Concevoir des boîtes de dialogue pour votre application Microsoft Teams
Vous pouvez créer des expériences contextuelles modales dans votre application Teams avec des dialogues (appelés modules de tâche dans TeamsJS v1.x). Utilisez cette fonctionnalité pour afficher des informations et des médias enrichis ou effectuer une tâche complexe.
Kit d’interface utilisateur de Microsoft Teams
Vous trouverez des instructions de conception de dialogue plus complètes, y compris des éléments que vous pouvez récupérer et modifier en fonction des besoins, dans le Kit d’interface utilisateur Microsoft Teams.
Ouvrir une boîte de dialogue
Les boîtes de dialogue peuvent être lancées à partir de presque n’importe où dans votre application.
- Onglet : une boîte de dialogue peut être lancée à partir de n’importe quel lien au sein d’un onglet. Utilisez dans les scénarios où vous souhaitez que l’utilisateur se concentre sur une interaction.
- Bot : une boîte de dialogue peut être lancée à partir d’un lien à l’intérieur d’un message de bot.
- Carte adaptative : une boîte de dialogue peut être lancée à partir d’une carte adaptative (envoyée avec une extension de message ou par un bot) lorsqu’un utilisateur sélectionne un bouton.
- Extension de message (commandes d’action) : les extensions de message vous permettent d’effectuer une action particulière sur le contenu du message. La sélection d’une action ouvre une boîte de dialogue.
- Extension de message (contexte de la zone de composition) : dans la zone de composition, vous pouvez concevoir une extension de message pour ouvrir une boîte de dialogue au lieu du menu volant classique. Réservez des dialogues pour des interactions complexes, telles que la compléteur d’un formulaire.
Anatomie
Les boîtes de dialogue fournissent une surface flexible pour les expériences d’application hébergée. Ils sont créés à l’aide d’un iframe (bureau) ou d’une vue web (mobile), ce qui vous permet de concevoir des boîtes de dialogue avec nos modèles d’interface utilisateur (recommandés) ou à partir de zéro.
Ils peuvent également être créés avec l’infrastructure de Cartes adaptatives, ce qui peut être un moyen plus simple et plus rapide de faciliter des scénarios courants (tels que les formulaires).
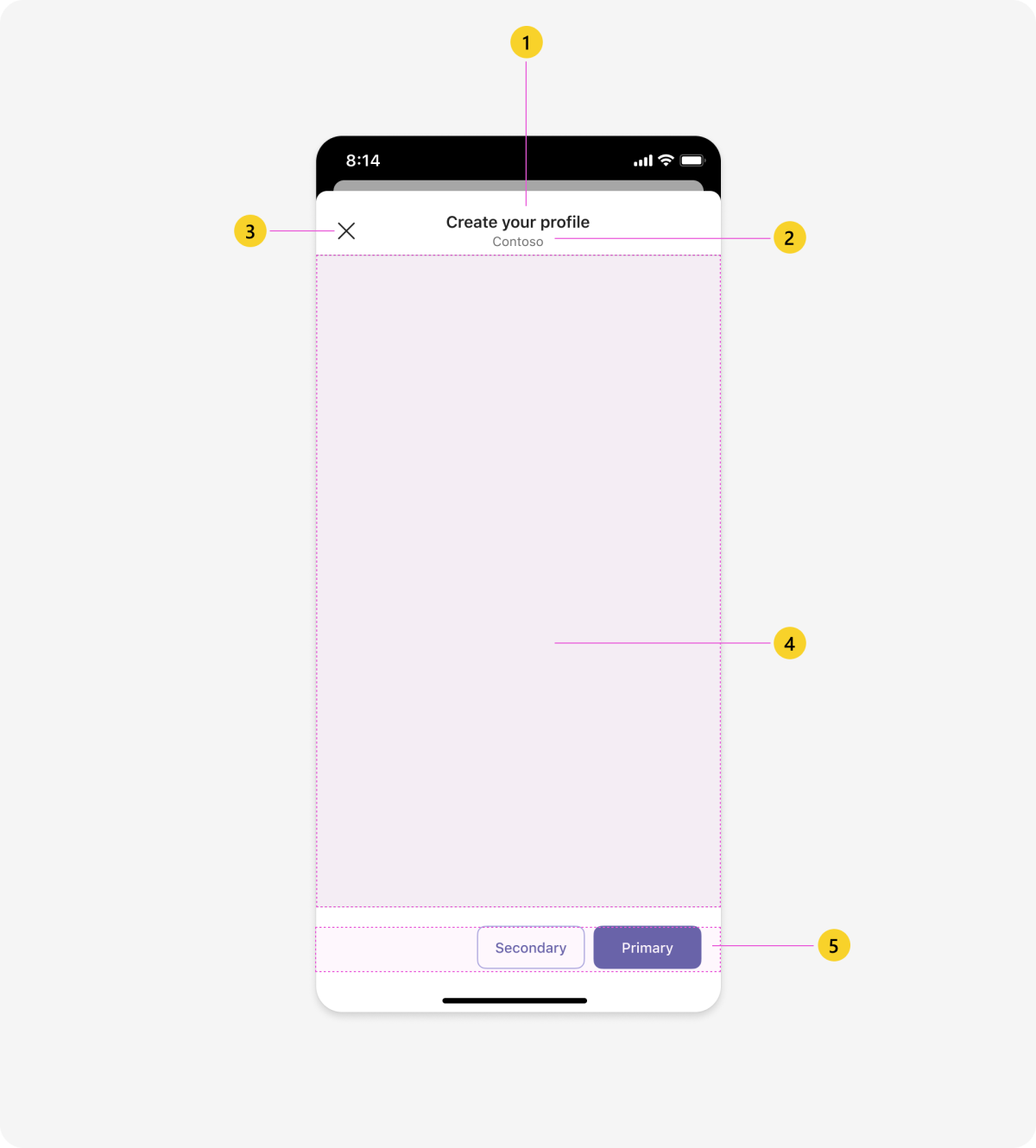
Mobile

