Démarrage rapide : Gérer les objets blob avec le SDK JavaScript v12 dans un navigateur
Le Stockage Blob Azure est optimisé pour stocker de grandes quantités de données non structurées. Les objets blob sont des objets pouvant contenir du texte ou des données binaires, notamment des images, des documents, du contenu multimédia en streaming et des données d’archive. Ce guide de démarrage rapide explique comment gérer les objets blob à l’aide de JavaScript dans un navigateur. Vous allez charger et lister des objets blob, puis créer et supprimer des conteneurs.
L’exemple de code vous montre comment effectuer les tâches suivantes avec la bibliothèque cliente Stockage Blob Azure pour JavaScript :
- Déclarer des champs pour les éléments d’interface utilisateur
- Ajouter vos informations de compte de stockage
- Créer des objets clients
- Créer et supprimer un conteneur de stockage
- Lister des objets blob
- Charger des objets blob
- Supprimer des objets blob
Ressources supplémentaires :
Référence APICode source de la bibliothèquePackage (npm)Exemples
Prérequis
- Un compte Azure avec un abonnement actif
- Un compte de Stockage Azure
- Node.js LTS
- Microsoft Visual Studio Code
Modèle objet
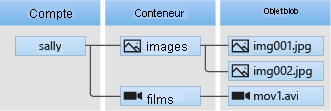
Le stockage Blob offre trois types de ressources :
- Le compte de stockage
- Un conteneur dans le compte de stockage.
- Un blob dans le conteneur
Le diagramme suivant montre la relation entre ces ressources.

Dans ce guide de démarrage rapide, vous allez utiliser les classes JavaScript suivantes pour interagir avec ces ressources :
- BlobServiceClient: La classe
BlobServiceClientvous permet de manipuler les ressources de stockage Azure et les conteneurs blob. - ContainerClient : La classe
ContainerClientvous permet de manipuler des conteneurs de stockage Azure et leurs blobs. - BlockBlobClient : la classe permet de manipuler les objets blobs Stockage Azure.
Configurer le compte de stockage pour l'accès du navigateur
Pour accéder par programmation à votre compte de stockage à partir d'un navigateur web, vous devez configurer l'accès CORS et créer une chaîne de connexion SAP.
Créer une règle CORS
Avant que votre application web puisse accéder à un stockage Blob à partir du client, vous devez configurer votre compte pour activer le partage des ressources cross-origin (CORS, Cross-Origin Resource Sharing).
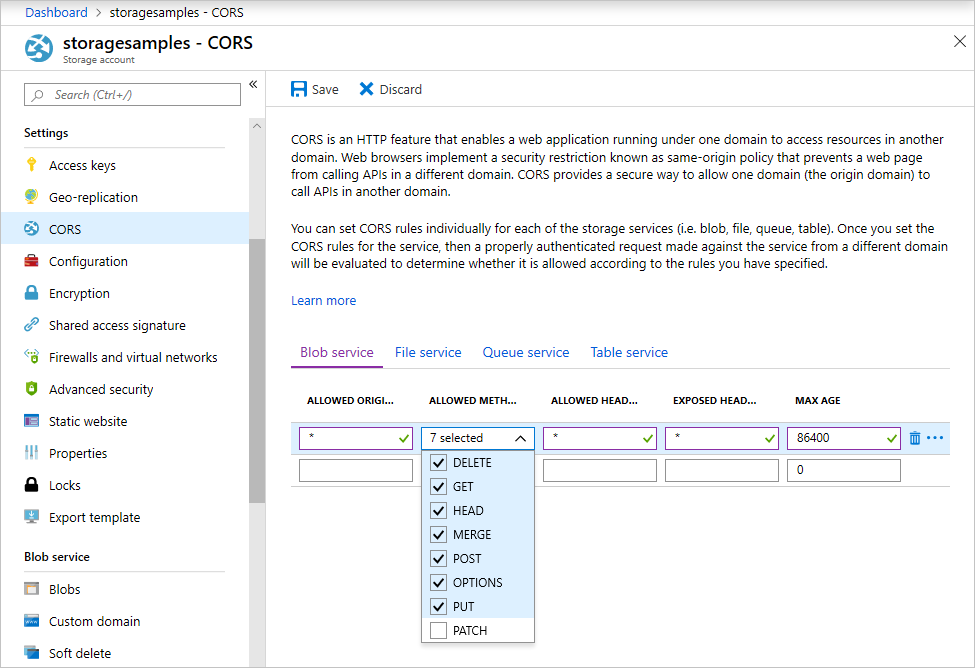
Dans le portail Azure, sélectionnez votre compte de stockage. Pour définir une nouvelle règle CORS, accédez à la section Paramètres, puis sélectionnez CORS. Pour ce démarrage rapide, vous créez une règle CORS totalement ouverte :

Le tableau suivant décrit chaque paramètre CORS et explique les valeurs utilisées pour définir la règle.
