Démarrage rapide : créer une application serverless avec Azure Functions et SignalR Service à l’aide de JavaScript
Dans ce guide de démarrage rapide, vous utilisez Azure SignalR Service, Azure Functions et JavaScript pour créer une application serverless afin de diffuser des messages aux clients.
Important
Des chaînes de connexion brutes sont utilisées dans cet article uniquement à des fins de démonstration.
Une chaîne de connexion contient les informations d’autorisation requises pour que votre application puisse accéder à Azure SignalR Service. La clé d’accès à l’intérieur dans la chaîne de connexion est semblable à un mot de passe racine pour votre service. Dans les environnements de production, protégez toujours vos clés d’accès. Utilisez Azure Key Vault pour gérer et permuter vos clés de façon sécurisée, sécuriser votre chaîne de connexion en utilisant Microsoft Entra ID et autoriser l’accès avec Microsoft Entra ID.
Évitez de distribuer des clés d’accès à d’autres utilisateurs, de les coder en dur ou de les enregistrer en texte brut dans un emplacement accessible à d’autres personnes. Effectuez une rotation de vos clés si vous pensez qu’elles ont pu être compromises.
Prérequis
Ce démarrage rapide peut être exécuté sur macOS, Windows ou Linux.
| Configuration requise | Description |
|---|---|
| Un abonnement Azure | Si vous n’avez pas d’abonnement, créez un compte Azure gratuit |
| Éditeur de code | Vous avez besoin d’un éditeur de code de type Visual Studio Code. |
| Azure Functions Core Tools | Nécessite la version 4.0.5611 ou supérieure pour exécuter le modèle de programmation Node.js v4. |
| Node.js LTS | Consultez les versions node.js prises en charge dans le Guide du développeur JavaScript Azure Functions. |
| Azurite | La liaison SignalR a besoin de Stockage Azure. Vous pouvez utiliser un émulateur de stockage local quand la fonction s’exécute localement. |
| Azure CLI | Vous pouvez également utiliser Azure CLI pour créer une instance Azure SignalR Service. |
Créer une instance de service SignalR Azure
Dans cette section, vous créez une instance Azure SignalR de base pour votre application. Les étapes suivantes utilisent le portail Azure pour créer une nouvelle instance, mais vous pouvez également utiliser Azure CLI. Pour plus d’informations sur la commande az signalr create, consultez la documentation de référence sur l’interface CLI Azure SignalR Service.
- Connectez-vous au portail Azure.
- En haut à gauche de la page, sélectionnez + Créer une ressource.
- Dans la page Créer une ressource, dans la zone de texte Rechercher dans les services et la Place de marché, entrez signalr, puis sélectionnez SignalR Service dans la liste.
- Dans la page SignalR Service, sélectionnez Créer.
- Sous l’onglet Informations de base, vous devez entrer les informations de base concernant votre nouvelle instance SignalR Service. Saisissez les valeurs suivantes :
| Champ | Valeur suggérée | Description |
|---|---|---|
| Abonnement | Choisir votre abonnement | Sélectionnez l’abonnement que vous souhaitez utiliser pour créer une instance SignalR Service. |
| Groupe de ressources | Créer un groupe de ressources nommé SignalRTestResources | Sélectionnez ou créez un groupe de ressources pour votre ressource SignalR. Nous vous conseillons de créer un nouveau groupe de ressources pour ce tutoriel plutôt que d’utiliser un groupe existant. Pour libérer les ressources une fois le tutoriel terminé, supprimez le groupe de ressources. La suppression du groupe de ressources supprimera également toutes les ressources qu’il contient. Cette action ne peut pas être annulée. Avant de supprimer un groupe de ressources, vérifiez qu’il ne contient pas des ressources que vous souhaitez conserver. Pour plus d’informations, consultez Utilisation des groupes de ressources pour gérer vos ressources Azure. |
| Nom de la ressource | testsignalr | Entrez un nom de ressource unique à utiliser pour la ressource SignalR. Si le nom testsignalr n’est pas disponible dans votre région, ajoutez un chiffre ou un caractère au nom pour le rendre unique. Le nom doit être une chaîne de 1 à 63 caractères, et il ne peut contenir que des chiffres, des lettres et le caractère - (trait d'union). Le nom ne peut ni commencer ni se terminer par un trait d’union, et il n’accepte pas de traits d’union consécutifs. |
| Région | Choisir votre région | Sélectionnez la région appropriée pour votre nouvelle instance SignalR Service. Azure SignalR Service n’est pas disponible dans toutes les régions. Pour plus d’informations, consultez Disponibilité d’Azure SignalR Service par région. |
| Niveau tarifaire | Sélectionnez Modifier, puis choisissez Gratuit (Dev/Test uniquement). Choisissez Sélectionner pour confirmer votre choix de niveau tarifaire. | Azure SignalR Service propose trois niveaux tarifaires : Gratuit, Standard et Premium. Les tutoriels utilisent le niveau Gratuit, sauf indication contraire dans les prérequis. Pour plus d’informations sur les différences de fonctionnalités entre les niveaux et les tarifs, consultez Tarifs Azure SignalR Service. |
| Mode de service | Choisir le mode de service approprié | Utilisez Par défaut lorsque vous hébergez la logique du hub SignalR dans vos applications web et utilisez le service SignalR en tant que proxy. Utilisez Serverless lorsque vous utilisez des technologies serverless telles qu’Azure Functions pour héberger la logique du hub SignalR. Le mode classique est uniquement pour la compatibilité descendante et il n’est pas recommandé de l’utiliser. Pour plus d’informations, consultez Mode de service dans Azure SignalR Service. |
Vous n’avez pas besoin de modifier les paramètres des onglets Réseau et Étiquettes pour les tutoriels SignalR.
- Sélectionnez le bouton Vérifier + créer au bas de l’onglet Informations de base.
- Sous l’onglet Vérifier + créer, passez en revue les valeurs, puis sélectionnez Créer. Le déploiement prend quelques instants.
- Une fois le déploiement terminé, sélectionnez le bouton Accéder à la ressource.
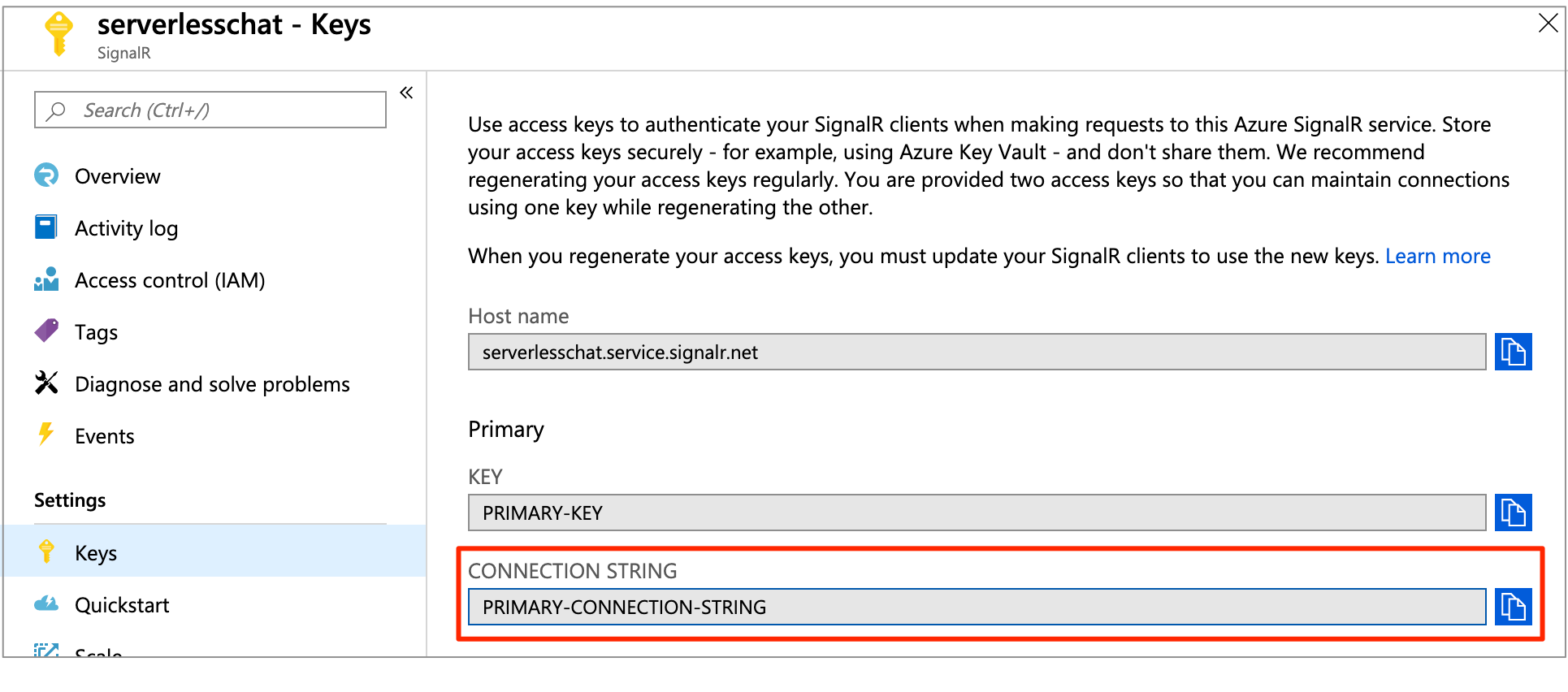
- Dans la page de ressource SignalR, sélectionnez Clés dans le menu de gauche sous Paramètres.
