Nouveautés de DevTools (Microsoft Edge 102)
Pour découvrir les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Conseil
La conférence Microsoft Build 2022 s’est tenue du 24 au 26 mai. Apprenez-en davantage sur les nouvelles fonctionnalités de mémoire, de performances et de débogage de production dans DevTools et les nouvelles fonctionnalités de la plateforme web pour les PWA dans les vidéos suivantes :
Vidéo : Microsoft Edge | Nouveautés de DevTools 102
Extension DevTools : nouveau navigateur avec émulation d’appareil et mode et prise en charge du code sourcemap
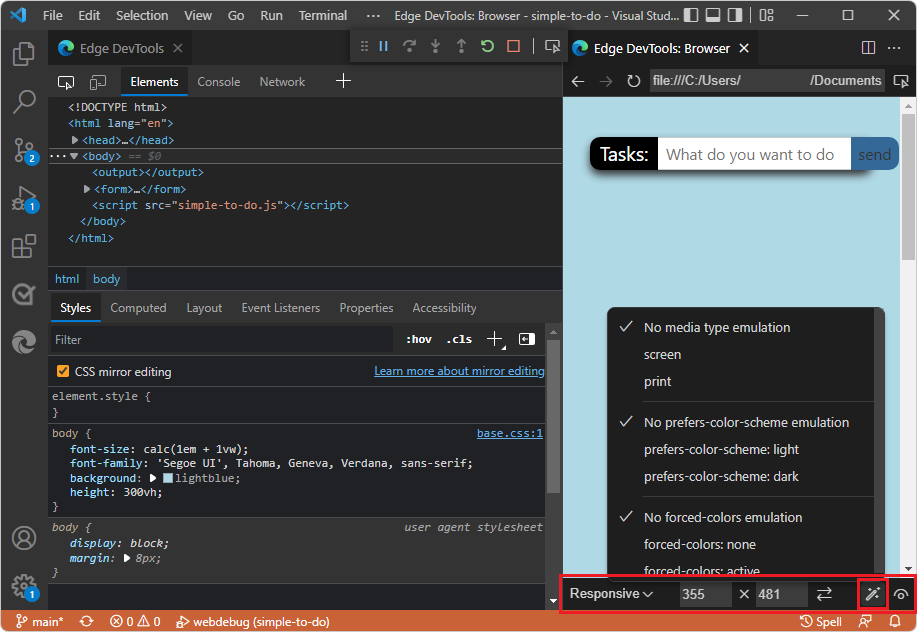
L’extension Microsoft Edge DevTools pour Visual Studio Code dispose désormais d’une préversion du navigateur qui vous permet d’émuler différents appareils. Cliquez sur le nouveau bouton Émuler les fonctionnalités multimédias CSS ( ) pour afficher un aperçu du projet actuel dans différents modes, tels que Sombre, Clair, Impression et Contraste élevé :
) pour afficher un aperçu du projet actuel dans différents modes, tels que Sombre, Clair, Impression et Contraste élevé :

Cliquez sur le nouveau bouton Émuler les déficiences de la vision ( ) pour tester facilement l’accessibilité, par exemple en montrant à quoi ressemble la page web avec une vision floue ou une vision des couleurs.
) pour tester facilement l’accessibilité, par exemple en montrant à quoi ressemble la page web avec une vision floue ou une vision des couleurs.
D’autres nouvelles fonctionnalités incluent un moyen plus simple d’activer la mise en miroir CSS, qui prend désormais également en charge les cartes sources. Cela signifie que vous pouvez déboguer et modifier les css créés par Sass, React et d’autres abstractions dans le navigateur et voir les modifications apportées aux fichiers sources.
Voir aussi :
- Émulation d’appareil et d’état
- Mapper le code traité à votre code source d’origine, pour le débogage
- Modification de mise en miroir CSS avec des sourcesmaps : problèmes connus et commentaires
Enregistrer toutes les chaînes d’un instantané de tas dans JSON
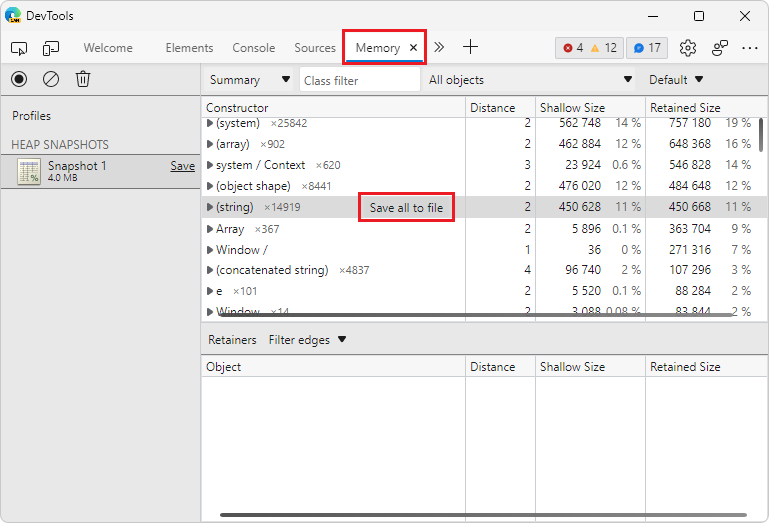
Dans Microsoft Edge 102, lors de la prise d’un instantané de tas dans l’outil Mémoire , vous pouvez désormais exporter tous les objets de chaîne de l’instantané vers un fichier JSON. Dans l’outil Mémoire , dans la section Constructeur , cliquez sur le nouveau bouton Enregistrer tout dans le fichier en regard de l’entrée (string) .

