Concevoir votre onglet pour Microsoft Teams
Un onglet est un espace de grande taille pour le contenu de votre application. Pour guider la conception de votre application, les informations suivantes décrivent et illustrent comment des utilisateurs peuvent ajouter, utiliser et gérer des onglets dans Teams.
Kit d’interface utilisateur de Microsoft Teams
Vous trouverez des instructions plus détaillées sur la conception d’onglet, y compris les éléments que vous pouvez récupérer et modifier selon vos besoins, dans le Kit d’interface utilisateur de Microsoft Teams. Le kit d’interface utilisateur contient également des rubriques essentielles telles que l’accessibilité et le dimensionnement réactif qui ne sont pas abordés ici.
Ajouter un onglet
Vous pouvez ajouter un onglet à partir du Microsoft Teams Store (AppSource) ou dans l’un des contextes suivants :
- Conversation
- Canal
- Réunion (avant, pendant ou après la réunion)
Mobile
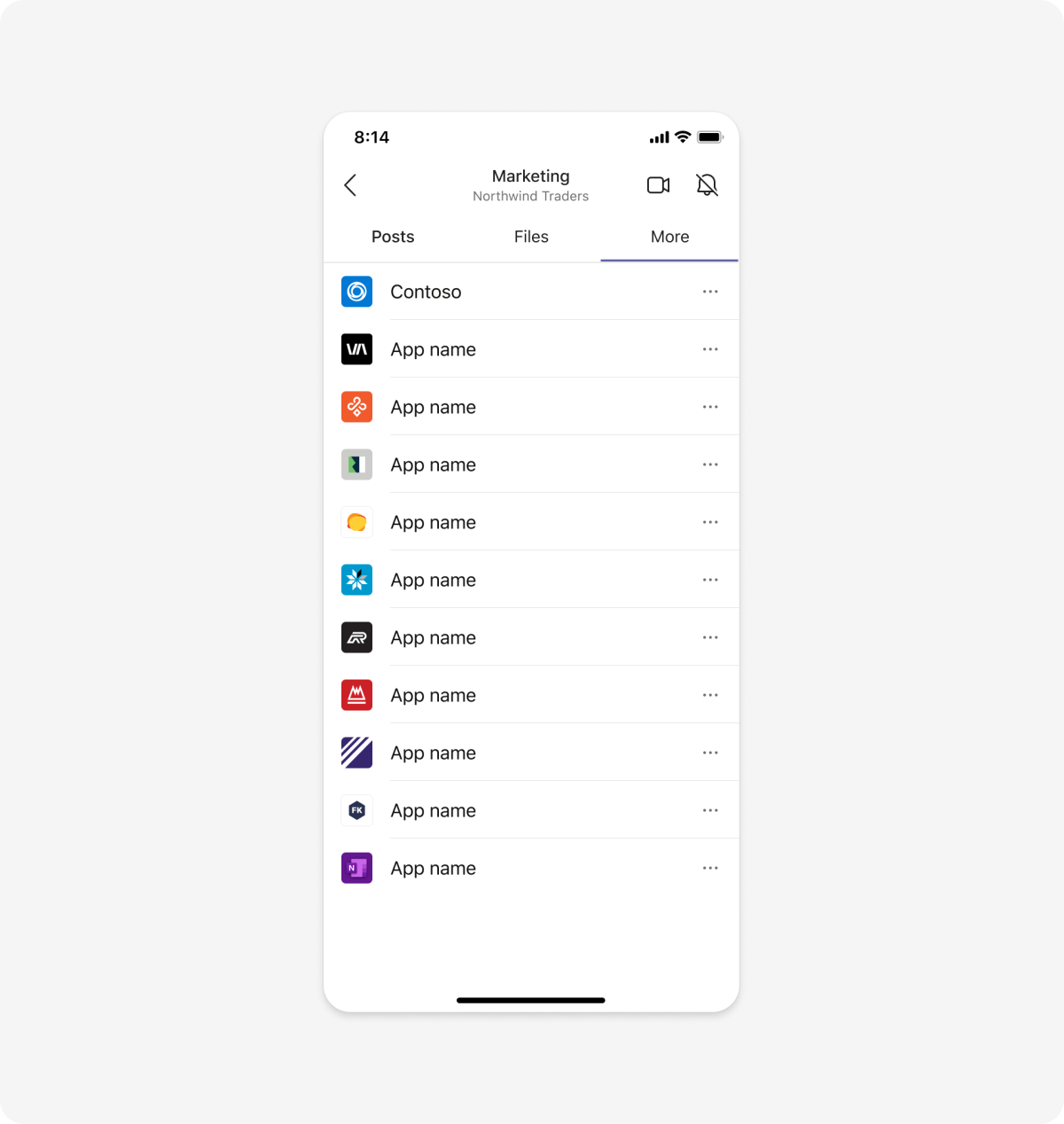
Les utilisateurs peuvent accéder aux onglets en sélectionnant le bouton Plus dans le canal (exemple ci-dessous) ou la conversation dans laquelle ils ont été ajoutés.

Ordinateur de bureau
L’exemple suivant montre comment les utilisateurs peuvent ajouter un onglet dans un canal.
Configurer un onglet
Il existe un bref processus de configuration pour ajouter une application en tant qu’onglet de canal, conversation ou de réunion. C’est en grande partie à vous de faire l’expérience. Par exemple, vous pouvez avoir une description de l’utilisation de l’application et de certains paramètres facultatifs. Incluez une étape de connexion ici si vous devez authentifier les utilisateurs.
Boîte de dialogue de configuration d’onglet
Anatomie : boîte de dialogue de configuration d’onglet

| Compteur | Description |
|---|---|
| 1 | Logo d’application : logo d’application en couleur complète de votre application. |
| 2 | Nom de l’application : nom complet de votre application. |
| 3 | IFrame : espace réactif pour le contenu de votre application (par exemple, authentification ou paramètres d’onglet). |
| 4 | À propos du lien : ouvre une boîte de dialogue affichant plus d’informations sur l’application, telles qu’une description complète, les autorisations requises par l’application et les liens vers votre politique de confidentialité et les conditions d’utilisation. |
| 5 | Bouton Fermer : ferme la boîte de dialogue. |
| 6 | Option Avertir les membres de l’équipe : la boîte de dialogue demande aux utilisateurs s’ils souhaitent créer un billet pour informer d’autres utilisateurs qu’ils ont ajouté un onglet. |
| 7 | Bouton Précédent : passe à l’étape précédente en fonction de l’endroit où la boîte de dialogue s’est ouverte. |
| 8 | Bouton Enregistrer : termine la configuration de l’onglet. |
Authentification d’onglet avec l’authentification unique
Vous pouvez ajouter une étape dans laquelle les utilisateurs doivent d’abord se connecter avec leurs informations d’identification Microsoft. Cette méthode d’authentification est appelée authentification unique (SSO).
Ordinateur de bureau
Mobile


Concevoir une configuration d’onglet avec des modèles d’interface utilisateur
Utilisez l’un des modèles d’interface utilisateur Teams suivants pour vous aider à concevoir votre expérience de configuration d’onglet :
- Liste : les listes peuvent afficher des éléments associés dans un format lisible et permettre aux utilisateurs d’agir sur une liste entière ou sur des éléments individuels.
- Formulaire : les formulaires sont conçus pour collecter, valider et envoyer des entrées utilisateur de manière structurée.
- État vide : le modèle d’état vide peut être utilisé pour de nombreux scénarios, y compris la connexion, les expériences de première exécution, les messages d’erreur et bien plus encore.
Afficher un onglet
Les onglets offrent une expérience web en plein écran dans Teams où vous pouvez afficher du contenu collaboratif (tableaux de tâches et tableaux de bord, par exemple) et des informations importantes.
Mobile

Ordinateur de bureau
Anatomie : onglet
Mobile

| Compteur | Description |
|---|---|
| 1 | Nom de l’onglet : étiquette de navigation pour votre onglet. |
| 2 | Conversation par onglet: ouvre une conversation qui permet aux utilisateurs d’avoir une conversation à côté du contenu. |
| 3 | affichage web : affiche le contenu de votre application. |
Ordinateur de bureau
| Compteur | Description |
|---|---|
| 1 | Nom de l’onglet : étiquette de navigation pour votre onglet. |
| 2 | Dépassement d’onglet : ouvre les actions d’onglet, telles que renommer et supprimer. |
| 3 | Conversation par onglet : ouvre une conversation à droite, ce qui permet aux utilisateurs d’avoir une conversation à côté du contenu. |
| 4 | IFrame : affiche le contenu de votre application. |
Concevoir un onglet avec des modèles d’interface utilisateur et des composants avancés
Utilisez l’un des composants et modèles Teams suivants pour vous aider à concevoir votre expérience d’onglet :
- Liste : les listes peuvent afficher des éléments associés dans un format lisible et permettre aux utilisateurs d’agir sur une liste entière ou sur des éléments individuels.
- Tableau des tâches : un tableau des tâches, parfois appelé « tableau kanban » ou « pistes de course » est une collection de cartes souvent utilisées pour suivre l’état des éléments de travail ou des tickets.
- Tableau de bord : un tableau de bord est un espace contenant plusieurs cartes qui fournissent une vue d’ensemble de données ou de contenu.
- Formulaire : les formulaires sont conçus pour collecter, valider et envoyer des entrées utilisateur de manière structurée.
- État vide : le modèle d’état vide peut être utilisé pour de nombreux scénarios, y compris la connexion, les expériences de première exécution, les messages d’erreur et bien plus encore.
- Navigation gauche : le composant de navigation gauche peut vous aider si votre onglet nécessite une navigation. En règle générale, vous devez conserver la navigation par onglets au minimum.
Utiliser un onglet pour collaborer
Les onglets facilitent les conversations relatives à un contenu dans un emplacement central.
Conversation de thread
Les utilisateurs peuvent publier automatiquement sur un canal ou une conversation une fois qu’ils ont ajouté un nouvel onglet. Non seulement cela leur permet d’informer les membres de l’équipe du nouveau contenu et de fournir un lien vers l’onglet, mais les utilisateurs peuvent également commencer à discuter de l’onglet.
Mobile

