Exécuter JavaScript dans la console
Vous pouvez entrer n’importe quelle expression, instruction ou extrait de code JavaScript dans la console, qui s’exécute immédiatement et de manière interactive au fur et à mesure que vous tapez. Cela est possible, car l’outil Console dans DevTools est un environnement REPL . REPL signifie Read, Evaluate, Print et Loop.
La console :
- Lit le Code JavaScript que vous tapez.
- Évalue votre code.
- Imprime le résultat de votre expression.
- Effectue une boucle jusqu’à la première étape.
Pour entrer des instructions et des expressions JavaScript de manière interactive dans la console :
Cliquez avec le bouton droit dans une page web, puis sélectionnez Inspecter. DevTools s’ouvre. Vous pouvez également appuyer sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS) pour ouvrir directement la console DevTools.
Si nécessaire, cliquez sur DevTools pour lui donner le focus, puis appuyez sur Échap pour ouvrir la console.
Cliquez sur la console, puis tapez
2+2, sans appuyer sur Entrée.La console affiche immédiatement le résultat
4sur la ligne suivante pendant que vous tapez. LaEager evaluationfonctionnalité vous permet d’écrire du code JavaScript valide. La console affiche le résultat lorsque vous tapez, que votre code JavaScript soit correct ou non et qu’il existe ou non un résultat valide.
Lorsque vous appuyez sur Entrée, la console exécute la commande JavaScript (expression ou instruction), affiche le résultat, puis déplace le curseur vers le bas pour vous permettre d’entrer la commande JavaScript suivante.

Autocomplétion pour écrire des expressions complexes
La console vous permet d’écrire des scripts JavaScript complexes à l’aide de la saisie automatique. Cette fonctionnalité est un excellent moyen d’en savoir plus sur les méthodes JavaScript que vous ne connaissiez pas auparavant.
Pour essayer la saisie automatique lors de l’écriture d’expressions en plusieurs parties :
Tapez
doc.Appuyez sur les touches de direction pour mettre en surbrillance
documentle menu déroulant.Appuyez sur Tab pour sélectionner
document.Tapez
.bo.Appuyez sur Tab pour sélectionner
document.body.Tapez une autre
.pour obtenir une grande liste des propriétés et méthodes possibles disponibles dans le corps de la page web actuelle.
Historique de la console
Comme pour de nombreux autres environnements de ligne de commande, un historique des commandes que vous avez entrées peut être réutilisé. Appuyez sur Flèche haut pour afficher les commandes que vous avez entrées précédemment.
De même, l’autocomplétion conserve un historique des commandes que vous avez tapées précédemment. Vous pouvez taper les premières lettres des commandes précédentes, et vos choix précédents s’affichent dans une zone de texte.
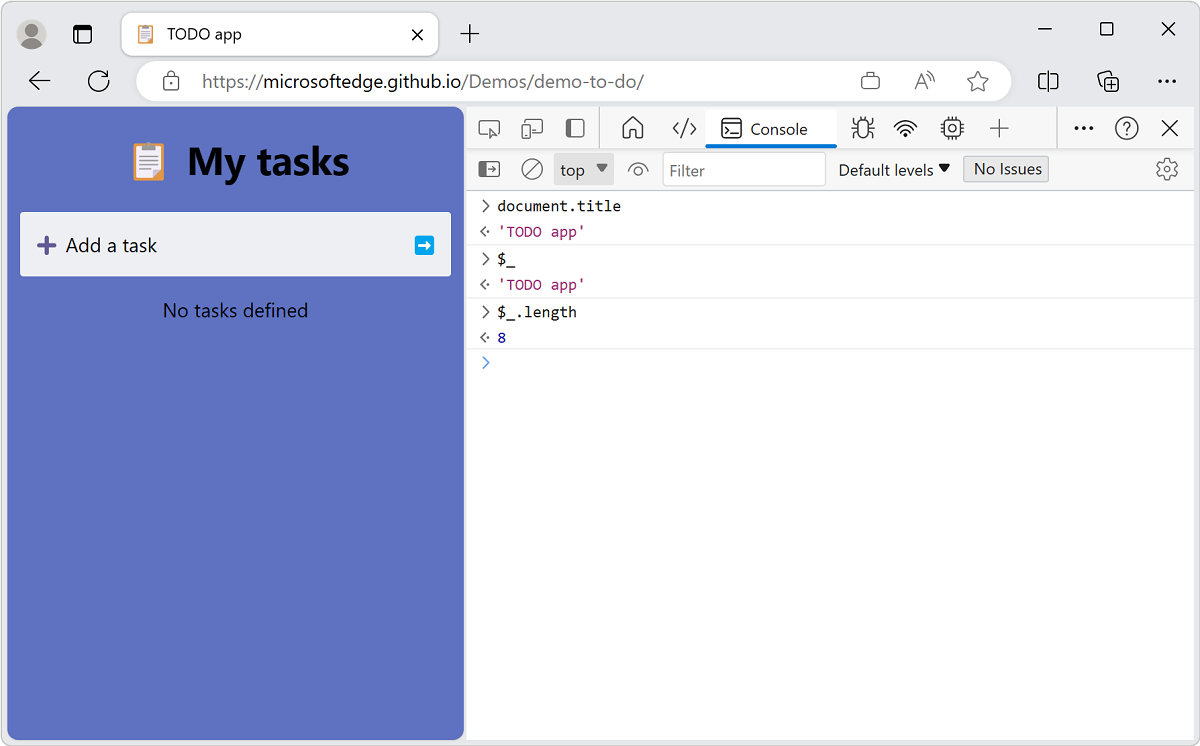
En outre, la console offre également un certain nombre de méthodes utilitaires qui vous facilitent la vie. Par exemple, $_ contient toujours le résultat de la dernière expression que vous avez exécutée dans la console.

Modifications multilignes
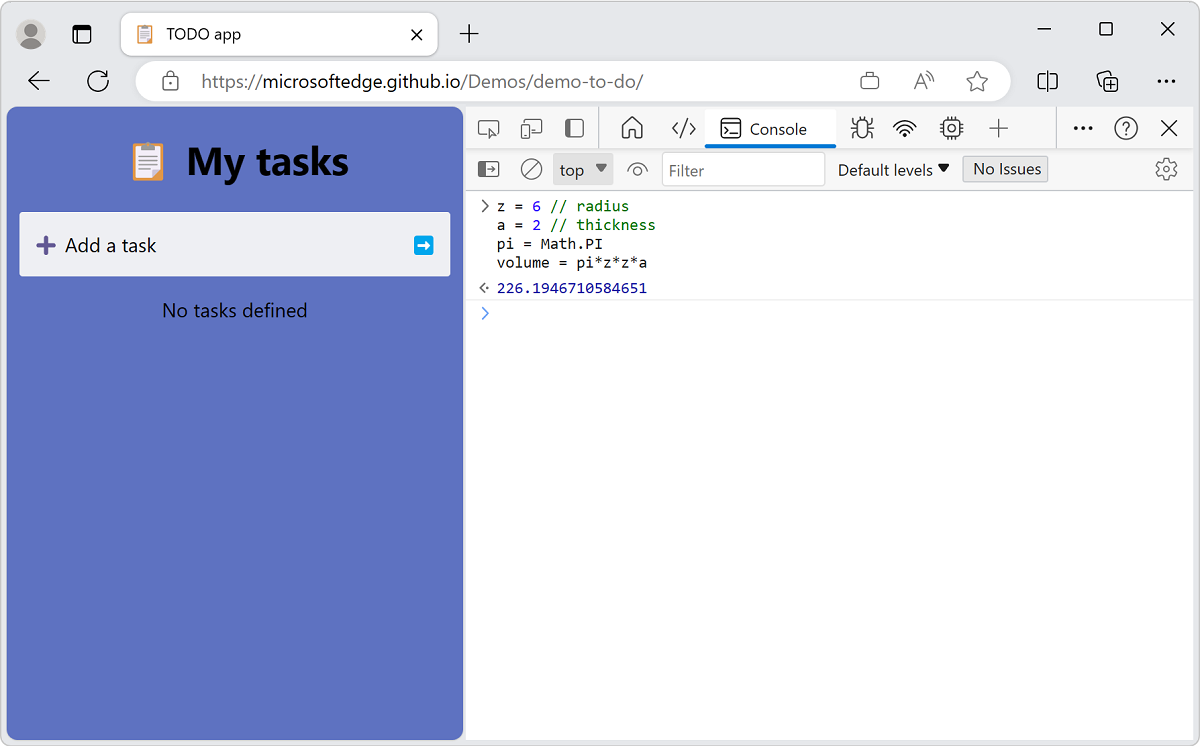
Par défaut, la console ne vous donne qu’une seule ligne pour écrire votre expression JavaScript. Le code s’exécute lorsque vous appuyez sur Entrée. La limitation d’une ligne peut vous frustrer. Pour contourner la limitation à 1 ligne, appuyez sur Maj+Entrée au lieu de Entrée. Dans l’exemple suivant, la valeur affichée est le résultat de toutes les lignes (instructions) exécutées dans l’ordre :

Si vous démarrez une instruction multiligne dans la console, le bloc de code est automatiquement reconnu et mis en retrait. Par exemple, si vous démarrez une instruction block, en entrant une accolades, la ligne suivante est automatiquement mise en retrait :

Requêtes réseau utilisant await() de niveau supérieur
En dehors de vos propres scripts, la console prend en charge le niveau supérieur await pour y exécuter du code JavaScript asynchrone arbitraire. Par exemple, utilisez l’API fetch sans encapsuler l’instruction await avec une fonction asynchrone.
Pour obtenir les 50 derniers problèmes qui ont été enregistrés sur le dépôt GitHub des outils de développement Microsoft Edge pour Visual Studio Code :
Dans DevTools, ouvrez la console.
Copiez et collez l’extrait de code suivant pour obtenir un objet qui contient 10 entrées :
await ( await fetch( 'https://api.github.com/repos/microsoft/vscode-edge-devtools/issues?state=all&per_page=50&page=1' )).json();
Les 10 entrées sont difficiles à reconnaître, car beaucoup d’informations sont affichées.
Si vous le souhaitez, utilisez la
console.table()méthode log pour recevoir uniquement les informations qui vous intéressent :
Pour réutiliser les données retournées à partir d’une expression, utilisez la
copy()méthode utilitaire de la console.Collez le code suivant. Il envoie la requête et copie les données de la réponse dans le Presse-papiers :
copy(await (await fetch( 'https://api.github.com/repos/microsoft/vscode-edge-devtools/issues?state=all&per_page=50&page=1' )).json())
La console est un excellent moyen de pratiquer JavaScript et d’effectuer des calculs rapides. Le vrai pouvoir est le fait que vous avez accès à l’objet window . Consultez Interagir avec le DOM à l’aide de la console.