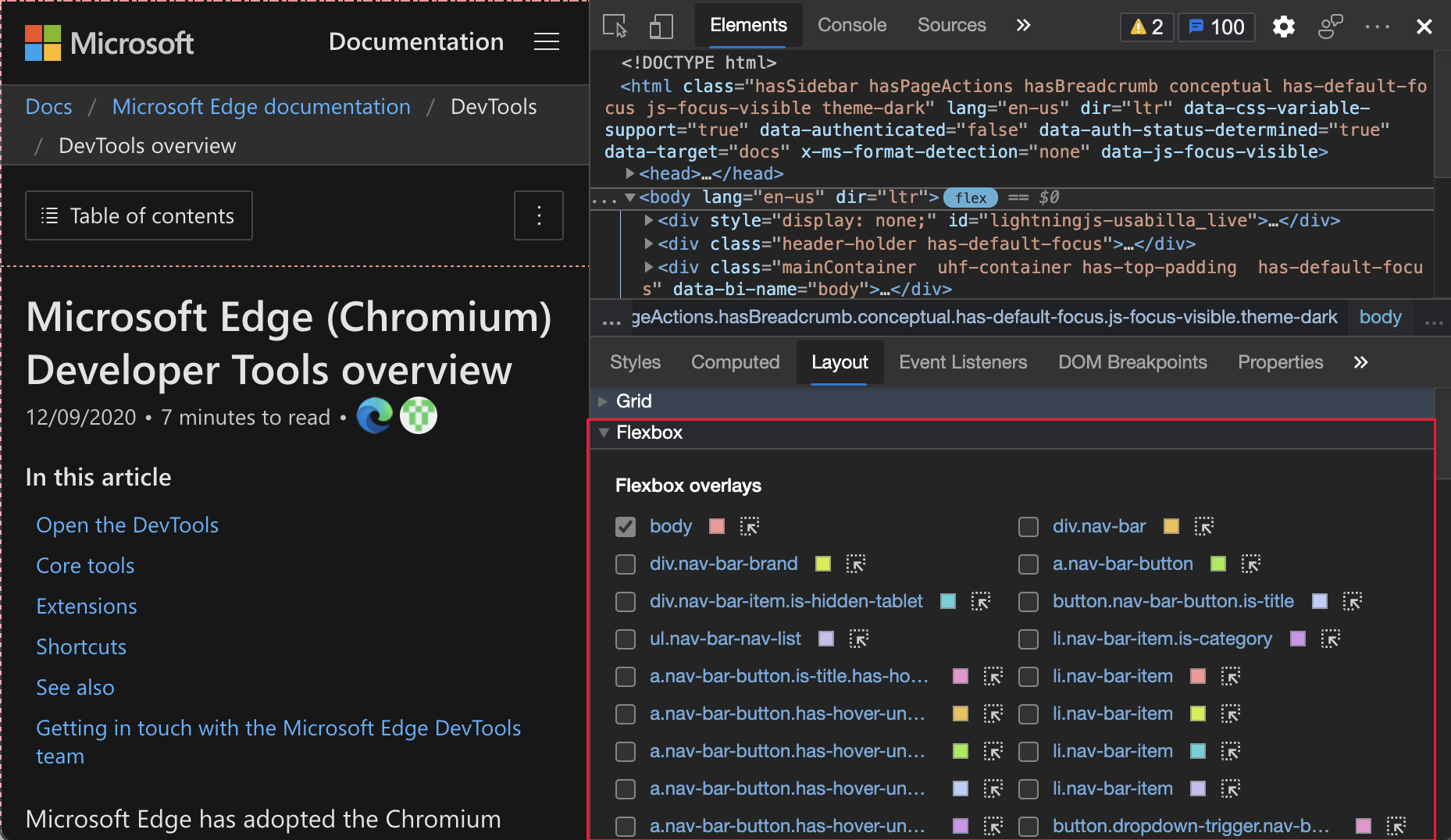
Dans l’outil Éléments , la nouvelle icône Flexbox (flex) vous permet d’identifier les conteneurs Flexbox dans votre code. Cliquez sur l’icône Flexbox (flex) pour activer ou désactiver l’effet de superposition qui décrit un conteneur Flexbox. Vous pouvez personnaliser la couleur de la superposition dans le volet Disposition , qui se trouve en regard de Styles et Calculé.
Pour activer et désactiver l’effet de superposition qui présente le conteneur Flexbox, cliquez sur l’icône Flexbox (flex).
Vous pouvez personnaliser la couleur de la superposition dans le volet Disposition en regard de Styles et Calculé.
L’icône Flexbox (flex) et la page web mises en évidence :

Les superpositions Flexbox mises en surbrillance dans le volet Disposition :

Mise à jour : cette fonctionnalité a été publiée et n’est plus expérimentale.
Voir aussi :
- Obtention d’informations sur les éléments à partir de la superposition Inspecter dans analyser les pages à l’aide de l’outil Inspecter.
- Inspectez la grille CSS.
Afficher des icônes d’alignement et des repères visuels lorsque les dispositions Flexbox changent à l’aide des propriétés CSS
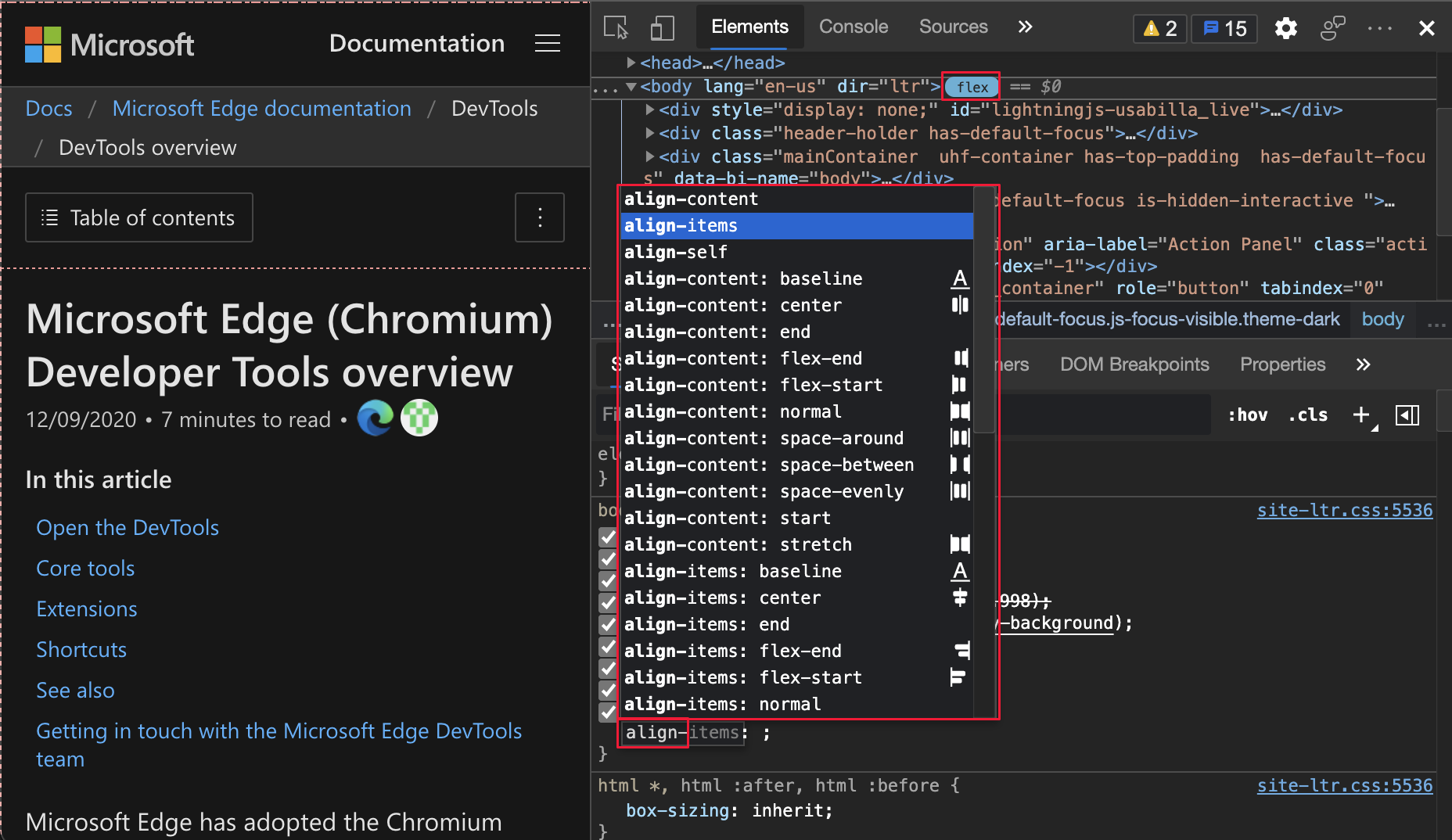
Lorsque vous modifiez css pour votre disposition Flexbox, les saisie semi-automatique CSS dans le volet Styles affichent désormais des icônes utiles en regard des propriétés Flexbox pertinentes. Pour essayer cette nouvelle fonctionnalité, ouvrez l’outil Éléments et sélectionnez un conteneur flexible. Ajoutez ou modifiez ensuite une propriété sur ce conteneur dans le volet Styles .
Le menu autocomplétion affiche désormais des icônes qui indiquent l’effet des propriétés d’alignement telles que align-content et align-items.
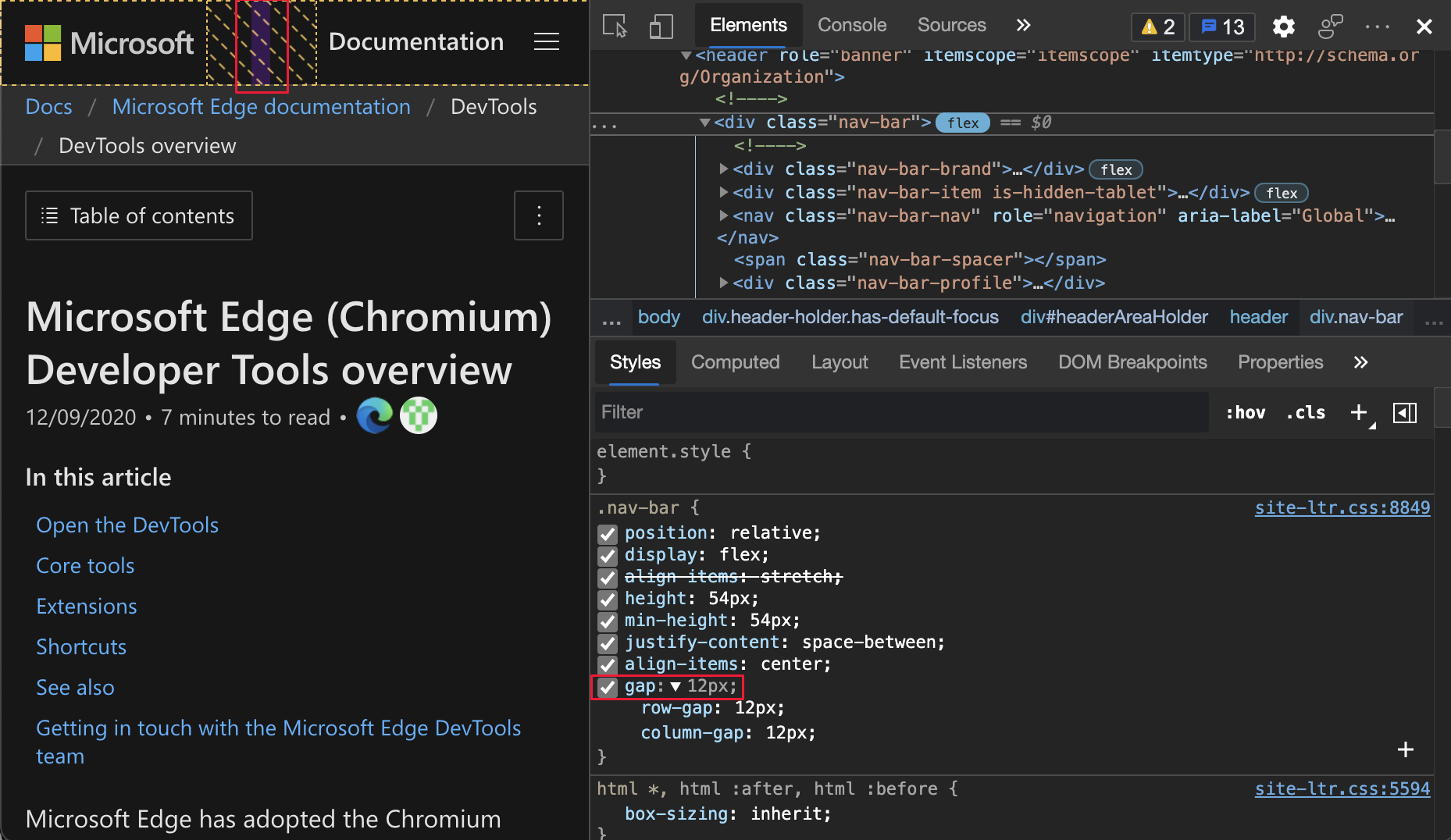
En outre, DevTools affiche désormais une ligne guidante pour vous aider à mieux voir la align-items propriété CSS. La gap propriété CSS est également prise en charge. Dans la figure suivante, la gap propriété CSS est définie sur gap: 12px; et le modèle de hachage pour chaque intervalle est affiché.
Menu Saisie semi-automatique mis en surbrillance pour les propriétés CSS qui commencent par align-:

Flexbox gap dans les propriétés CSS et la page web mises en surbrillance :