| Paramètre | Valeur | Description |
|---|---|---|
| ORIGINES AUTORISÉES | * | Accepte une liste délimitée par des virgules de domaines définis comme origines acceptables. La configuration de la valeur sur * autorise tous les domaines à accéder au compte de stockage. |
| MÉTHODES AUTORISÉES | DELETE, GET, HEAD, MERGE, POST, OPTIONS et PUT | Répertorie les verbes HTTP autorisés à s’exécuter sur le compte de stockage. Dans le cadre de ce démarrage rapide, sélectionnez toutes les options disponibles. |
| EN-TÊTES AUTORISÉS | * | Définit la liste des en-têtes de requête (y compris les en-têtes avec préfixe) autorisés par le compte de stockage. La configuration de la valeur sur * permet l’accès à tous les en-têtes. |
| EN-TÊTES EXPOSÉS | * | Répertorie les en-têtes de réponse autorisés par le compte. La configuration de la valeur sur * permet au compte d’envoyer n’importe quel en-tête. |
| ÂGE MAXIMAL | 86400 | La durée maximale de mise en cache de la requête OPTIONS préliminaire par le navigateur, en secondes. La valeur 86400 autorise le cache pendant une journée entière. |
Après avoir renseigné les champs avec les valeurs indiquées dans ce tableau, sélectionnez le bouton Enregistrer.
Important
Assurez-vous que les paramètres que vous utilisez en production exposent la quantité minimale d’accès nécessaire à votre compte de stockage pour conserver un accès sécurisé. Les paramètres CORS décrits ici sont adaptés à un démarrage rapide, car ils définissent une stratégie de sécurité modérée. Toutefois, ces paramètres ne sont pas recommandés dans une situation réelle.
Créer une chaîne de connexion SAP
La signature d’accès partagé (SAS, shared access signature) est utilisée par le code exécuté dans le navigateur pour autoriser les demandes de Stockage Blob Azure. À l’aide de la SAP, le client peut autoriser l’accès aux ressources de stockage sans disposer de la clé d'accès ou de la chaîne de connexion du compte. Pour plus d’informations sur la SAP, consultez Utiliser des signatures d’accès partagé (SAP).
Pour obtenir l’URL de la signature d’accès partagé du service blob, effectuez les étapes suivantes :
- Dans le portail Azure, sélectionnez votre compte de stockage.
- Accédez à la section Sécurité + réseau, puis sélectionnez Signature d’accès partagé.
- Passez en revue les services autorisés pour comprendre que le jeton SAP aura accès à tous les services de votre compte de stockage :
- Blob
- Fichier
- File d'attente
- Table de charge de travail
- Sélectionnez les types de ressources autorisées afin d’inclure les éléments suivants :
- Service
- Conteneur
- Object
- Vérifiez la date/heure de début et d'expiration pour comprendre que le jeton SAP a une durée de vie limitée par défaut.
- Faites défiler la page vers le bas, puis sélectionnez le bouton Générer la chaîne de connexion et SAP.
- Descendez encore et recherchez le champ URL de la signature d’accès partagé du service BLOB.
- Sélectionnez le bouton Copier dans le Presse-papiers situé à l’extrémité droite du champ URL de la signature d’accès partagé du service BLOB.
- Enregistrez l’URL copiée quelque part pour pouvoir les réutiliser dans une prochaine étape.
Notes
Le jeton SAP retourné par le portail n’inclut pas le caractère délimiteur (« ? ») pour la chaîne de requête d’URL. Si vous ajoutez le jeton SAP à une URL de ressource, n’oubliez pas d’ajouter le caractère délimiteur à l’URL de ressource avant d’ajouter le jeton SAP.
Créer le projet JavaScript
Créez une application JavaScript nommée blob-quickstart-v12.
Dans une fenêtre de console (telle que cmd, PowerShell ou Bash), créez un nouveau répertoire pour le projet.
mkdir blob-quickstart-v12Basculez vers le répertoire blob-quickstart-v12 nouvellement créé.
cd blob-quickstart-v12Créez un package.json.
npm init -yOuvrez le projet dans Visual Studio Code :
code .
Installer le package npm pour le stockage d’objets blob
Dans un terminal Visual Studio Code, installez le paquet npm Azure Storage :
npm install @azure/storage-blobInstallez un package bundler pour regrouper les fichiers et un package pour le navigateur :
npm install parcelSi vous prévoyez d'utiliser un bundler différent, consultez l’article sur le regroupement du SDK Azure.
Configurer le regroupement du navigateur
Dans Visual Studio Code, ouvrez le fichier package.json et ajoutez un élément
browserlist. Cebrowserlistcible la dernière version de navigateurs populaires. L’ensemble du fichier package.json doit maintenant ressembler à ceci :"browserslist": [ "last 1 Edge version", "last 1 Chrome version", "last 1 Firefox version", "last 1 safari version", "last 1 webkit version" ],Ajoutez un script start pour regrouper le site web :
"scripts": { "start": "parcel ./index.html" },
Créer le fichier HTML
Créez
index.htmlet ajoutez le code HTML suivant :<!-- index.html --> <!DOCTYPE html> <html> <body> <button id="create-container-button">Create container</button> <button id="select-button">Select and upload files</button> <input type="file" id="file-input" multiple style="display: none;" /> <button id="list-button">List files</button> <button id="delete-button">Delete selected files</button> <button id="delete-container-button">Delete container</button> <p><b>Status:</b></p> <p id="status" style="height:160px; width: 593px; overflow: scroll;" /> <p><b>Files:</b></p> <select id="file-list" multiple style="height:222px; width: 593px; overflow: scroll;" /> </body> <script type="module" src="./index.js"></script> </html>
Créer le fichier JavaScript
À partir du répertoire de projet :
Créez un nouveau fichier appelé
index.js.Ajoutez le package npm Stockage Azure.
const { BlobServiceClient } = require("@azure/storage-blob");
Déclarer des champs pour les éléments d’interface utilisateur
Ajoutez des éléments DOM pour l’interaction avec l’utilisateur :
const createContainerButton = document.getElementById("create-container-button");
const deleteContainerButton = document.getElementById("delete-container-button");
const selectButton = document.getElementById("select-button");
const fileInput = document.getElementById("file-input");
const listButton = document.getElementById("list-button");
const deleteButton = document.getElementById("delete-button");
const status = document.getElementById("status");
const fileList = document.getElementById("file-list");
const reportStatus = message => {
status.innerHTML += `${message}<br/>`;
status.scrollTop = status.scrollHeight;
}
Ce code déclare des champs pour chaque élément HTML et implémente une fonction reportStatus pour afficher la sortie.
Ajouter vos informations de compte de stockage
Ajoutez le code suivant à la fin du fichier index.js pour accéder à votre compte de stockage. Remplacez <placeholder> par l’URL de la signature d’accès partagé de votre service BLOB que vous avez générée précédemment. Ajoutez le code suivant à la fin du fichier index.js.