| Compteur | Description |
|---|---|
| 1 | En-tête : rendre les en-têtes clairs et concis. Décrivez la tâche que vous souhaitez que les utilisateurs effectuent. |
| 2 | Nom de l’application : nom complet de votre application. |
| 3 | Bouton Fermer : ferme la boîte de dialogue. Ne pas appliquer de modifications non enregistrées dans le contenu de l’application. |
| 4 | affichage web : espace réactif qui héberge le contenu de votre application. |
| 5 | Actions (facultatives) : boutons liés au contenu de votre application. |
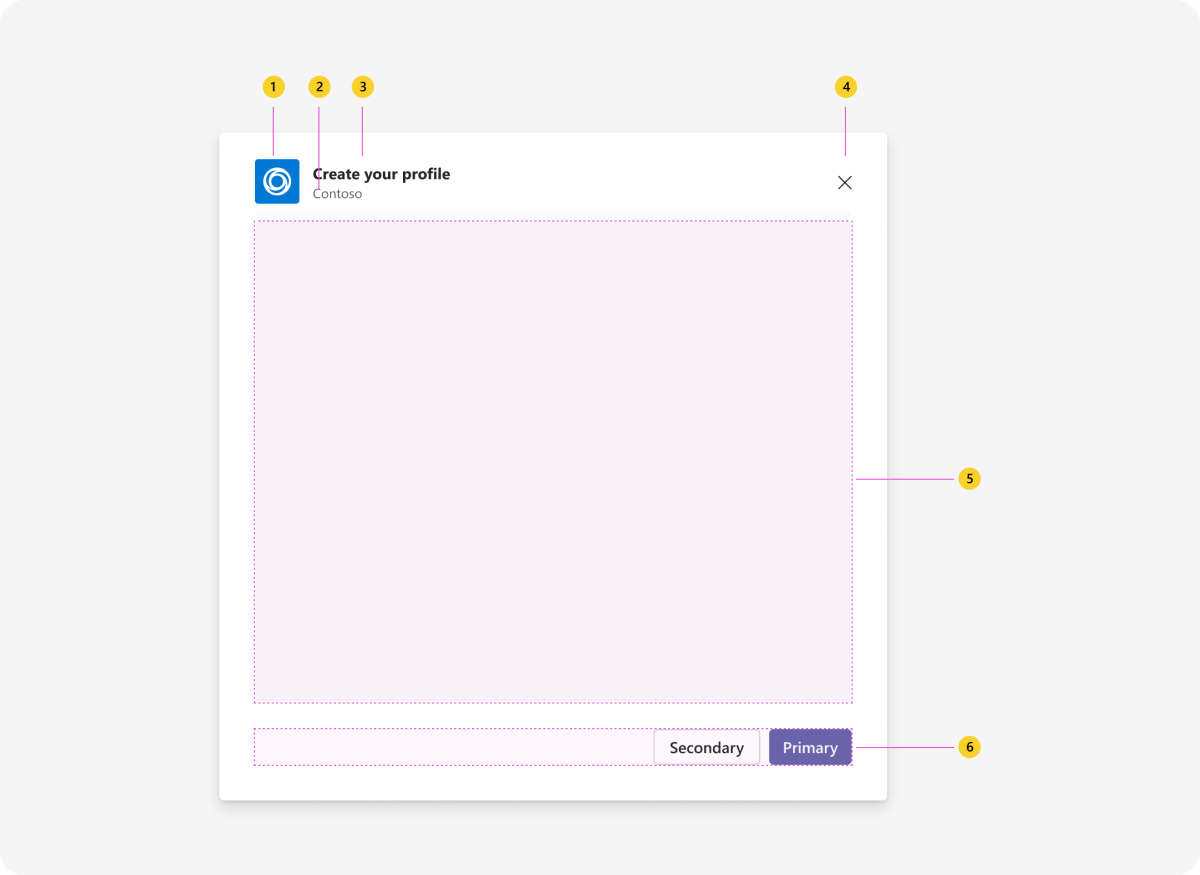
Bureau

| Compteur | Description |
|---|---|
| 1 | Icône de l’application |
| 2 | Nom de l’application : nom complet de votre application. |
| 3 | En-tête : rendre les en-têtes clairs et concis. Décrivez la tâche que vous souhaitez que les utilisateurs effectuent. |
| 4 | Bouton Fermer : ferme la boîte de dialogue. Ne pas appliquer de modifications non enregistrées dans le contenu de l’application. |
| 5 | IFrame : espace réactif qui héberge le contenu de votre application. |
| 6 | Actions (facultatives) : boutons liés au contenu de votre application. |
Conception avec des modèles d’interface utilisateur
Envisagez d’utiliser des modèles pour les dispositions courantes à l’intérieur de vos boîtes de dialogue. Chacun d’eux est constitué de composants plus petits pour créer une conception réactive et élégante qui peut être utilisée de manière prête à l’emploi ou personnalisée à votre scénario ou à l’apparence de votre marque.
- Liste : les listes peuvent afficher les éléments associés dans un format lisible et permettre aux utilisateurs d’agir sur une liste entière ou sur des éléments individuels.
- Formulaire : les formulaires sont conçus pour collecter, valider et envoyer des entrées utilisateur de manière structurée.
- État vide : le modèle d’état vide peut être utilisé pour de nombreux scénarios, y compris la connexion, les expériences de première exécution, les messages d’erreur et bien plus encore.
Exemples
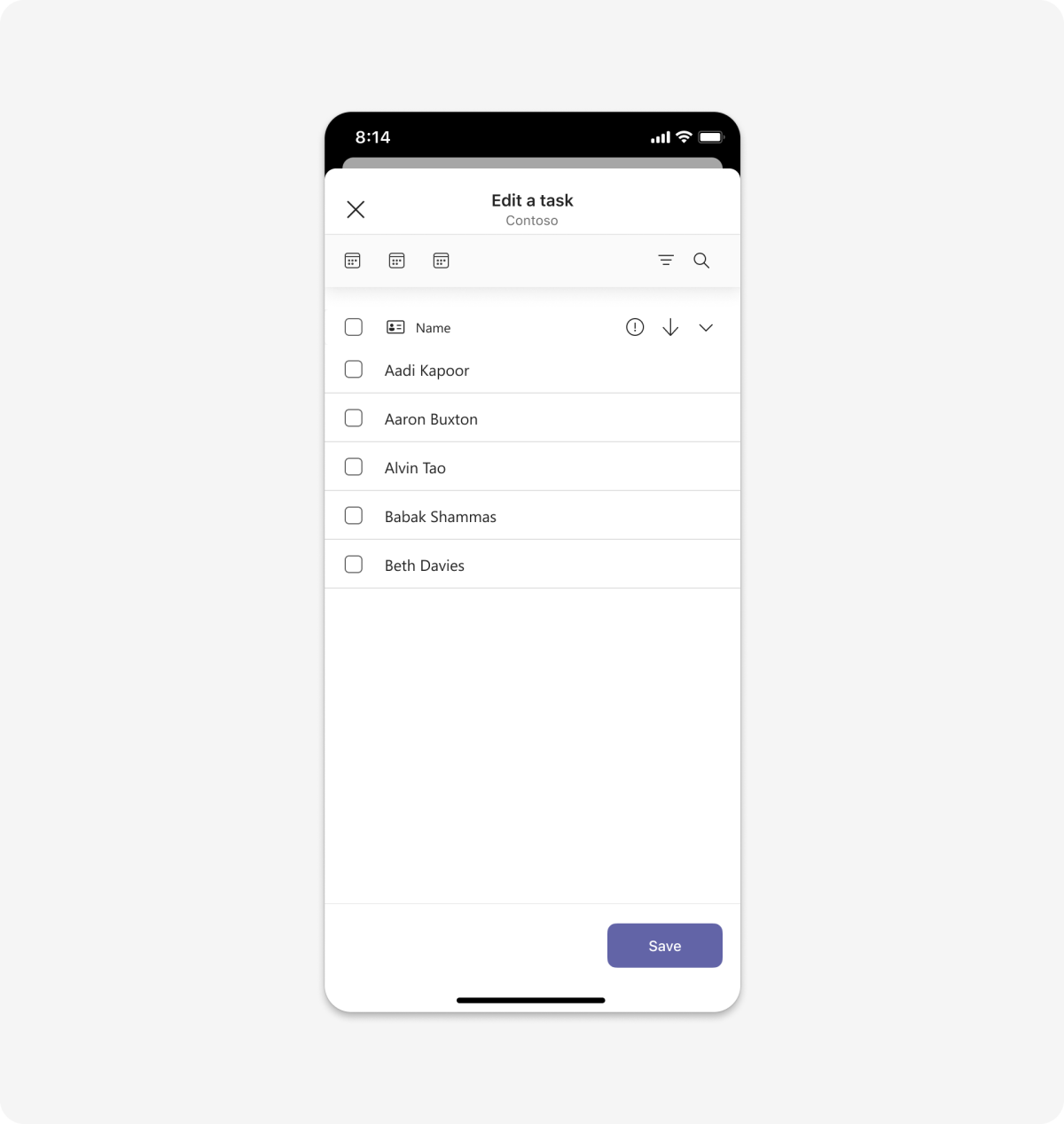
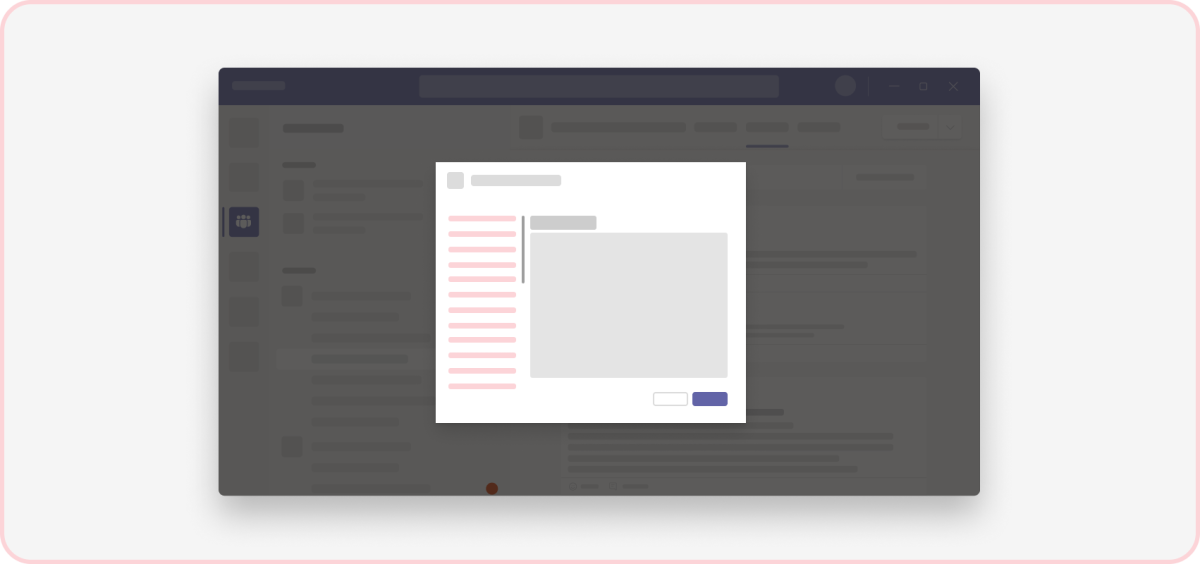
Liste
Les listes fonctionnent bien dans une boîte de dialogue, car elles sont faciles à analyser.
Mobile

