Créer une application React Native pour ajouter des utilisateurs à un service Visage
Ce guide vous montre comment démarrer avec un exemple d’application d’inscription Visage. L’application illustre les meilleures pratiques relatives à l’obtention d’un consentement explicite pour ajouter des utilisateurs à un service de reconnaissance faciale, et acquérir des données faciales de haute qualité. Un système intégré peut utiliser une application comme celle-ci pour proposer un contrôle d’accès sans contact, une identification, un suivi de l’assiduité ou une borne de personnalisation en fonction de ses données de visage.
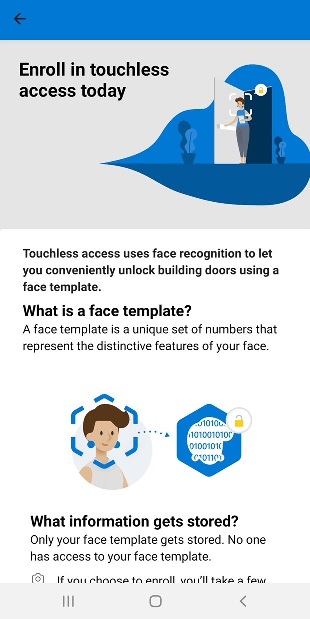
Quand les utilisateurs lancent l’application, un écran de consentement détaillé s’affiche. Si l’utilisateur donne son consentement, l’application l’invite à entrer un nom d’utilisateur et un mot de passe, puis capture une image de haute qualité de son visage à l’aide de l’appareil photo de l’appareil.
L’exemple d’application est écrit à l’aide de JavaScript et du framework React Native. Elle peut être déployée sur les appareils Android et iOS.
Prérequis
- Un abonnement Azure : créez-en un gratuitement.
- Une fois que vous avez votre abonnement Azure, créez une ressource Visage dans le portail Azure pour obtenir votre clé et votre point de terminaison. À la fin du déploiement, sélectionnez Accéder à la ressource.
- Vous aurez besoin de la clé et du point de terminaison de la ressource que vous avez créée pour connecter votre application à l’API Visage.
Important
Sécurité
- Pour le développement et les premiers tests limités locaux, il est acceptable de stocker la clé et le point de terminaison d’API dans des variables d’environnement, même s’il ne s’agit pas d’une bonne pratique. Pour les déploiements pilote et final, la clé API doit être stockée de manière sécurisée, ce qui implique généralement l’utilisation d’un service intermédiaire pour la validation d’un jeton utilisateur généré à la connexion.
- Ne stockez jamais la clé ou le point de terminaison d’API dans le code et ne les validez jamais dans un système de gestion de versions (comme Git). Si cela se produit par erreur, vous devez générer immédiatement une nouvelle clé/un nouveau point de terminaison d’API et révoquer les précédents.
- Une bonne pratique consiste à utiliser des clés API distinctes pour le développement et la production.
Configuration de l’environnement de développement
Clonez le référentiel Git pour l’exemple d’application.
Pour configurer votre environnement de développement, suivez la documentation React Native . Sélectionnez React Native CLI Quickstart (Démarrage rapide : Interface CLI de React Native). Sélectionnez votre système d’exploitation de développement et Android comme système d’exploitation cible. Suivez les indications des sections Installing dependencies (Installation des dépendances) et Android development environment (Environnement de développement Android).
Téléchargez l’éditeur de texte de votre choix, par exemple Visual Studio Code.
Récupérez le point de terminaison et la clé de votre API Visage dans le portail Azure sous l’onglet Vue d’ensemble de votre ressource. N’archivez pas votre clé API Visage dans votre dépôt distant.
Avertissement
Pour le développement et les tests locaux uniquement, vous pouvez insérer la clé API et le point de terminaison comme variables d’environnement. Pour le déploiement final, stockez la clé API en lieu sûr, mais jamais dans le code ou les variables d’environnement. Veuillez consulter le guide d’authentification Azure AI services pour obtenir d’autres méthodes d’authentification du service.
Exécutez l’application à l’aide de l’émulateur d’appareil virtuel Android à partir d’Android Studio ou de votre propre appareil Android. Pour tester votre application sur un appareil physique, suivez la documentation React Native.
Personnaliser l’application pour votre entreprise
Une fois que vous avez configuré l’exemple d’application, vous pouvez le personnaliser en fonction de vos propres besoins.
Par exemple, vous pouvez éventuellement ajouter des informations propres à votre situation dans votre page de consentement :

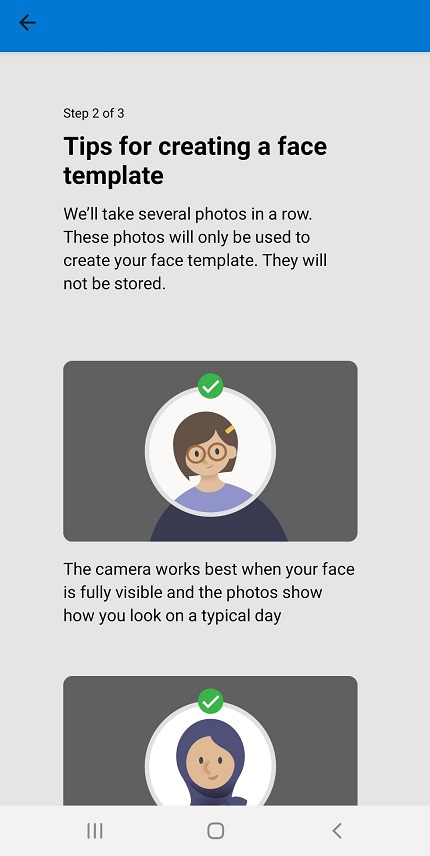
Ajoutez d’autres instructions pour améliorer la précision de la vérification.
De nombreux problèmes de reconnaissance faciale sont dus à des images de référence de faible qualité. Voici des facteurs pouvant dégrader les performances du modèle :
- Taille du visage (visages éloignés de la caméra)
- Orientation du visage (visages tournés ou inclinés ne regardant pas la caméra)
- Conditions d’éclairage médiocres (faible éclairage ou contre-jour) qui produisent une image sous-exposée ou bruitée
- Masquage (visages partiellement ou complètement recouverts), notamment avec des accessoires tels que des chapeaux ou des lunettes à monture épaisse
- Flou (par exemple à cause d’un mouvement de visage rapide au moment où la photo a été prise)
Le service propose des contrôles de la qualité d’image pour vous aider à déterminer si l’image est d’une qualité suffisante, compte tenu des facteurs ci-dessus, pour ajouter le client ou tenter une reconnaissance faciale. Cette application montre comment accéder aux images de la caméra de l’appareil, détecter leur qualité et afficher des messages d’interface utilisateur afin d’aider les utilisateurs à capturer une image de qualité supérieure, à sélectionner des images de qualité optimale et à ajouter le visage détecté au service API Visage.

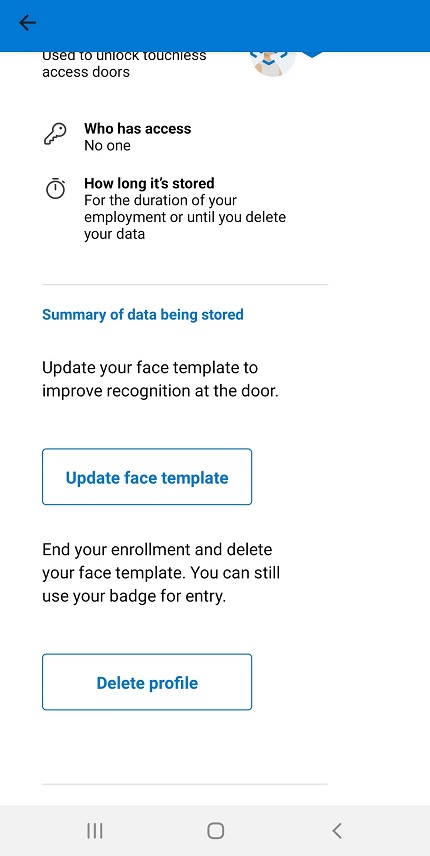
L’exemple d’application offre une fonctionnalité permettant de supprimer les informations de l’utilisateur et la possibilité de les ajouter à nouveau. Vous pouvez activer ou désactiver ces opérations en fonction des besoins de votre entreprise.

Pour étendre les fonctionnalités de l’application afin de couvrir toute l’expérience, consultez la vue d’ensemble pour connaître les autres fonctionnalités à implémenter et les bonnes pratiques.
Configurer votre base de données pour mapper chaque personne avec son ID
Vous devez utiliser une base de données pour stocker l’image faciale ainsi que les métadonnées utilisateur. Le numéro de sécurité sociale ou un autre identificateur de personne unique peut être utilisé comme clé pour rechercher son ID de visage.
Pour connaître les méthodes sécurisées de transmission de votre clé d’abonnement et de votre point de terminaison au service Visage, consultez le guide de sécurité d’Azure AI services.
Déployer l’application
Pour commencer, vérifiez que votre application est prête pour le déploiement en production : supprimez les clés ou les secrets du code de l’application et vérifiez que vous avez suivi les bonnes pratiques en matière de sécurité.
Quand vous êtes prêt à publier votre application en production, vous générez un fichier APK prêt pour la mise en production, qui correspond au format de fichier de package pour les applications Android. Ce fichier APK doit être signé avec une clé privée. Avec cette build, vous pouvez commencer à distribuer l’application directement à vos appareils.
Pour savoir comment générer une clé privée, signer votre application et générer un fichier APK de mise en production, suivez la documentation Prepare for release (Préparer la mise en production).
Une fois que vous avez créé un fichier APK signé, consultez la documentation Publish your app (Publier votre application) pour en savoir plus sur la publication de votre application.
Étapes suivantes
Dans ce guide, vous avez appris à configurer votre environnement de développement et à bien démarrer avec l’exemple d’application. Si vous ne connaissez pas bien React Native, vous pouvez lire sa documentation de prise en main pour obtenir plus d’informations générales. Il peut également s’avérer utile de vous familiariser avec l’API Visage. Lisez les autres sections sur l’ajout d’utilisateurs avant de commencer le développement.