// Update <placeholder> with your Blob service SAS URL string
const blobSasUrl = "<placeholder>";
Créer des objets clients
Créez les objets BlobServiceClient et ContainerClient pour vous connecter à votre compte de stockage. Ajoutez le code suivant à la fin du fichier index.js.
// Create a new BlobServiceClient
const blobServiceClient = new BlobServiceClient(blobSasUrl);
// Create a unique name for the container by
// appending the current time to the file name
const containerName = "container" + new Date().getTime();
// Get a container client from the BlobServiceClient
const containerClient = blobServiceClient.getContainerClient(containerName);
Créer et supprimer un conteneur de stockage
Créez et supprimez le conteneur de stockage quand vous sélectionnez le bouton correspondant sur la page web. Ajoutez le code suivant à la fin du fichier index.js.
const createContainer = async () => {
try {
reportStatus(`Creating container "${containerName}"...`);
await containerClient.create();
reportStatus(`Done. URL:${containerClient.url}`);
} catch (error) {
reportStatus(error.message);
}
};
const deleteContainer = async () => {
try {
reportStatus(`Deleting container "${containerName}"...`);
await containerClient.delete();
reportStatus(`Done.`);
} catch (error) {
reportStatus(error.message);
}
};
createContainerButton.addEventListener("click", createContainer);
deleteContainerButton.addEventListener("click", deleteContainer);
Liste des objets blob
Listez le contenu du conteneur de stockage quand vous sélectionnez le bouton Répertorier les fichiers. Ajoutez le code suivant à la fin du fichier index.js.
const listFiles = async () => {
fileList.size = 0;
fileList.innerHTML = "";
try {
reportStatus("Retrieving file list...");
let iter = containerClient.listBlobsFlat();
let blobItem = await iter.next();
while (!blobItem.done) {
fileList.size += 1;
fileList.innerHTML += `<option>${blobItem.value.name}</option>`;
blobItem = await iter.next();
}
if (fileList.size > 0) {
reportStatus("Done.");
} else {
reportStatus("The container does not contain any files.");
}
} catch (error) {
reportStatus(error.message);
}
};
listButton.addEventListener("click", listFiles);
Ce code appelle la fonction ContainerClient.listBlobsFlat, puis utilise un itérateur pour récupérer le nom de chaque BlobItem retourné. Pour chaque BlobItem, il met à jour la liste BlobItem avec la valeur de la propriété name.
Charger des objets blob sur un conteneur
Chargez des fichiers dans le conteneur de stockage quand vous sélectionnez le bouton Sélectionner et charger des fichiers. Ajoutez le code suivant à la fin du fichier index.js.
const uploadFiles = async () => {
try {
reportStatus("Uploading files...");
const promises = [];
for (const file of fileInput.files) {
const blockBlobClient = containerClient.getBlockBlobClient(file.name);
promises.push(blockBlobClient.uploadBrowserData(file));
}
await Promise.all(promises);
reportStatus("Done.");
listFiles();
}
catch (error) {
reportStatus(error.message);
}
}
selectButton.addEventListener("click", () => fileInput.click());
fileInput.addEventListener("change", uploadFiles);
Ce code connecte le bouton Sélectionner et charger des fichiers à l’élément masqué. L’événement de bouton click déclenche l’événement d’entrée de fichier click et affiche le sélecteur de fichiers. Une fois que vous sélectionnez les fichiers et fermé la boîte de dialogue, l’événement input se produit et la fonction uploadFiles est appelée. Cette fonction crée un objet BlockBlobClient, puis appelle la fonction uploadBrowserData spécifique aux navigateurs pour chaque fichier que vous avez sélectionné. Chaque appel retourne un Promise. Chaque Promise est ajouté à une liste afin qu’ils puissent tous être attendus ensemble, ce qui entraîne le chargement en parallèle des fichiers.