Ordinateur de bureau
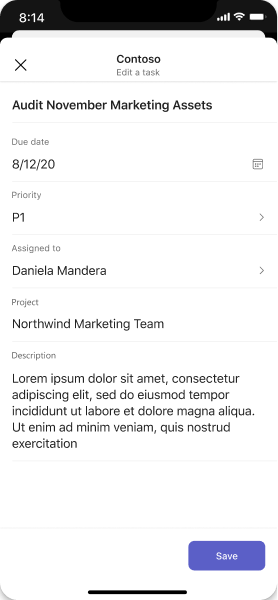
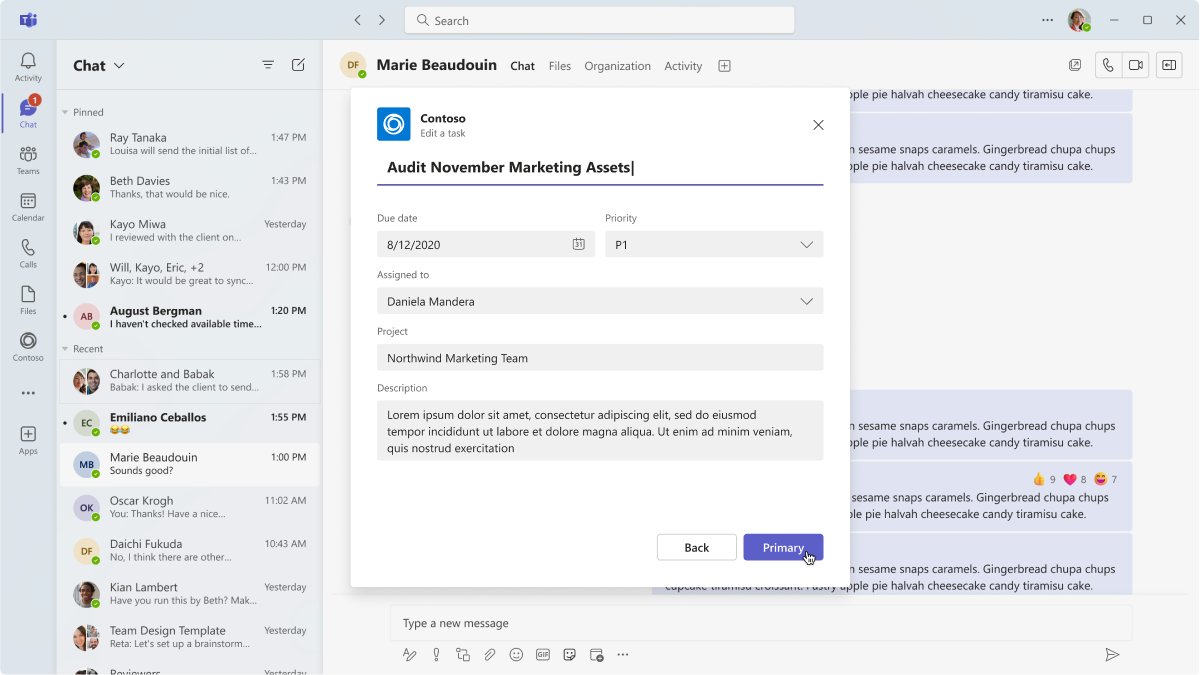
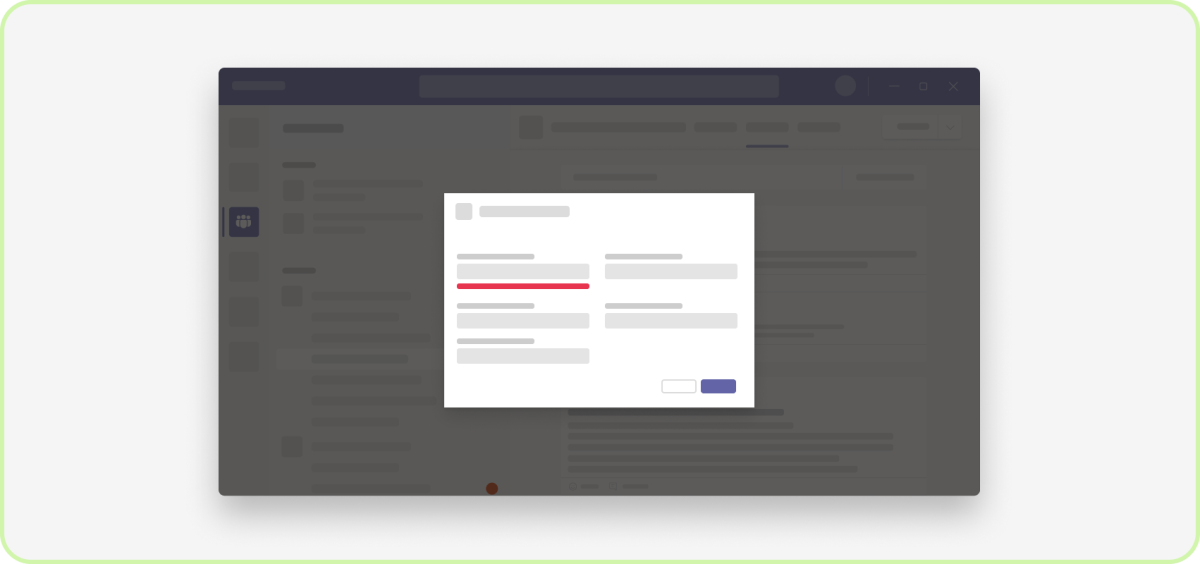
Formulaire
Les boîtes de dialogue sont un endroit idéal pour exposer les formulaires avec des entrées utilisateur séquentielles et une validation inline. Vous pouvez utiliser des cartes adaptatives pour incorporer des éléments de formulaire.
Mobile