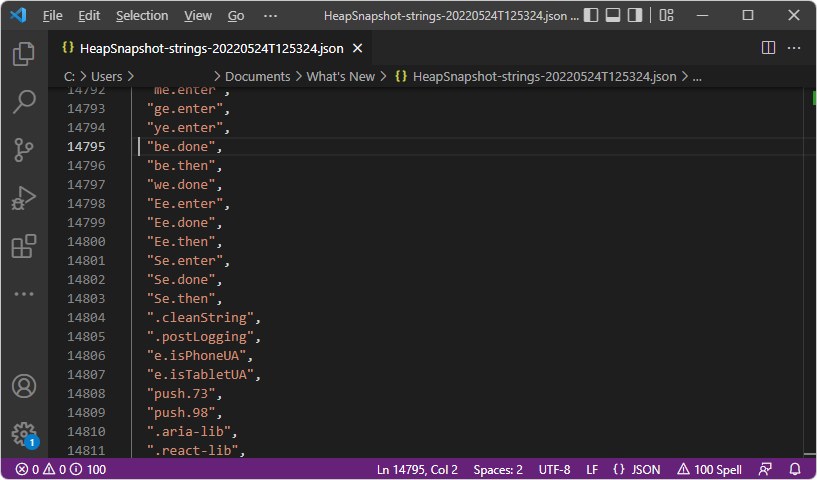
L’outil Mémoire exporte un fichier JSON qui contient tous les objets de chaîne à partir de l’instantané du tas :