Suppression d’objets blob
Supprimez des fichiers du conteneur de stockage quand vous sélectionnez le bouton Supprimer les fichiers sélectionnés. Ajoutez le code suivant à la fin du fichier index.js.
const deleteFiles = async () => {
try {
if (fileList.selectedOptions.length > 0) {
reportStatus("Deleting files...");
for (const option of fileList.selectedOptions) {
await containerClient.deleteBlob(option.text);
}
reportStatus("Done.");
listFiles();
} else {
reportStatus("No files selected.");
}
} catch (error) {
reportStatus(error.message);
}
};
deleteButton.addEventListener("click", deleteFiles);
Ce code appelle la fonction ContainerClient.deleteBlob pour supprimer chaque fichier sélectionné dans la liste. Il appelle ensuite la fonction listFiles présentée précédemment pour actualiser le contenu de la liste listFiles.
Exécuter le code
À partir d’un terminal Visual Studio Code, exécutez l’application.
npm startCe processus regroupe les fichiers et démarre un serveur web.
Accédez au site web avec un navigateur en utilisant l'URL suivante :
http://localhost:1234
Étape 1 : Créer un conteneur
- Dans l’application web, sélectionnez Créer un conteneur. L’état indique qu’un conteneur a été créé.
- Dans le portail Azure, vérifiez que votre conteneur a été créé. Sélectionnez votre compte de stockage. Sous Service BLOB, sélectionnez Conteneurs. Vérifiez que le nouveau conteneur s’affiche. (Vous devrez peut-être sélectionner Actualiser.)
Étape 2 : Charger un objet blob dans le conteneur
- Sur votre ordinateur local, créez et enregistrez un fichier de test, par exemple test.txt.
- Dans l’application web, choisissez Sélectionner et charger des fichiers.
- Accédez à votre fichier de test, puis sélectionnez Ouvrir. L’état indique que le fichier a été chargé et que la liste de fichiers a été récupérée.
- Dans le portail Azure, sélectionnez le nom du conteneur que vous avez créé précédemment. Vérifiez que le fichier de test s’affiche.
Étape 3 : Supprimer l’objet blob
- Dans l’application web, sous Fichiers, sélectionnez le fichier de test.
- Sélectionnez Supprimer les fichiers sélectionnés. L’état indique que le fichier a été supprimé et que le conteneur ne contient aucun fichier.
- Dans le portail Azure, sélectionnez Actualiser. Vérifiez que Aucun objet blob trouvé est affiché.
Étape 4 : Supprimer le conteneur
- Dans l’application web, sélectionnez Supprimer le conteneur. L’état indique que le conteneur a été supprimé.
- Dans le portail Azure, sélectionnez le lien nom_compte> | Conteneurs en haut à gauche du volet du portail.
- Sélectionnez Actualiser. Le nouveau conteneur disparaît.
- Fermez l’application web.
Utiliser l’émulateur de stockage
Ce démarrage rapide a créé un conteneur et un objet blob sur le cloud Azure. Vous pouvez également utiliser le package npm Stockage Blob Azure pour créer ces ressources localement sur l'émulateur Stockage Azure à des fins de développement et de test.
Nettoyer les ressources
- Lorsque vous avez terminé ce démarrage rapide, supprimez le répertoire
blob-quickstart-v12. - Si vous avez fini d'utiliser votre ressource Azure Storage, supprimez votre groupe de ressources en utilisant l'une de ces méthodes :
- Utiliser Azure CLI pour supprimer la ressource de stockage
- Utiliser le portail Azure pour supprimer la ressource.
Étapes suivantes
Dans ce guide de démarrage rapide, vous avez appris à charger, à lister et à supprimer des blobs avec JavaScript. Vous avez également appris à créer et à supprimer un conteneur de stockage d’objets blob.
Pour obtenir des tutoriels, des exemples, des guides de démarrage rapide et d’autres documentations, visitez :
- Pour plus d’informations, consultez la bibliothèque cliente Stockage Blob Azure pour JavaScript.
- Pour voir des exemples d’applications de stockage Blob, passez à Exemples JavaScript de bibliothèques clientes Stockage Blob Azure V12.
Commentaires
Bientôt disponible : Tout au long de l’année 2024, nous abandonnerons progressivement le mécanisme de retour d’information GitHub Issues pour le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez : https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour