Prendre en main l’exemple de bannière de conversation
Important
L’exemple de bannière de conversation de groupe Azure Communication Services illustre comment le SDK web Communication Services Chat peut être utilisé pour créer une expérience de conversation de groupe.
Dans ce guide de démarrage rapide, vous découvrez comment fonctionne l’exemple avant de l’exécuter sur votre machine locale. Ensuite, vous le déployez sur Azure avec vos propres ressources Azure Communication Services.
Vue d’ensemble
L’exemple comporte à la fois une application côté client et une application côté serveur. L’application côté client est une application web React/Redux qui utilise le framework d’interface utilisateur Fluent de Microsoft. Cette application envoie des requêtes à une application côté serveur Node,js qui aide l’application côté client à se connecter à Azure.
Voici à quoi ressemble l’exemple :

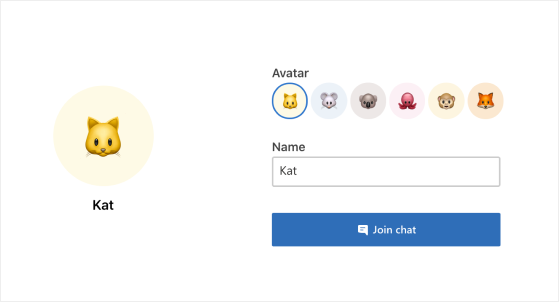
Quand vous appuyez sur Démarrer une conversation, l’application web récupère un jeton d’accès utilisateur à partir de l’application côté serveur. Vous utilisez ensuite ce jeton pour connecter l’application cliente à Azure Communication Services. Une fois le jeton récupéré, le système vous invite à entrer votre nom et à choisir un emoji pour vous représenter dans la conversation.

Une fois que vous avez configuré votre nom d’affichage et l’emoji, vous pouvez rejoindre la session de conversation. Vous voyez à présent le canevas de conversation principal où réside l’expérience de conversation de base.

Composants de l’écran principal de conversation :
- Zone de conversation principale : expérience de conversation de base où les utilisateurs peuvent envoyer et recevoir des messages. Pour envoyer des messages, vous pouvez utiliser la zone d’entrée et appuyer sur Entrée (ou utiliser le bouton d’envoi). Les messages de conversation reçus sont catégorisés par expéditeur avec le nom et l’emoji appropriés. Vous voyez deux types de notifications dans la zone de conversation : 1) les notifications de frappe quand un utilisateur est en train d’écrire et 2) les notifications d’envoi et de lecture des messages.
- En-tête : affiche le titre du thread de conversation et les contrôles permettant de choisir entre les barres latérales des participants et des paramètres. Contient également un bouton pour quitter la session de conversation.
- Barre latérale : affiche les informations des participants et des paramètres, en fonction de l’option choisie avec les contrôles de l’en-tête. La barre latérale des participants contient une liste des participants à la conversation et un lien pour inviter des participants à la session de conversation. La barre latérale des paramètres vous permet de configurer le titre du thread de conversation.
Suivez les prérequis et les étapes ci-dessous pour configurer l’exemple.
Prérequis
- Visual Studio Code (build stable).
- Node.js (16.14.2 et versions ultérieures).
- Créer un compte Azure avec un abonnement actif. Pour plus d’informations, consultez Créer un compte gratuitement
- Créer une ressource Azure Communication Services. Pour plus d’informations, consultez Créer des ressources Azure Communication Services. Enregistrez la chaîne de connexion de votre ressource pour ce guide de démarrage rapide.
Avant d’exécuter l’exemple pour la première fois
Ouvrez une instance de PowerShell, Terminal Windows, une invite de commandes ou l’équivalent, puis accédez au répertoire où cloner l’exemple.
Clonez le dépôt avec la chaîne d’interface CLI suivante :
git clone https://github.com/Azure-Samples/communication-services-web-chat-hero.gitVous pouvez aussi cloner le dépôt avec n’importe quelle méthode décrite dans Cloner un dépôt Git existant.
Obtenez les valeurs de
Connection StringetEndpoint URLà partir du portail Azure ou avec Azure CLI.az communication list-key --name "<acsResourceName>" --resource-group "<resourceGroup>"Pour plus d’informations sur les chaînes de connexion, consultez Créer des ressources Azure Communication Services.
Dès que vous avez la valeur de
Connection String, ajoutez la chaîne de connexion au fichier Server/appsettings.json qui se trouve dans le dossier Chat. Entrez votre chaîne de connexion dans la variable :ResourceConnectionString.Dès que vous avez la valeur de
Endpoint, ajoutez la chaîne de point de terminaison au fichier Server/appsetting.json. Entrez votre point de terminaison dans la variable :EndpointUrl.Obtenez la
identityà partir du portail Azure. Sélectionnez identités et jetons d’accès utilisateur dans le portail Azure. Générez un utilisateur avec l’étendueChat.Dès que vous avez la valeur de
identity, ajoutez la chaîne d’identité au fichier Server/appsetting.json. Entrez votre chaîne d’identité dans la variable :AdminUserId. Il s’agit de l’utilisateur du serveur permettant d’ajouter de nouveaux utilisateurs au thread de conversation.
Exécution locale
- Définir votre chaîne de connexion dans
Server/appsettings.json - Définir la chaîne d’URL du point de terminaison dans
Server/appsettings.json - Définir votre chaîne adminUserId dans
Server/appsettings.json npm run setupà partir du répertoire racinenpm run startà partir du répertoire racine
Vous pouvez tester l’exemple localement en ouvrant plusieurs sessions de navigateur avec l’URL de votre conversation afin de simuler une conversation multi-utilisateur.
Publier l’exemple sur Azure
- Sous le répertoire racine, exécutez ces commandes :
npm run setup
npm run build
npm run package
- Utiliser l’extension Azure et déployer le répertoire Conversation/dist dans votre service d’application
Nettoyer les ressources
Si vous voulez nettoyer et supprimer un abonnement Communication Services, vous pouvez supprimer la ressource ou le groupe de ressources. La suppression du groupe de ressources efface également les autres ressources qui y sont associées. Apprenez-en davantage sur le nettoyage des ressources.
Étapes suivantes
Pour plus d’informations, consultez les articles suivants :
- Apprenez-en davantage sur les concepts relatifs aux conversations
- Familiarisez-vous avec notre SDK Chat
- Consultez les composants de conversation dans la bibliothèque d’interface utilisateur