Démarrage rapide : connectez les utilisateurs dans une application monopage (SPA) et appelez l'API Microsoft Graph à l'aide d'Angular
Ce guide de démarrage rapide utilise un exemple d’application monopage (SPA) Angular pour vous montrer comment connecter des utilisateurs en utilisant le flux de code d’autorisation avec PKCE (Proof Key for Code Exchange) et comment appeler l’API Microsoft Graph. L’exemple utilise la bibliothèque d’authentification Microsoft pour JavaScript pour gérer l’authentification.
Prérequis
- Compte Azure avec un abonnement actif. Si vous n’en avez pas déjà un, créez un compte gratuitement.
- Node.JS
- Visual Studio 2022 ou Visual Studio Code
Inscrire l’application et enregistrer les identificateurs
Pour terminer l’inscription, indiquez le nom de l’application, spécifiez les types de comptes pris en charge et ajoutez un URI de redirection. Une fois l’inscription terminée, le volet Vue d’ensemble de l’application affiche les identificateurs nécessaires dans le code source de l’application.
Connectez-vous au centre d’administration Microsoft Entra.
Si vous avez accès à plusieurs tenants, utilisez l’icône Paramètres
 dans le menu supérieur pour basculer vers le tenant dans lequel vous voulez inscrire l’application à partir du menu Répertoires + abonnements.
dans le menu supérieur pour basculer vers le tenant dans lequel vous voulez inscrire l’application à partir du menu Répertoires + abonnements.Accédez à Identité>Applications>Inscriptions d’applications, puis sélectionnez Nouvelle inscription.
Saisissez un nom pour l'application, par exemple identity-client-spa.
Pour les Types de comptes pris en charge, sélectionnez Comptes dans cet annuaire organisationnel. Pour plus d’informations sur les différents types de comptes, sélectionnez l’option M’aider à choisir.
