Ajouter une zone de liste, une liste déroulante, une zone de liste modifiable ou des cases d’option à une application canevas
Affichez une seule colonne de données (d’une table multi-colonnes, par exemple) dans une application canevas pour que les utilisateurs puissent sélectionner un ou plusieurs éléments dans une liste.
- Ajoutez une zone de liste pour permettre aux utilisateurs de sélectionner plusieurs options.
- Ajoutez une liste déroulante ou une zone de liste déroulante pour occuper moins d’espace à l’écran.
- Ajoutez un ensemble de cases d’option pour obtenir un effet design spécial.
Cette rubrique se concentre sur les zones de listes et les cases d’option, mais les mêmes principes s’appliquent aux listes déroulantes.
Conditions préalables
- Créez une application canevas vide.
- Découvrez comment ajouter et configurer des contrôles.
Créer une liste simple
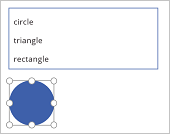
Ajoutez un contrôle Zone de liste nommé MyListBox et définissez sa propriété Items dans cette expression :
["circle","triangle","rectangle"]Votre concepteur doit être semblable à ceci :

Sous l’onglet Insertion, sélectionnez Icônes, puis sélectionnez le cercle et placez-le sous MyListBox :

Ajoutez un triangle et un rectangle, puis organisez les formes dans une ligne sous MyListBox :

Définissez la propriété Visible des formes suivantes sur les fonctions suivantes :
Forme Définissez la fonction Visible sur cercle If("circle" in MyListBox.SelectedItems.Value, true)triangle If("triangle" in MyListBox.SelectedItems.Value, true)rectangle If("rectangle" in MyListBox.SelectedItems.Value, true)Tout en maintenant la touche Alt enfoncée, sélectionnez une ou plusieurs formes dans MyListBox.
Seules la ou les formes que vous sélectionnez s’affichent.
Dans ces étapes, vous avez utilisé une expression pour créer une liste d’éléments. Vous pouvez appliquer ceci à d’autres éléments de votre activité. Par exemple, vous pouvez utiliser un contrôle Liste déroulante pour afficher des images de produit, des descriptions de produit, etc.
Ajouter des cases d’option
Sous l’onglet Accueil, sélectionnez Nouvel écran, puis Écran vierge.
Dans l’onglet Insertion, sélectionnez Contrôles, puis Case d’options.

Attribuez au contrôle Case d’options le nom Choices et définissez sa propriété Items sur la formule suivante :
["red","green","blue"]
Si nécessaire, redimensionnez le contrôle pour afficher toutes les options.
Dans l’onglet Insertion, sélectionnez Icônes, puis sélectionnez le cercle.
Définissez la propriété Fill du cercle sur la fonction suivante :
If(Choices.Selected.Value = "red", Red, Choices.Selected.Value = "green", Green, Choices.Selected.Value = "blue", Blue)Dans cette formule, le cercle change de couleur en fonction de la case d’option que vous choisissez.
Déplacez le cercle sous le contrôle Case d’options, comme dans cet exemple :

Tout en maintenant la touche Alt enfoncée, sélectionnez une autre case d’option pour changer la couleur du cercle.
Ajouter un élément à une liste existante
Ajoutez un contrôle Bouton et nommez-le « btnReset ».
Vous ne savez pas comment ajouter, nommer et configurer un contrôle ?
Définissez la propriété OnSelect de btnReset sur cette formule :
ClearCollect(MyItems, {value: "circle"},{value: "triangle"},{value: "rectangle"})Définissez la propriété Texte de btnReset sur
"Reset".Ajoutez un contrôle Zone de liste nommé lbItems et définissez sa propriété Items sur
MyItems.Tout en maintenant la touche Alt enfoncée, appuyez sur le bouton Réinitialiser.
Notes
La zone de liste doit être remplie avec les éléments de la collection « MyItems ».
Disposez la zone de liste et le bouton de façon à ce qu’ils soient alignés verticalement.

Ajoutez un contrôle Texte Input et nommez-le « txtAdd ».
Définissez la propriété Texte de txtAdd sur
"".Ajoutez un contrôle Bouton et nommez-le « btnAdd ».
Définissez la propriété Texte de btnAdd sur
"Add".Définissez la propriété OnSelect de btnAdd sur la formule suivante :
Collect(MyItems,{value: txtAdd.Text}); Reset(txtAdd)Notes
- La fonction collect ajoutera le texte de la saisie de texte en tant qu’élément de la collection.
- La fonction de réinitialisation réinitialisera la saisie de texte à son état par défaut.
Organisez txtAdd et btnAdd de façon à ce qu’ils soient alignés verticalement sous lbItems et btnReset.

Prévisualisez l’application en appuyant sur F5.
Ajouter une valeur de texte au contrôle d’entrée de texte txtAdd.
Appuyez sur le bouton Ajouter.
Notes
La zone de liste doit être remplie avec les éléments de la collection MyItems.
(Facultatif) Supprimer un élément d’une liste existante
Ajoutez un contrôle Bouton et nommez-le « btnDelete ».
Définissez la propriété Texte de btnDelete sur
"Delete".Définissez la propriété OnSelect de btnDelete sur la formule suivante :
Remove(MyItems, lbItems.Selected)Organisez btnDelete de façon à l’aligner verticalement sous btnReset

Prévisualisez l’application en appuyant sur F5.
Appuyez sur le bouton Réinitialiser pour réinitialiser la zone de liste.
Appuyez sur un élément de la zone de liste pour le sélectionner.
- Appuyez sur le bouton Supprimer pour supprimer l’élément.
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).