Ordinateur de bureau

Connexion
Créez un flux de connexion ou d’inscription ciblé avec une série de dialogues, ce qui permet aux utilisateurs de passer facilement par des étapes séquentielles.
Mobile

Ordinateur de bureau
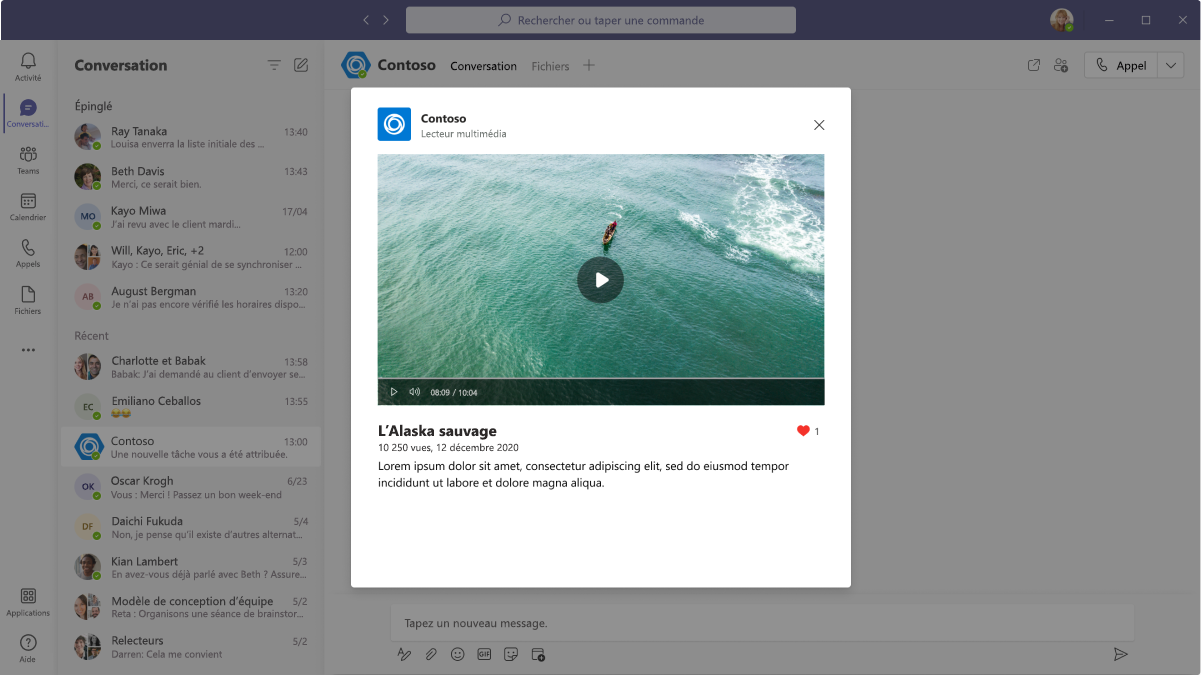
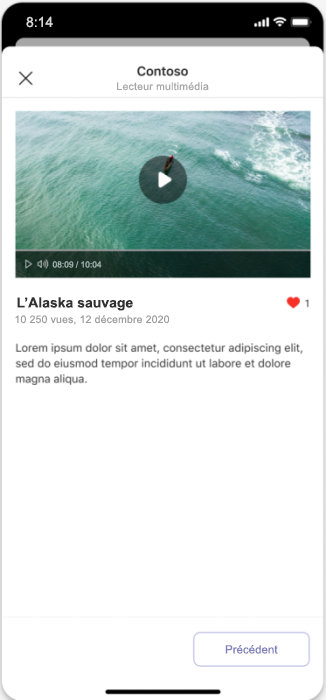
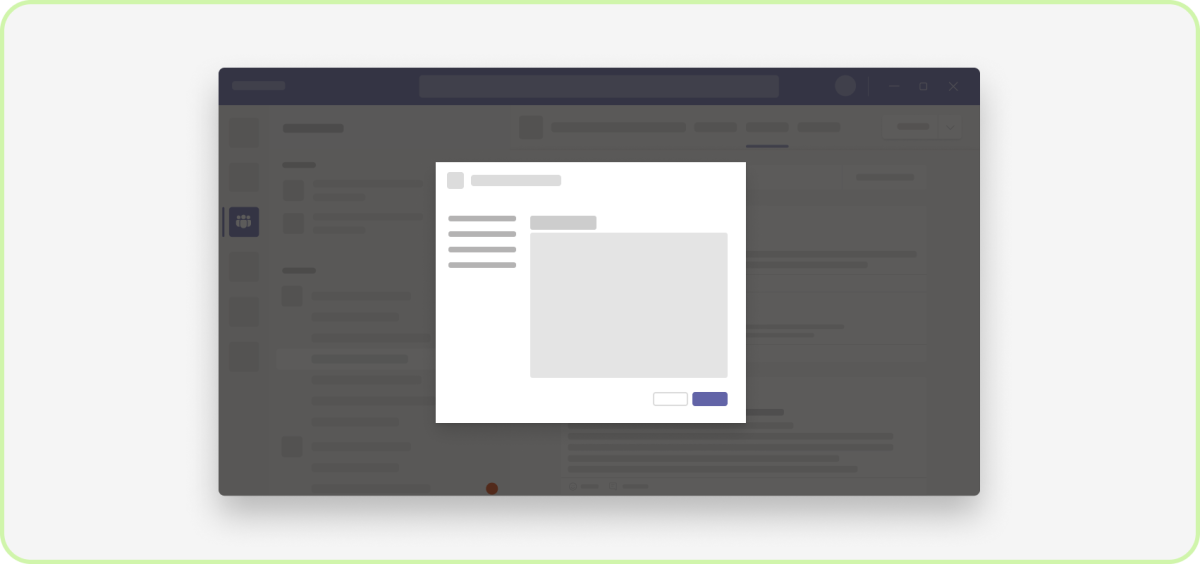
Médias
Incorporez du contenu multimédia dans une boîte de dialogue pour une expérience d’affichage ciblée.
Mobile

