Activer CORS pour la console interactive dans le portail des développeurs Gestion des API
Le partage de ressources entre origines (CORS) est un mécanisme basé sur l’en-tête HTTP qui permet à un serveur d’indiquer toutes les origines (domaine, schéma ou port) autres que la sienne à partir de laquelle un navigateur doit autoriser le chargement des ressources.
Pour permettre aux visiteurs du portail des développeurs Gestion des API d’utiliser la console de test interactive dans les pages de référence d’API, activez une stratégie CORS pour les API dans votre instance de Gestion des API. Si le nom de domaine du portail des développeurs n’est pas une origine autorisée pour les requêtes d’API inter-domaines, les utilisateurs de la console de test reçoivent une erreur CORS.
Pour certains scénarios, vous pouvez configurer le portail des développeurs en tant que proxy CORS au lieu d’activer une stratégie CORS pour les API.
S’APPLIQUE À : Développeur | De base | Standard | Premium
Prérequis
- Suivez ce guide de démarrage rapide : Créer une instance du service Gestion des API Azure
Accéder à votre instance Gestion des API
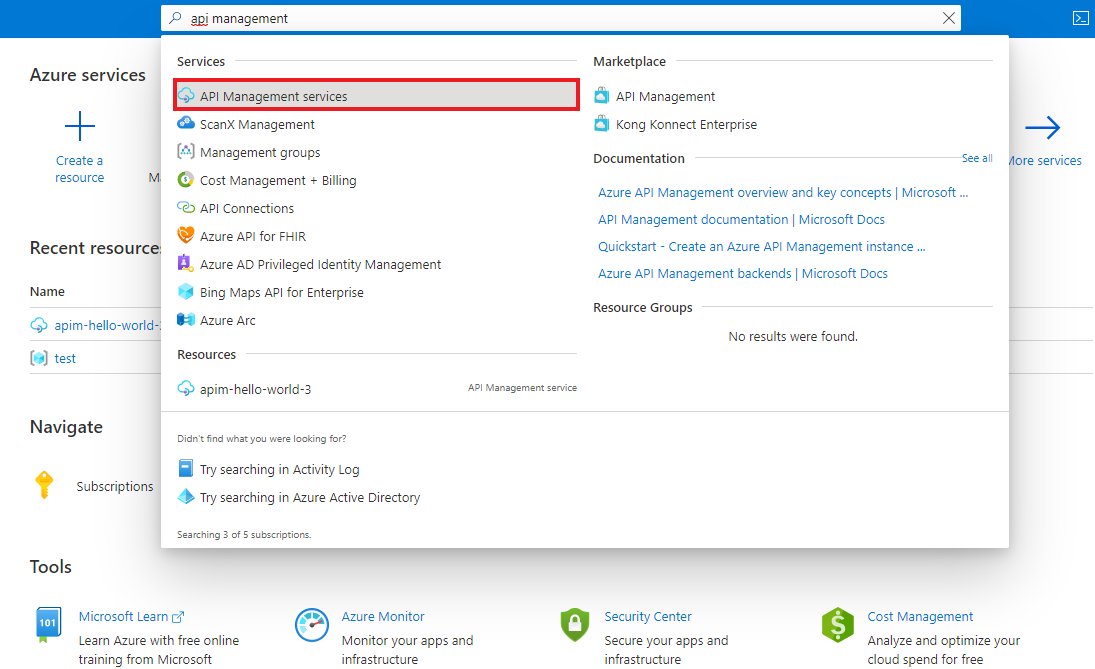
Dans le Portail Azure, recherchez et sélectionnez Services API Management.

