Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Dans ce guide de démarrage rapide, vous utilisez Azure App Configuration pour externaliser le stockage et la gestion de vos paramètres d’application ASP.NET Core. ASP.NET Core génère un objet de configuration basé sur une paire clé-valeur unique utilisant les paramètres d’un ou de plusieurs fournisseurs de configuration. App Configuration offre une bibliothèque de fournisseurs de configuration .NET. Par conséquent, vous pouvez utiliser App Configuration comme source de configuration supplémentaire pour votre application. Si vous disposez d’une application existante, pour commencer à utiliser App Configuration, vous n’aurez besoin que de quelques petites modifications apportées au code de démarrage de votre application.
Prérequis
- Compte Azure avec un abonnement actif. Créez-en un gratuitement.
- Un magasin App Configuration, comme illustré dans le tutoriel pour la création d’un magasin.
- SDK .NET 6.0 ou ultérieur
Conseil
Azure Cloud Shell est un interpréteur de commandes interactif gratuit qui vous permet d’exécuter les instructions de ligne de commande de cet article. Les outils Azure les plus courants y sont préinstallés, y compris le Kit de développement logiciel (SDK) .NET. Si vous êtes connecté à votre abonnement Azure, lancez Azure Cloud Shell à partir de shell.azure.com. Pour en savoir plus sur Azure Cloud Shell, consultez notre documentation.
Ajouter des clés-valeurs
Ajoutez les clés-valeurs suivantes au magasin App Configuration et conservez les valeurs par défaut des options Étiquette et Type de contenu. Pour plus d’informations sur l’ajout de clés-valeurs à un magasin avec le Portail Azure ou l’interface CLI, consultez Création d’une clé-valeur.
| Clé | Valeur |
|---|---|
| TestApp :Settings :BackgroundColor | blanc |
| TestApp :Settings :FontColor | noir |
| TestApp :Settings :FontSize | 24 |
| TestApp :Settings :Message | Données provenant de Azure App Configuration |
Créez une application web ASP.NET Core
Utilisez l’Interface de ligne de commande (CLI) .NET pour créer un projet d’application web ASP.NET Core. Azure Cloud Shell vous fournit ces outils, qui sont également disponibles sur les plateformes Windows, macOS et Linux.
Exécutez la commande suivante pour créer une application web ASP.NET Core dans un nouveau dossier TestAppConfig :
dotnet new webapp --output TestAppConfig
Se connecter au magasin App Configuration
Connectez-vous à votre magasin App Configuration à l’aide de Microsoft Entra ID (recommandé) ou d’une chaîne de connexion.
Naviguez jusqu’au répertoire TestAppConfig du projet et exécutez la commande suivante pour ajouter des références de package NuGet.
dotnet add package Microsoft.Azure.AppConfiguration.AspNetCore dotnet add package Azure.IdentityCréez un secret utilisateur pour l’application en accédant au dossier TestAppConfig et exécutez la commande suivante.
La commande utilise le Gestionnaire de secrets pour stocker un secret nommé
Endpoints:AppConfiguration, qui stocke le point de terminaison de votre magasin App Configuration. Remplacez l’espace réservé<your-App-Configuration-endpoint>par le point de terminaison de votre magasin App Configuration. Vous trouverez le point de terminaison dans le volet Vue d’ensemble de votre magasin App Configuration dans le portail Azure.dotnet user-secrets init dotnet user-secrets set Endpoints:AppConfiguration "<your-App-Configuration-endpoint>"Ouvrez Program.cs et ajoutez les espaces de noms suivants :
using Microsoft.Extensions.Configuration; using Microsoft.Azure.AppConfiguration.AspNetCore; using Azure.Identity;Connectez-vous à votre magasin App Configuration en appelant la méthode
AddAzureAppConfigurationdans le fichierProgram.cs.Vous utilisez le
DefaultAzureCredentialpour vous authentifier auprès de votre magasin App Configuration. Suivez les instructions pour attribuer vos informations d’identification au rôle Lecteur de données App Configuration. Veillez à laisser suffisamment de temps pour que l’autorisation se propage avant d’exécuter votre application.var builder = WebApplication.CreateBuilder(args); // Retrieve the endpoint string endpoint = builder.Configuration.GetValue<string>("Endpoints:AppConfiguration") ?? throw new InvalidOperationException("The setting `Endpoints:AppConfiguration` was not found."); // Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); }); // The rest of existing code in program.cs // ... ...Ce code charge toutes les valeurs clés qui n’ont aucune étiquette à partir de votre magasin App Configuration. Pour plus d’informations sur le chargement de données à partir d’App Configuration, consultez Référence sur l’API du fournisseur App Configuration.
Lire depuis le magasin App Configuration
Dans cet exemple, vous allez mettre à jour une page web pour afficher son contenu à l’aide des paramètres que vous avez configurés dans votre magasin App Configuration.
Ajoutez un fichier Settings.cs à la racine du répertoire de votre projet. Il définit une classe
Settingsfortement typée pour la configuration que vous allez utiliser. Remplacez l’espace de noms par le nom de votre projet.namespace TestAppConfig { public class Settings { public string BackgroundColor { get; set; } public long FontSize { get; set; } public string FontColor { get; set; } public string Message { get; set; } } }Liez la section
TestApp:Settingsdans la configuration à l’objetSettings.Mettez à jour Program.cs à l’aide du code suivant et ajoutez l’espace de noms
TestAppConfigau début du fichier.using TestAppConfig; // Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Ouvrez Index.cshtml.cs dans le répertoire Pages et mettez à jour la classe
IndexModelavec le code suivant. Ajoutez l’espace de nomsusing Microsoft.Extensions.Optionsau début du fichier s’il n’y figure pas encore.public class IndexModel : PageModel { private readonly ILogger<IndexModel> _logger; public Settings Settings { get; } public IndexModel(IOptionsSnapshot<Settings> options, ILogger<IndexModel> logger) { Settings = options.Value; _logger = logger; } }Ouvrez Index.cshtml dans le répertoire Pages et mettez à jour le contenu avec le code suivant.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <style> body { background-color: @Model.Settings.BackgroundColor; } h1 { color: @Model.Settings.FontColor; font-size: @(Model.Settings.FontSize)px; } </style> <h1>@Model.Settings.Message</h1>
Générer et exécuter l’application localement
Pour générer l’application à l’aide de l’interface CLI .NET, accédez au répertoire racine de votre projet. Exécutez la commande suivante dans l’interpréteur de commandes :
dotnet buildUne fois la génération terminée, exécutez la commande suivante pour exécuter l’application web localement :
dotnet runLa sortie de la commande
dotnet runcontient deux URL. Ouvrez un navigateur et accédez à l’une de ces URL afin d’accéder à votre application. Par exemple :https://localhost:5001.Si vous travaillez dans Azure Cloud Shell, sélectionnez le bouton Aperçu web, puis Configurer. Lorsque vous êtes invité à configurer le port pour l’aperçu, entrez 5000, puis sélectionnez Ouvrir et parcourir.

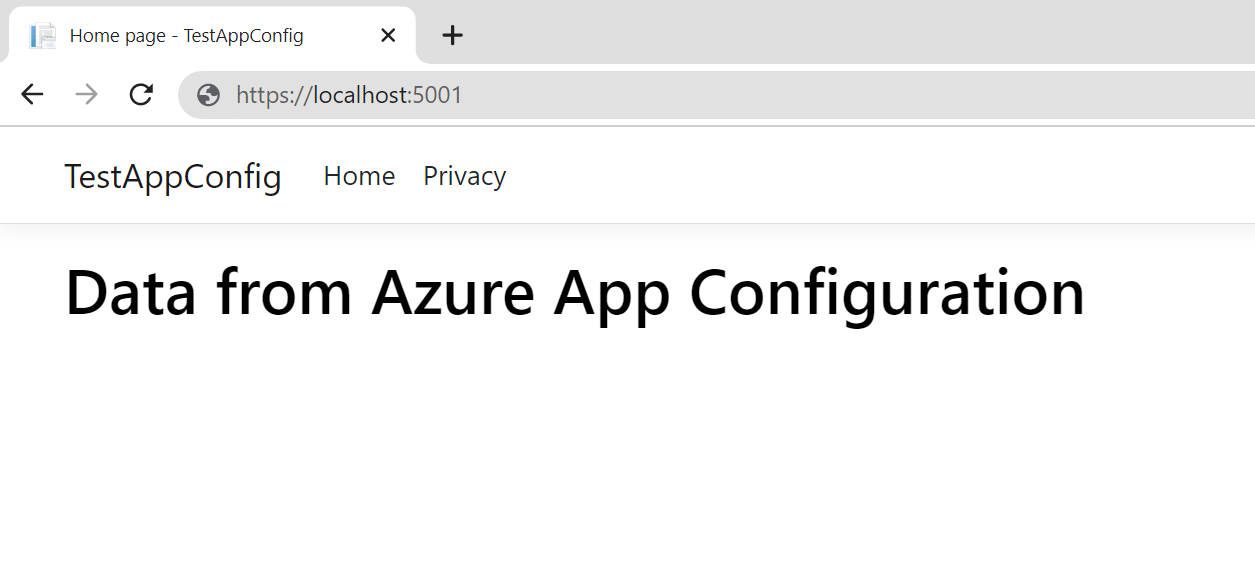
La page web ressemble à ceci :

Nettoyer les ressources
Si vous ne souhaitez plus utiliser les ressources créées dans cet article, supprimez le groupe de ressources que vous avez créé ici afin d’éviter des frais.
Important
La suppression d’un groupe de ressources est irréversible. Le groupe de ressources et toutes les ressources qu’il contient sont supprimés définitivement. Veillez à ne pas supprimer accidentellement les mauvaises ressources ou le mauvais groupe de ressources. Si vous avez créé les ressources pour cet article dans un groupe de ressources contenant d’autres ressources que vous souhaitez conserver, supprimez chaque ressource individuellement à partir de son volet, au lieu de supprimer l’intégralité du groupe de ressources.
- Connectez-vous au portail Azure, puis sélectionnez Groupes de ressources.
- Dans la zone Filtrer par nom, entrez le nom de votre groupe de ressources.
- Dans la liste de résultats, sélectionnez le nom du groupe de ressources pour afficher une vue d’ensemble.
- Sélectionnez Supprimer le groupe de ressources.
- Vous êtes invité à confirmer la suppression du groupe de ressources. Entrez le nom de votre groupe de ressources à confirmer, puis sélectionnez Supprimer.
Après quelques instants, le groupe de ressources et toutes ses ressources sont supprimés.
Étapes suivantes
Dans ce guide de démarrage rapide, vous allez :
- Avez configuré un nouveau stockage App Configuration.
- Vous êtes connecté à votre magasin App Configuration à l’aide de la bibliothèque de fournisseurs App Configuration.
- Avez lu les valeurs de clé de votre magasin App Configuration avec la bibliothèque de fournisseurs de configuration.
- Avez affiché une page web à l’aide des paramètres que vous avez configurés dans votre magasin App Configuration.
Pour savoir comment configurer votre application web ASP.NET Core afin d’actualiser dynamiquement les paramètres de configuration, passez au tutoriel suivant.