Événement
Créer des applications intelligentes
17 mars, 21 h - 21 mars, 10 h
Rejoignez la série de rencontres pour créer des solutions IA évolutives basées sur des cas d’usage réels avec d’autres développeurs et experts.
S’inscrire maintenantCe navigateur n’est plus pris en charge.
Effectuez une mise à niveau vers Microsoft Edge pour tirer parti des dernières fonctionnalités, des mises à jour de sécurité et du support technique.
Azure App Service fournit des piles d’applications prédéfinies sur Windows, par exemple ASP.NET ou Node.js, exécuté sur IIS. Toutefois, les piles d’applications préconfigurées verrouillent le système d’exploitation et empêchent un accès de bas niveau. Les conteneurs Windows personnalisés n’ont pas ces restrictions et permettent aux développeurs de personnaliser entièrement les conteneurs et de fournir aux applications conteneurisées un accès complet aux fonctionnalités de Windows.
Ce guide de démarrage rapide montre comment déployer une application ASP.NET dans une image Windows sur Azure Container Registry à partir de Visual Studio. Vous exécutez l’application dans un conteneur personnalisé au sein d’Azure App Service.
Pour effectuer ce démarrage rapide, les éléments suivants sont requis :
Créez une application web ASP.NET en effectuant les étapes suivantes :
Ouvrez Visual Studio, puis sélectionnez Créer un projet.
Dans Créer un projet, recherchez et choisissez une application web ASP.NET (.NET Framework) pour C#, puis sélectionnez Suivant.

Dans Configurer votre nouveau projet, sous Nom du projet, nommez l’application myfirstazurewebapp. Sous Framework, sélectionnez .NET Framework 4.8, puis Créer.

Vous pouvez déployer n’importe quel type d’application web ASP.NET dans Azure. Pour ce guide de démarrage rapide, choisissez le modèle MVC.
Sous Authentification, sélectionnez Aucune. Sous Avancé, sélectionnez Prise en charge Docker et décochez Configurer pour HTTPS. Sélectionnez Create (Créer).

Si le fichier Dockerfile ne s’ouvre pas automatiquement, ouvrez-le dans l’Explorateur de solutions.
Vous avez besoin d’une image parent prise en charge. Changez l’image parente en remplaçant la ligne FROM par le code suivant et enregistrez le fichier :
FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019
Dans le menu Visual Studio, sélectionnez Déboguer>Démarrer sans débogage pour exécuter l’application web localement.

Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet myfirstazurewebapp, puis sélectionnez Publier.
Dans Cible, sélectionnez Registre de conteneurs Docker, puis Suivant.

Dans Cible spécifique, sélectionnez Azure Container Registry, puis Suivant.

Dans Publier, vérifiez que l’abonnement approprié est sélectionné. Dans Registres de conteneurs, sélectionnez le bouton + pour créer un registre de conteneurs Azure.

Dans Créer, vérifiez que l’abonnement approprié est sélectionné. Sous Groupe de ressources, sélectionnez Nouveau et tapez myResourceGroup pour le nom, puis sélectionnez OK. Sous Référence SKU, sélectionnez De base. Sous Emplacement du registre, sélectionnez l’emplacement du registre, puis Créer.

Dans Publier, sous Registre de conteneurs, sélectionnez le registre que vous avez créé, puis sélectionnez Terminer.

Attendez la fin du déploiement. La page Publier affiche désormais le nom du dépôt. Sélectionnez le bouton de copie pour copier le nom du dépôt pour la suite.

Connectez-vous au portail Azure.
Sélectionnez Créer une ressource dans le coin supérieur gauche du Portail Azure.
Sous Services populaires, sélectionnez Créer sous Application web.
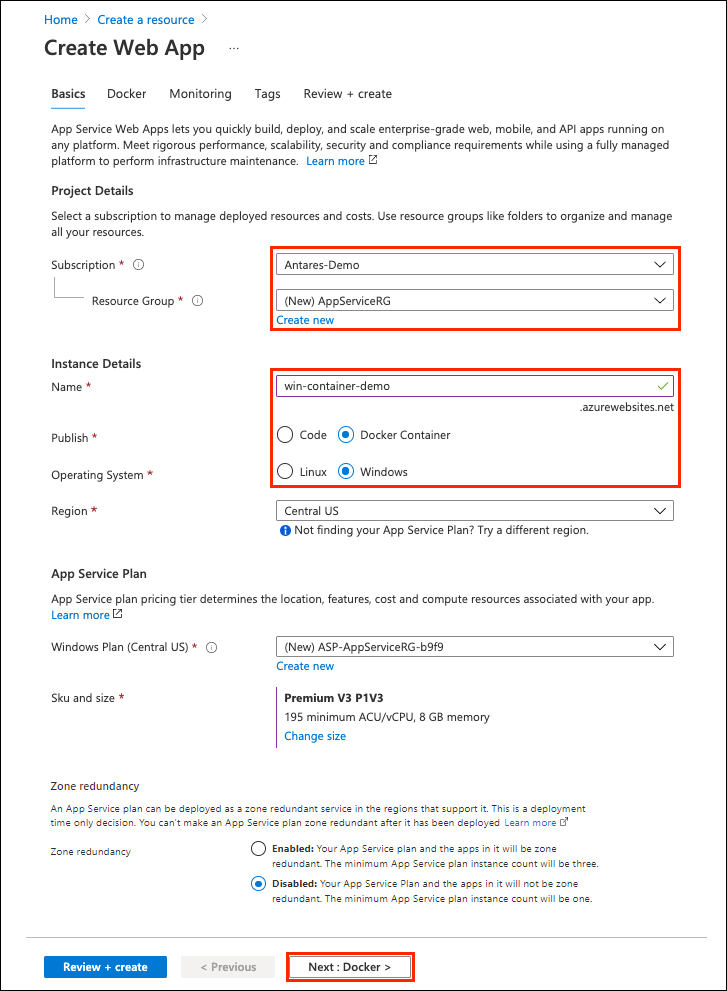
Dans Créer une application web, choisissez votre abonnement et un Groupe de ressources. Vous pouvez créer un groupe de ressources, le cas échéant.
Indiquez un nom d’application, par exemple win-container-demo. Choisissez Conteneur docker pour Publier et Windows pour Système d’exploitation. Sélectionnez Suivant : Docker pour continuer.