Ordinateur de bureau
État vide
À utiliser pour les messages d’accueil, d’erreur et de réussite.
Mobile

Ordinateur de bureau
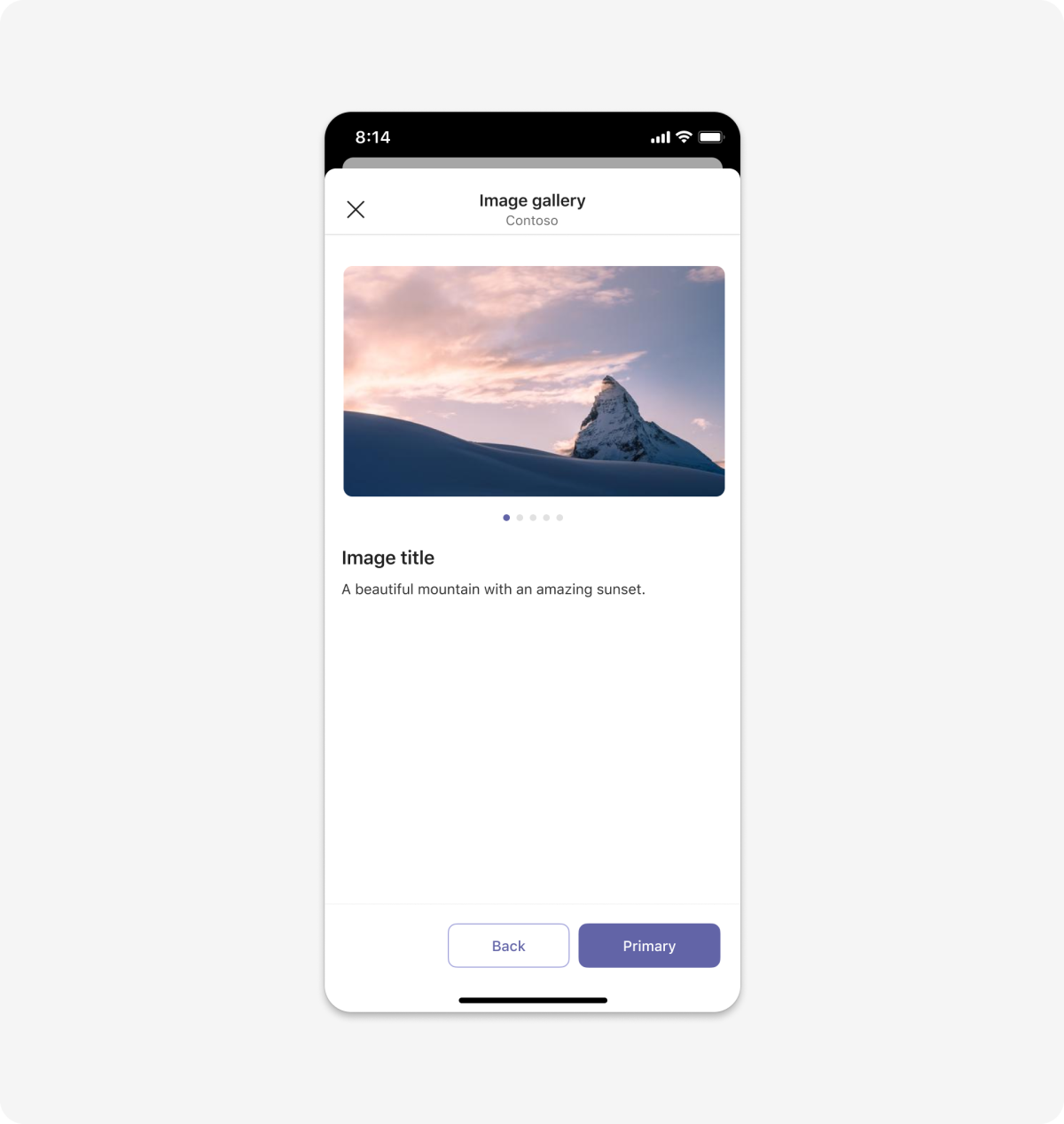
Bibliothèque d'images
Incorporez un carrousel de bibliothèque dans un IFrame (bureau) ou un affichage web (mobile).
Mobile