Voir aussi :
- Enregistrez et exportez des chaînes à partir d’un instantané de tas vers JSON dans Enregistrer des instantanés de tas à l’aide de l’outil Mémoire.
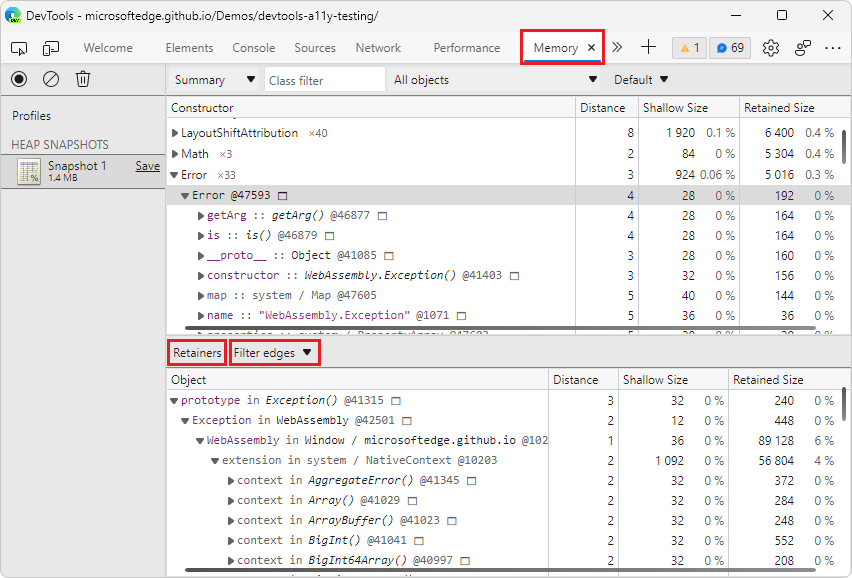
Nouveaux filtres pour les rétentions dans l’outil Mémoire
Dans les versions précédentes de Microsoft Edge, les cycles et les nœuds internes étaient affichés dans la section Rétentions d’un instantané de tas. Pour simplifier le chemin de rétention, dans Microsoft Edge 102, la section Rétentions de l’outil Mémoire dispose désormais de nouveaux filtres pour masquer les cycles et masquer les nœuds internes dans le chemin de rétention.
Dans la section Rétentions , un nœud cycle est indiqué par grisé.
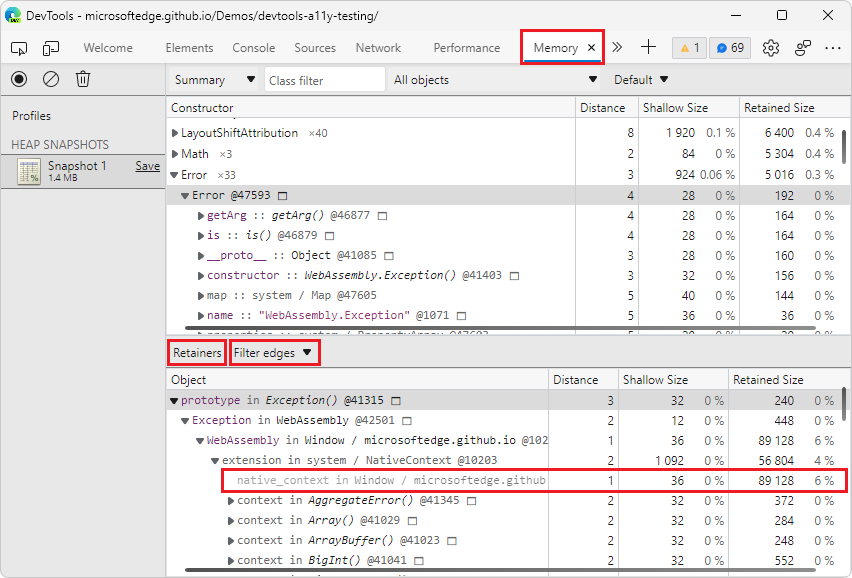
Dans l’image suivante, dans le menu déroulant Filtrer les bords , l’option Masquer le cycle n’est pas sélectionnée, de sorte qu’un nœud cycle (grisé) s’affiche :

Dans l’image suivante, dans le menu déroulant Filtrer les bords , l’option Masquer le cycle est sélectionnée, de sorte que le nœud cycle n’est pas affiché :