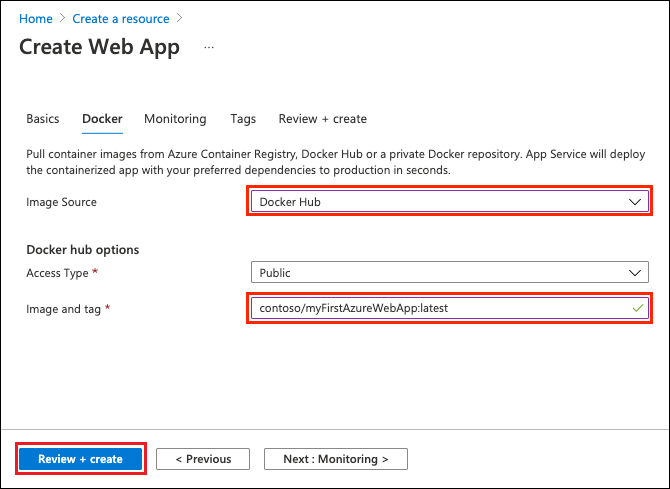
Pour Source d’image, choisissez Docker Hub et pour Image et étiquette, entrez le nom de dépôt que vous avez copié dans Publier sur Azure Container Registry.

Si vous avez une image personnalisée ailleurs pour votre application web, comme dans Azure Container Registry ou dans un autre référentiel privé, vous pouvez le configurer ici. Sélectionnez Vérifier + créer pour continuer.
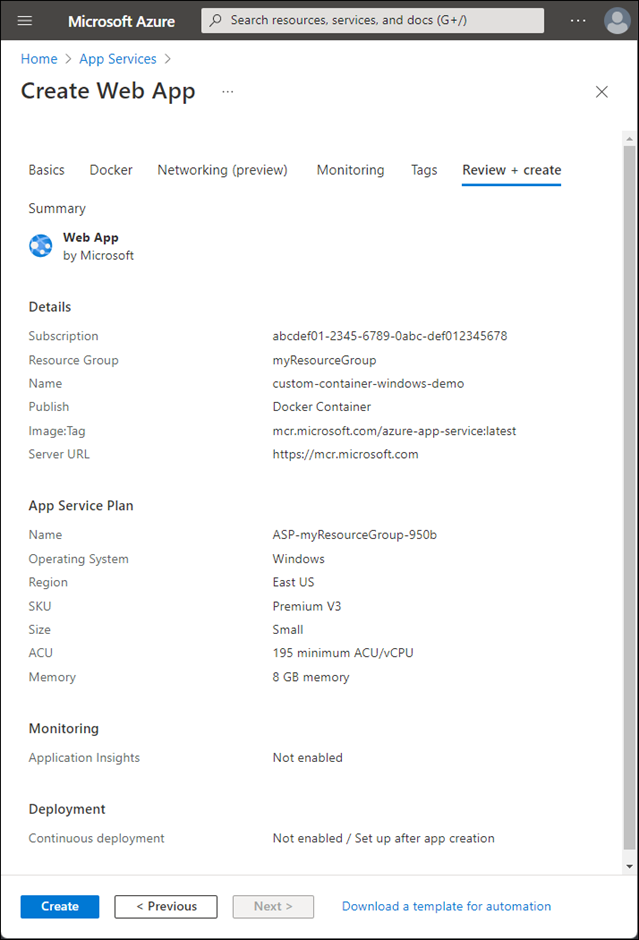
Vérifiez tous les détails, puis sélectionnez Créer et attendez qu’Azure crée les ressources requises.

Lorsque l’opération Azure est terminée, une zone de notification s’affiche.

Cliquez sur Accéder à la ressource.
Dans la vue d’ensemble de cette ressource, suivez le lien situé à côté de URL.
Une nouvelle page de navigateur s’ouvre à la page suivante :

Attendez quelques minutes et réessayez, jusqu'à accéder à la page d’accueil ASP.NET par défaut :

Félicitations ! Vous exécutez votre premier conteneur Windows personnalisé dans Azure App Service.
Le chargement du conteneur Windows peut prendre un certain temps. Pour afficher la progression, accédez à l’URL suivante en remplaçant <app-name> par le nom de votre application.
https://<app_name>.scm.azurewebsites.net/api/logstream
Les journaux d’activité en continu ressemblent à ceci :
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
Dans Visual Studio, dans l’Explorateur de solutions, ouvrez Vues>Accueil>Index.cshtml.
Recherchez la balise HTML <div class="jumbotron"> vers le début, puis remplacez la totalité de l’élément par le code suivant :
<div class="jumbotron">
<h1>ASP.NET in Azure!</h1>
<p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p>
</div>
Pour effectuer un redéploiement sur Azure, cliquez avec le bouton droit sur le projet myfirstazurewebapp dans l’Explorateur de solutions, puis choisissez Publier.
Dans la page de publication, sélectionnez Publier et attendez la fin de la publication.
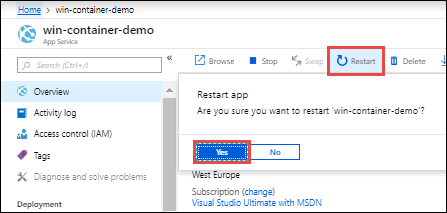
Pour indiquer à App Service qu’il faut tirer la nouvelle image de Docker Hub, redémarrez l’application. De retour dans la page d’application du portail, cliquez sur Redémarrer>Oui.