Mise à jour : cette fonctionnalité a été publiée et n’est plus expérimentale.
Voir aussi :
- Obtention d’informations sur les éléments à partir de la superposition Inspecter dans analyser les pages à l’aide de l’outil Inspecter.
- Inspectez la grille CSS.
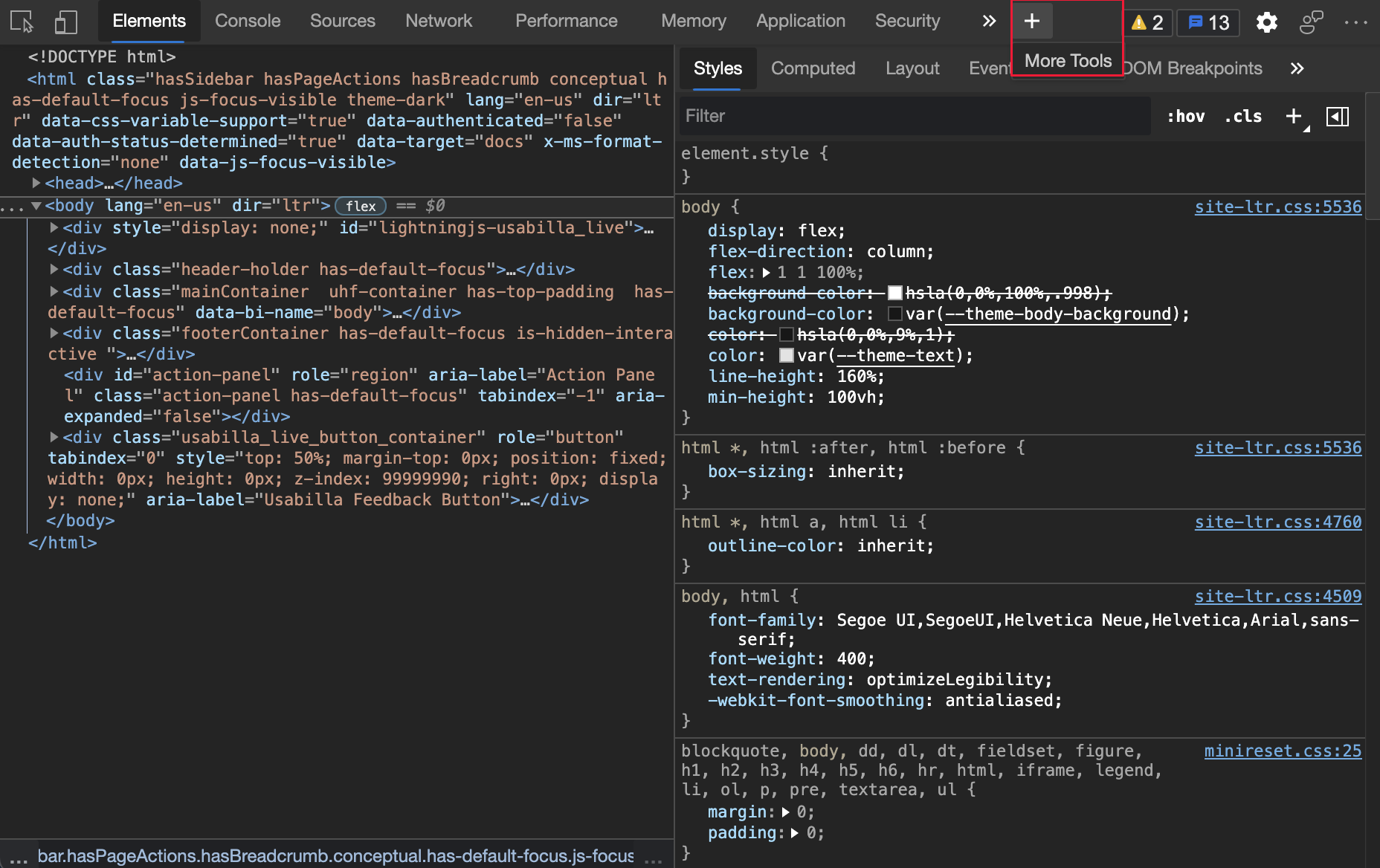
Ajouter rapidement des outils avec le nouveau bouton Plus d’outils
Vous disposez maintenant d’une nouvelle façon d’ouvrir d’autres outils dans Microsoft Edge DevTools. L’icône Autres outils est un signe plus (+) à droite du panneau principal. Pour afficher la liste des autres outils que vous pouvez ajouter au volet principal, cliquez sur l’icône Autres outils (+) :

Mise à jour : cette fonctionnalité a été publiée et n’est plus expérimentale.
Voir aussi :
Les technologies d’assistance annoncent désormais la position et le nombre de suggestions CSS
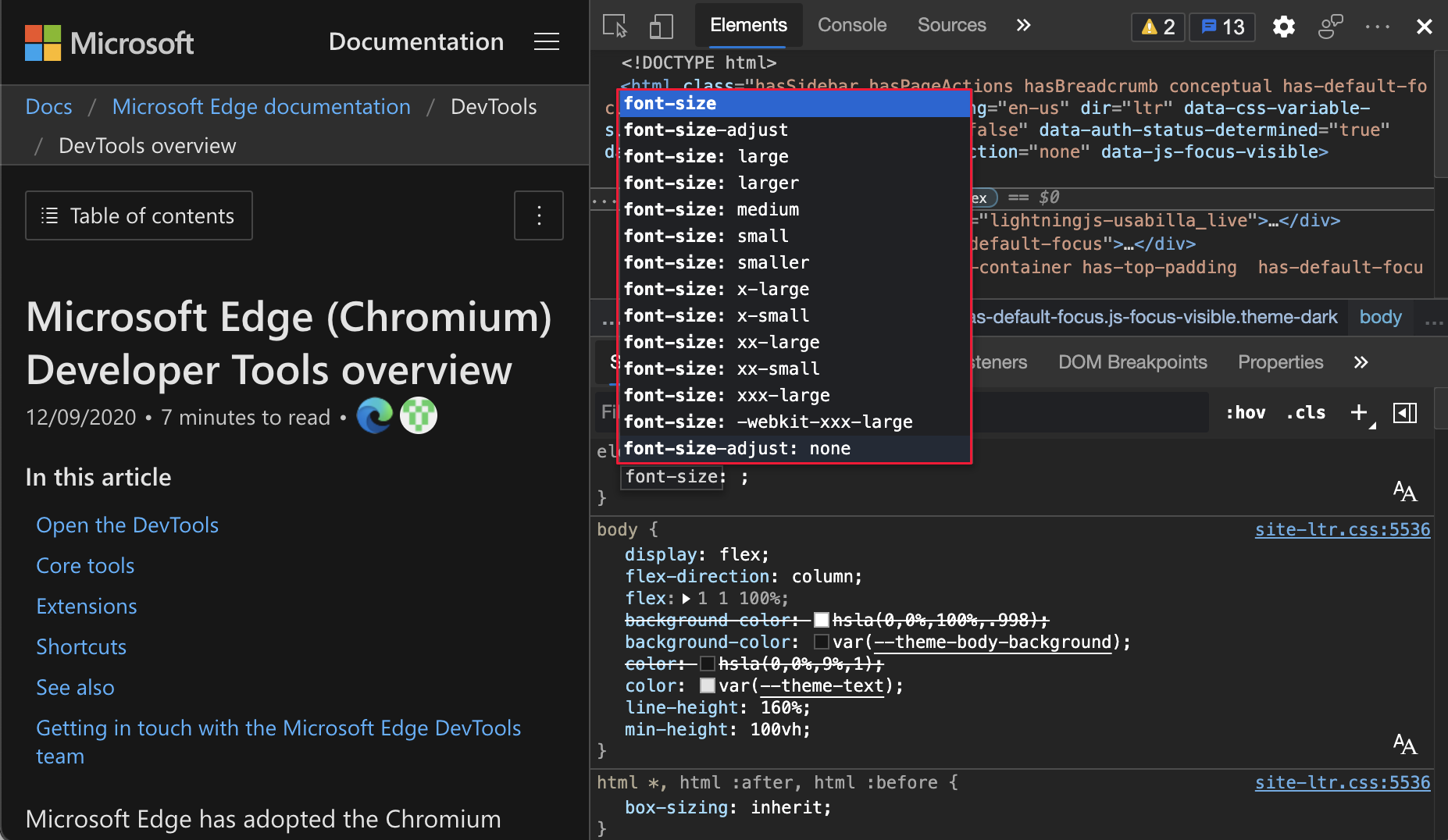
Lorsque vous modifiez des règles CSS, vous obtenez une liste déroulante de fonctionnalités. Cette fonctionnalité n’était pas disponible pour les utilisateurs de technologies d’assistance, car elle est annoncée dans Microsoft Edge version 89. Un utilisateur de technologies d’assistance peut désormais parcourir les suggestions CSS dans le volet Styles . Dans Microsoft Edge version 88 et versions antérieures, la technologie d’assistance annoncée Suggestion en tant qu’utilisateur a parcouru la liste des suggestions lors de la modification de CSS dans le volet Styles .
Dans Microsoft Edge version 89, un utilisateur de la technologie d’assistance entend désormais la position et le nombre de la suggestion actuelle. Chaque suggestion est annoncée au fur et à mesure que l’utilisateur navigue dans la liste des suggestions, telles que la suggestion 3 sur 5. Pour en savoir plus sur l’écriture de CSS dans DevTools, consultez informations de référence sur les fonctionnalités CSS. Pour afficher l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1157329.
Pour afficher une vidéo qui affiche et lit à voix haute plusieurs suggestions avec cette expérience activée, consultez Voiceover annonçant les options devtools sur YouTube.

Voir aussi :
- Accédez au volet Styles dans Naviguer DevTools avec une technologie d’assistance.
- Informations de référence sur les fonctionnalités CSS
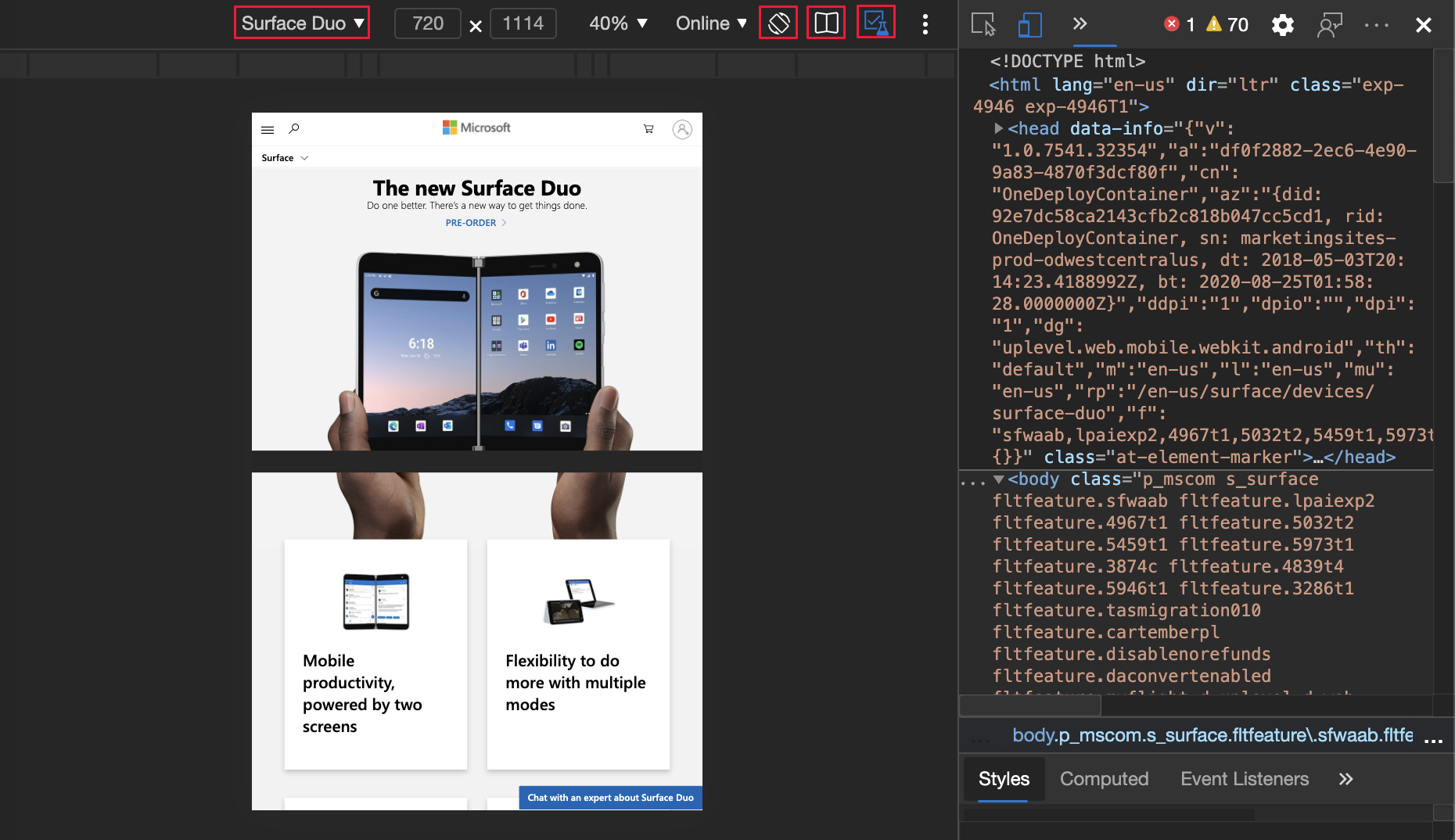
Émuler Surface Duo et Samsung Galaxy Fold
Testez l’apparence de votre site web ou application sur les appareils suivants dans Microsoft Edge.
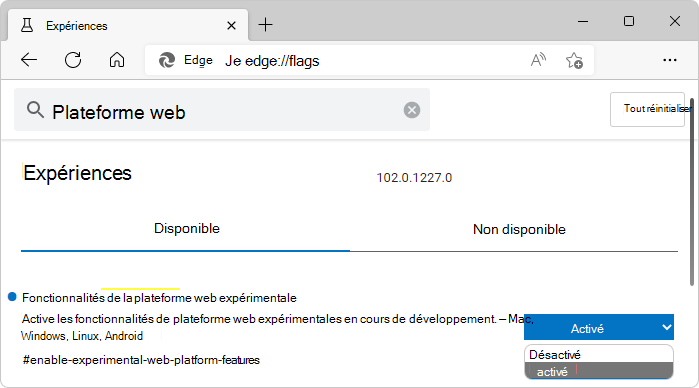
Pour accéder à la nouvelle fonctionnalité d’écran multimédia CSS et à l’API getWindowSegments JavaScript (maintenant visualViewport.segments), accédez à edge://flags et basculez l’indicateur en regard de Fonctionnalités de plateforme web expérimentale :

Pour améliorer votre site web ou votre application pour les appareils double écran et pliables, utilisez les fonctionnalités suivantes lors de l’émulation de l’appareil :
- Étendue, c’est-à-dire lorsque votre site web (ou application) s’affiche sur les deux écrans.
- Rendu de la couture, qui est l’espace entre les deux écrans.

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1054281.
Voir aussi :
- Émulez des appareils mobiles (émulation d’appareil).
- Requête de média des segments de fenêtre d’affichage CSS pour la détection à double écran : fonctionnalité couvrant l’écran multimédia CSS.
- API JavaScript visualViewport.segments pour les appareils double écran.
Outils de développement Microsoft Edge pour Visual Studio Code version 1.1.2
L’extension Outils de développement Microsoft Edge pour Visual Studio Code version 1.1.2 pour Microsoft Visual Studio Code a apporté les modifications suivantes depuis la version précédente. Microsoft Visual Studio Code met automatiquement à jour les extensions. Pour effectuer une mise à jour manuelle vers la version 1.1.2, consultez Mettre à jour manuellement une extension.
- Ajout d’un bouton Fermer l’instance à chaque élément de la liste cible (#248)
- Version de Microsoft Edge DevTools passée de 84.0.522.63 à 85.0.564.40 (#235)
- Inclus « Débogueur pour Microsoft Edge » en tant que dépendance (#233).
- Option de paramètres implémentée pour modifier les thèmes d’extension (#229)
Vous pouvez enregistrer les problèmes et contribuer à l’extension sur le dépôt GitHub vscode-edge-devtools.
Voir aussi :
Annonces du projet Chromium
Les sections suivantes annoncent les fonctionnalités supplémentaires disponibles dans Microsoft Edge qui ont été contribuées au projet open source Chromium.
Capture d’écran du nœud au-delà de la fenêtre d’affichage
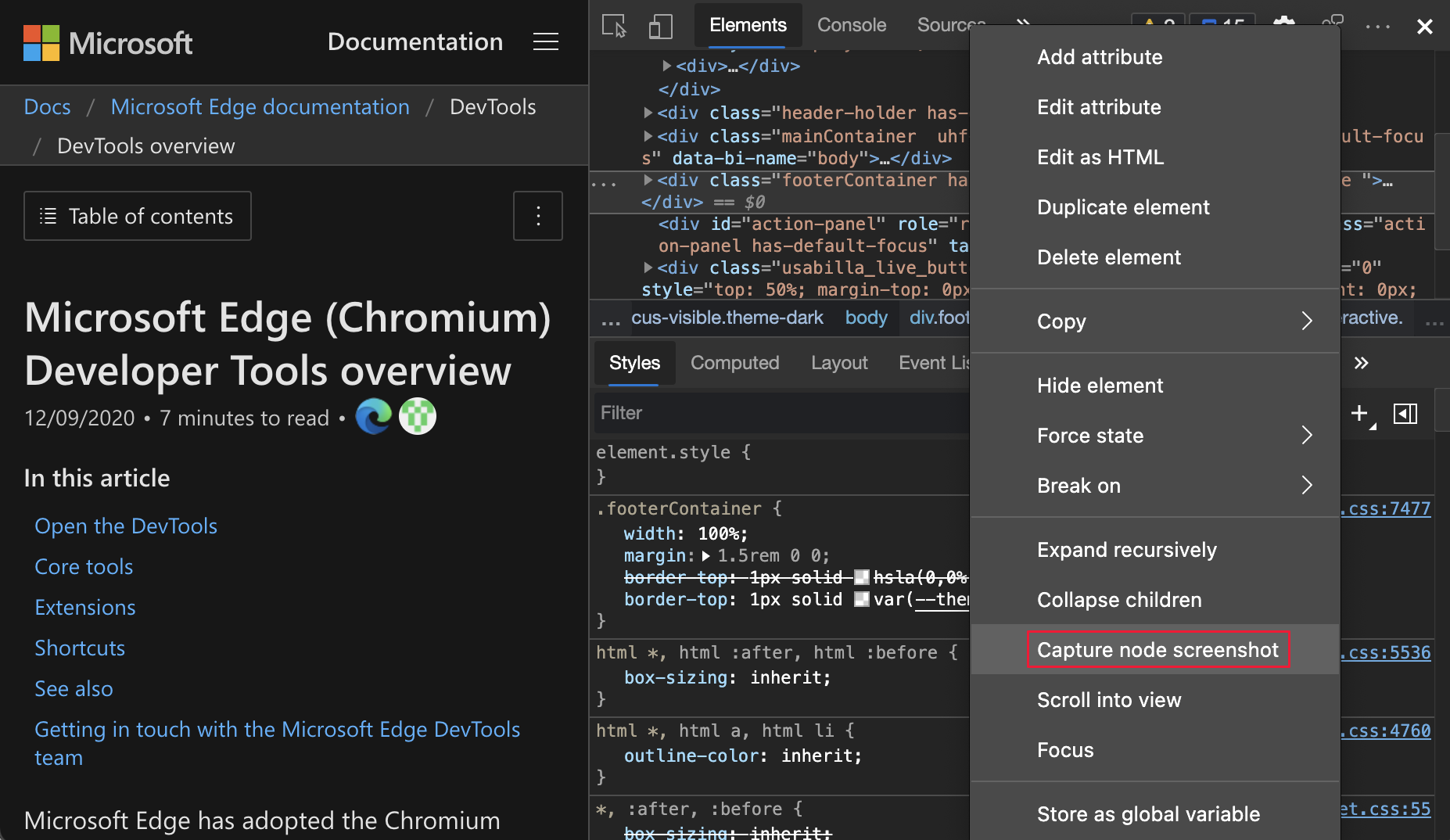
Dans Microsoft Edge version 89, les captures d’écran de nœud sont plus précises, capturant le nœud complet même si le contenu du nœud n’est pas visible dans la fenêtre d’affichage. Dans l’outil Éléments , cliquez avec le bouton droit sur un élément, puis sélectionnez Capture d’écran du nœud.

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1003629.
Voir aussi :
- Capturez des captures d’écran de nœud à l’aide du menu contextuel de l’outil Éléments dans Nouveautés de DevTools (Microsoft Edge 86)
Mises à jour de l’outil Elements
Prise en charge du forçage de l’état CSS :target
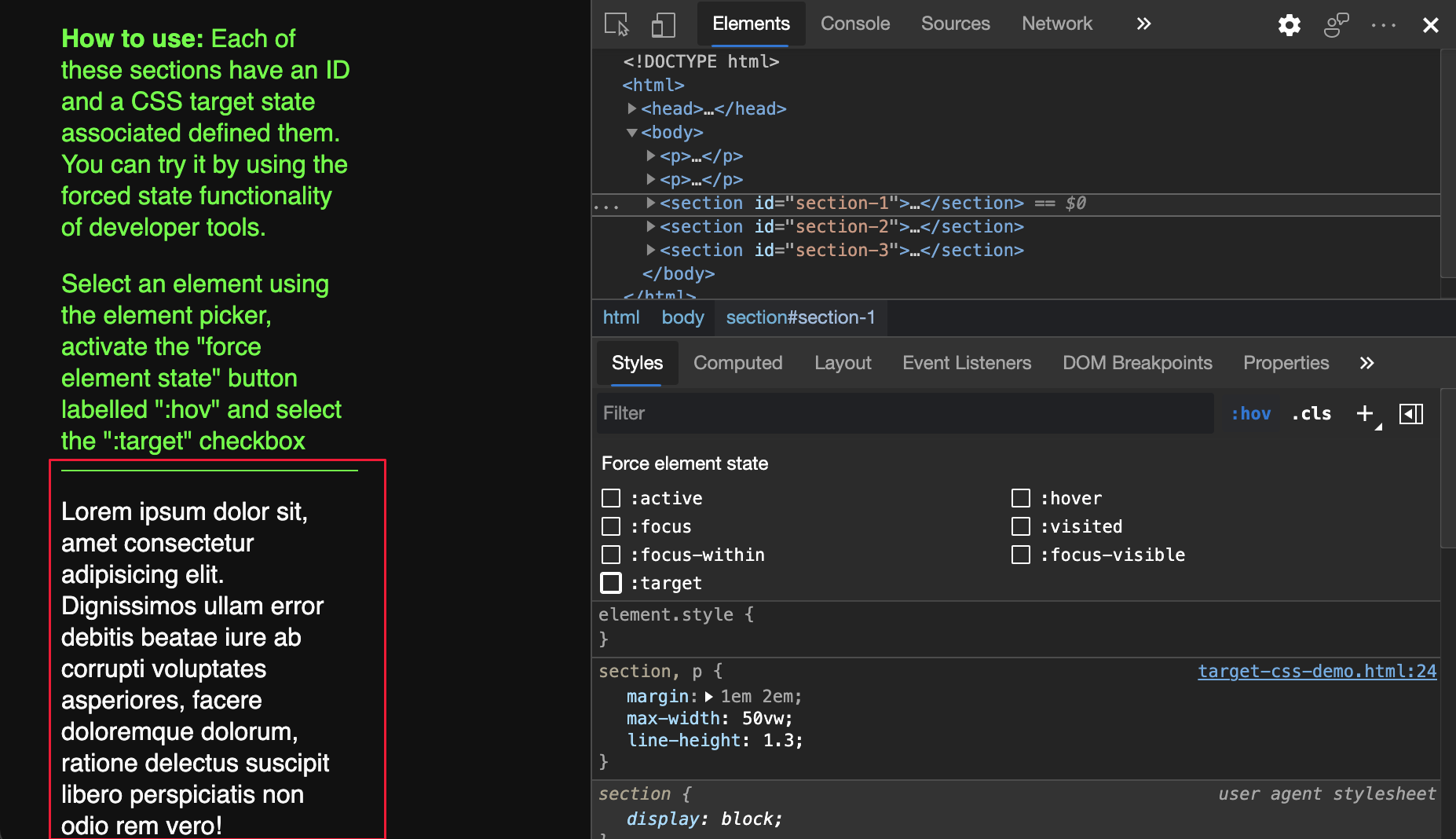
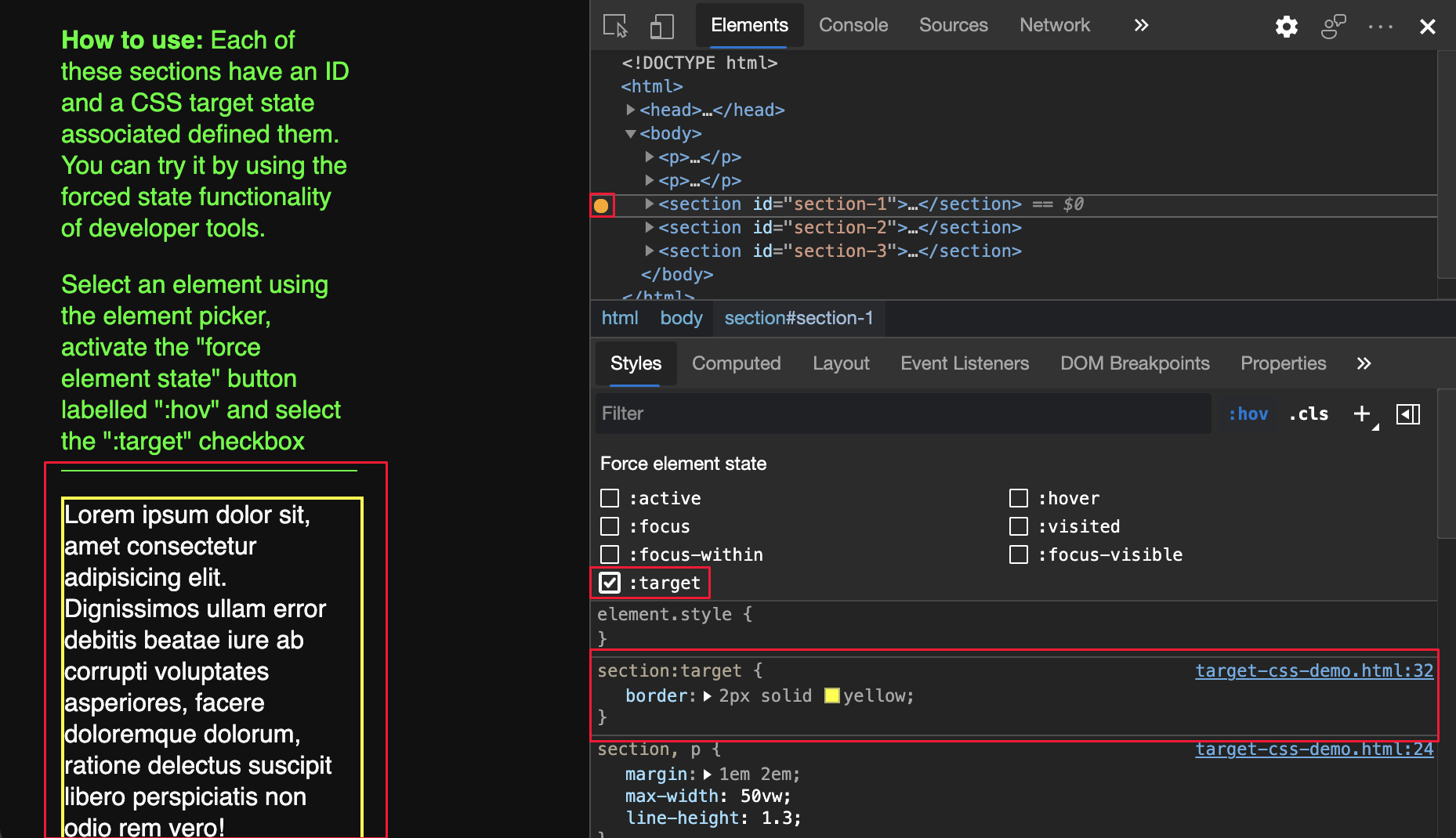
Dans l’outil Éléments , vous pouvez maintenant forcer la pseudo-classe CSS :target . La :target pseudo-classe est déclenchée lorsqu’un élément unique (l’élément cible) a un id qui correspond à un fragment de l’URL. Par exemple, l’URL http://www.example.com/index.html#section1 déclenche la :target pseudo-classe sur un élément HTML avec id="section1". Pour essayer une démonstration avec la section 1 mise en évidence, consultez CSS :target demo.
Page web mise en surbrillance sans CSS forcé :

:target CSS forcé et page web mis en surbrillance :