Ordinateur de bureau
Conversation par onglets
Les utilisateurs peuvent avoir une conversation en regard du contenu de l’onglet qu’ils affichent. Sur un ordinateur de bureau, la conversation s’ouvre sur le côté du contenu de l’application.
Mobile

Ordinateur de bureau
Autorisations et affichages en fonction du rôle
L’expérience d’onglet peut être différente pour les utilisateurs en fonction de leurs autorisations. Par exemple, un utilisateur peut accéder à l’onglet sans avoir à se connecter. Toutefois, un autre utilisateur doit se connecter et afficher un contenu légèrement différent.
Gérer un onglet
Vous pouvez inclure des options pour renommer, supprimer ou modifier un onglet.
Anatomie : menu d’onglet
Mobile

| Compteur | Description |
|---|---|
| 1 | Ouvrir dans le navigateur : ouvre l’application dans le navigateur par défaut de l’appareil. |
| 2 | Lien Copier : les utilisateurs peuvent copier et partager un lien vers l’onglet. |
| 3 | Paramètres : (Facultatif) Modifier les paramètres d’un onglet après son ajout. |
| 4 | Renommer : les utilisateurs peuvent donner à l’onglet un nom significatif pour le canal, la conversation ou la réunion. |
| 5 | Supprimer : supprime l’onglet du canal, de la conversation ou de la réunion. |
Ordinateur de bureau
| Compteur | Description |
|---|---|
| 1 | Paramètres : (Facultatif) Permet aux utilisateurs de modifier les paramètres d’un onglet après son ajout. |
| 2 | Renommer : les utilisateurs peuvent donner à l’onglet un nom significatif pour le canal, la conversation ou la réunion. |
| 3 | Supprimer : supprime l’onglet du canal, de la conversation ou de la réunion. |
Notifications d’onglet et liaison approfondie
Vous pouvez envoyer un message avec un lien profond vers votre onglet. Par exemple, une carte affiche un résumé des données de bogue qu’un utilisateur peut sélectionner pour voir l’intégralité du bogue dans un onglet. L’envoi de messages sur l’activité de l’onglet augmente la sensibilisation sans avertir explicitement tout le monde (c’est-à-dire, activité sans bruit). Vous pouvez @mention également utiliser des utilisateurs spécifiques si nécessaire.
Informez les utilisateurs de l’activité de l’onglet de l’une des manières suivantes :
- Bot : cette méthode est préférée, en particulier si le thread d’onglet est ciblé. La conversation à thread de l’onglet est déplacée en tant que conversation récemment active. Cette méthode permet également une certaine complexité dans la façon dont la notification est envoyée.
- Message : un message s’affiche dans le flux d’activités de l’utilisateur avec un lien profond vers l’onglet.
Meilleures pratiques
Utilisez ces recommandations pour créer une expérience d’application de qualité :
Ordinateur de bureau
Collaboration

À faire : faciliter la conversation
Incluez le contenu et les composants dont les utilisateurs peuvent parler. S’ils ne s’intègrent pas dans le contexte d’une conversation, d’un canal ou d’une réunion, ils n’appartiennent pas à votre onglet.

À ne pas faire : traiter votre onglet comme n’importe quelle autre page web
Un onglet n’est pas une page web que quelqu’un peut afficher une seule fois. Un onglet doit afficher le contenu le plus important et pertinent dont les utilisateurs ont besoin pour accomplir quelque chose ensemble.
Navigation

À faire : limiter les tâches et les données
Les onglets fonctionnent mieux lorsqu’ils s’adressent à des besoins spécifiques. Incluez un ensemble limité de tâches et de données pertinentes pour l’équipe ou le groupe.

À ne pas faire : incorporer l’intégralité de votre application
L’utilisation d’un onglet pour afficher l’ensemble d’une application avec une navigation à plusieurs niveaux et des interactions complexes entraîne une surcharge d’informations.
Configuration

À faire : rester simple
Si votre application nécessite une authentification, essayez d’intégrer l’authentification unique (SSO) Microsoft pour une expérience d’authentification plus transparente. En outre, incluez uniquement les informations essentielles et les étapes à suivre pour ajouter l’onglet.

À ne pas faire : trop d’étapes
Supprimez les étapes inutiles pour ajouter un onglet.
Thèmes

À faire : tirer parti des jetons de couleur Teams
Chaque thème Teams a son propre modèle de couleurs. Pour gérer automatiquement les modifications de thème, utilisez jetons de couleur (Fluent UI) dans votre conception.

À ne pas faire : valeurs de couleur du code en dur
Si vous n’utilisez pas de jetons de couleur Teams, vos conceptions seront moins évolutives et prendront plus de temps à gérer.
Mobile