Sélectionnez Inscrire.
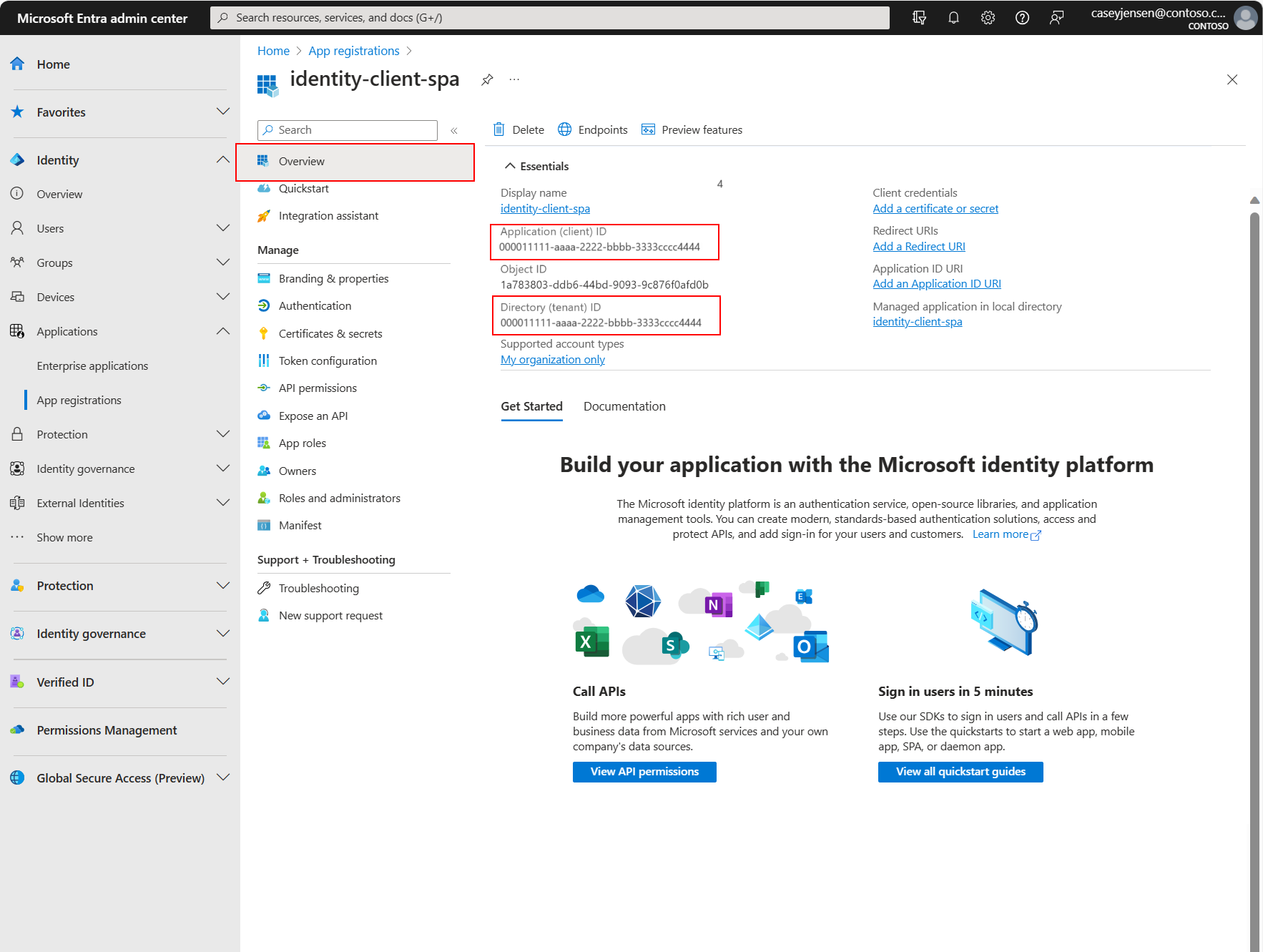
Le Vue d’ensemble de l’application s’affiche une fois l’inscription terminée. Enregistrez l’ID du répertoire (locataire) et l’ID d’application (client) à utiliser dans le code source de votre application.
Remarque
Il est possible de modifier les Types de comptes pris en charge. Pour cela, reportez-vous à Modifier les comptes pris en charge par une application.
Ajouter un URI de redirection de plateforme
Pour spécifier le type de votre application dans votre inscription d’application, suivez ces étapes :
- Sous Gérer, sélectionnez Authentification.
- Dans la page Configurations de plateforme, sélectionnez Ajouter une plateforme, puis l’option SPA.
- Pour les URI de redirection, entrez
http://localhost:4200. - Sélectionnez Configurer pour enregistrer vos modifications.
Cloner ou télécharger l’exemple d’application
Pour obtenir l’exemple d’application, vous pouvez le cloner à partir de GitHub ou le télécharger sous la forme d’un fichier .zip.
Pour cloner l’exemple, ouvrez une invite de commandes, accédez à l’emplacement où vous souhaitez créer le projet, puis entrez la commande suivante :
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitTéléchargez le fichier .zip. Extrayez-la dans un chemin d’accès de fichier où la longueur du nom est inférieure à 260 caractères.
Configurer le projet
Dans votre IDE, ouvrez le dossier de projet ms-identity-docs-code-javascript/angular-spa contenant l’exemple.
Ouvrez src/app.module.ts et mettez à jour les valeurs suivantes avec les informations enregistrées précédemment dans le Centre d’administration.
// Required for Angular multi-browser support import { BrowserModule } from '@angular/platform-browser'; // Required for Angular import { NgModule } from '@angular/core'; // Required modules and components for this application import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { ProfileComponent } from './profile/profile.component'; import { HomeComponent } from './home/home.component'; // HTTP modules required by MSAL import { HTTP_INTERCEPTORS, HttpClientModule } from '@angular/common/http'; // Required for MSAL import { IPublicClientApplication, PublicClientApplication, InteractionType, BrowserCacheLocation, LogLevel } from '@azure/msal-browser'; import { MsalGuard, MsalInterceptor, MsalBroadcastService, MsalInterceptorConfiguration, MsalModule, MsalService, MSAL_GUARD_CONFIG, MSAL_INSTANCE, MSAL_INTERCEPTOR_CONFIG, MsalGuardConfiguration, MsalRedirectComponent } from '@azure/msal-angular'; const isIE = window.navigator.userAgent.indexOf('MSIE ') > -1 || window.navigator.userAgent.indexOf('Trident/') > -1; export function MSALInstanceFactory(): IPublicClientApplication { return new PublicClientApplication({ auth: { // 'Application (client) ID' of app registration in the Microsoft Entra admin center - this value is a GUID clientId: "Enter_the_Application_Id_Here", // Full directory URL, in the form of https://login.microsoftonline.com/<tenant> authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Must be the same redirectUri as what was provided in your app registration. redirectUri: "http://localhost:4200", }, cache: { cacheLocation: BrowserCacheLocation.LocalStorage, storeAuthStateInCookie: isIE } }); } // MSAL Interceptor is required to request access tokens in order to access the protected resource (Graph) export function MSALInterceptorConfigFactory(): MsalInterceptorConfiguration { const protectedResourceMap = new Map<string, Array<string>>(); protectedResourceMap.set('https://graph.microsoft.com/v1.0/me', ['user.read']); return { interactionType: InteractionType.Redirect, protectedResourceMap }; } // MSAL Guard is required to protect routes and require authentication before accessing protected routes export function MSALGuardConfigFactory(): MsalGuardConfiguration { return { interactionType: InteractionType.Redirect, authRequest: { scopes: ['user.read'] } }; } // Create an NgModule that contains the routes and MSAL configurations @NgModule({ declarations: [ AppComponent, HomeComponent, ProfileComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, MsalModule ], providers: [ { provide: HTTP_INTERCEPTORS, useClass: MsalInterceptor, multi: true }, { provide: MSAL_INSTANCE, useFactory: MSALInstanceFactory }, { provide: MSAL_GUARD_CONFIG, useFactory: MSALGuardConfigFactory }, { provide: MSAL_INTERCEPTOR_CONFIG, useFactory: MSALInterceptorConfigFactory }, MsalService, MsalGuard, MsalBroadcastService ], bootstrap: [AppComponent, MsalRedirectComponent] }) export class AppModule { }clientId– Identificateur de l’application, également appelé client. Remplacez le texte entre guillemets par la valeur ID d’application (client) enregistrée précédemment.authority: L’autorité est une URL indiquant un annuaire dont la bibliothèque d’authentification Microsoft peut demander des jetons. Remplacez Enter_the_Tenant_Info_Here par la valeur d’ID de répertoire (locataire) enregistrée précédemment.redirectUri: URI de redirection de l’application. Si nécessaire, remplacez le texte entre guillemets par l’URI de redirection enregistré précédemment.
Exécuter l’application et se connecter
Exécutez le projet avec un serveur web en utilisant Node.js :
Pour démarrer le serveur, exécutez les commandes suivantes dans le répertoire du projet :
npm install npm startCopiez l’URL
httpsqui s’affiche dans le terminal, par exemple,https://localhost:4200, et collez-la dans une barre d'adresse de navigateur. Nous vous recommandons d’utiliser une session de navigateur privée ou incognito.Effectuez les étapes et entrez les informations nécessaires pour vous connecter avec votre compte Microsoft. Une adresse e-mail vous sera demandée afin qu’un code secret unique puisse vous être envoyé. Entrez le code lorsque vous y êtes invité.
L’application demande l’autorisation de conserver l’accès aux données à laquelle vous lui avez donné accès, et de vous connecter et de lire votre profil. Cliquez sur Accepter. La capture d’écran suivante s’affiche, indiquant que vous êtes connecté à l’application et que vous avez accédé aux détails de votre profil à partir de l’API Microsoft Graph.

Se déconnecter de l’application
- Recherchez le lien Se déconnecter en haut à droite de la page et sélectionnez-le.
- Vous serez invité à choisir un compte à partir duquel vous souhaitez vous déconnecter. Sélectionnez le compte que vous avez utilisé pour vous connecter.
Un message s’affiche, indiquant que vous vous êtes déconnecté. Vous pouvez maintenant fermer la fenêtre du navigateur.
Contenu associé
Démarrage rapide : Protéger une API web ASP.NET Core avec la plateforme d’identités Microsoft
Découvrez plus d’informations en créant cette application monopage Angular à partir de zéro avec la série suivante : Tutoriel : Connecter des utilisateurs et appeler Microsoft Graph.