Ordinateur de bureau
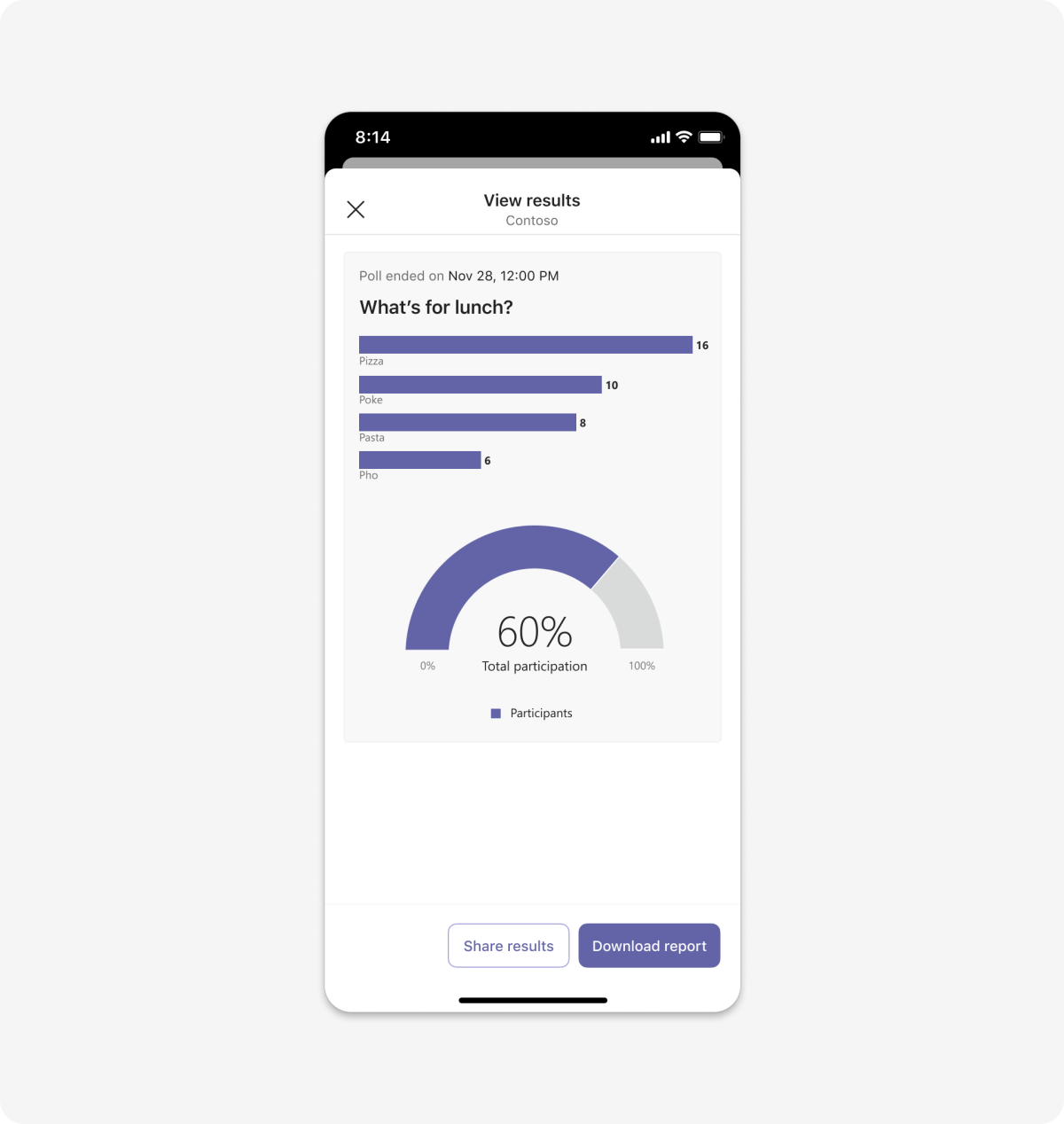
Sondage
Cet exemple montre les résultats de sondages lancés à partir d’une carte adaptative. Le sondage peut également être placé à l’intérieur d’un dialogue.
Mobile

Ordinateur de bureau
Meilleures pratiques
Utilisez ces recommandations pour créer une expérience d’application de qualité.
Facilité d’utilisation

À faire : afficher une boîte de dialogue à la fois
L’objectif est de concentrer l’utilisateur sur l’exécution d’une tâche après tout !