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1156628.
Voir aussi :
- Utilisez la simulation d’état pour simuler l’état de pointage d’un élément de menu animé dans Vérifier l’accessibilité de tous les états des éléments.
Utiliser des éléments dupliqués pour copier des éléments
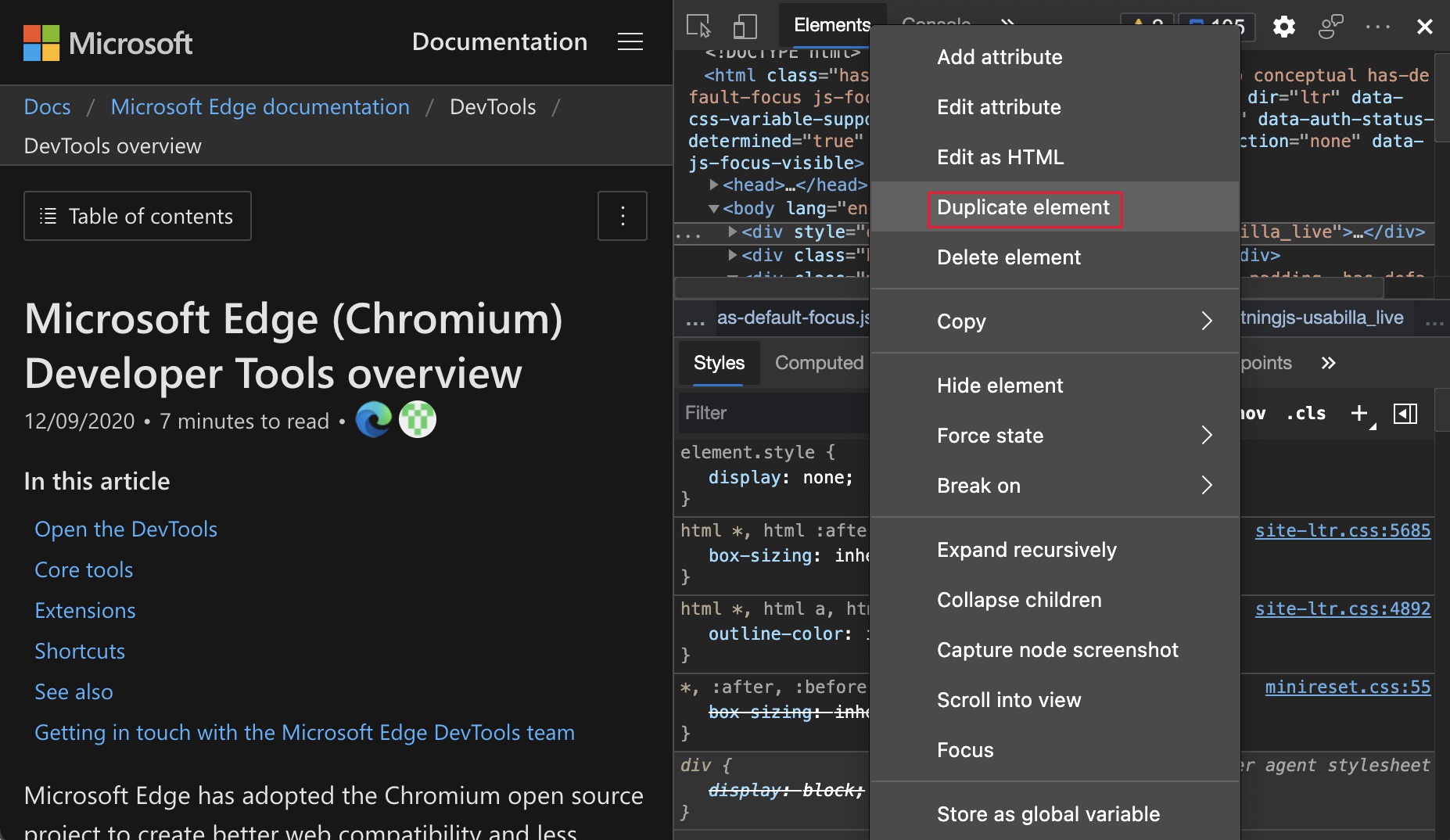
Utilisez le nouveau raccourci d’élément Dupliquer pour cloner un élément. Dans l’outil Éléments , cliquez avec le bouton droit sur un élément, puis sélectionnez Dupliquer l’élément. Un nouvel élément est créé sous l’élément sélectionné. Pour dupliquer l’élément à l’aide du clavier, appuyez sur Maj+Alt+Flèche bas (Windows, Linux) ou Maj+Option+Flèche bas (macOS).

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1150797.
Voir aussi :
Sélecteurs de couleurs pour les propriétés CSS personnalisées
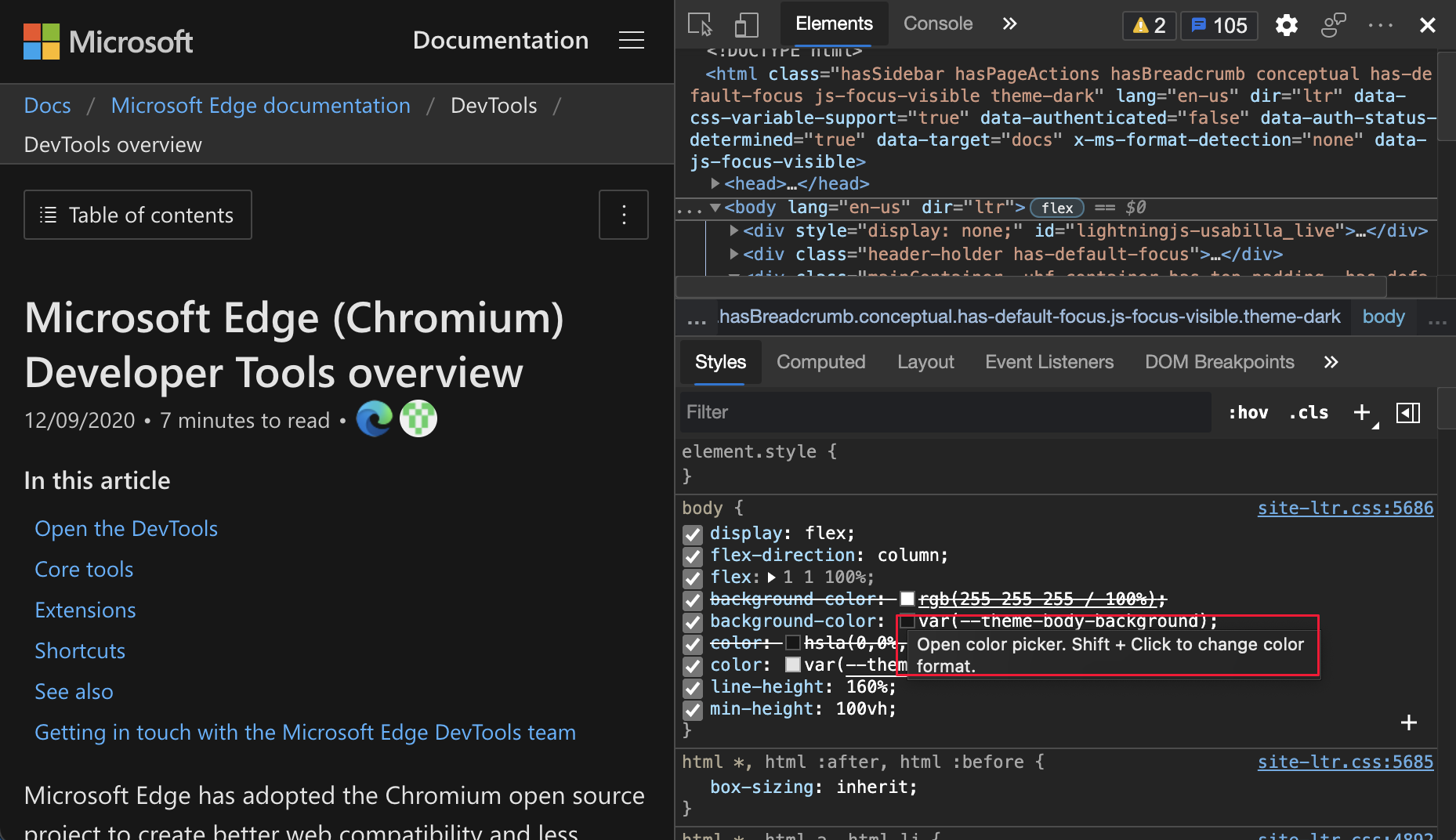
Le volet Styles affiche désormais des sélecteurs de couleurs pour les propriétés CSS personnalisées. Pour parcourir les formats RGBA, HSLA et Hex de la valeur de couleur, appuyez longuement sur Maj , puis cliquez sur le sélecteur de couleurs :

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1147016.
Voir aussi :
- Modifier les couleurs avec la référence des fonctionnalités du sélecteur de couleurs dans CSS
Copier les propriétés et les classes CSS
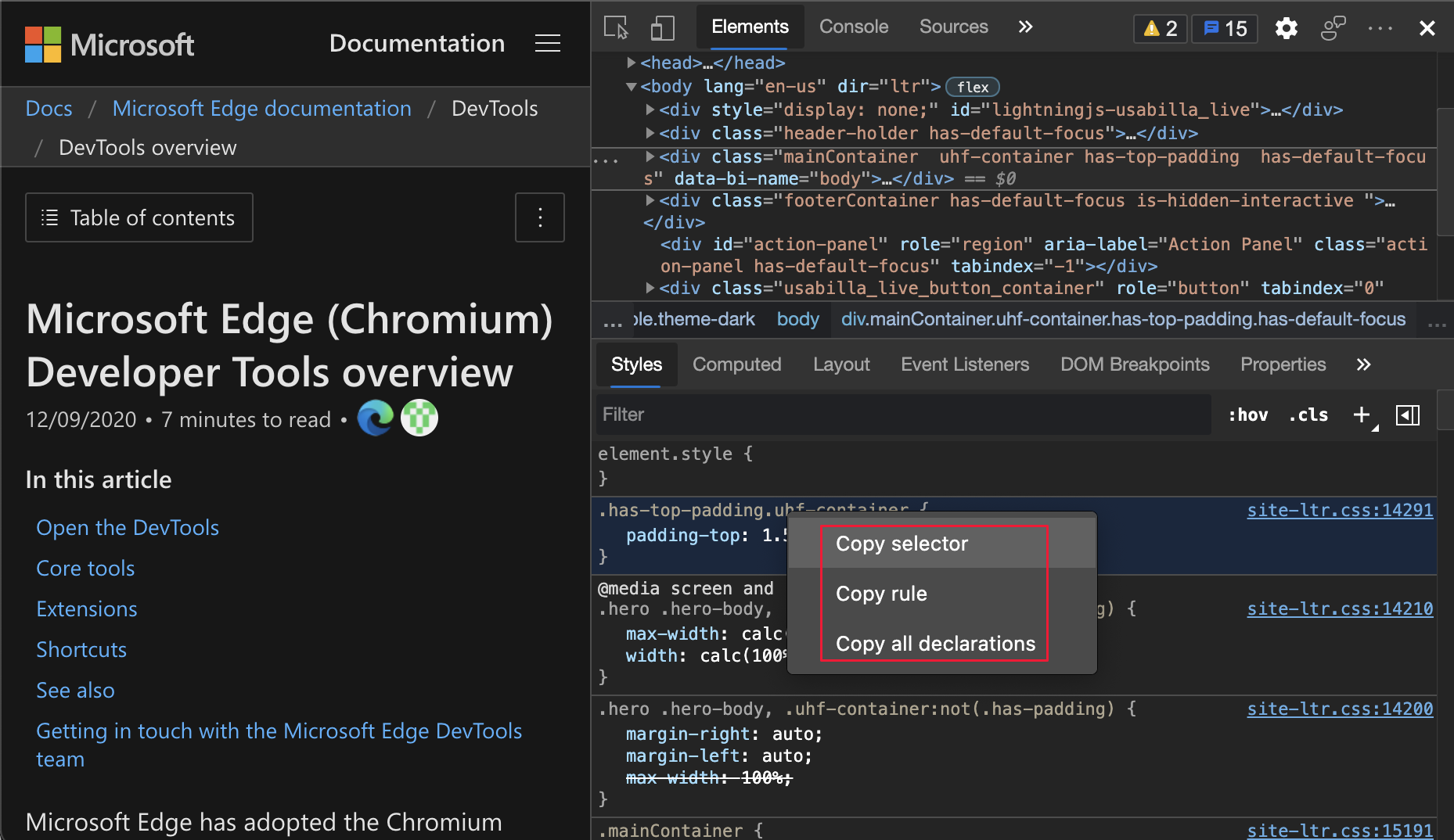
Vous pouvez maintenant copier les propriétés CSS plus rapidement avec quelques nouvelles options dans le menu contextuel. Dans l’outil Éléments , sélectionnez un élément. Pour copier la valeur, dans le volet Styles , cliquez avec le bouton droit sur une classe CSS ou une propriété CSS, puis sélectionnez une option de copie.
Options de copie d’une classe CSS dans le menu contextuel :
| Option | Détails |
|---|---|
| Sélecteur de copie | Copiez le nom du sélecteur actuel. |
| Copier la règle | Copiez la règle du sélecteur actuel. |
| Copier toutes les déclarations | Copiez toutes les déclarations sous la règle actuelle, y compris les propriétés non valides et préfixées. |

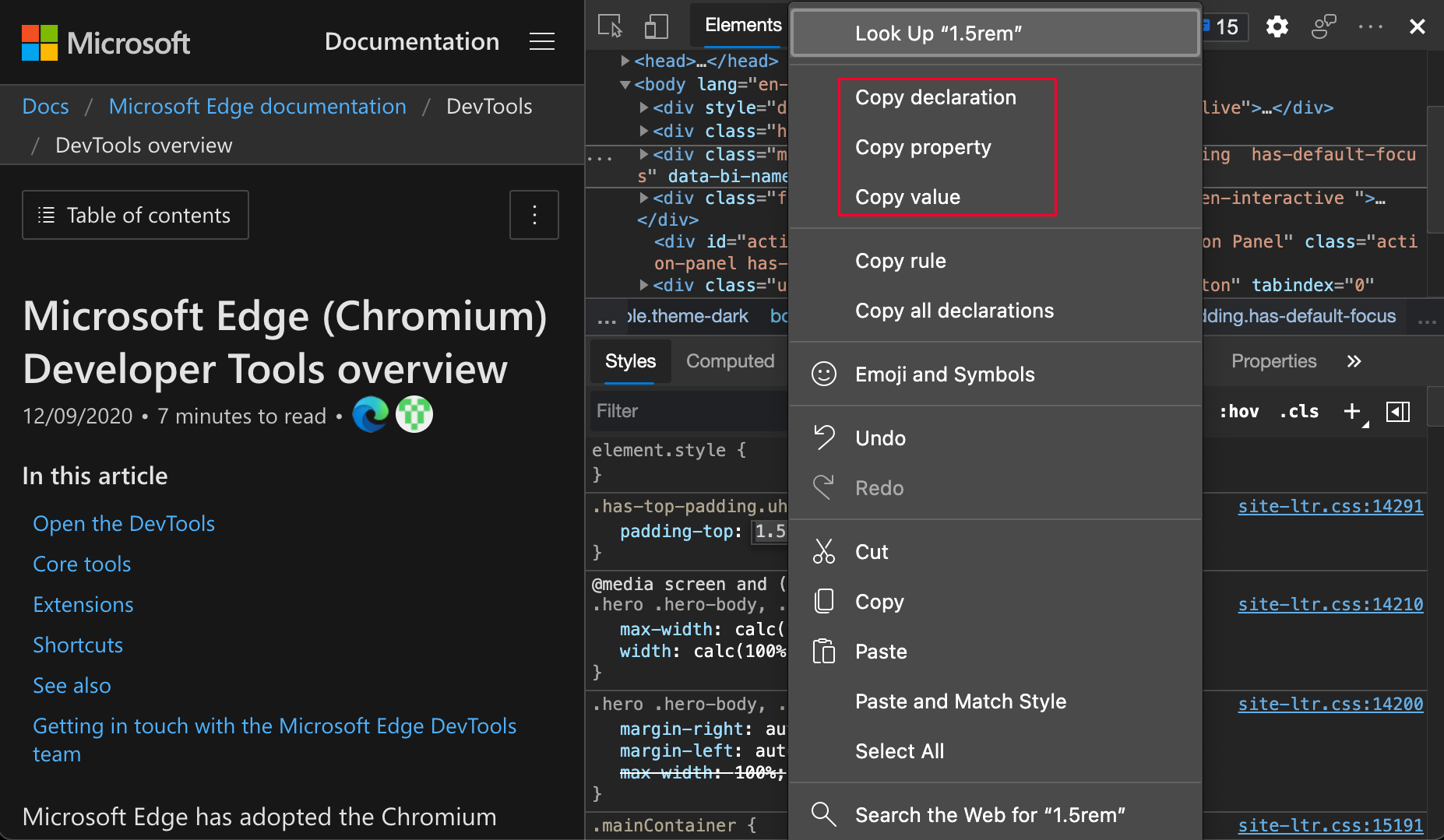
Options de copie d’une propriété CSS dans le menu contextuel :
| Option | Détails |
|---|---|
| Déclaration de copie | Copiez la déclaration de la ligne active. |
| Copier la propriété | Copiez la propriété de la ligne active. |
| Copier la valeur | Copiez la valeur de la ligne active. |

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1152391.
Voir aussi :
Mises à jour des cookies
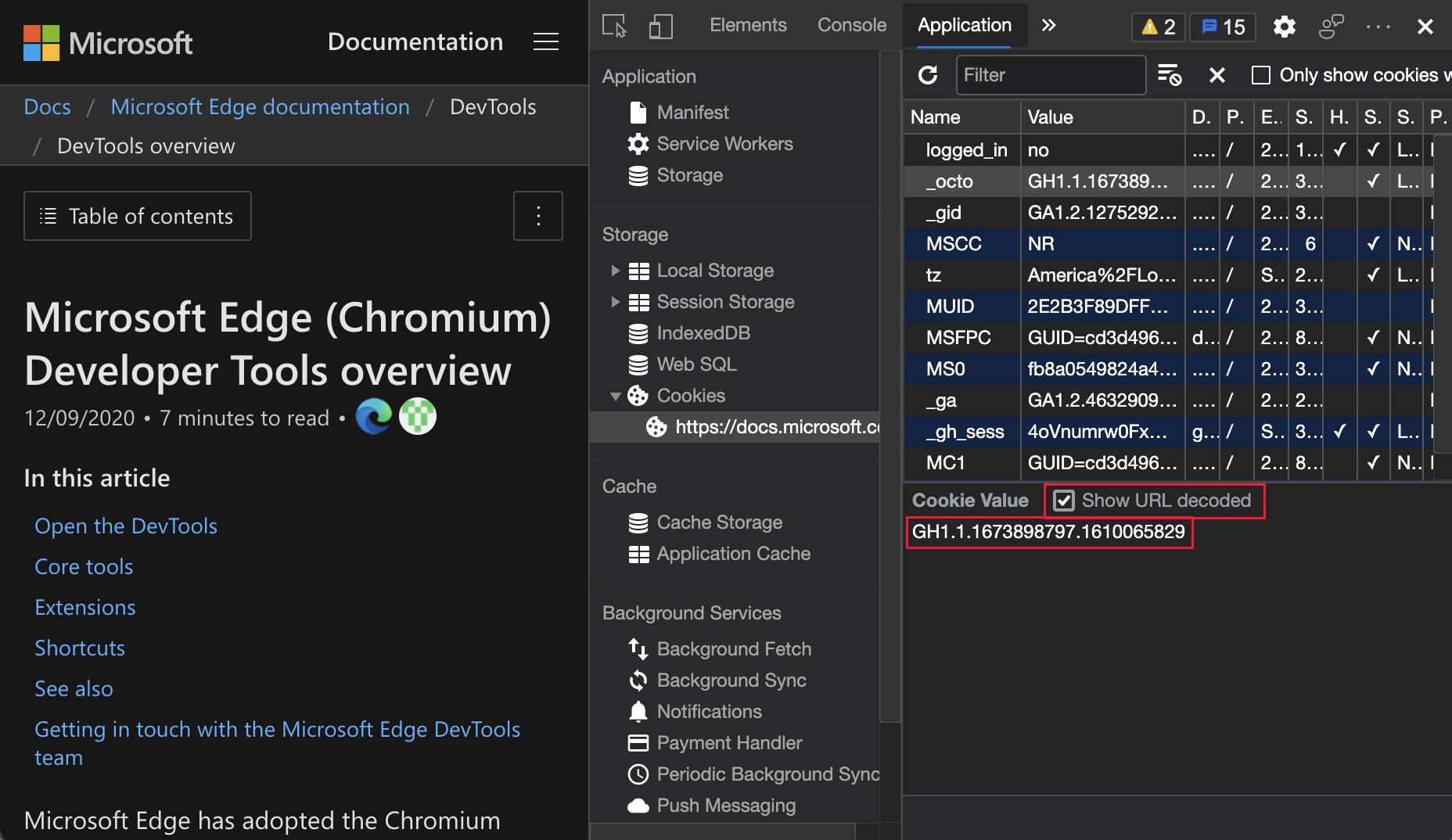
Nouvelle option pour afficher les cookies décodés par URL
Vous pouvez maintenant afficher la valeur des cookies décodés par URL dans le volet Cookies . Pour afficher le cookie décodé, sélectionnezCookiesd’application>, cliquez sur n’importe quel cookie dans la liste, puis cochez la case en regard de Afficher l’URL décodée :

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 997625.
Voir aussi :
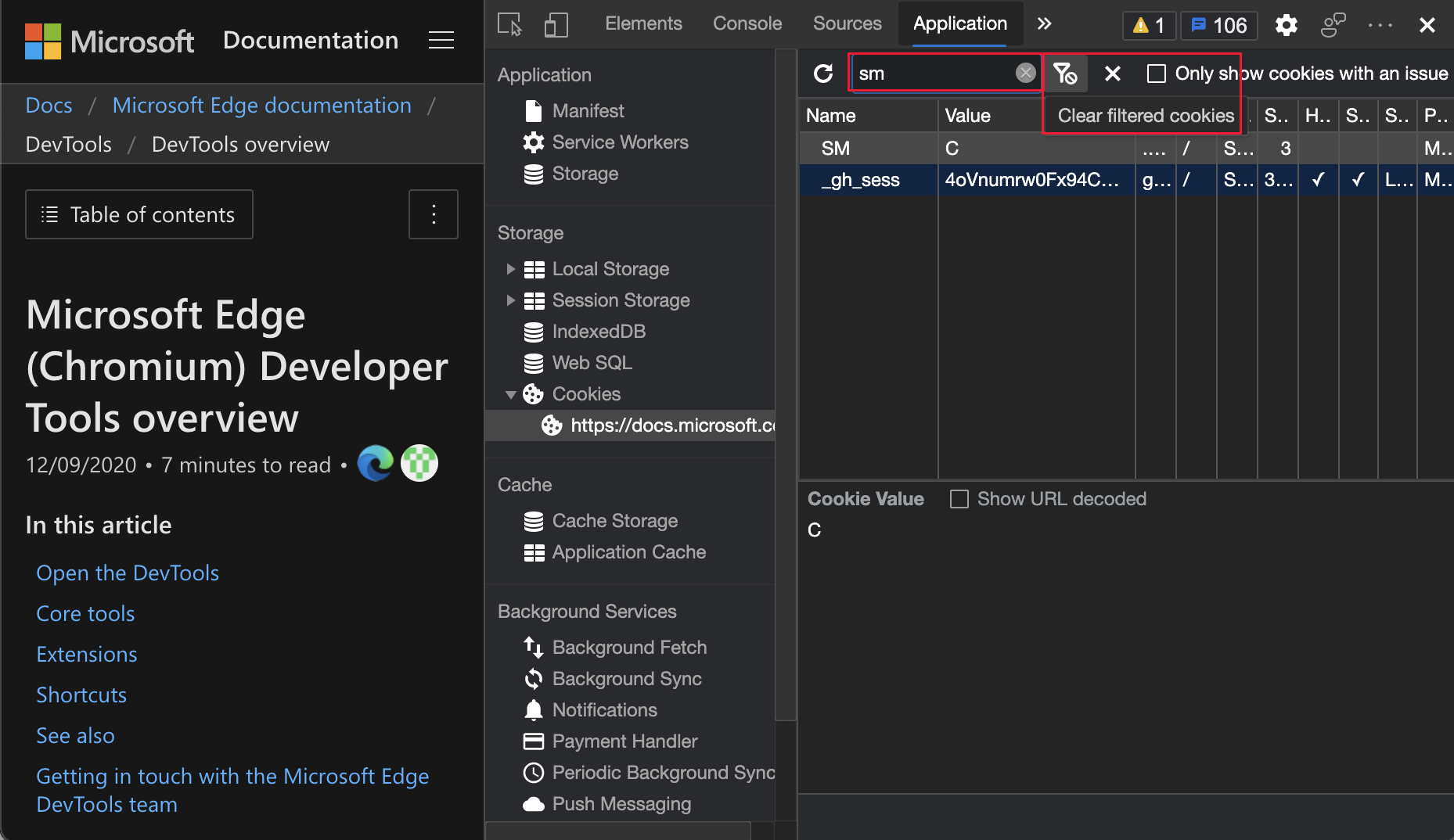
Filtrer et effacer les cookies visibles
Dans Microsoft Edge version 88 ou antérieure, l’outil Application ne fournissait un moyen d’effacer tous les cookies qu’avec le bouton Effacer tous les cookies . Dans Microsoft Edge version 89, vous pouvez désormais sélectionner Effacer les cookies filtrés pour supprimer uniquement les cookies filtrés.
Pour filtrer les cookies, sélectionnezCookiesd’application>, puis tapez dans la zone de texte Filtrer. Pour supprimer les cookies affichés, cliquez sur le bouton Effacer les cookies filtrés . Pour afficher tous les autres cookies, effacez le texte du filtre.

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 978059.
Voir aussi :
Nouvelle option pour effacer les cookies tiers dans le volet Stockage
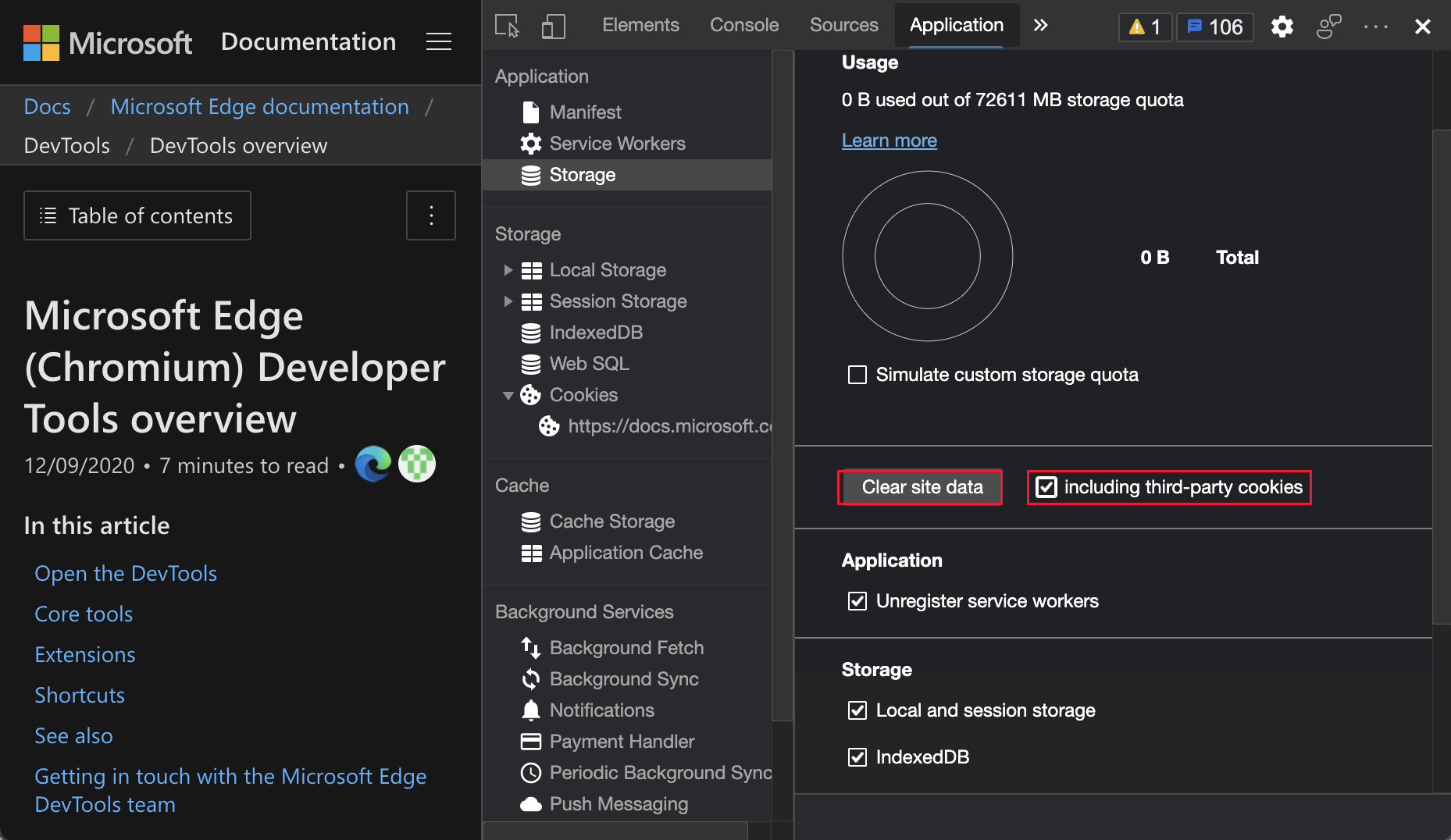
DevTools efface désormais uniquement les cookies internes par défaut. Pour effacer uniquement les données du site web et les cookies internes, dans l’outil Application , dans la section Application en haut à gauche, cliquez sur Stockage, puis sur le bouton Effacer les données du site .
Pour effacer les données du site web et tous les cookies, sélectionnezStockaged’application>. Cochez la case en regard de l’inclusion de cookies tiers, puis cliquez sur Effacer les données du site :