Accédez de nouveau au conteneur personnalisé. Quand vous actualisez la page web, l’application doit d’abord revenir à la page « Démarrage », puis afficher quelques minutes après la page web mise à jour.

Au cours des étapes précédentes, vous avez créé des ressources Azure au sein d’un groupe de ressources. Si vous ne pensez pas avoir besoin de ces ressources à l’avenir, vous pouvez les supprimer en supprimant le groupe de ressources.
Dans le menu ou la page d’accueil du portail Azure, sélectionnez Groupes de ressources. Ensuite, dans la page Groupes de ressources, sélectionnez myResourceGroup.
Dans la page myResourceGroup, assurez-vous que les ressources répertoriées sont bien celles que vous souhaitez supprimer.
Sélectionnez Supprimer le groupe de ressources, tapez myResourceGroup dans la zone de texte pour confirmer, puis sélectionnez Supprimer.
Azure App Service sur Linux fournit des piles d’applications prédéfinies sur Linux avec une prise en charge de langages tels que .NET, Java, Node.js, PHP, etc. Vous pouvez également utiliser une image Docker personnalisée pour exécuter votre application web sur une pile d’applications qui n’est pas encore définie dans Azure. Ce guide de démarrage rapide vous montre comment déployer une image à partir d’un ACR (Azure Container Registry) vers App Service.
Note
Pour plus d’informations sur l’exécution d’applications conteneurisées dans un environnement serverless, consultez Container Apps.
Pour effectuer ce démarrage rapide, les éléments suivants sont requis :
Ce guide de démarrage rapide utilise Azure Container Registry comme registre de choix. Vous pouvez utiliser d’autres registres, mais la procédure risque de légèrement différer.
Créez un registre de conteneurs en suivant les instructions de la section Démarrage rapide : Créer un registre de conteneurs privé à l’aide du portail Azure.
Important
Veillez à définir l’option Utilisateur administrateur sur Activer lorsque vous créez le registre de conteneurs. Vous pouvez également la définir à partir de la section Clés d’accès de votre page de registre dans le portail Azure. Ce paramètre est nécessaire pour l’accès à App Service. Pour l’identité managée, consultez le tutoriel Déployer à partir d’ACR.
Lancez Visual Studio Code.
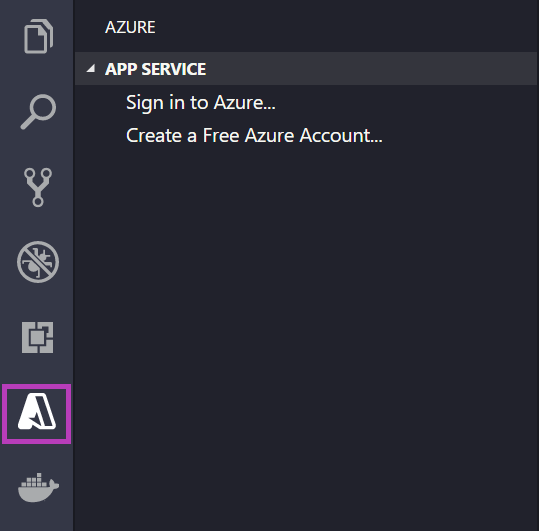
Sélectionnez le logo Azure dans la barre d’activités, accédez à l’explorateur APP SERVICE, puis sélectionnez Se connecter à Azure et suivez les instructions qui s’affichent.

Dans la barre d’état en bas, vérifiez l’adresse e-mail de votre compte Azure. Dans l’explorateur APP SERVICE, votre abonnement doit s’afficher.
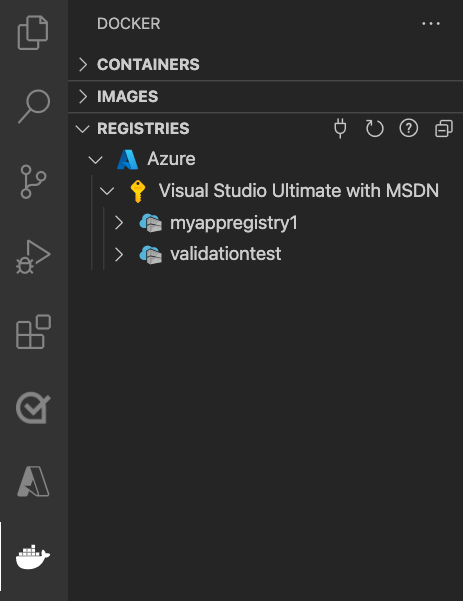
Dans la barre d’activités, sélectionnez le logo Docker . Dans l’explorateur REGISTRES, vérifiez que le registre de conteneurs que vous avez créé s’affiche.

Vérifiez que Docker est installé et en cours d’exécution. La commande suivante affiche la version de Docker s’il est en cours d’exécution.
docker --version
Dockerfile. Dans le fichier Dockerfile, collez le contenu en fonction de l’infrastructure de langage de votre choix :FROM mcr.microsoft.com/appsvc/dotnetcore:lts
ENV PORT 8080
EXPOSE 8080
ENV ASPNETCORE_URLS "http://*:${PORT}"
ENTRYPOINT ["dotnet", "/defaulthome/hostingstart/hostingstart.dll"]
Dans ce fichier Dockerfile, l’image parente correspond à l’un des conteneurs .NET intégrés d’App Service.
Ouvrez la palette de commandes, puis saisissez Images Docker : Générer une image. Appuyez sur Entrée pour exécuter la commande.
Dans la zone d’étiquette d’image, spécifiez l’étiquette souhaitée au format suivant : <acr-name>.azurecr.io/<image-name>:<tag>, où <acr-name> correspond au nom du registre de conteneurs que vous avez créé. Appuyez sur Entrée.
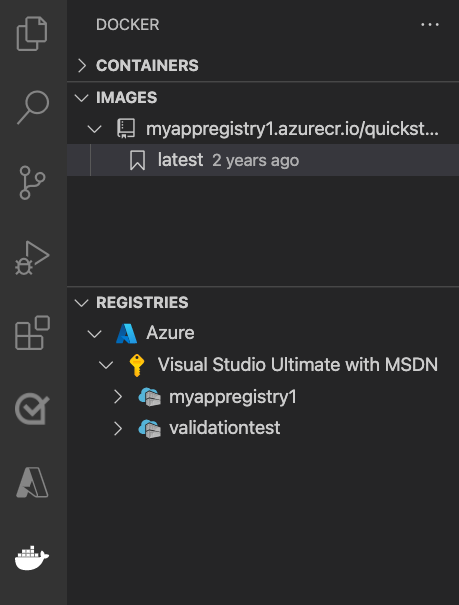
Une fois la génération de l’image terminée, cliquez sur Actualiser en haut de l’explorateur IMAGES et vérifiez que l’image a bien été générée.

Dans la barre d’activité, cliquez sur l’icône Docker. Dans l’explorateur IMAGES , recherchez l’image que vous venez de générer.
Développez l’image, cliquez avec le bouton droit sur l’étiquette souhaitée, puis cliquez sur Push (envoyer) .
Assurez-vous que l’étiquette d’image commence par <acr-name>.azurecr.io et appuyez sur Entrée.
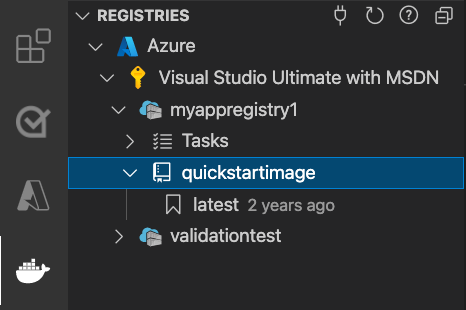
Quand Visual Studio Code finit d’envoyer (push) l’image vers votre registre de conteneurs, cliquez sur Actualiser en haut de l’explorateur REGISTRES et vérifiez que l’image a bien été envoyée (push).

Une fois le déploiement effectué, votre application est disponible à l’adresse http://<app-name>.azurewebsites.net.
Un groupe de ressources est une collection nommée de toutes les ressources de votre application dans Azure. Par exemple, un groupe de ressources peut contenir une référence à un site web, une base de données et une fonction Azure.
Un plan App Service définit les ressources physiques qui seront utilisées pour héberger votre site web. Ce guide de démarrage rapide utilise un plan d’hébergement De base sur l’infrastructure Linux, ce qui signifie que le site sera hébergé sur une machine Linux avec d’autres sites web. Si vous commencez avec le plan De base, vous pouvez utiliser le portail Azure pour effectuer un scale-up afin que votre site soit le seul à s’exécuter sur un ordinateur. Pour plus d’informations sur la tarification, consultez Tarification d’App Service.
Le panneau Sortie indique l’état des opérations de déploiement. Une fois l’opération terminée, sélectionnez Ouvrir le site dans la notification contextuelle pour ouvrir le site dans votre navigateur.
Au cours des étapes précédentes, vous avez créé des ressources Azure au sein d’un groupe de ressources. Si vous ne pensez pas avoir besoin de ces ressources à l’avenir, vous pouvez les supprimer en supprimant le groupe de ressources.
Dans le menu ou la page d’accueil du portail Azure, sélectionnez Groupes de ressources. Ensuite, dans la page Groupes de ressources, sélectionnez myResourceGroup.
Dans la page myResourceGroup, assurez-vous que les ressources répertoriées sont bien celles que vous souhaitez supprimer.
Sélectionnez Supprimer le groupe de ressources, tapez myResourceGroup dans la zone de texte pour confirmer, puis sélectionnez Supprimer.
Félicitations, vous avez terminé ce démarrage rapide.
L’application App Service extrait l’image à partir du registre de conteneurs à chaque fois qu’elle démarre. Pour regénérer votre image, il vous suffit de la transmettre à votre registre de conteneurs, après quoi l’application procédera à l’extraciton de l’image mise à jour lors au moment de son redémarrage. Pour indiquer à votre application d’extraire immédiatement l’image mise à jour, redémarrez-la.
Autres extensions Azure :
Azure App Service sur Linux fournit des piles d’applications prédéfinies sur Linux avec une prise en charge de langages tels que .NET, Java, Node.js, PHP, etc. Vous pouvez également utiliser une image Docker personnalisée pour exécuter votre application web sur une pile d’applications qui n’est pas encore définie dans Azure. Ce guide de démarrage rapide vous montre comment déployer une image à partir d’Azure Container Registry sur Azure App Service.
Note
Pour plus d’informations sur l’exécution d’applications conteneurisées dans un environnement serverless, consultez Container Apps.
Pour effectuer ce démarrage rapide, les éléments suivants sont requis :
Clonez l’exemple d’application .NET 6.0 avec la commande suivante :
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
Vérifiez que vous êtes dans le dossier racine du dépôt cloné. Ce dépôt contient un fichier Dockerfile.linux.
Connectez-vous à Azure CLI.
az login
Connectez-vous à Azure Container Registry.
az acr login -n <your_registry_name>
Générez l’image de conteneur. Nous nommons l’image dotnetcore-docs-hello-world-linux.
docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .
L'envoi (push) de l'image conteneur à Azure Container Registry.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latest
Note
Le Dockerfile définit le numéro de port sur 80 en interne. Pour plus d’informations sur la configuration du conteneur, consultez Configurer un conteneur personnalisé.
Connectez-vous au portail Azure.
Saisissez app services dans la zone de recherche. Sous Services, sélectionnez App Services.

Dans la page App Services, sélectionnez +Créer.
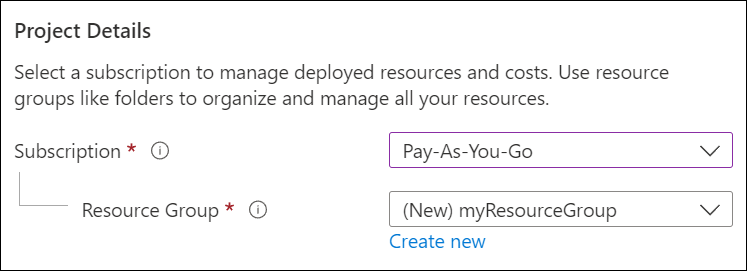
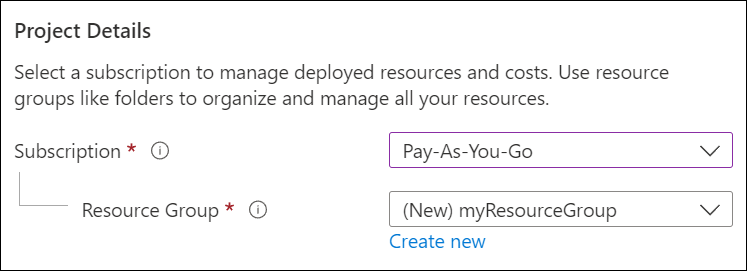
Dans l’onglet De base, sous Détails du projet, vérifiez que l’abonnement approprié est sélectionné, puis choisissez de Créer un groupe de ressources. Tapez myResourceGroup comme nom.

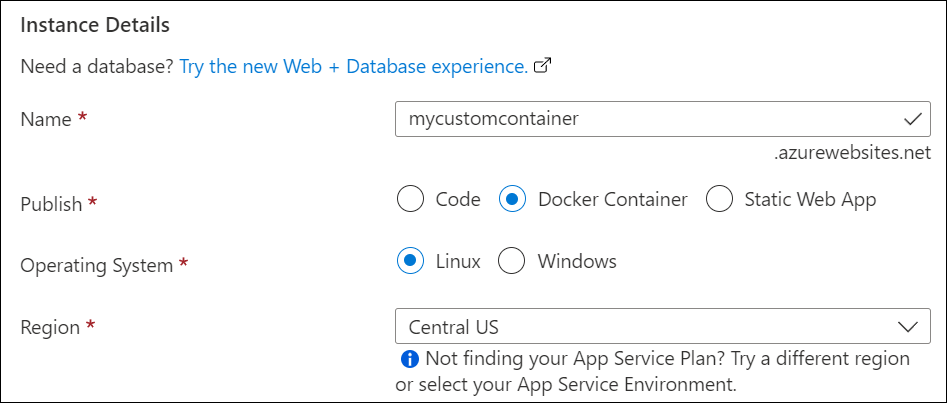
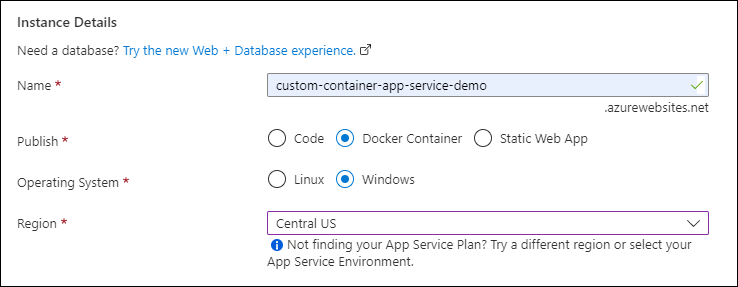
Sous Détails de l’instance, tapez un nom global unique pour votre application web et sélectionnez Conteneur Docker. Sélectionnez Linux comme Système d’exploitation. Sélectionnez une Région à partir de laquelle vous voulez servir votre application.

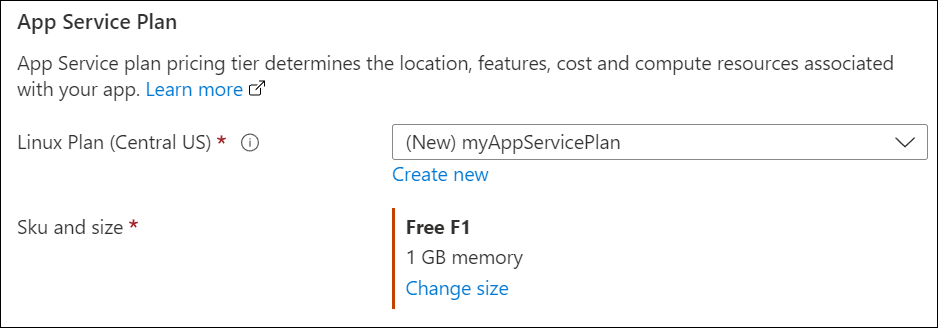
Sous Plan App Service, choisissez de créer un nouveau plan App Service. Saisissez myAppServicePlan comme nom. Pour passer au niveau Gratuit, sélectionnez Modifier la taille, l’onglet Dev/Test, F1, puis le bouton Appliquer dans le bas de la page.