Les cycles sont des nœuds qui apparaissent au moins deux fois dans un chemin de rétention. Une apparence d’un nœud est antérieure dans le chemin de rétention, et d’autres apparences de ce nœud sont ultérieures dans le chemin de rétention. Pour libérer de la mémoire, il est plus important de supprimer l’occurrence du nœud qui apparaît en premier dans le chemin de rétention. Les deuxièmes apparences et potentiellement ultérieures du nœud sont toujours affichées dans la section Rétentions .
Les nœuds internes sont des objets spécifiques à V8 (moteur JavaScript dans Microsoft Edge). Les nœuds internes sont également affichés dans la section Rétention .
Voir aussi :
- Masquer les cycles dans Enregistrer des instantanés de tas à l’aide de l’outil Mémoire.
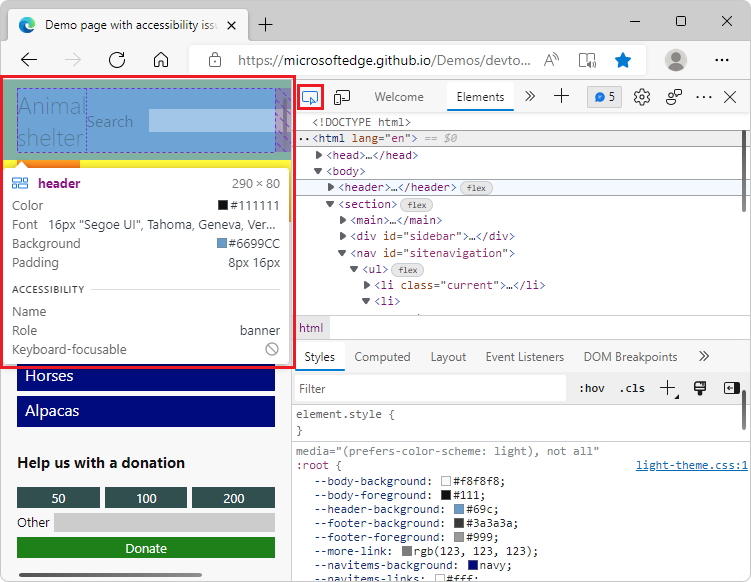
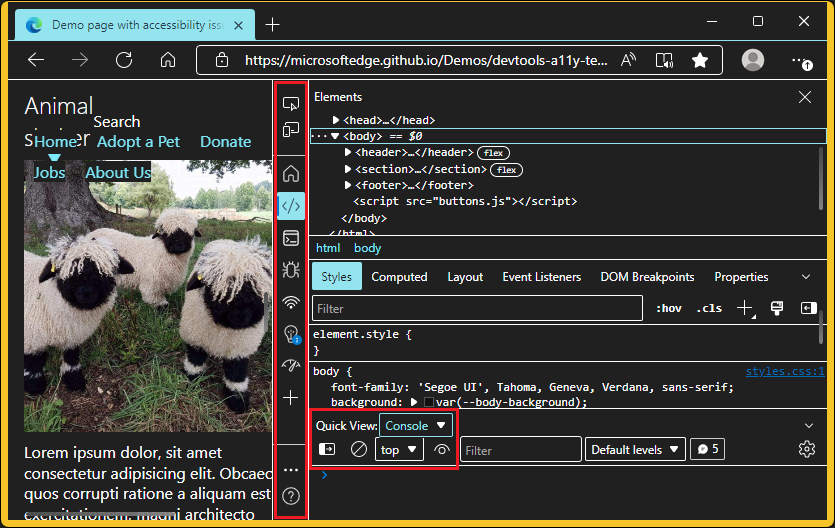
L’info-bulle de l’élément Inspect peut maintenant être conservée jusqu’à ce que vous la mettez en veille.
Auparavant, dans l’outil Éléments , la superposition du nœud que vous avez sélectionné s’affichait uniquement lors du pointage lorsque vous utilisiez l’outil Inspecter (![]() ). La conception précédente était difficile à utiliser avec une loupe d’écran ou d’autres technologies d’assistance.
). La conception précédente était difficile à utiliser avec une loupe d’écran ou d’autres technologies d’assistance.
Dans Microsoft Edge 102, lorsque vous utilisez l’outil Inspecter et que vous vous déplacez dans la page web rendue, vous pouvez conserver la superposition Inspect actuelle affichée. Appuyez longuement sur Ctrl+Alt (Windows, Linux) ou Ctrl+Option (macOS) pendant que vous vous déplacez dans la page web rendue. L’info-bulle existante et la superposition de couleur de grille pour l’outil Inspecter restent affichées pendant que vous pointez sur différentes parties de la page web rendue :

En outre, vous pouvez maintenant appuyer sur Ctrl pour masquer la superposition de l’outil Inspecter pendant que vous déplacez le pointeur de la souris sur la page web affichée.
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1316208.
Voir aussi :
- Persistance de l’info-bulle de l’outil Inspecter et de la superposition de couleur de grille dans Analyser les pages à l’aide de l’outil Inspecter.
- Persistance de l’info-bulle de l’outil Inspecter et de la superposition de couleur de grille dans Navigate DevTools avec la technologie d’assistance.
Amélioration du rendu des menus déroulants, des boutons et des icônes en mode contraste élevé
Dans les versions précédentes de Microsoft Edge, les éléments suivants ne s’affichent pas correctement en mode contraste élevé :
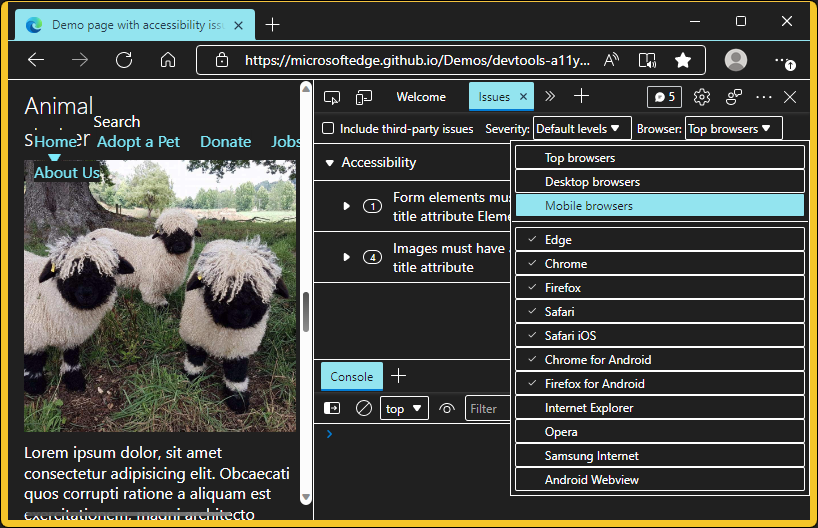
- Menus déroulants dans l’outil Problèmes .
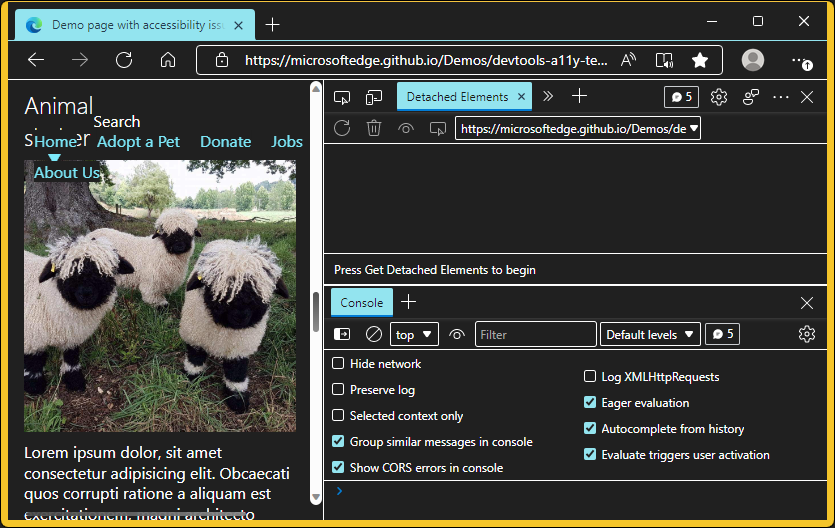
- Boutons de l’outil Éléments détachés .
- Barre d’activité en mode Focus.
Dans Microsoft Edge 102, ces problèmes ont été résolus.
Les menus de l’outil Problèmes s’affichent correctement en mode contraste élevé :