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1012337.
Voir aussi :
Mises à jour des outils réseau
Voir aussi :
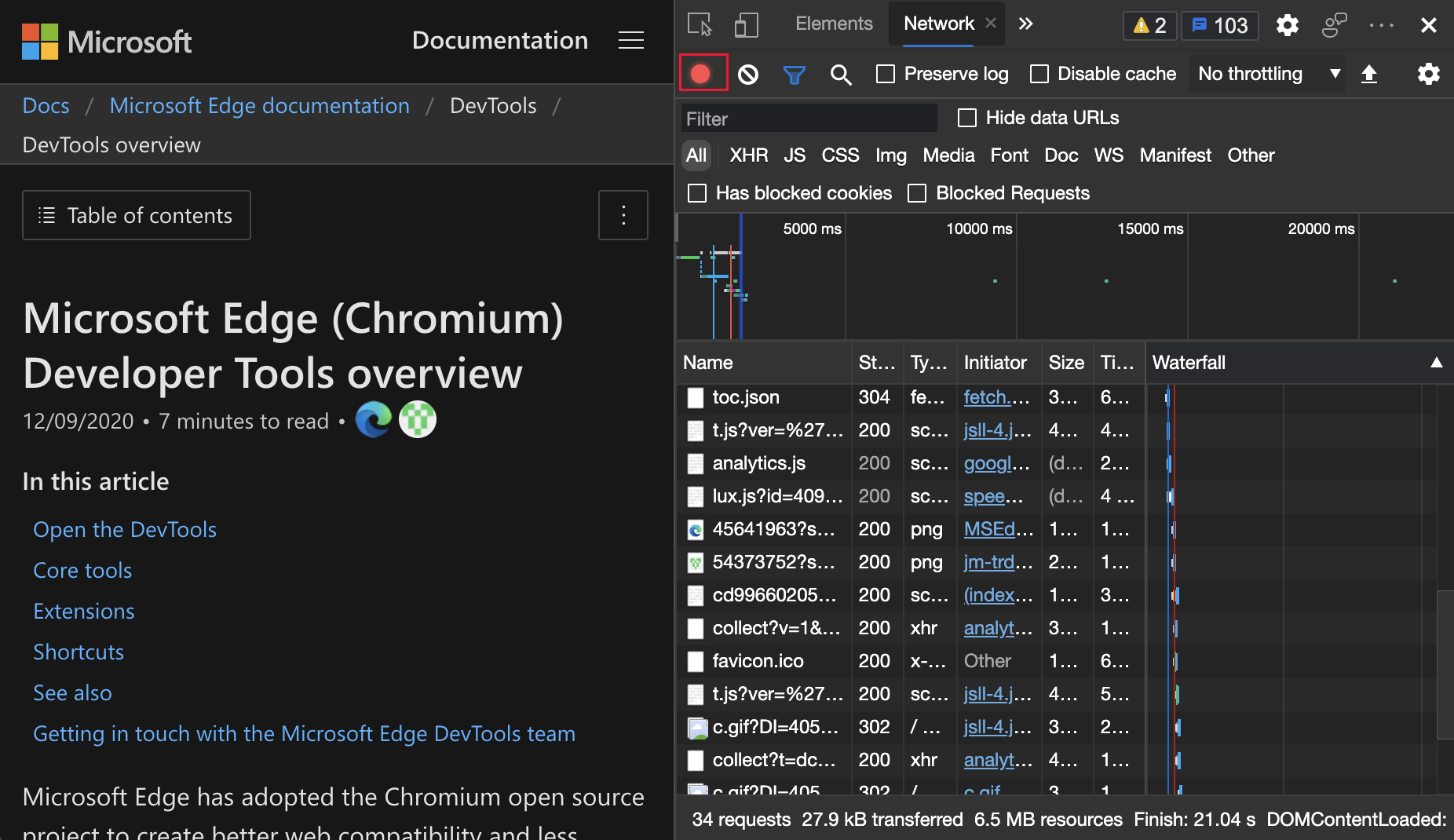
Paramètre Conserver enregistrer le journal réseau
Dans Microsoft Edge version 88 ou antérieure, DevTools réinitialise le paramètre Enregistrer le journal réseau lors de l’actualisation d’une page web. Dans Microsoft Edge version 89, DevTools conserve désormais le paramètre Enregistrer le journal réseau :

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1122580.
Voir aussi :
- Enregistrez les demandes réseau dans informations de référence sur les fonctionnalités réseau.
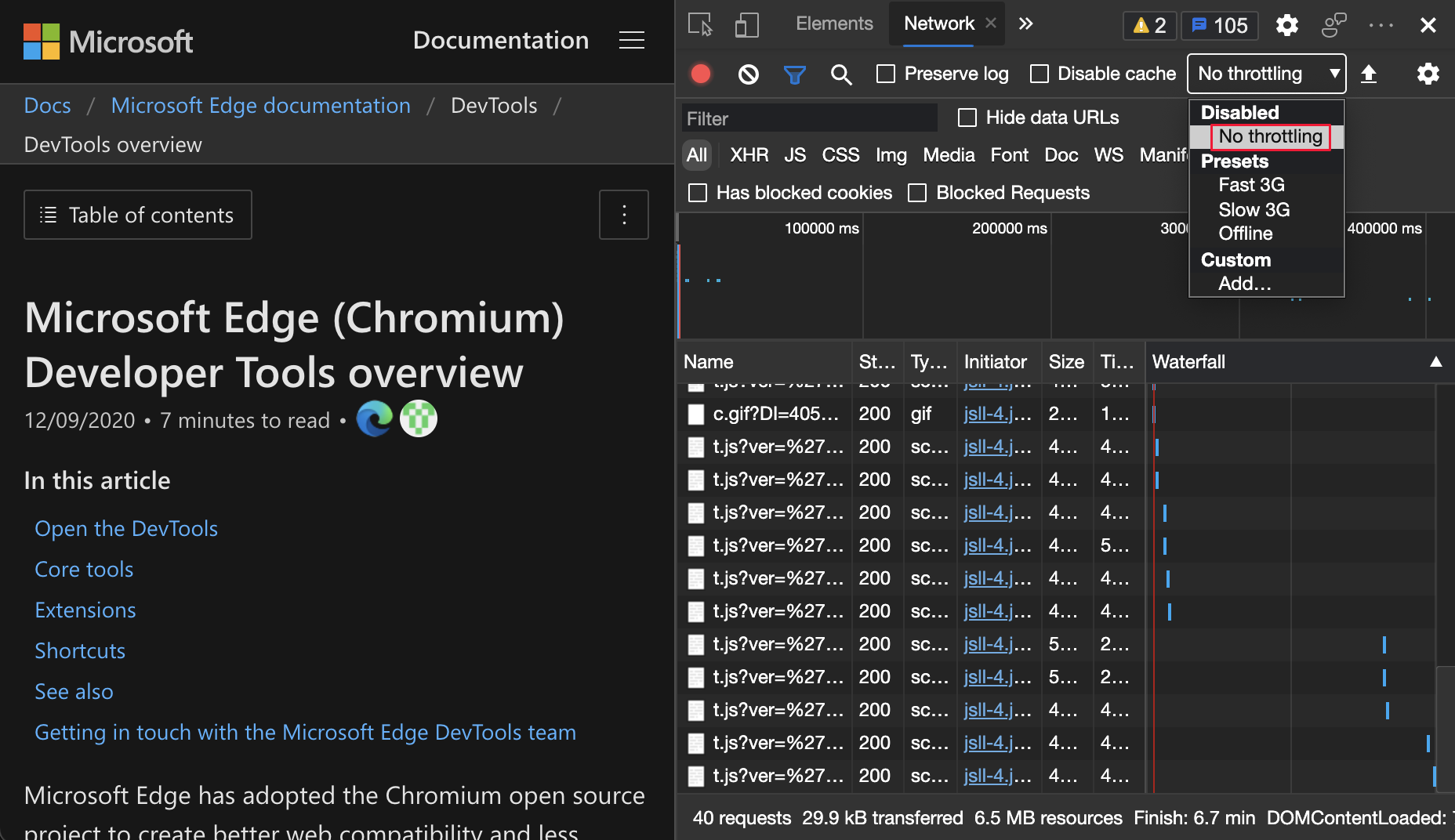
L’option en ligne est maintenant Aucune option de limitation
L’option d’émulation réseau En ligne est désormais renommée Sans limitation.

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1028078.
Voir aussi :
- Simulez une connexion réseau plus lente dans Inspecter l’activité réseau.
- Émulez des connexions réseau lentes dans Informations de référence sur les fonctionnalités réseau.
Nouvelles options de copie dans l’outil console, l’outil Sources et le volet Styles
Copier l’objet dans l’outil Console et sources
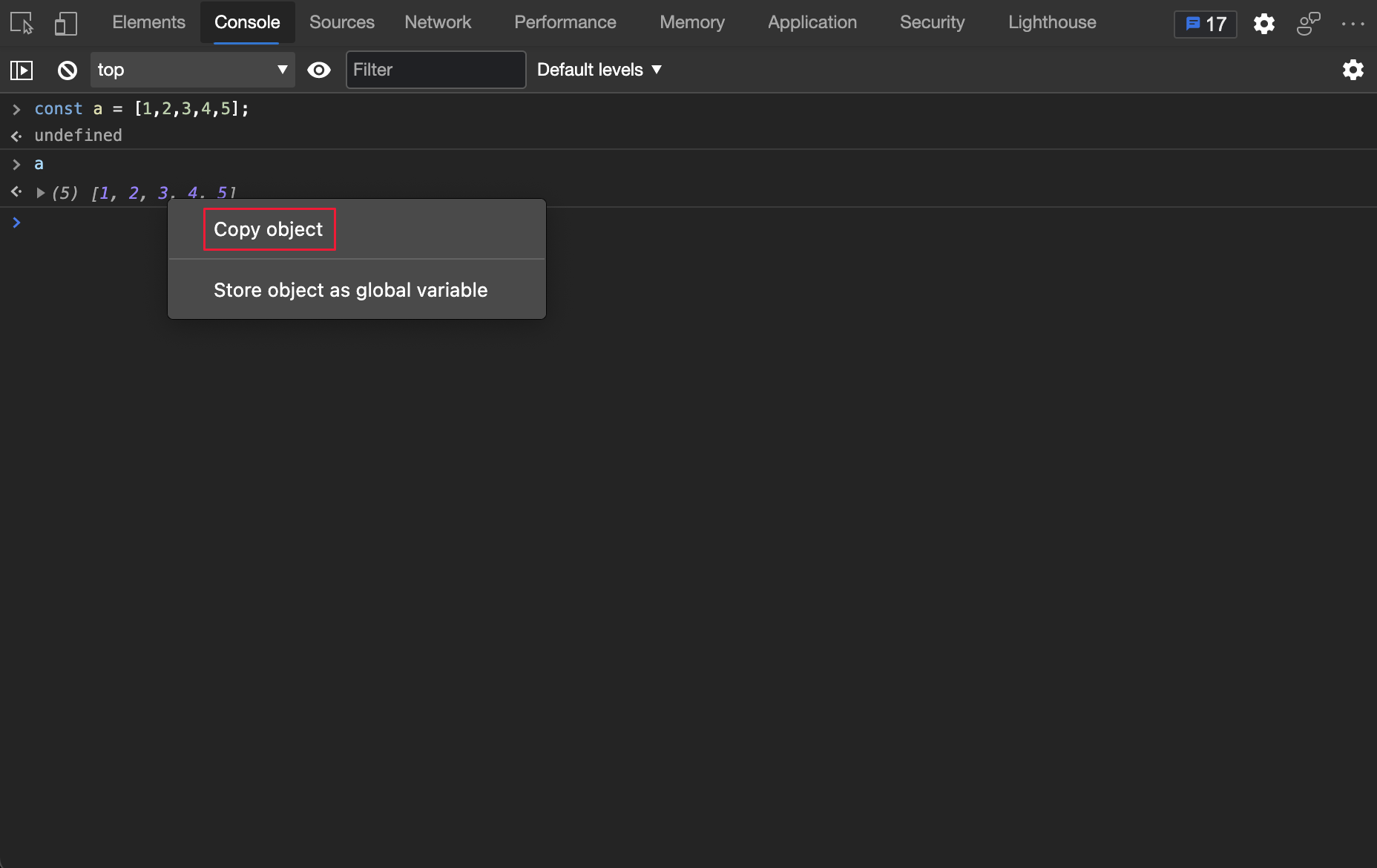
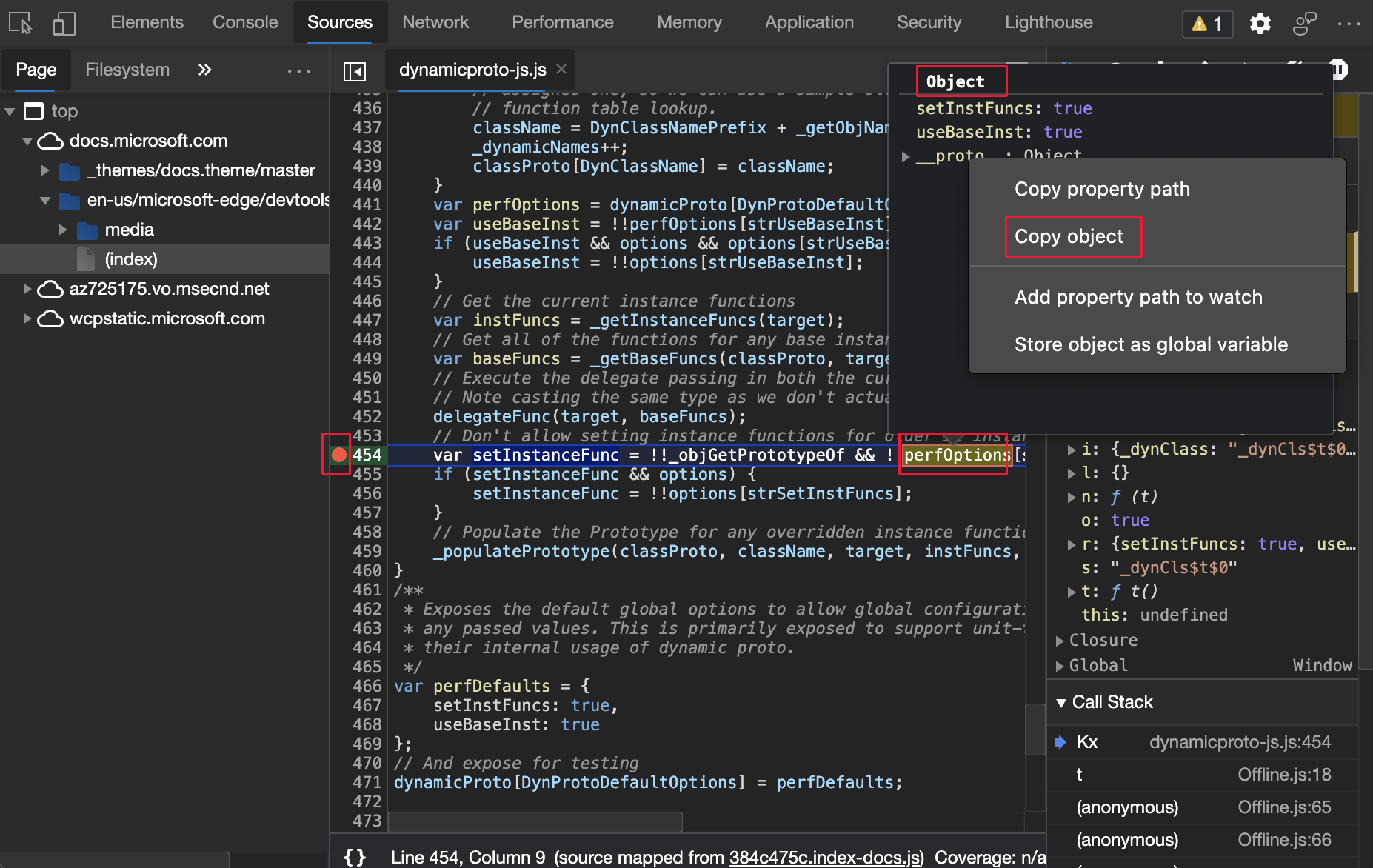
Vous pouvez maintenant copier des valeurs d’objet dans les outils Console et Sources . La possibilité de copier des valeurs d’objet est utile lors de l’utilisation d’objets volumineux.
Dans l’outil Console , cliquez avec le bouton droit sur un objet, puis sélectionnez Copier l’objet.