Sélectionnez le bouton Suivant : Docker> dans le bas de la page.
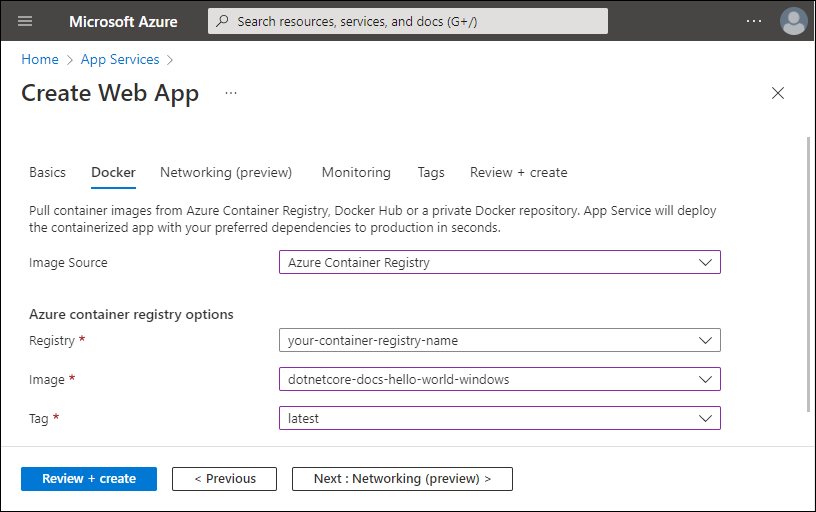
Sous l’onglet Docker, sélectionnez Conteneur unique sous Options et Azure Container Registry pour la Source de l’image. Sous Options Azure Container Registry, définissez les valeurs suivantes :

Sélectionnez le bouton Vérifier + créer au bas de la page.

Une fois la validation exécutez, sélectionnez le bouton Créer en bas de la page.
Une fois le déploiement effectué, sélectionnez Accéder à la ressource.

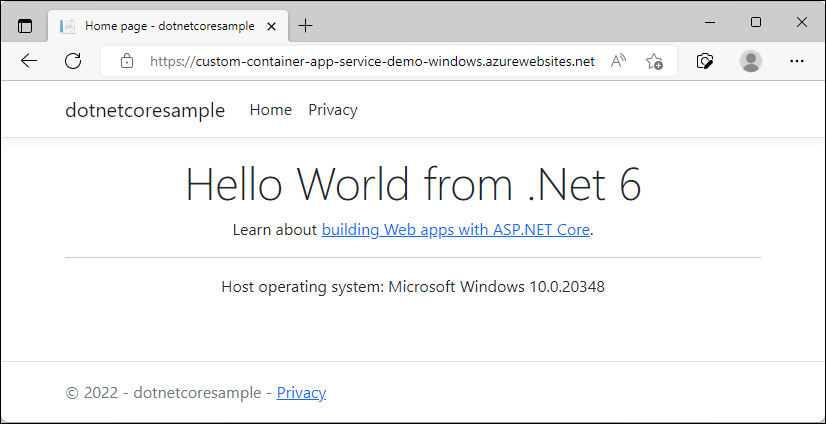
Accédez à l’application déployée à l’aide de votre navigateur web à l’URL http://<app-name>.azurewebsites.net.

Au cours des étapes précédentes, vous avez créé des ressources Azure au sein d’un groupe de ressources. Si vous ne pensez pas avoir besoin de ces ressources à l’avenir, vous pouvez les supprimer en supprimant le groupe de ressources.
Dans le menu ou la page d’accueil du portail Azure, sélectionnez Groupes de ressources. Ensuite, dans la page Groupes de ressources, sélectionnez myResourceGroup.
Dans la page myResourceGroup, assurez-vous que les ressources répertoriées sont bien celles que vous souhaitez supprimer.
Sélectionnez Supprimer le groupe de ressources, tapez myResourceGroup dans la zone de texte pour confirmer, puis sélectionnez Supprimer.
Félicitations, vous avez terminé ce démarrage rapide.
L’application App Service extrait l’image à partir du registre de conteneurs à chaque fois qu’elle démarre. Pour regénérer votre image, il vous suffit de la transmettre à votre registre de conteneurs, après quoi l’application procédera à l’extraciton de l’image mise à jour lors au moment de son redémarrage. Pour indiquer à votre application d’extraire immédiatement l’image mise à jour, redémarrez-la.
Azure App Service fournit des piles d’applications prédéfinies sur Windows, par exemple ASP.NET ou Node.js, exécuté sur IIS. Toutefois, les piles d’applications préconfigurées verrouillent le système d’exploitation et empêchent un accès de bas niveau. Les conteneurs Windows personnalisés n’ont pas ces restrictions et permettent aux développeurs de personnaliser entièrement les conteneurs et de fournir aux applications conteneurisées un accès complet aux fonctionnalités de Windows.
Ce guide de démarrage rapide vous montre comment déployer une application ASP.NET dans une image Windows depuis Azure Container Registry sur Azure App Service.
Pour effectuer ce démarrage rapide, les éléments suivants sont requis :
Clonez l’exemple d’application .NET 6.0 avec la commande suivante :
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
Vérifiez que vous êtes dans le dossier racine du dépôt cloné. Ce dépôt contient un fichier Dockerfile.windows. Nous allons utiliser Windows Nano Server Long Term Maintenance Channel (LTSC) 2022 comme système d’exploitation de base, appelant explicitement notre base Windows.
Note
Même s’il s’agit d’un conteneur Windows, les chemins doivent toujours utiliser des barres obliques. Pour plus d’informations, consultez Écrire un fichier Dockerfile.
Connectez-vous à Azure CLI.
az login
Connectez-vous à Azure Container Registry.
az acr login -n <your_registry_name>
Générez l’image de conteneur. Nous nommons l’image dotnetcore-docs-hello-world-windows.
docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .
L'envoi (push) de l'image conteneur à Azure Container Registry.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latest
Note
Le Dockerfile définit le numéro de port sur 80 en interne. Pour plus d’informations sur la configuration du conteneur, consultez Configurer un conteneur personnalisé.
Connectez-vous au portail Azure.
Saisissez app services dans la zone de recherche. Sous Services, sélectionnez App Services.

