Simuler l’API de superposition des contrôles de fenêtre sans installer votre PWA
Dans DevTools, dans l’outil Application, vous pouvez simuler la fonctionnalité de superposition de contrôles de fenêtre (OMD) dont disposent les Web Apps progressifs (PWA), sans avoir à installer d’abord la PWA et à activer la fonctionnalité OMD. En simulant la fonctionnalité OMD à partir de DevTools, vous pouvez tester les modifications du code CSS pour votre zone de barre de titre plus rapidement qu’en redéployant le PWA révisé.

Utilisation de la fonctionnalité OMD dans votre PWA
Dans votre application web progressive (PWA), utilisez la superposition des contrôles de fenêtre (OMD) pour contrôler la zone de barre de titre actuellement affichée en mode d’affichage autonome. La superposition des contrôles de fenêtre est un ensemble de fonctionnalités qui fonctionnent ensemble pour fournir uniquement les contrôles essentiels nécessaires à la fenêtre de l’application. Cette disposition libère plus d’espace pour la couche de contenu web. Consultez Afficher le contenu dans la zone de la barre de titre à l’aide de la superposition des contrôles de fenêtre.
Pour simuler la fonctionnalité OMD pour Windows, Linux et macOS dans votre PWA sans avoir à installer la PWA au préalable, utilisez la section Superposition des contrôles de fenêtre de l’outil Application dans DevTools.
Simuler la superposition des contrôles de fenêtre dans DevTools
Ouvrez une application web progressive (PWA) qui utilise la fonctionnalité de superposition des contrôles de fenêtre (OMD). Par exemple, ouvrez l’application de démonstration 1DIV dans une nouvelle fenêtre ou un nouvel onglet :

La superposition des contrôles de fenêtre n’est pas encore affichée dans le coin supérieur droit de la page web.
Cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
Dans la barre d’activité, sélectionnez l’onglet Application . Si cet onglet n’est pas visible, cliquez sur le bouton Autres outils (
 ), puis sélectionnez Application.
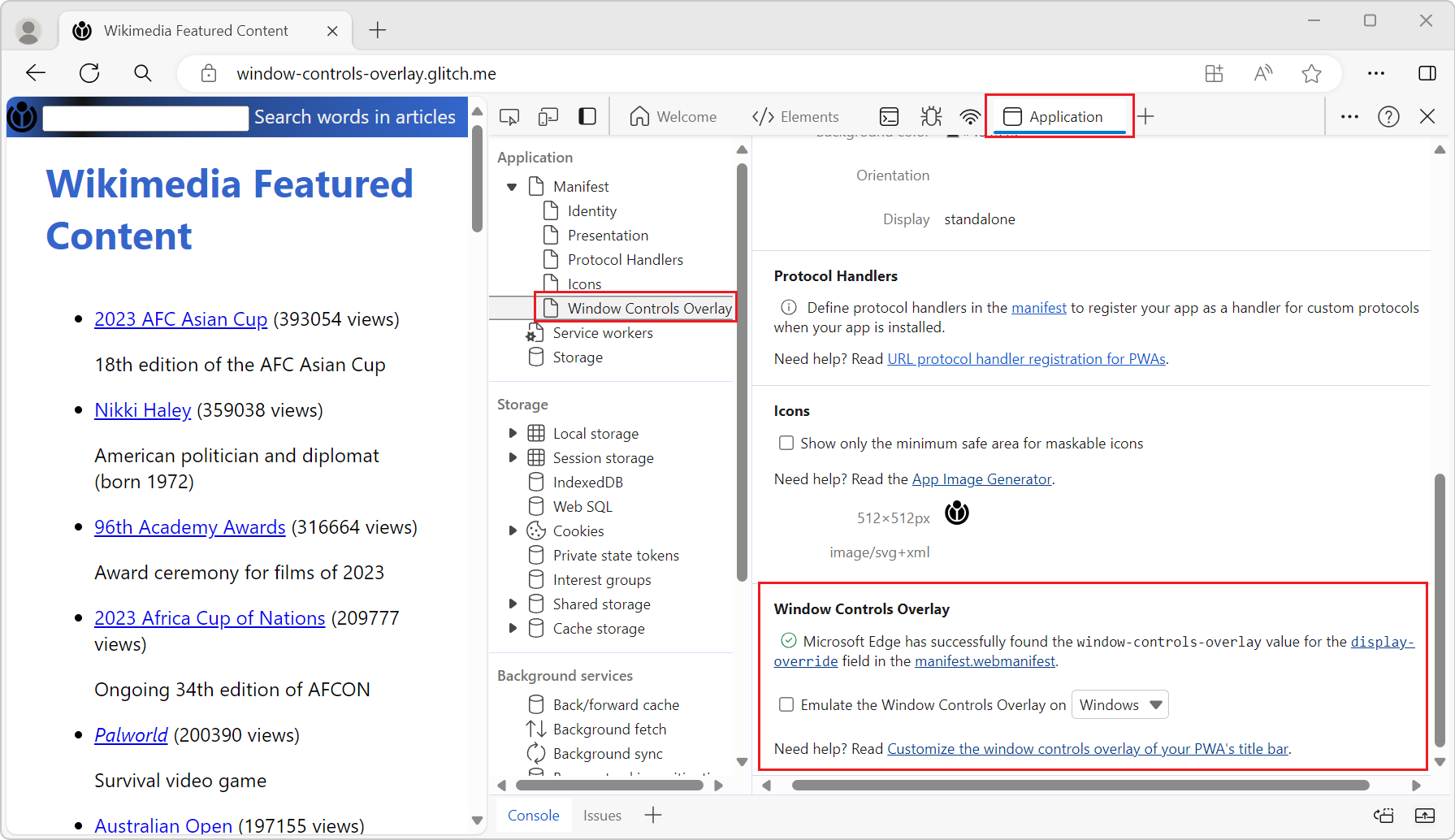
), puis sélectionnez Application.Dans l’outil Application , développez Manifeste en haut à gauche, puis sélectionnez Superposition des contrôles de fenêtre.
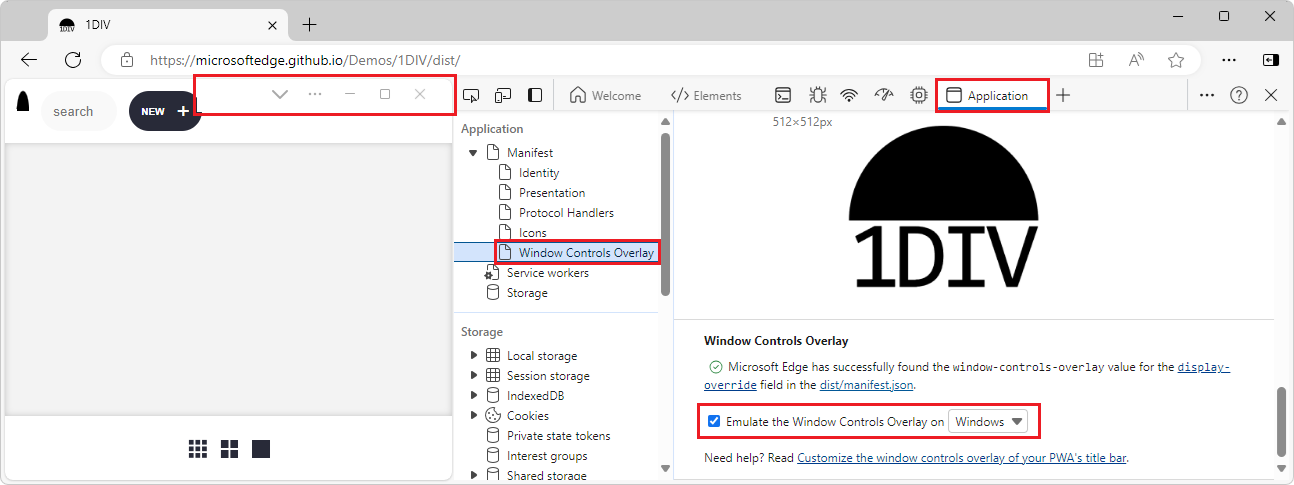
Dans la section Superposition des contrôles de fenêtre à droite, cochez la case Émuler la superposition des contrôlesde fenêtre sur <la plateforme>, puis sélectionnez une plateforme, telle que Windows, macOS ou Linux.
La superposition de contrôles de fenêtre simulée est ajoutée à la page web rendue :

La superposition simulée est une image statique. Les valeurs des variables
env(titlebar-area-left)CSS ,env(titlebar-area-top),env(titlebar-area-width)etenv(titlebar-area-height)sont définies pour correspondre à la plateforme que vous avez sélectionnée.
Voir aussi
- Afficher le contenu dans la zone de la barre de titre à l’aide de la fonctionnalité Superposition des contrôles de fenêtre pour les PWA.
- Outing for PWA Window Controls Overlay in What’s New in DevTools (Microsoft Edge 121).