Dans l’outil Sources , sur un point d’arrêt, pointez sur un objet, dans la fenêtre contextuelle Objet , cliquez avec le bouton droit sur un objet, puis sélectionnez Copier l’objet.

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problèmes 1148353 et 1149859.
Voir aussi :
Copier le nom du fichier dans l’outil Sources et le volet Styles
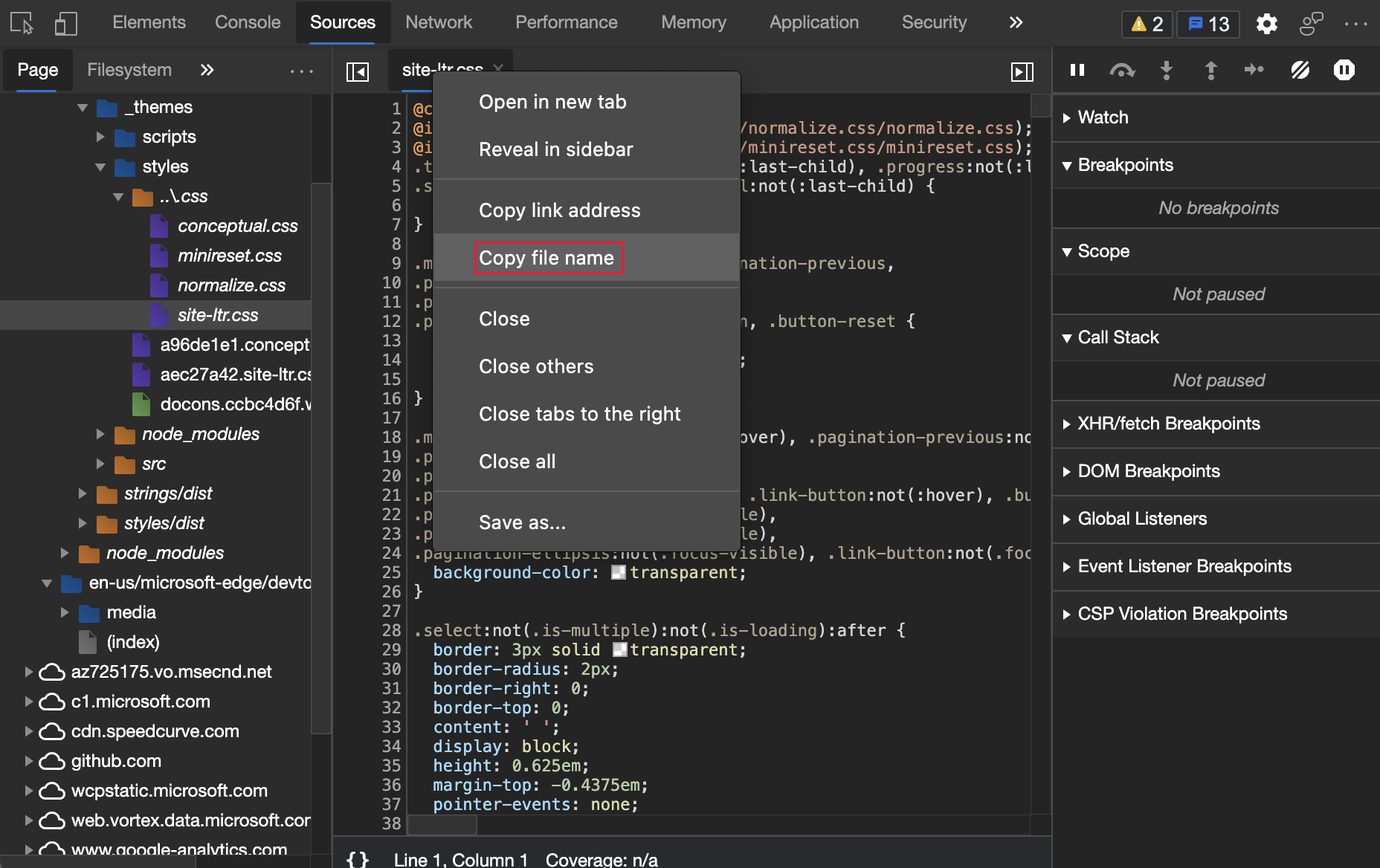
Vous pouvez maintenant copier un nom de fichier à l’aide du menu contextuel.
Dans l’outil Sources , cliquez avec le bouton droit sur un nom de fichier, puis sélectionnez Copier le nom du fichier.

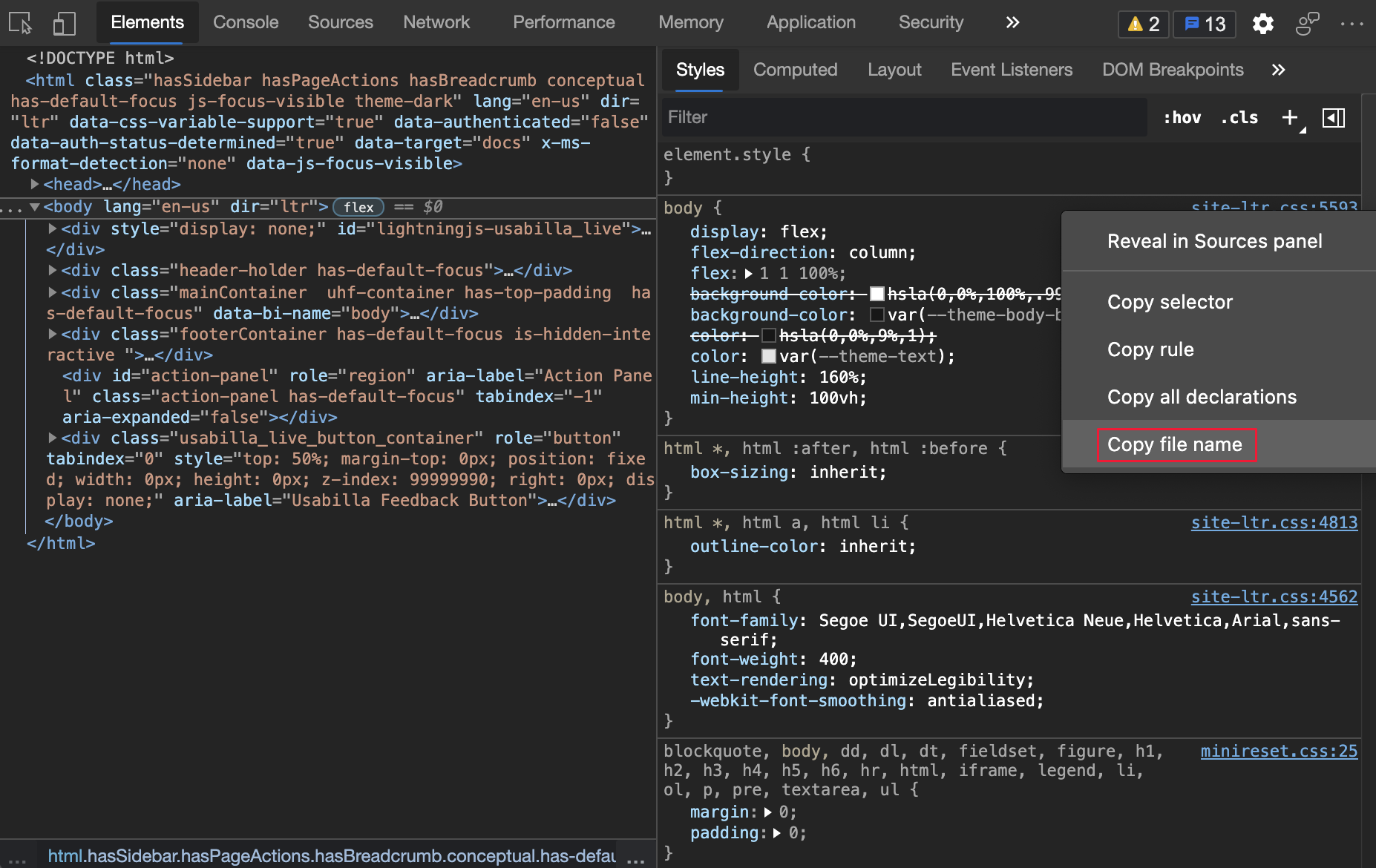
Dans le volet Styles de l’outil >Éléments, cliquez avec le bouton droit sur un nom de fichier, puis sélectionnez Copier le nom du fichier.

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problèmes 1155120.
Voir aussi :
Mises à jour des détails de l’image
Dans l’outil Application , la page Cadres contient les mises à jour suivantes.
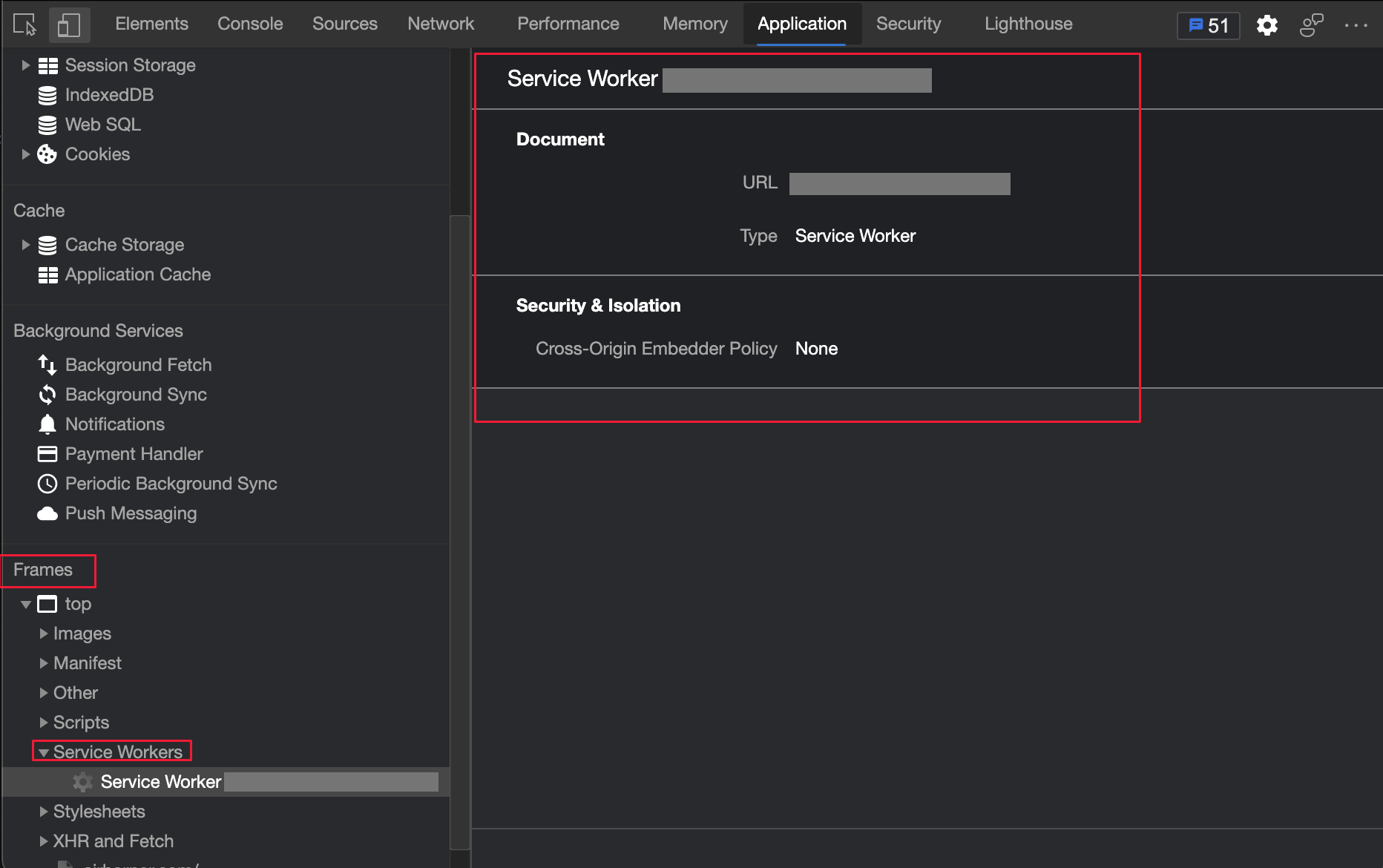
Informations sur les workers de service dans Détails de l’image
L’outil Application répertorie désormais un worker de service dédié sous le cadre parent. Dans la figure suivante, les détails du Service Worker sont affichés. Pour afficher les détails du service Worker, sélectionnez Applications>Frames>top>Service Workers , puis cliquez sur un worker de service.