Dans la page App Services, sélectionnez +Créer.
Dans l’onglet De base, sous Détails du projet, vérifiez que l’abonnement approprié est sélectionné, puis choisissez de Créer un groupe de ressources. Tapez myResourceGroup comme nom.

Sous Détails de l’instance, tapez un nom global unique pour votre application web et sélectionnez Conteneur Docker. Sélectionnez Windows comme Système d’exploitation. Sélectionnez une Région à partir de laquelle vous voulez servir votre application.

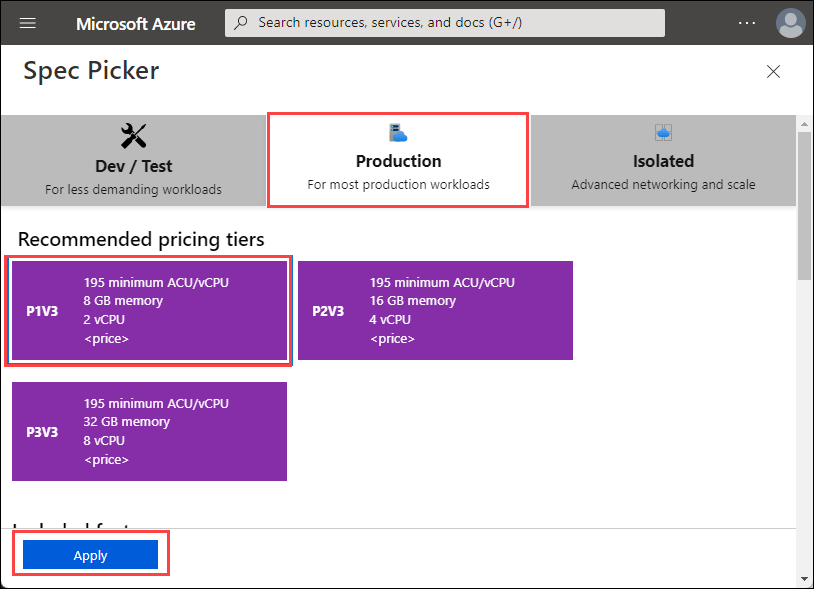
Sous Plan App Service, choisissez de créer un nouveau plan App Service. Saisissez myAppServicePlan comme nom. Pour passer au niveau Gratuit, sélectionnez Modifier la taille, l’onglet Dev/Test, P1v3, puis le bouton Appliquer dans le bas de la page.

Sélectionnez le bouton Suivant : Docker> dans le bas de la page.
Dans l’onglet Docker, sélectionnez Azure Container Registry pour la Source de l’image. Sous Options Azure Container Registry, définissez les valeurs suivantes :

Sélectionnez le bouton Vérifier + créer au bas de la page.

Une fois la validation exécutez, sélectionnez le bouton Créer en bas de la page.
Une fois le déploiement effectué, sélectionnez Accéder à la ressource.

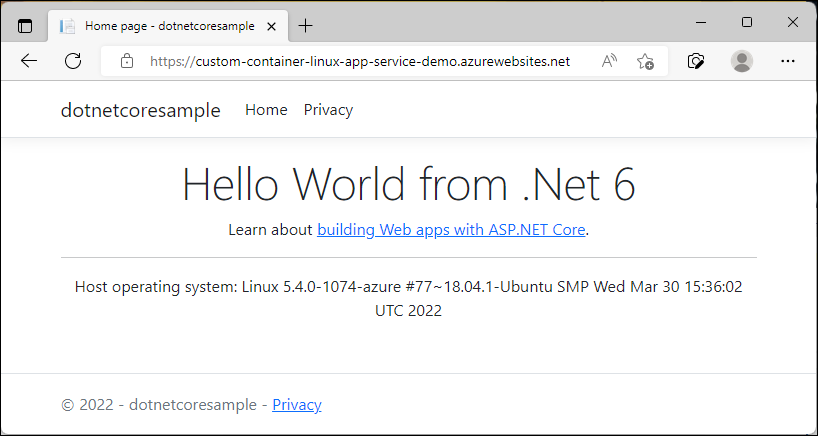
Accédez à l’application déployée à l’aide de votre navigateur web à l’URL http://<app-name>.azurewebsites.net.

Notez que le système d’exploitation hôte apparaît dans le pied de page, confirmant que nous exécutons dans un conteneur Windows.
Au cours des étapes précédentes, vous avez créé des ressources Azure au sein d’un groupe de ressources. Si vous ne pensez pas avoir besoin de ces ressources à l’avenir, vous pouvez les supprimer en supprimant le groupe de ressources.
Dans le menu ou la page d’accueil du portail Azure, sélectionnez Groupes de ressources. Ensuite, dans la page Groupes de ressources, sélectionnez myResourceGroup.
Dans la page myResourceGroup, assurez-vous que les ressources répertoriées sont bien celles que vous souhaitez supprimer.
Sélectionnez Supprimer le groupe de ressources, tapez myResourceGroup dans la zone de texte pour confirmer, puis sélectionnez Supprimer.
Félicitations, vous avez terminé ce démarrage rapide.
L’application App Service extrait l’image à partir du registre de conteneurs à chaque fois qu’elle démarre. Pour regénérer votre image, il vous suffit de la transmettre à votre registre de conteneurs, après quoi l’application procédera à l’extraciton de l’image mise à jour lors au moment de son redémarrage. Pour indiquer à votre application d’extraire immédiatement l’image mise à jour, redémarrez-la.
Azure App Service fournit des piles d’applications prédéfinies sur Windows, par exemple ASP.NET ou Node.js, exécuté sur IIS. Toutefois, les piles d’applications préconfigurées verrouillent le système d’exploitation et empêchent un accès de bas niveau. Les conteneurs Windows personnalisés n’ont pas ces restrictions et permettent aux développeurs de personnaliser entièrement les conteneurs et de fournir aux applications conteneurisées un accès complet aux fonctionnalités de Windows.
Ce guide de démarrage rapide vous montre comment déployer une application ASP.NET dans une image Windows depuis Microsoft Artifact Registry sur Azure App Service.
Pour effectuer ce démarrage rapide, les éléments suivants sont requis :
Connectez-vous à votre compte Azure à l’aide de la commande Connect-AzAccount et suivez les instructions de l’invite :
Connect-AzAccount
Créez un groupe de ressources avec la commande New-AzResourceGroup. Un groupe de ressources Azure est un conteneur logique dans lequel les ressources Azure sont déployées et gérées.
L’exemple suivant crée un groupe de ressources nommé myResourceGroup à l’emplacement eastus. Pour afficher tous les emplacements pris en charge pour App Service, exécutez la commande Get-AzLocation.
New-AzResourceGroup -Name myResourceGroup -Location eastus
Une fois l’opération terminée, la commande renvoie Login Succeeded.
Créez un plan App Service en utilisant la commande New-AzAppServicePlan.
L’exemple suivant crée un plan App Service nommé myAppServicePlan dans le niveau tarifaire PremiumV3 (-Tier PremiumV3). Le paramètre -HyperV spécifie le conteneur Windows.
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
Créez une application à l’aide de la commande New-AzWebApp :
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
L’exécution de la commande peut prendre quelques instants.
Accédez à l’application déployée à l’aide de votre navigateur web à l’URL http://<app-name>.azurewebsites.net.

Supprimez le groupe de ressources en utilisant la commande Remove-AzResourceGroup :
Remove-AzResourceGroup myResourceGroup
Félicitations, vous avez terminé ce démarrage rapide.
L’application App Service extrait l’image à partir du registre de conteneurs à chaque fois qu’elle démarre. Pour regénérer votre image, il vous suffit de la transmettre à votre registre de conteneurs, après quoi l’application procédera à l’extraciton de l’image mise à jour lors au moment de son redémarrage. Pour indiquer à votre application d’extraire immédiatement l’image mise à jour, redémarrez-la.
Azure App Service fournit des piles d’applications prédéfinies sur Windows, par exemple ASP.NET ou Node.js, exécuté sur IIS. Toutefois, les piles d’applications préconfigurées verrouillent le système d’exploitation et empêchent un accès de bas niveau. Les conteneurs Windows personnalisés n’ont pas ces restrictions et permettent aux développeurs de personnaliser entièrement les conteneurs et de fournir aux applications conteneurisées un accès complet aux fonctionnalités de Windows.
Ce guide de démarrage rapide vous montre comment déployer une application ASP.NET dans une image Windows depuis Microsoft Artifact Registry sur Azure App Service.
Pour effectuer ce démarrage rapide, les éléments suivants sont requis :
Connectez-vous à votre compte Azure à l’aide de la commande az login et suivez les instructions de l’invite :
az login
Créez un groupe de ressources avec la commande az group create. Un groupe de ressources Azure est un conteneur logique dans lequel les ressources Azure sont déployées et gérées.
L’exemple suivant crée un groupe de ressources nommé myResourceGroup à l’emplacement eastus. Pour afficher tous les emplacements pris en charge pour App Service, exécutez la commande az appservice list-locations.
az group create --name myResourceGroup --location eastus
Créez un plan App Service dans le groupe de ressources avec la commande az appservice plan create.
L’exemple suivant crée un plan App Service nommé myAppServicePlan dans le niveau tarifaire P1V3 (--sku P1V3).
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
Note
Si vous rencontrez l’erreur « Le comportement de cette commande a été modifié par l’extension suivante : appservice-kube », supprimez l’extension appservice-kube.
Créez une application web de conteneur personnalisé dans le plan App Service myAppServicePlan avec la commande az webapp create. N’oubliez pas de remplacer myContainerApp par un nom d’application unique (les caractères valides sont a-z, 0-9 et -).
az webapp create --name myContainerApp --plan myAppServicePlan --location eastus --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
Accédez à l’application déployée à l’aide de votre navigateur web à l’URL http://<app-name>.azurewebsites.net.

Supprimez le groupe de ressources en utilisant la commande az group delete :
az group delete --no-wait --name <resource_group>
Félicitations, vous avez terminé ce démarrage rapide.
L’application App Service extrait l’image à partir du registre de conteneurs à chaque fois qu’elle démarre. Pour regénérer votre image, il vous suffit de la transmettre à votre registre de conteneurs, après quoi l’application procédera à l’extraciton de l’image mise à jour lors au moment de son redémarrage. Pour indiquer à votre application d’extraire immédiatement l’image mise à jour, redémarrez-la.
Événement
Créer des applications intelligentes
17 mars, 21 h - 21 mars, 10 h
Rejoignez la série de rencontres pour créer des solutions IA évolutives basées sur des cas d’usage réels avec d’autres développeurs et experts.
S’inscrire maintenantFormation
Module
Déployer et exécuter une application web conteneurisée avec Azure App Service - Training
Découvrez comment créer une image Docker et la stocker dans Azure Container Registry, puis utiliser Azure App Service pour déployer une application web basée sur l’image.
Certification
Microsoft Certified: Azure Developer Associate - Certifications
Générez des solutions de bout en bout dans Microsoft Azure pour créer des fonctions Azure Functions, implémenter et gérer des applications web, développer des solutions qui utilisent le Stockage Azure, et bien plus encore.