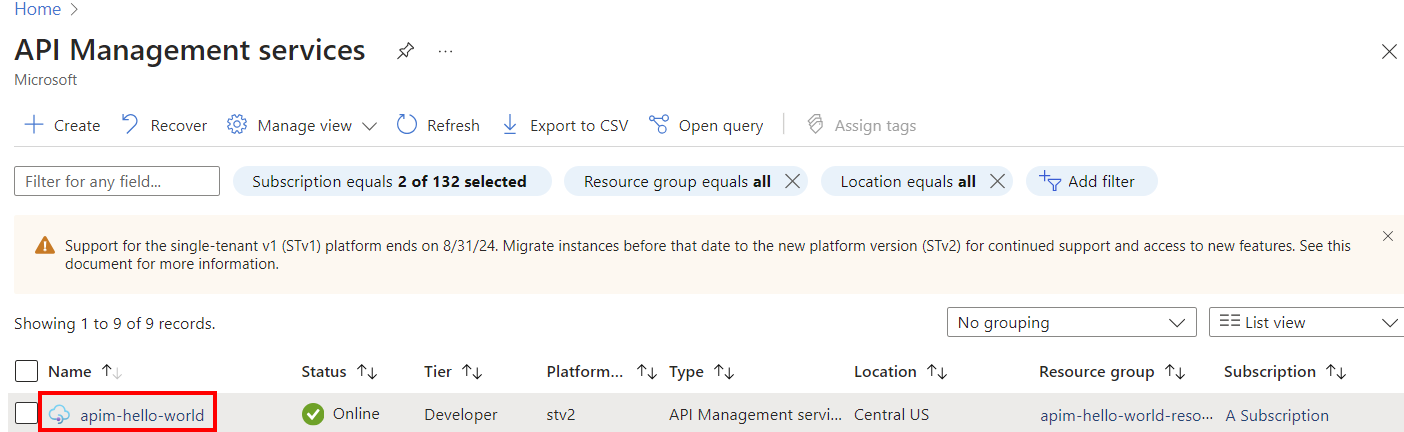
Dans la page Services Gestion des API, sélectionnez votre instance Gestion des API.

Activer une stratégie CORS pour les API
Vous pouvez activer un paramètre afin de configurer automatiquement une stratégie CORS pour toutes les API de votre instance de Gestion des API. Vous pouvez également configurer manuellement une stratégie CORS.
Remarque
Une seule stratégie CORS est exécutée. Si vous spécifiez plusieurs stratégies CORS (par exemple, au niveau de l’API et au niveau de toutes les API), votre console interactive pourrait ne pas fonctionner comme prévu.
Activer automatiquement une stratégie CORS
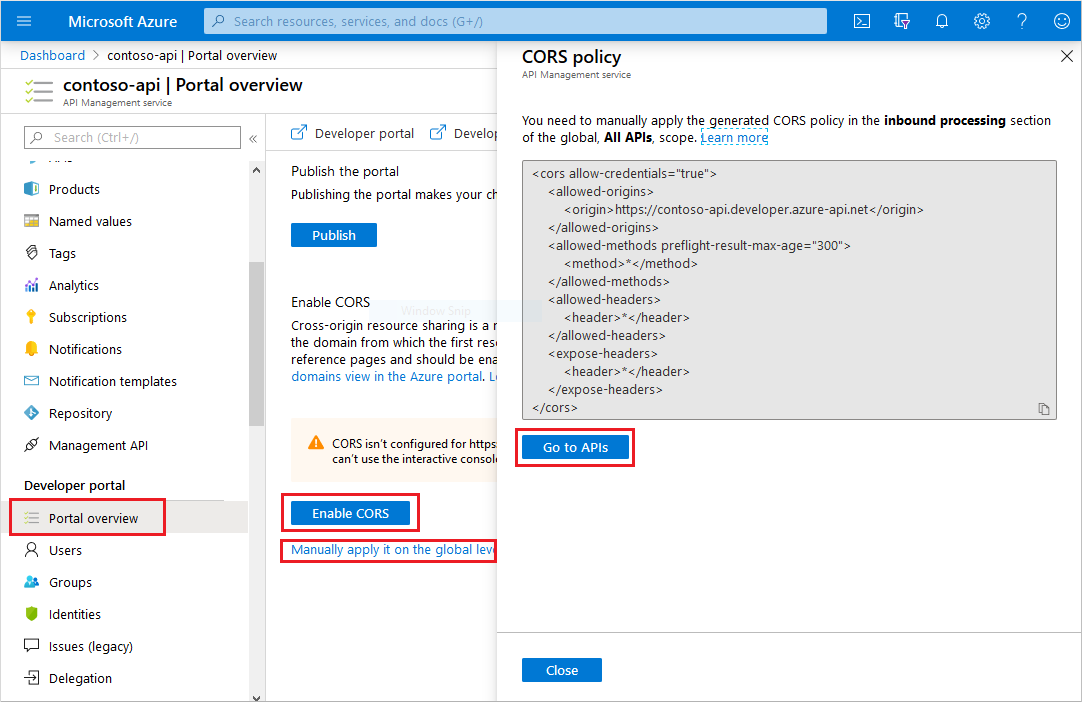
- Dans le menu de gauche de votre instance de Gestion des API, sous Portail des développeurs, sélectionnez Vue d’ensemble du portail.