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1122507.
Voir aussi :
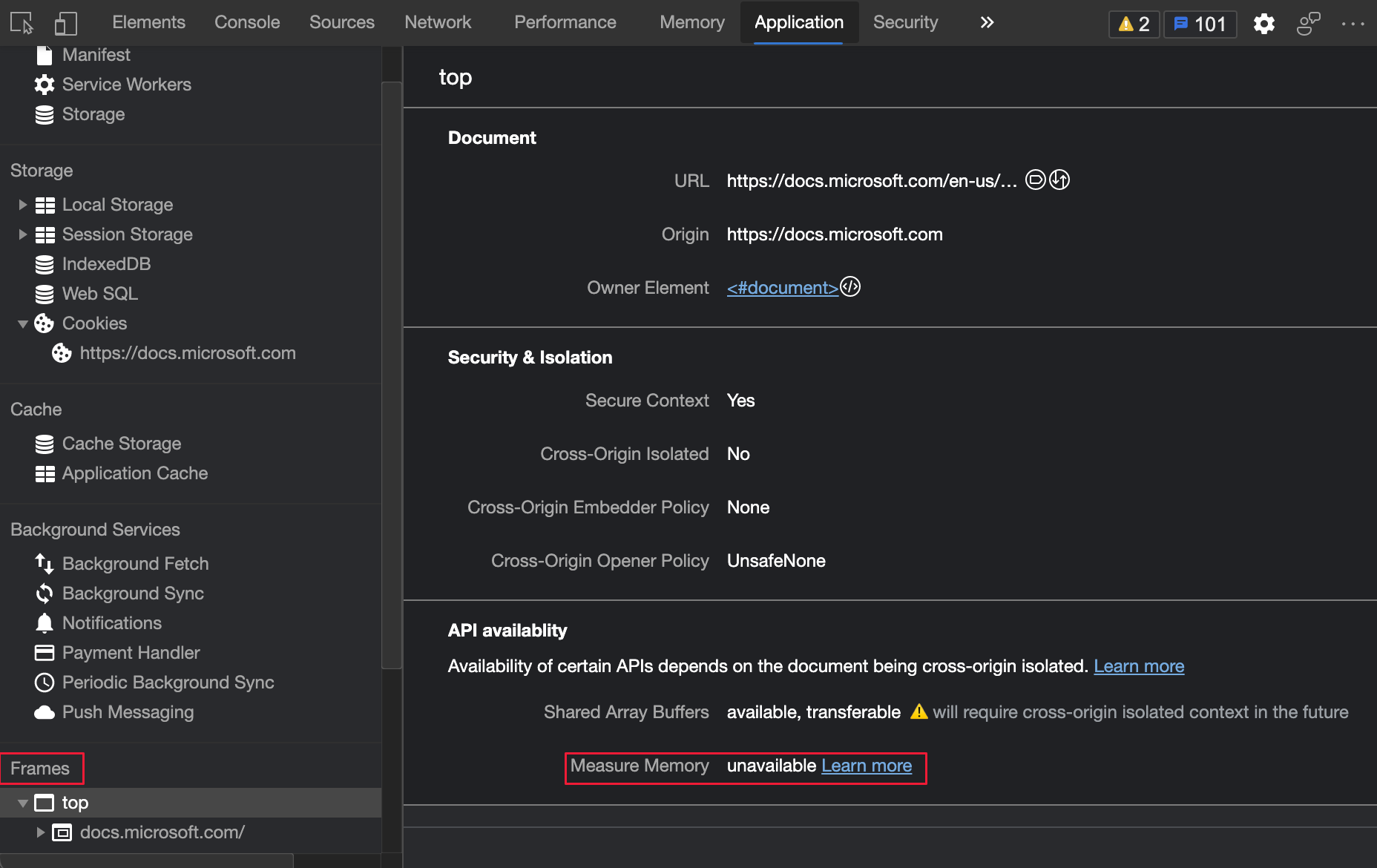
Informations de la mémoire de mesure dans les détails de l’image
Dans la page Cadres de l’outil Application , l’état de l’API performance.measureMemory() s’affiche désormais dans la section Disponibilité de l’API . La nouvelle performance.measureMemory() API estime l’utilisation de la mémoire de l’ensemble de la page web.

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1139899.
Voir aussi :
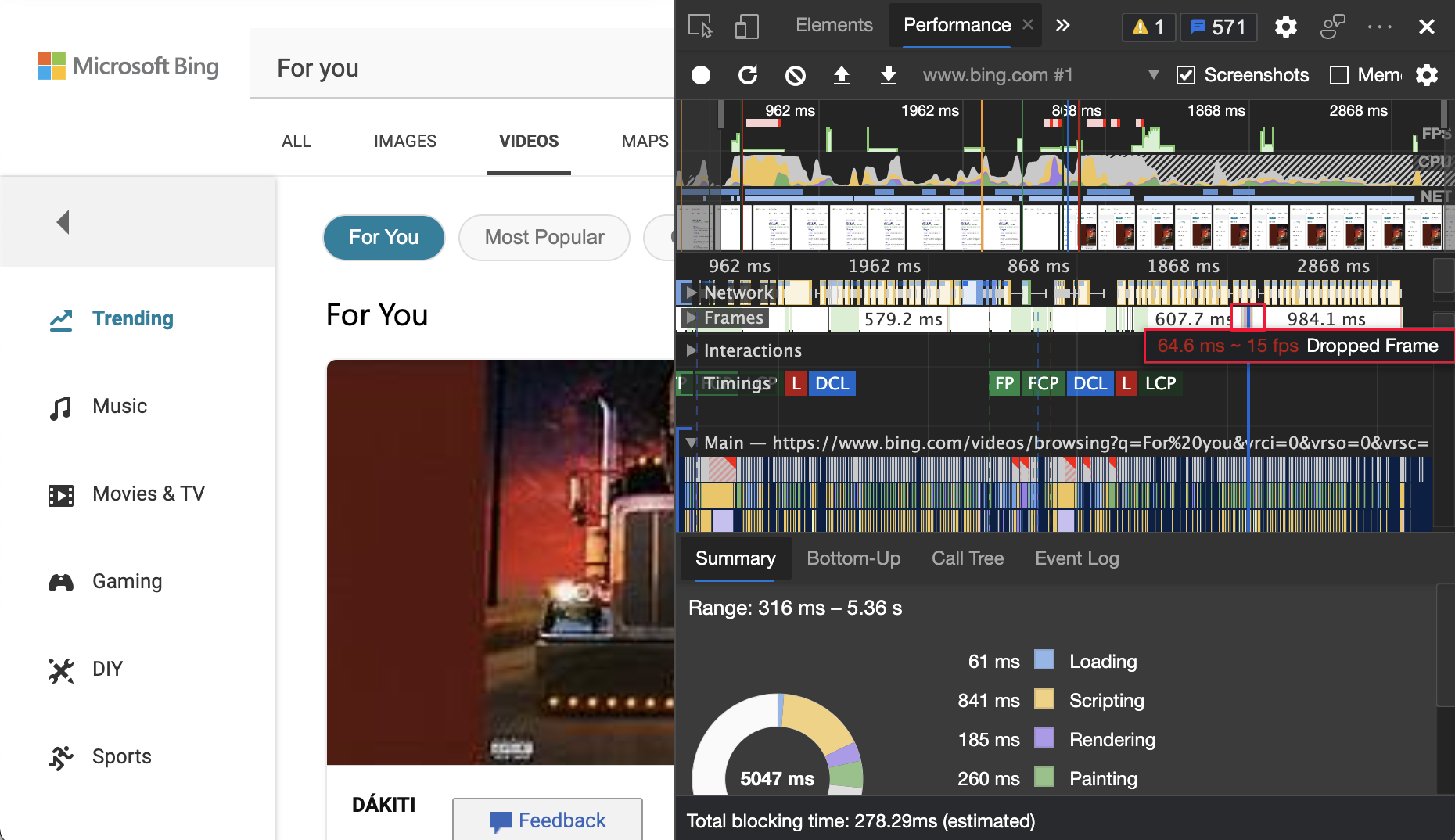
Images supprimées dans l’outil Performance
Lorsque vous analysez les performances de chargement dans l’outil Performances, la section Images marque désormais les images supprimées en rouge. Pour afficher la fréquence d’images, pointez sur une image supprimée :

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1075865.
Voir aussi :
- Enregistrer les performances de chargement dans informations de référence sur les fonctionnalités de performances
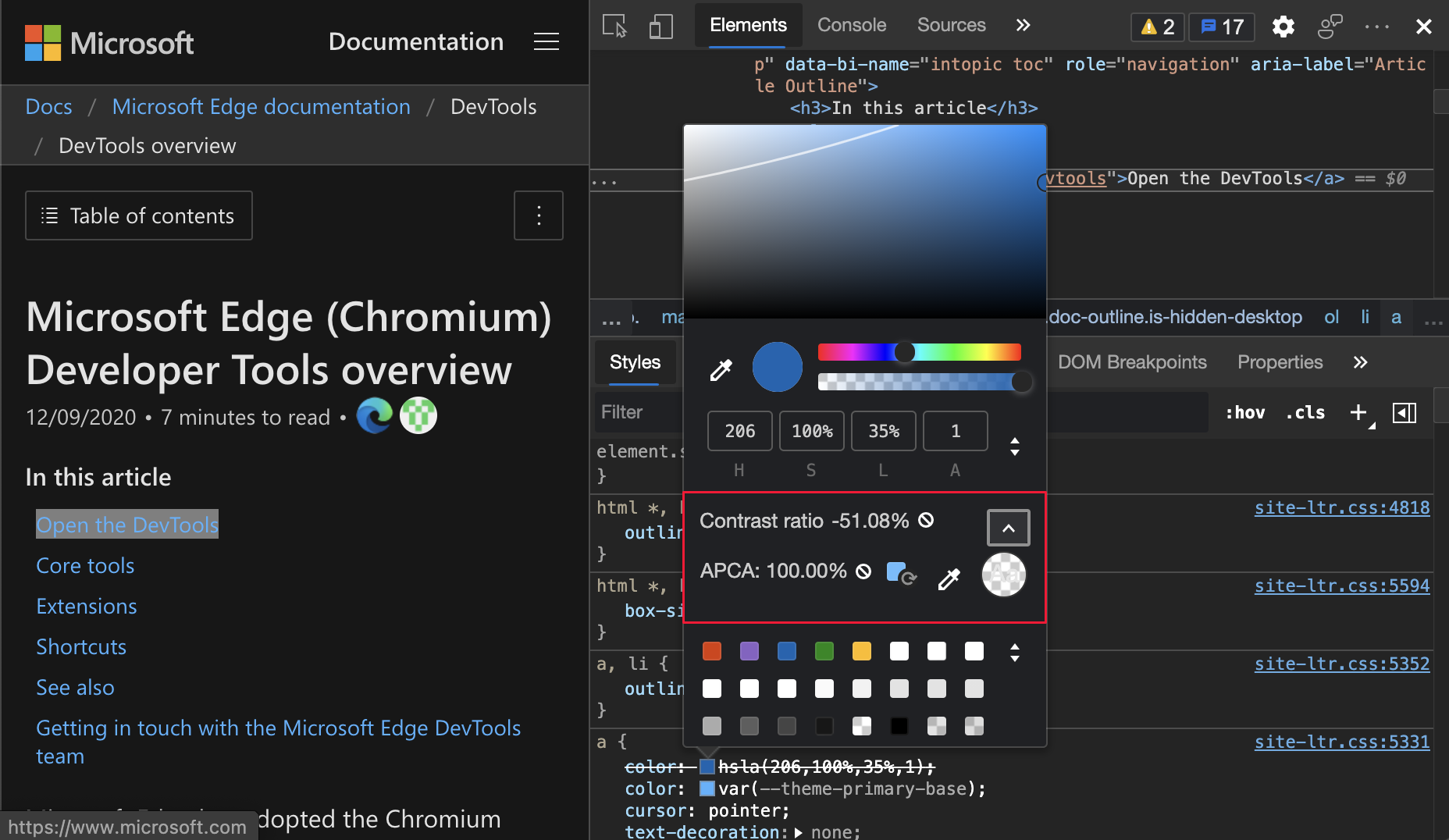
Nouveau calcul de contraste de couleur - Algorithme avancé de contraste perceptuel (APCA)

L’algorithme de contraste perceptuel avancé (APCA) remplace le ratio de contraste des recommandations AA/AAA dans le sélecteur de couleurs. Le sélecteur de couleurs est utilisé dans l’onglet Styles de l’outil Éléments .
APCA est une nouvelle façon de calculer le contraste. Il est basé sur la recherche moderne sur la perception des couleurs. Par rapport aux directives AA/AAA, l’APCA dépend davantage du contexte. Le contraste est calculé en fonction des propriétés spatiales suivantes du texte, de la couleur et du contexte.
- Propriétés spatiales du texte qui incluent le poids et la taille de police.
- Propriétés spatiales de couleur qui incluent le contraste perçu entre le texte et l’arrière-plan.
- Propriétés spatiales du contexte qui incluent la lumière ambiante, l’environnement et l’objectif prévu.
Pour activer cette expérience, sélectionnez Paramètres>Expériences , puis cochez la case en regard de Activer un nouvel algorithme avancé de contraste perceptuel (APCA) en remplaçant le ratio de contraste et les recommandations AA/AAA précédentes. Pour afficher l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1121900.

Voir aussi :
- Activez le nouvel algorithme APCA (Advanced Perceptual Contrast Algorithm) en remplaçant le ratio de contraste précédent et les recommandations AA/AAA dans les fonctionnalités expérimentales dans Microsoft Edge DevTools. Edge 89)_.
- Modifiez les couleurs avec la référence des fonctionnalités du sélecteur de couleurs dans CSS.
- Tester le contraste des couleurs du texte à l’aide du sélecteur de couleurs
Notes
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page d’origine se trouve ici et est créée par Jecelyn Yeen (Developer Advocate, Chrome DevTools).
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.