Vérifiez que la disposition de la page web est utilisable lorsqu’elle est étroite
Une partie importante de l’accessibilité est de s’assurer que votre site web fonctionne bien sur une fenêtre d’affichage étroite. De nombreux utilisateurs doivent zoomer sur la page pour pouvoir l’utiliser, ce qui signifie qu’il ne reste plus beaucoup d’espace.
Lorsque l’espace est insuffisant, votre disposition à plusieurs colonnes doit se transformer en disposition à une seule colonne, avec le contenu placé dans un ordre compréhensible. Cela signifie que vous placez le contenu le plus important en haut de la page et que vous placez le contenu supplémentaire plus bas.
Tester les fenêtres d’affichage étroites en redimensionnement de la fenêtre du navigateur
Ouvrez la page web de démonstration des tests d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
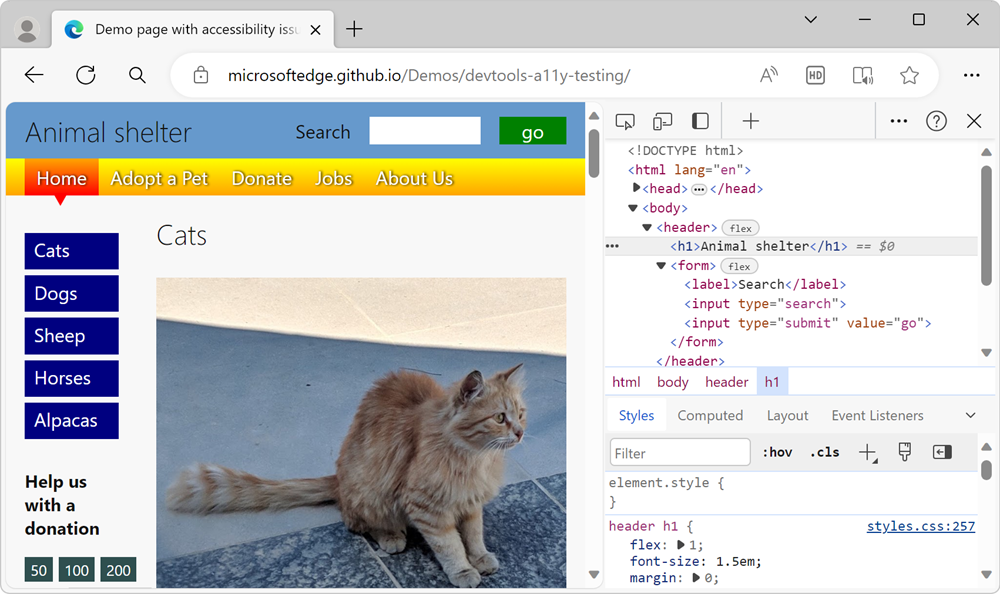
Cliquez avec le bouton droit n’importe où dans la page web, puis sélectionnez Inspecter. Ou appuyez sur F12. DevTools s’ouvre en regard de la page web :

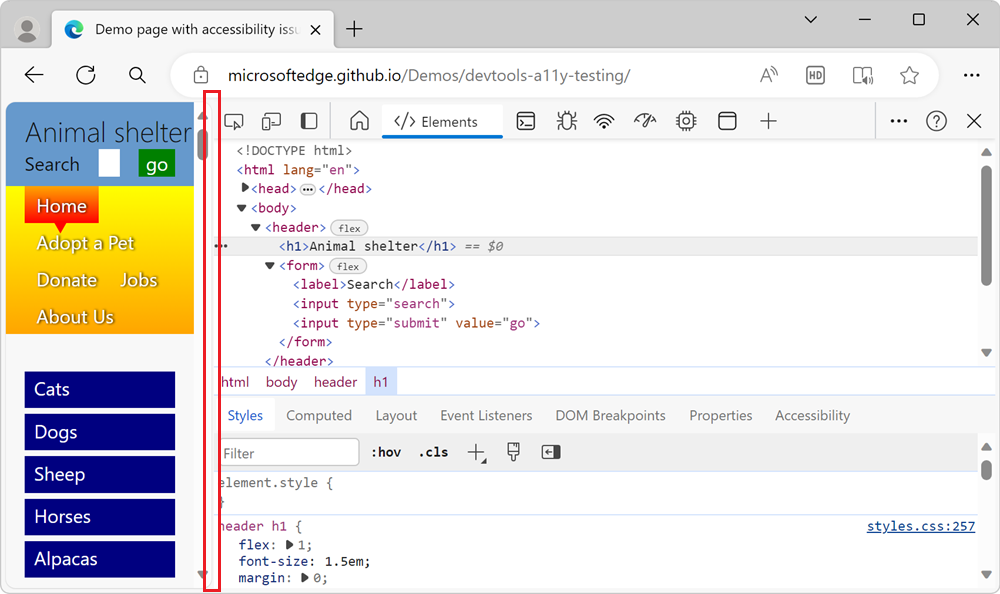
Réduisez la fenêtre du navigateur en faisant glisser le séparateur entre la page web et DevTools vers la gauche.
La page web rendue réorganise sa disposition pour s’adapter à la fenêtre d’affichage étroite :

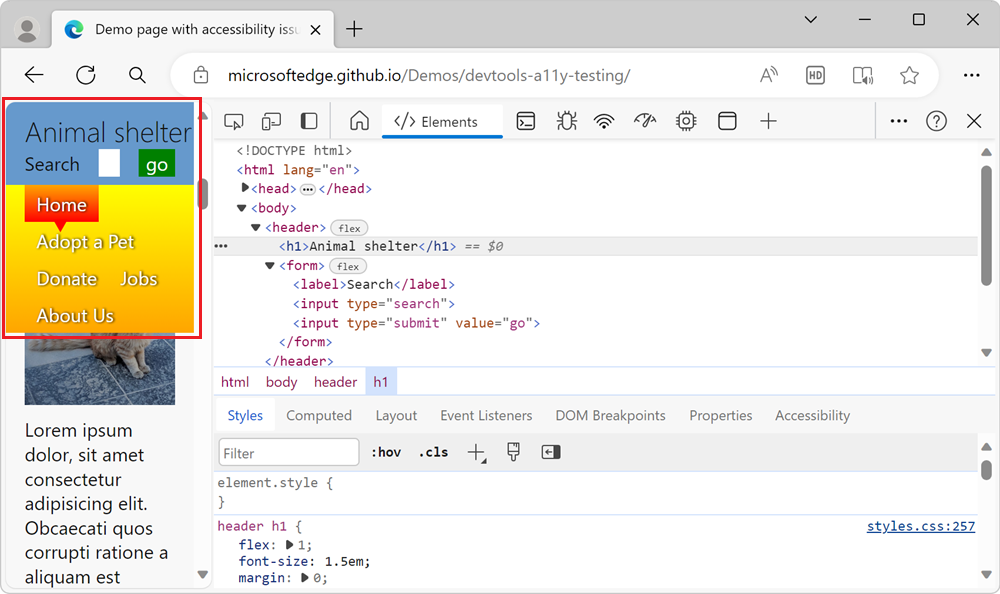
Utilisez les touches de direction pour faire défiler la page vers le bas et évaluer l’accessibilité du contenu.
La disposition à deux colonnes est désormais une disposition à une seule colonne. Mais la barre de navigation supérieure occupe beaucoup d’espace vertical, ce qui rend plus difficile la lecture du contenu. Le formulaire de recherche est également difficile à utiliser, car il est trop étroit :

Outil d’émulation d’appareil pour tester les fenêtres d’affichage étroites
Vous pouvez simuler une fenêtre d’affichage étroite en redimensionnant la fenêtre du navigateur, mais un meilleur moyen de tester la réactivité de votre conception consiste à utiliser l’outil Émulation d’appareil. Voici quelques fonctionnalités de l’outil d’émulation d’appareil qui vous aident à trouver les problèmes d’accessibilité de n’importe quel site web :
Sans redimensionner la fenêtre du navigateur, redimensionnez la page et testez si vos requêtes de média CSS déclenchent un changement de disposition.
Recherchez les dépendances qui utilisent une souris. Par défaut, l’émulation d’appareil suppose un appareil tactile. Cela signifie que les fonctionnalités de votre produit qui reposent sur l’interaction de pointage ne fonctionnent pas.
Effectuez des tests visuels en simulant différents appareils, niveaux de zoom et ratios de pixels.
Testez le comportement de votre produit sur les connexions non fiables ou lorsque l’utilisateur est hors connexion. L’affichage des interactions les plus importantes à un utilisateur sur une connexion lente est également une considération d’accessibilité.
Pour en savoir plus sur l’outil d’émulation d’appareil, consultez Émuler des appareils mobiles (émulation d’appareil).