- Sous Activer CORS, l’état de la configuration de la stratégie CORS s’affiche. Une zone d’avertissement indique une stratégie absente ou mal configurée.
- Pour activer CORS à partir du portail des développeurs pour toutes les API, sélectionnez Activer CORS.

Activer une stratégie CORS manuellement
- Sélectionnez le lien L’appliquer manuellement au niveau global pour afficher le code de stratégie généré.
- Accédez à Toutes les API dans la section API de votre instance de Gestion des API.
- Sélectionnez l’icône </> dans la section Traitement entrant.
- Dans l’éditeur de stratégie, insérez la stratégie dans la section <inbound> du fichier XML. Assurez-vous que la valeur <origine> correspond au domaine de votre portail des développeurs.
Notes
Si vous appliquez la stratégie CORS dans l’étendue du produit, au lieu de l’étendue de l’API, et que votre API utilise l’authentification par clé d’abonnement via un en-tête, votre console ne fonctionnera pas.
Le navigateur émet automatiquement une requête HTTP OPTIONS, qui ne contient pas d’en-tête avec la clé d’abonnement. La clé d’abonnement étant absente, la Gestion des API ne peut pas associer l’appel OPTIONS à un produit et, par conséquent, ne peut pas appliquer la stratégie CORS.
En guise de solution de contournement, vous pouvez transmettre la clé d’abonnement dans un paramètre de requête.
Option de proxy CORS
Pour certains scénarios (par exemple, si la passerelle Gestion des API est isolée du réseau), vous pouvez choisir de configurer le portail des développeurs lui-même en tant que proxy CORS, au lieu d’activer une stratégie CORS pour vos API. Le proxy CORS route les appels d’API de la console interactive via le back-end du portail dans votre instance de Gestion des API.
Remarque
Si les API sont exposées par le biais d’une passerelle auto-hébergée ou si votre service se trouve dans un réseau virtuel, la connectivité du service back-end du portail des développeurs Gestion des API à la passerelle est requise.
Pour configurer le proxy CORS, accédez au portail des développeurs en tant qu’administrateur :
- Dans la page Vue d’ensemble de votre instance de Gestion des API, sélectionnez Portail des développeurs. Le portail des développeurs s’ouvre dans un nouvel onglet de navigateur.
- Dans le menu de gauche de l’interface d’administration, sélectionnez Pages>API>Détails.
- Dans la page API : Détails, sélectionnez le widget Opération : Détails, puis sélectionnez Modifier le widget.
- Sélectionnez Utiliser le proxy CORS.
- Enregistrez les modifications apportées au portail et republiez le portail.
Configuration CORS pour le portail des développeurs auto-hébergé
Si vous auto-hébergez le portail des développeurs, la configuration suivante est nécessaire pour activer CORS :
Spécifiez le point de terminaison back-end du portail à l’aide de l’option
backendUrldans les fichiers de configuration. Si vous ne le faites pas, le portail auto-hébergé n’a pas connaissance de l’emplacement du service back-end.Ajoutez des valeurs de domaine Origin à la configuration du portail auto-hébergé spécifiant les environnements dans lesquels le portail auto-hébergé est hébergé. En savoir plus
Contenu connexe
- Pour plus d’informations sur la configuration des stratégies, consultez Définir ou modifier des stratégies.
- Pour plus d’informations sur la stratégie CORS, consultez les informations de référence sur la stratégie cors .
Commentaires
Bientôt disponible : pendant toute l’année 2024, nous allons éliminer progressivement Problèmes GitHub comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, voir : https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour