Réengager les utilisateurs avec des badges et des notifications
Les Web Apps progressives (PWA) sont en mesure d’effectuer des tâches lorsque l’application n’est pas en cours d’exécution, comme la mise à jour des données dans le cache ou l’envoi de messages lorsque l’appareil retrouve la connectivité. Pour ce faire, utilisez les API suivantes, qui sont décrites dans Synchroniser et mettre à jour une PWA en arrière-plan :
- API de synchronisation en arrière-plan
- API périodique de synchronisation en arrière-plan
- API d’extraction d’arrière-plan
Pour réengager l’utilisateur avec l’application une fois une tâche en arrière-plan terminée, vous pouvez utiliser des notifications et des badges. Pour ce faire, utilisez les API suivantes :
- API de badging d’application
- Notifications API
Les badges sont conviviaux et peuvent être utilisés fréquemment. Les badges n’interrompent pas le flux de travail de l’utilisateur et sont utiles pour afficher une petite quantité d’informations, telles que le nombre de messages reçus.
Les notifications sont utiles pour que les applications participent au centre de notifications du système et affichent des images et des informations textuelles. Les notifications sont utiles pour avertir l’utilisateur d’un changement d’état important dans votre application. Toutefois, les notifications doivent être utilisées rarement, car elles ont tendance à perturber le flux de travail de l’utilisateur.
Afficher un badge sur l’icône de l’application
Les PWA peuvent afficher un badge sur l’icône de leur application à l’aide de l’API App Badging. Le badge peut être vide ou contenir un nombre.
Rechercher le support technique
Avant d’utiliser l’API App Badging, commencez par case activée si l’API App Badging est prise en charge dans le moteur de navigateur dans lequel votre application s’exécute, comme suit :
if (navigator.setAppBadge) {
console.log("The App Badging API is supported!");
}
Affichage du badge
Pour définir le badge, utilisez le code suivant à partir de votre serveur frontal d’application ou de votre worker de service.
// To display an empty badge
navigator.setAppBadge();
// To display a number in the badge
navigator.setAppBadge(42);

La setAppBadge fonction retourne une promesse, qui peut être utilisée pour savoir quand le badge a été ajouté et pour intercepter les erreurs potentielles, comme suit :
navigator.setAppBadge(42).then(() => {
console.log("The badge was added");
}).catch(e => {
console.error("Error displaying the badge", e);
});
Effacement du badge
Pour supprimer le badge sur l’icône de l’application, utilisez le code suivant de votre serveur frontal ou de service Worker :
navigator.clearAppBadge();
Retourne clearAppBadge également une promesse qui peut être utilisée pour gérer les erreurs potentielles.
Une autre façon d’effacer un badge consiste à appeler setAppBadge à nouveau, mais à passer 0 comme valeur, cette fois :
navigator.setAppBadge(0);
Afficher les notifications dans le centre de notifications
Les PWA peuvent afficher des notifications à l’aide de l’API Notifications.
Rechercher le support technique
Avant d’utiliser l’API, case activée qu’elle est prise en charge, comme suit :
if ("Notification" in window) {
console.log("The Notifications API is supported");
}
Demander l’autorisation
L’API Notifications ne peut être utilisée qu’après avoir demandé à l’utilisateur l’autorisation d’afficher des messages. Pour demander l’autorisation, utilisez la requestPermission fonction , comme indiqué ci-dessous.
La demande d’autorisation doit être effectuée uniquement en réponse à une action de l’utilisateur. Il s’agit d’une bonne pratique pour éviter d’interrompre l’utilisateur avec des invites d’autorisation lorsque l’utilisateur n’a pas encore interagi avec une fonctionnalité qui utilise des notifications.
button.addEventListener("click", () => {
Notification.requestPermission().then(permission => {
if (permission === "granted") {
console.log("The user accepted");
}
});
});
Vous pouvez case activée l’autorisation status plus tard :
if (Notification.permission === "granted") {
console.log("The user already accepted");
}
Afficher la notification
Une fois que vous savez que l’API est prise en charge et que l’utilisateur a accepté les notifications, vous pouvez afficher une notification en créant un Notification objet :
const notification = new Notification("Hello World!");

Le code ci-dessus affiche un message de notification texte uniquement, mais vous pouvez également personnaliser le message en incluant des propriétés et icon supplémentaires body :
const notification = new Notification("Hello World!", {
body: "This is my first notification message",
icon: "/assets/logo-192.png",
});

Vous pouvez également afficher des notifications du worker de service de votre application. Cela est utile, car le service Worker peut effectuer un travail pendant que votre application n’est pas en cours d’exécution. Pour envoyer une notification de votre service Worker, utilisez la ServiceWorkerRegistration.showNotification fonction :
self.registration.showNotification("Hello from the service worker!");
La showNotification fonction prend en charge les mêmes arguments que le Notification constructeur utilisé dans l’exemple précédent. La showNotification fonction prend également en charge la actions propriété , qui est décrite dans la section suivante.
Ajouter des actions aux notifications
Dans une notification, il est possible d’ajouter des actions que l’utilisateur doit effectuer. Cela n’est pris en charge que dans les notifications persistantes qui sont affichées à l’aide de la ServiceWorkerRegistration.showNotification fonction .
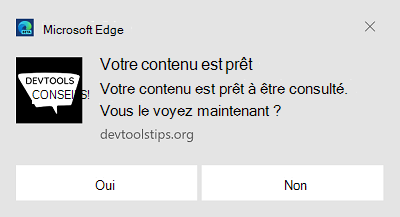
self.registration.showNotification("Your content is ready", {
body: "Your content is ready to be viewed. View it now?",
icon: "/assets/logo-192.png",
actions: [
{
action: "view-content",
title: "Yes"
},
{
action: "go-home",
title: "No"
}
]
});

Lorsque l’utilisateur clique sur l’un des boutons d’action, votre PWA peut gérer le clic en écoutant l’événement notificationclick . Lorsqu’un notificationclick événement est reçu, fermez la notification et exécutez du code :
self.addEventListener('notificationclick', event => {
// Close the notification.
event.notification.close();
// React to the action.
if (event.action === 'view-content') {
console.log("view-content action was clicked");
} else if (event.action === 'go-home') {
console.log("go-home action was clicked");
} else {
console.log("main body of the notification was clicked");
}
}, false);
Pour en savoir plus sur les actions de notification, consultez Notification.actions sur MDN.