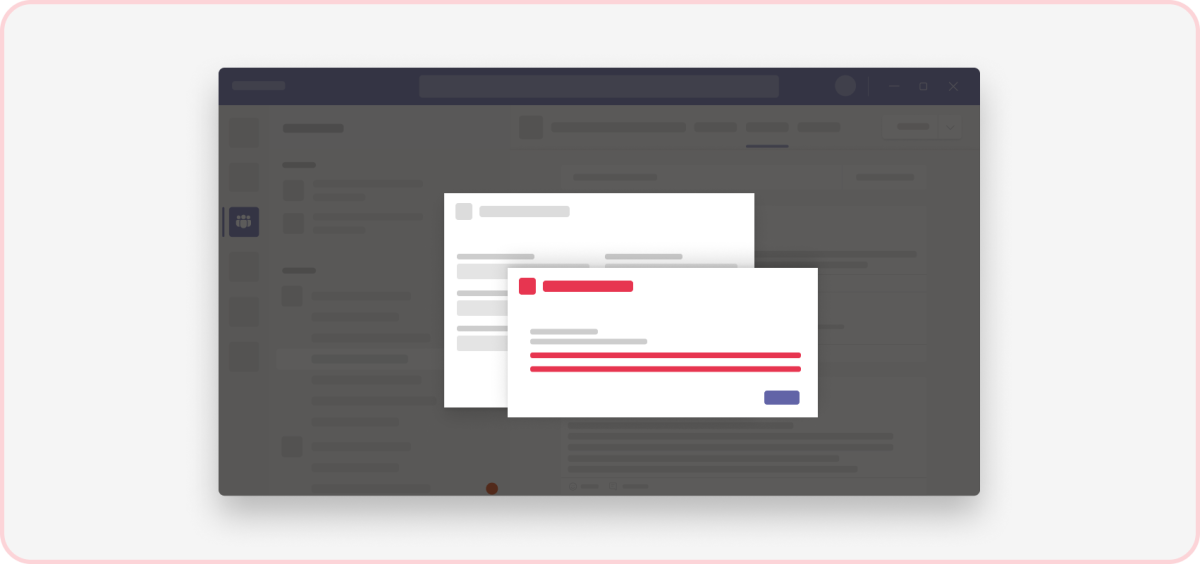
À ne pas faire : afficher un dialogue au-dessus d’un dialogue
Cela crée une expérience utilisateur non ciblée et confuse.
Réactif

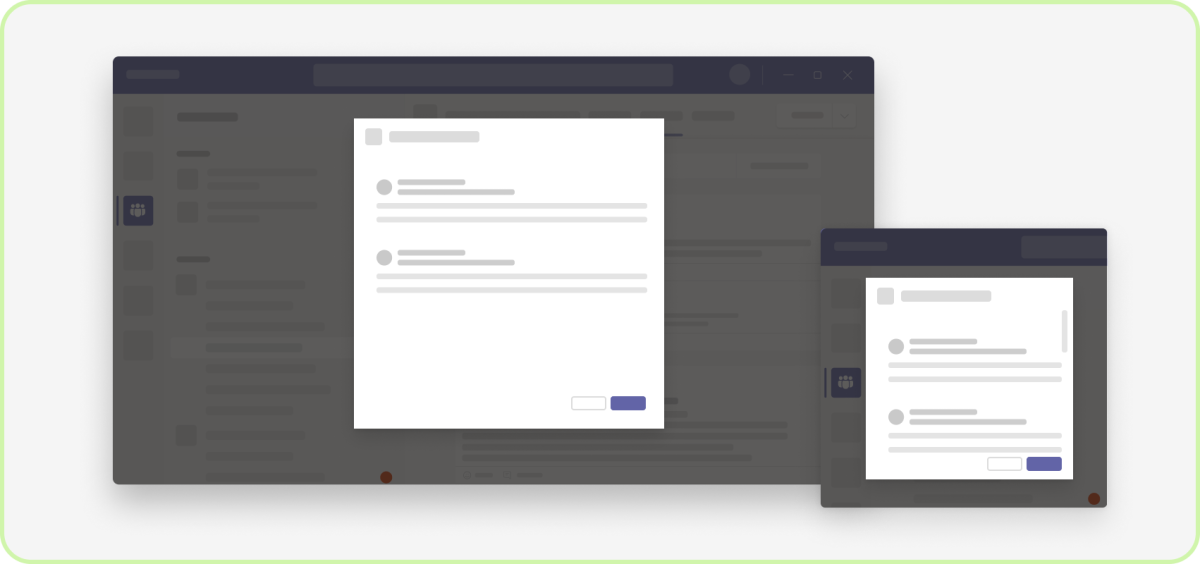
À faire : vérifier que le contenu est réactif
Bien que les cartes adaptatives hébergées dans une boîte de dialogue s’affichent bien sur les appareils mobiles, si vous choisissez d’utiliser un iFrame pour héberger le contenu de l’application, assurez-vous que l’interface utilisateur est réactive et fonctionne bien sur les appareils.

À ne pas faire : utiliser des barres de défilement horizontales
Il est préférable de garder le contenu ciblé et pas trop long. Si un défilement est nécessaire, faites défiler verticalement et non horizontalement.
Simplicité

À faire : rester concis
Vous pouvez facilement créer un Assistant en plusieurs étapes, mais cela ne signifie pas nécessairement que vous devez le faire ! Une boîte de dialogue multi-écran peut être problématique, car les messages entrants distraient et incitent les utilisateurs à quitter. Si votre tâche est vraiment impliquée, accédez à une page web complète au lieu d’une boîte de dialogue.

À ne pas faire : avoir de longues interactions
Essayez de maintenir vos interactions courtes et directes.
Messages d’erreur

À faire : utiliser les messages d’erreur en ligne
Consultez le modèle d’interface utilisateur de formulaires pour obtenir des instructions sur la gestion des erreurs en ligne.

À ne pas faire : placer des messages d’erreur dans des boîtes de dialogue
Ne placez pas un message d’erreur dans une boîte de dialogue au-dessus d’un dialogue. Cela crée une expérience utilisateur portant à confusion.
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour