Retarder le chargement des images et javaScript dans SharePoint
L’article explique comment vous pouvez réduire le temps de chargement des pages SharePoint en utilisant JavaScript pour retarder le chargement des images et en attendant de charger JavaScript non essentiel jusqu’à ce que la page soit chargée.
Les images peuvent affecter négativement les vitesses de chargement des pages sur SharePoint. Par défaut, la plupart des navigateurs Internet modernes prérécuperent les images lors du chargement d’une page HTML. Ce processus peut ralentir le chargement de la page si les images ne sont pas visibles à l’écran jusqu’à ce que l’utilisateur défile vers le bas. Les images peuvent empêcher le navigateur de charger la partie visible de la page. Pour contourner ce problème, vous pouvez utiliser JavaScript pour ignorer d’abord le chargement des images. En outre, le chargement de JavaScript non essentiel peut également ralentir les temps de téléchargement sur vos pages SharePoint. Cet article décrit certaines méthodes que vous pouvez utiliser pour améliorer les temps de chargement des pages avec JavaScript dans SharePoint.
Améliorer les temps de chargement des pages en retardant le chargement des images dans les pages SharePoint à l’aide de JavaScript
Vous pouvez utiliser JavaScript pour empêcher un navigateur web de prérécupérer des images. Cette technique accélère le rendu global du document. Pour ce faire, vous supprimez la valeur de l’attribut src de la balise img> et vous la <remplacez par le chemin d’accès à un fichier dans un attribut de données tel que : data-src. Par exemple :
<img src="" data-src="/sites/NavigationBySearch/_catalogs/masterpage/media/microsoft-white-8.jpg" />
Dans cette méthode, le navigateur ne télécharge pas immédiatement les images. Si l’image se trouve déjà dans la fenêtre d’affichage, JavaScript indique au navigateur de récupérer l’URL à partir de l’attribut de données et de l’insérer en tant que valeur de l’attribut src. L’image se charge uniquement à mesure que l’utilisateur défile et qu’elle est visible.
Pour effectuer cette fonction, vous devez utiliser JavaScript.
Dans un fichier texte, définissez la fonction isElementInViewport() pour case activée si un élément se trouve ou non dans la partie du navigateur visible par l’utilisateur.
function isElementInViewport(el) {
if (!el)
return false;
var rect = el.getBoundingClientRect();
return (
rect.top >= 0 &&
rect.left >= 0 &&
rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) &&
rect.right <= (window.innerWidth || document.documentElement.clientWidth)
);
}
Ensuite, utilisez isElementInViewport() dans la fonction loadItemsInView(). La fonction loadItemsInView() charge toutes les images qui ont une valeur pour l’attribut data-src si elles se trouvent dans la partie du navigateur visible par l’utilisateur. Ajoutez la fonction suivante au fichier texte :
function loadItemsInView() {
//Select elements by the row id.
$("#row [data-src]").each(function () {
var isVisible = isElementInViewport(this);
if (isVisible) {
if ($(this).attr("src") == undefined) {
$(this).attr("src", $(this).data("src"));
}
}
});
}
Enfin, appelez loadItemsInView() à partir de window.onscroll(), comme illustré dans l’exemple suivant. Cette fonction garantit que toutes les images qui se trouvent dans la fenêtre d’affichage sont chargées à mesure que l’utilisateur en a besoin, mais pas avant. Ajoutez le code suivant au fichier texte :
//Example of calling loadItemsInView() from within window.onscroll()
$(window).on("scroll", function () {
loadItemsInView();
});
Pour SharePoint, vous devez attacher la fonction suivante à l’événement scroll sur la balise div> #s4-workspace<, car les événements de fenêtre sont remplacés afin de garantir que le ruban reste attaché en haut de la page.
//Keep the ribbon at the top of the page
$('#s4-workspace').on("scroll", function () {
loadItemsInView();
});
Enregistrez le fichier texte en tant que fichier JavaScript avec l’extension .js, par exemple delayLoadImages.js.
Une fois que vous avez terminé d’écrire delayLoadImages.js, vous pouvez ajouter le contenu du fichier à une page master dans SharePoint en ajoutant un lien de script à l’en-tête dans la page master. Une fois qu’il se trouve dans une page master, le code JavaScript est appliqué à toutes les pages de votre site SharePoint qui utilisent cette mise en page master. Si vous envisagez d’utiliser la fonctionnalité uniquement sur une page de votre site, utilisez le composant WebPart Éditeur de script pour incorporer le code JavaScript dans la page. Pour plus d’informations, consultez l’article suivant :
Exemple : référencement du fichier delayLoadImages.js JavaScript à partir d’une page master dans SharePoint
Pour que cet exemple fonctionne, vous devez également référencer jQuery dans la page master. Dans l’exemple suivant, vous pouvez voir dans le chargement initial de la page qu’il n’y a qu’une seule image chargée, mais qu’il en existe plusieurs autres sur la page.

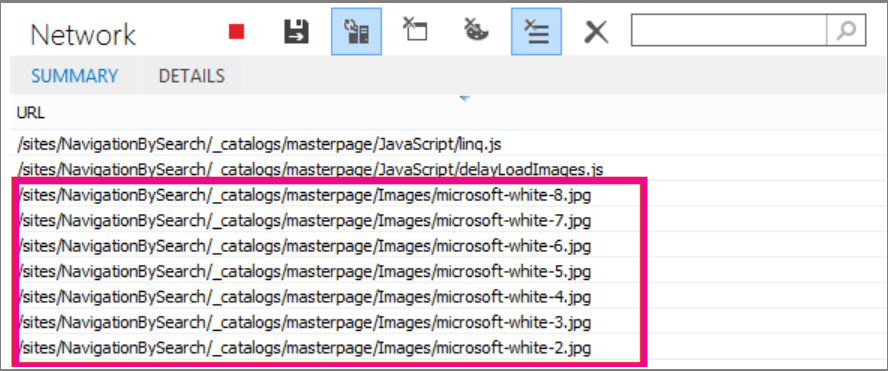
La capture d’écran suivante montre le reste des images téléchargées après leur défilement dans la vue.

Retarder le chargement d’images à l’aide de JavaScript peut être une technique efficace pour augmenter les performances . Toutefois, si la technique est appliquée sur un site web public, les moteurs de recherche ne sont pas en mesure d’analyser les images de la même façon qu’ils analyseraient une image régulièrement formée. Cette technique peut affecter les classements sur les moteurs de recherche, car les métadonnées de l’image elle-même ne sont pas présentes tant que la page n’est pas chargée. Recherche moteur d’analyse lisent uniquement le code HTML et ne peuvent donc pas voir les images sous forme de contenu sur la page. Les images sont l’un des facteurs utilisés pour classer les pages dans les résultats de recherche. Une solution de contournement consiste à utiliser un texte d’introduction pour vos images.
Exemple de code GitHub : Injection de JavaScript pour améliorer les performances
Ne manquez pas l’article et l’exemple de code sur l’injection JavaScript fournis sur GitHub.
Voir aussi
Comment appliquer une page maître à un site dans SharePoint 2013