- Copiez la chaîne de connexion pour la clé primaire. Vous avez besoin de cette chaîne de connexion pour configurer votre application plus loin dans ce tutoriel.
Configurer un projet de fonction
Vérifiez qu’Azure Functions Core Tools est installé.
- Ouvrez une ligne de commande.
- Créez le répertoire du projet et utilisez-le pour remplacer l’actuel.
- Exécutez la commande Azure Functions
func initpour initialiser un nouveau projet.
func init --worker-runtime javascript --language javascript --model V4
Créer les fonctions de projet
Après avoir initialisé un projet, vous devez créer des fonctions. Ce projet nécessite trois fonctions :
-
index: héberge une page web pour un client. -
negotiate: permet à un client d’obtenir un jeton d’accès. -
broadcast: utilise un déclencheur de temps pour diffuser régulièrement des messages à tous les clients.
Lorsque vous exécutez la commande func new à partir du répertoire racine du projet, l’ensemble d’outils Azure Functions Core Tools crée des fichiers sources de fonction et les stocke dans un dossier nommé d’après la fonction. Vous modifiez les fichiers si nécessaire en remplaçant le code par défaut par le code de l’application.
Créer la fonction d’index
Exécutez la commande suivante pour créer la fonction
index.func new -n index -t HttpTriggerModifiez src/functions/httpTrigger.js et remplacez le contenu par le code json suivant :
const { app } = require('@azure/functions'); const fs = require('fs').promises; const path = require('path'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (request, context) => { try { context.log(`Http function processed request for url "${request.url}"`); const filePath = path.join(__dirname,'../content/index.html'); const html = await fs.readFile(filePath); return { body: html, headers: { 'Content-Type': 'text/html' } }; } catch (error) { context.log(error); return { status: 500, jsonBody: error } } } });
Créer la fonction negotiate
Exécutez la commande suivante pour créer la fonction
negotiate.func new -n negotiate -t HttpTriggerModifiez src/functions/negotiate.js et remplacez le contenu par le code json suivant :
const { app, input } = require('@azure/functions'); const inputSignalR = input.generic({ type: 'signalRConnectionInfo', name: 'connectionInfo', hubName: 'serverless', connectionStringSetting: 'SIGNALR_CONNECTION_STRING', }); app.post('negotiate', { authLevel: 'anonymous', handler: (request, context) => { try { return { body: JSON.stringify(context.extraInputs.get(inputSignalR)) } } catch (error) { context.log(error); return { status: 500, jsonBody: error } } }, route: 'negotiate', extraInputs: [inputSignalR], });
Créez une fonction de diffusion.
Exécutez la commande suivante pour créer la fonction
broadcast.func new -n broadcast -t TimerTriggerModifiez src/functions/broadcast.js et remplacez le contenu par le code suivant :
const { app, output } = require('@azure/functions'); const getStars = require('../getStars'); var etag = ''; var star = 0; const goingOutToSignalR = output.generic({ type: 'signalR', name: 'signalR', hubName: 'serverless', connectionStringSetting: 'SIGNALR_CONNECTION_STRING', }); app.timer('sendMessasge', { schedule: '0 * * * * *', extraOutputs: [goingOutToSignalR], handler: async (myTimer, context) => { try { const response = await getStars(etag); if(response.etag === etag){ console.log(`Same etag: ${response.etag}, no need to broadcast message`); return; } etag = response.etag; const message = `${response.stars}`; context.extraOutputs.set(goingOutToSignalR, { 'target': 'newMessage', 'arguments': [message] }); } catch (error) { context.log(error); } } });
Créer le fichier index.html
L’interface client de cette application est une page web. La fonction index lit le contenu HTML à partir du fichier contenu/index.html.
Créez un dossier appelé
contentdans le dossier racine de votre projet.Créez le fichier content/index.html.
Copiez le contenu suivant dans le fichier contenu/index.html et enregistrez-le :
<html> <body> <h1>Azure SignalR Serverless Sample</h1> <div>Instructions: Goto <a href="https://github.com/Azure/azure-signalr">GitHub repo</a> and star the repository.</div> <hr> <div>Star count: <div id="messages"></div></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/8.0.0/signalr.min.js"></script> <script> let messages = document.querySelector('#messages'); const apiBaseUrl = window.location.origin; console.log(`apiBaseUrl: ${apiBaseUrl}`); const connection = new signalR.HubConnectionBuilder() .withUrl(apiBaseUrl + '/api') .configureLogging(signalR.LogLevel.Information) .build(); connection.on('newMessage', (message) => { console.log(`message: ${message}`); document.getElementById("messages").innerHTML = message; }); connection.start() .catch(console.error); </script> </body> </html>
Configurer Stockage Azure
Un compte de stockage est nécessaire pour l’utilisation d’Azure Functions. Choisissez l’une des deux options suivantes :
- Exécutez l’émulateur Stockage Azure gratuit.
- Utilisez le service Stockage Azure. Cela peut entraîner des coûts si vous continuez à l’utiliser.
Démarrez l’émulateur de stockage Azurite :
azurite -l azurite -d azurite\debug.logVérifiez que le
AzureWebJobsStoragedans local.settings.json est défini surUseDevelopmentStorage=true.
Ajouter la chaîne de connexion SignalR Service aux paramètres de l’application de fonction
Vous avez presque terminé. La dernière étape consiste à définir une chaîne de connexion de SignalR Service dans les paramètres de l’application Azure Function.
Dans le Portail Azure, accédez à l’instance SignalR Service déployée précédemment.
Sélectionnez Clés pour afficher les chaînes de connexion de l’instance du service SignalR.

Copiez la chaîne de connexion principale, puis exécutez la commande.
Des chaînes de connexion brutes sont utilisées dans cet article à des fins de démonstration uniquement. Dans les environnements de production, protégez toujours vos clés d’accès. Utilisez Azure Key Vault pour gérer et permuter vos clés de façon sécurisée, sécuriser votre chaîne de connexion en utilisant Microsoft Entra ID et autoriser l’accès avec Microsoft Entra ID.
func settings add AzureSignalRConnectionString "<signalr-connection-string>"
Exécutez localement l’application Azure Function
Exécutez l’application Azure Function dans votre environnement local :
func start
Après l’exécution locale d’Azure Function, accédez à http://localhost:7071/api/index. La page affiche le nombre d’étoiles actuel pour le dépôt GitHub Azure/azure-signalr. Lorsque vous ajoutez ou supprimez une étoile sur le GitHub, le nombre actualisé s’affiche toutes les quelques secondes.
Vous rencontrez des problèmes ? Essayez le guide de résolution des problèmes ou faites-le nous savoir.
Nettoyer les ressources
Si vous ne pensez pas continuer à utiliser cette application, supprimez toutes les ressources créées par ce démarrage rapide en procédant de la façon suivante de façon à ne pas exposer de coûts :
Dans le portail Azure, sélectionnez Groupes de ressources tout à gauche, puis sélectionnez le groupe de ressources que vous avez créé. Vous pouvez également utiliser la zone de recherche pour trouver le groupe de ressources grâce à son nom.
Dans la fenêtre qui s’ouvre, sélectionnez le groupe de ressources, puis cliquez sur Supprimer le groupe de ressources.
Dans la nouvelle fenêtre, saisissez le nom du groupe de ressources à supprimer, puis cliquez sur Supprimer.
Exemple de code
Vous pouvez obtenir tout le code utilisé dans l’article à partir du référentiel GitHub :
Étapes suivantes
Dans ce guide de démarrage rapide, vous avez généré et exécuté une application serverless en temps réel sur l’hôte local. Ensuite, découvrez comment permettre une communication bidirectionnelle entre les clients et Azure Function grâce à SignalR Service.