L’interface utilisateur de l’outil Éléments détachés s’affiche correctement en mode à contraste élevé :

La barre d’activité et le panneau Affichage rapide (lors de l’utilisation du mode Focus) s’affichent correctement en mode contraste élevé :

Voir aussi :
En savoir plus sur les expériences dans DevTools à partir des paramètres
Dans la page Expériences des paramètres>, chaque expérience a désormais un bouton Aide (![]() ) :
) :
![]()
Pour obtenir plus d’informations sur une fonctionnalité expérimentale, cliquez sur le bouton Aide (![]() ) correspondant. Le bouton Aide affiche la section appropriée de l’article Fonctionnalités expérimentales dans Microsoft Edge DevTools .
) correspondant. Le bouton Aide affiche la section appropriée de l’article Fonctionnalités expérimentales dans Microsoft Edge DevTools .
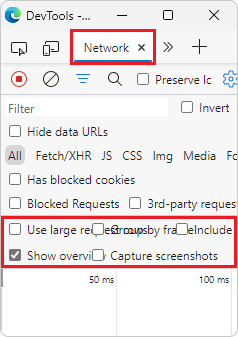
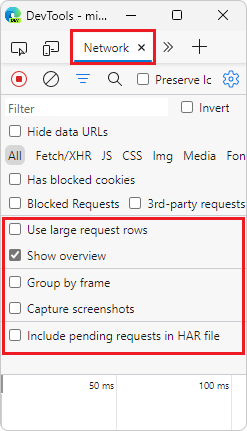
Meilleure disposition des paramètres réseau lorsqu’ils sont étroits
Dans les versions précédentes de Microsoft Edge, l’ouverture des paramètres réseau avec l’icône d’engrenage dans l’outil Réseau se chevauche lorsque les DevTools étaient très étroits :

Dans Microsoft Edge 102, ce problème a été résolu. Les paramètres individuels s’affichent désormais mieux dans les dispositions étroites :

Voir aussi :
- Capturez des captures d’écran pendant le chargement de la page dans informations de référence sur les fonctionnalités réseau, à propos des paramètres configurables de l’outil Réseau.
Annonces du projet Chromium
Microsoft Edge 102 inclut également les mises à jour suivantes du projet Chromium :
- Nouveaux raccourcis pour émuler des thèmes clairs et sombres
- Sécurité améliorée sous l’onglet Aperçu du réseau
- Amélioration du rechargement au point d’arrêt
- Mises à jour de la console
- Afficher les pseudo-éléments en surbrillance hérités dans le volet Styles
- [Expérimental] Copier les modifications CSS
- [Expérimental] Sélection de la couleur en dehors du navigateur
Commentaires
Bientôt disponible : pendant toute l’année 2024, nous allons éliminer progressivement Problèmes GitHub comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, voir : https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour
