Nouveaux contrôles Modifier le formulaire et Afficher le formulaire dans Power Apps
Affichez, modifiez et créez un enregistrement dans une source de données.
Description
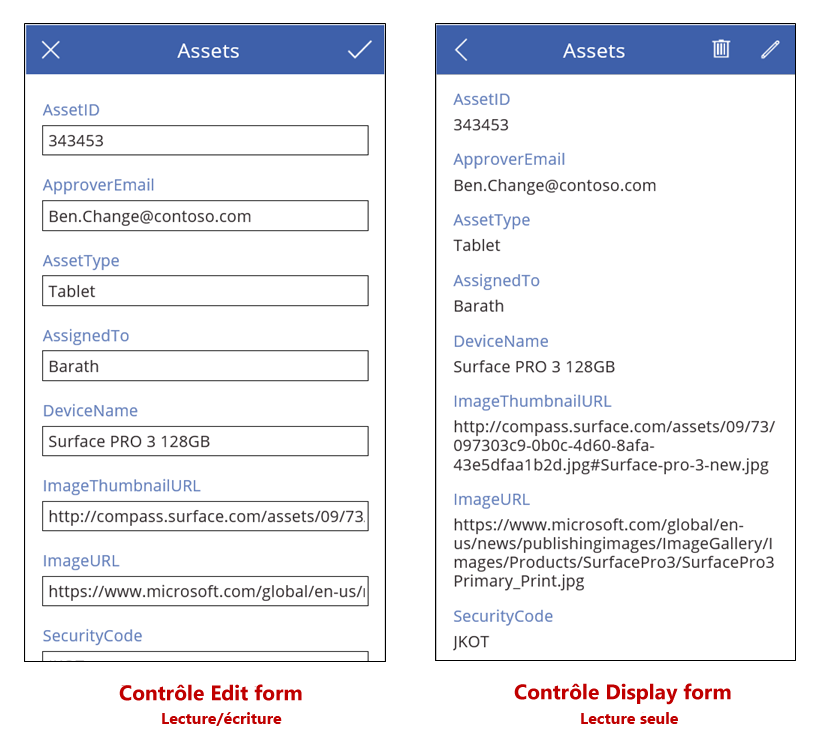
Si vous ajoutez un contrôle Afficher le formulaire, l’utilisateur peut afficher tous les champs d’un enregistrement ou uniquement les champs que vous spécifiez. Si vous ajoutez un contrôle Modifier le formulaire, l’utilisateur peut modifier ces champs, créer un enregistrement et enregistrer ces modifications dans une source de données.

Si vous ajoutez un contrôle Galerie, vous pouvez le configurer de façon à ce qu’il affiche une table dans une source de données, puis configurez un formulaire pour afficher l’enregistrement que l’utilisateur sélectionne dans la galerie. Vous pouvez également ajouter un ou plusieurs contrôles Bouton que l’utilisateur peut sélectionner pour enregistrer des modifications, annuler des modifications et créer un enregistrement. En utilisant ces contrôles ensemble, vous pouvez créer une solution complète.
Limitations
Le contrôle Formulaire a les limitations suivantes :
- Vous ne pouvez pas copier/coller des formulaires dans des cartes de données. Cela permet d’éviter la création de certaines combinaisons de contrôles qui compromettent la stabilité et les performances de l’application.
Sélection d’enregistrements
Pour chaque type de formulaire, vous définissez sa propriété DataSource sur une table d’enregistrements et vous définissez la propriété Item du formulaire de façon à ce qu’elle affiche un enregistrement spécifique dans cette table. Par exemple, vous pouvez définir la propriété Item d’un formulaire sur la propriété SelectedItem d’un contrôle Galerie. Lorsque l’utilisateur sélectionne un enregistrement dans la galerie, le même enregistrement s’affiche dans le formulaire, à ceci près que le formulaire peut présenter plus de champs. Si l’utilisateur retourne à la galerie et sélectionne un autre enregistrement, la propriété SelectedItem de la galerie change. Cette opération met à jour la propriété Item du formulaire, qui présente ensuite l’enregistrement qui vient d’être sélectionné.
Vous pouvez également définir la propriété Item d’un formulaire à l’aide d’un contrôle Liste déroulante, comme le décrit la rubrique Afficher, modifier ou ajouter un enregistrement, ou une fonction telle que Lookup ou First. Par exemple, vous pouvez définir la propriété Item sur l’une de ces formules pour afficher l’entrée Fabrikam dans la table Comptes de Microsoft Dataverse :
First(Accounts)
Lookup(Accounts, "Fabrikam" in name)
Chaque contrôle Form contient un ou plusieurs contrôles Carte. En définissant la propriété DataField d’une carte, vous spécifiez le champ que la carte affiche, ainsi que les autres informations.
Créer un enregistrement
Lorsqu’un contrôle Modifier le formulaire se trouve en mode Édition, l’utilisateur peut mettre à jour l’enregistrement qui est spécifié dans la propriété Item du formulaire. Si inspectée, la propriété Mode renvoie Édition.
Lorsqu’un contrôle Modifier le formulaire se trouve en mode Nouveau, la propriété Item est toutefois ignorée. Le formulaire n’affiche pas d’enregistrement existant ; au lieu de cela, les valeurs de chaque champ correspondent aux valeurs par défaut de la source de données avec laquelle vous avez configuré le formulaire. La fonction NewForm fait basculer un formulaire sur ce mode.
Par exemple, vous pouvez définir la propriété Texte d’un bouton pour indiquer Nouveau et sa propriété OnSelect sur une formule incluant la fonction NewForm. Si l’utilisateur sélectionne ce bouton, le formulaire bascule en mode Nouveau, afin que l’utilisateur puisse créer un enregistrement commençant par des valeurs connues.
Un formulaire rebascule en mode Édition si la fonction ResetForm s’exécute ou si la fonction SubmitForm s’exécute correctement.
- Vous pouvez définir la propriété Texte d’un bouton pour indiquer Annuler et sa propriété OnSelect sur une formule incluant la fonction ResetForm. Si l’utilisateur sélectionne ce bouton, toutes les modifications en cours sont ignorées et les valeurs dans le formulaire, une fois encore, correspondent aux valeurs par défaut de la source de données.
- Vous pouvez définir la propriété Texte d’un bouton pour indiquer Enregistrer les modifications et sa propriété OnSelect sur une formule incluant la fonction SubmitForm. Si l’utilisateur sélectionne ce bouton et si la source de données est mise à jour, les valeurs du formulaire sont réinitialisées et remplacées par les valeurs par défaut de la source de données.
Enregistrer les modifications
Si vous créez un bouton Enregistrer les modifications comme décrit dans la section précédente, l’utilisateur peut créer ou mettre à jour un enregistrement, puis sélectionnez ce bouton pour enregistrer les modifications apportées à la source de données. Sinon, vous pouvez configurer un contrôle Image ou tout autre contrôle pour effectuer la même tâche, tant que vous configurez ce contrôle avec la fonction SubmitForm. Dans tous les cas, les propriétés Error, ErrorKind, OnSuccess et OnFailure fournissent des indications sur le résultat.
Lorsque la fonction SubmitForm s’exécute, elle commence par vérifier les données que l’utilisateur souhaite envoyer. Si un champ obligatoire ne contient pas de valeur ou si une autre valeur n’est pas conforme à une autre contrainte, les propriétés ErrorKind sont définies et la formule OnFailure s’exécute. Vous pouvez configurer le bouton Enregistrer les modifications ou tout autre contrôle de façon que l’utilisateur puisse le sélectionner uniquement si les données sont valides (autrement dit, si la propriété Valid du formulaire est définie sur true). Notez que l’utilisateur doit non seulement résoudre le problème, mais également sélectionner une nouvelle fois le bouton Enregistrer les modifications (ou ignorer les modifications en sélectionnant un bouton Annuler, comme décrit précédemment) pour réinitialiser les propriétés Error et ErrorKind.
Si les données sont validées, SubmitForm les envoie à la source de données, ce qui peut prendre un certain temps en fonction de la latence du réseau.
- Si l’envoi se déroule correctement, la propriété Error est effacée, la propriété ErrorKind est définie sur ErrorKind.None et la formule OnSuccess s’exécute. Si l’utilisateur a créé un enregistrement (autrement dit, si le formulaire était précédemment en mode Nouveau), le formulaire bascule en mode Édition, afin que l’utilisateur puisse modifier l’enregistrement qui vient d’être créé ou un autre enregistrement.
- Si l’envoi échoue, la propriété Error contient un message d’erreur convivial en provenance de la source de données, expliquant le problème. La propriété ErrorKind est définie correctement, en fonction du problème, et la formule OnFailure s’exécute.
Certaines sources de données peuvent détecter lorsque deux personnes essaient de mettre à jour le même enregistrement en même temps. Dans ce cas, ErrorKind est défini sur ErrorKind.Conflict, et la solution consiste à actualiser la source de données avec les autres modifications de l’utilisateur et à réappliquer la modification effectuée par cet utilisateur.
Conseil
Si vous proposez un bouton Annuler sur votre formulaire afin que l’utilisateur puisse annuler les modifications en cours, ajoutez la fonction ResetForm à la propriété OnSelect du bouton même si cette propriété contient également une fonction Navigate pour modifier les écrans. Dans le cas contraire, le formulaire conservera les modifications apportées par l’utilisateur.
Disposition
Par défaut, les cartes sont placées dans une colonne unique pour les applications destinées aux smartphones et dans trois colonnes pour les applications destinées aux tablettes. Vous pouvez spécifier le nombre de colonnes que comprend un formulaire et si les cartes doivent s’aligner sur les colonnes lorsque vous configurez le formulaire. Ces paramètres ne sont pas exposés en tant que propriétés, car ils sont utilisés uniquement pour définir les propriétés X, Y, et Width des cartes.
Pour plus d’informations, voir Comprendre la mise en page du formulaire de données.
Propriétés clés
DataSource : source de données qui contient l’enregistrement que l’utilisateur affichera, modifiera ou créera.
- Si vous ne définissez pas cette propriété, l’utilisateur ne peut pas afficher, modifier ou créer un enregistrement, et aucune validation ou métadonnée supplémentaire n’est fournie.
DefaultMode : mode initial d’un contrôle Form. Consultez la description de Mode ci-dessous pour voir les valeurs acceptables et leurs significations.
DisplayMode : mode à utiliser pour les cartes de données et les contrôles dans le contrôle Formulaire.
Dérivé de la propriété Mode et ne peut pas être défini indépendamment :
| Mode | DisplayMode | Description |
|---|---|---|
| FormMode.Edit | DisplayMode.Edit | Les contrôles et les cartes de données sont modifiables, prêts à accepter les modifications apportées à un enregistrement. |
| FormMode.New | DisplayMode.Edit | Les contrôles et les cartes de données sont modifiables, prêts à accepter un nouvel enregistrement. |
| FormMode.View | DisplayMode.View | Les contrôles et les cartes de données ne sont pas modifiables ni optimisés pour l’affichage. |
Error : un message d’erreur convivial à afficher pour ce formulaire lorsque la fonction SubmitForm échoue.
- Cette propriété s’applique uniquement au contrôle Modifier le formulaire.
- Cette propriété est modifiée uniquement lorsque la fonction SubmitForm, EditForm ou ResetForm s’exécute.
- Si aucune erreur ne se produit, cette propriété est vide, et ErrorKind est défini sur ErrorKind.None.
- Lorsque cela est possible, le message d’erreur renvoyé sera dans la langue de l’utilisateur. Certains messages d’erreur proviennent directement de la source de données et ne peuvent pas être dans la langue de l’utilisateur.
ErrorKind : si une erreur se produit lorsque SubmitForm s’exécute, le type d’erreur qui s’est produit est indiqué.
- S’applique uniquement à un contrôle Modifier le formulaire.
- L’énumération de cette propriété est identique à celle de la fonction Errors. Un contrôle Modifier le formulaire peut renvoyer ces valeurs :
| ErrorKind | Description |
|---|---|
| ErrorKind.Conflict | Un autre utilisateur modifie le même enregistrement, ce qui entraîne un conflit de modifications. Exécutez la fonction Refresh pour recharger l’enregistrement, puis réessayez d’effectuer la modification. |
| ErrorKind.None | L’erreur est d’un type inconnu. |
| ErrorKind.Sync | La source de données a signalé une erreur. Vérifiez la propriété Error pour plus d’informations. |
| ErrorKind.Validation | Un problème de validation générale a été détecté. |
Item : l’enregistrement dans DataSource que l’utilisateur affichera ou modifiera.
LastSubmit : dernier enregistrement envoyé avec succès, y compris les champs générés par le serveur.
- Cette propriété s’applique uniquement au contrôle Modifier le formulaire.
- Si la source de données génère ou calcule automatiquement des champs, comme un champ ID avec un numéro unique, la propriété LastSubmit aura cette nouvelle valeur après l’exécution correcte de SubmitForm.
- La valeur de cette propriété est disponible dans la formule OnSuccess.
Mode : le contrôle est en mode Édition ou Nouveau.
| Mode | Description |
|---|---|
| FormMode.Edit | L’utilisateur peut modifier un enregistrement à l’aide du formulaire. Les valeurs dans les cartes du formulaire sont préremplies avec l’enregistrement existant et l’utilisateur peut les modifier. Si la fonction SubmitForm s’exécute correctement, un enregistrement existant est modifié. |
| FormMode.New | L’utilisateur peut créer un enregistrement à l’aide du formulaire. Les valeurs dans les contrôles de formulaire sont préremplies avec les valeurs par défaut pour un enregistrement de la source de données. Si la fonction SubmitForm s’exécute correctement, un enregistrement est créé. |
| FormMode.View | L’utilisateur peut afficher un enregistrement à l’aide du formulaire. Les valeurs dans les contrôles de formulaire sont préremplies avec les valeurs par défaut pour un enregistrement de la source de données. |
Le formulaire bascule du mode Nouveau au mode Édition lorsque l’une des modifications suivantes se produit :
- L’envoi du formulaire se déroule correctement et un enregistrement est créé. Si la galerie est définie pour déplacer automatiquement la sélection vers ce nouvel enregistrement, le formulaire sera en mode Édition pour l’enregistrement créé, afin que l’utilisateur puisse apporter des modifications supplémentaires.
- La fonction EditForm s’exécute.
- La fonction ResetForm s’exécute. Par exemple, l’utilisateur peut sélectionner un bouton Annuler qui a été configuré avec cette fonction.
OnFailure – Actions à effectuer lorsqu’une opération de données ne s’est pas déroulée correctement.
- Cette propriété s’applique uniquement au contrôle Modifier le formulaire.
OnReset – Actions à effectuer lorsqu’un contrôle Modifier le formulaire est réinitialisé.
- Cette propriété s’applique uniquement au contrôle Modifier le formulaire.
OnSuccess – Actions à effectuer lorsqu’une opération de données s’est déroulée correctement.
- Cette propriété s’applique uniquement au contrôle Modifier le formulaire.
Unsaved : défini sur true si le contrôle Modifier le formulaire contient des modifications utilisateur qui n’ont pas été enregistrées.
- Cette propriété s’applique uniquement au contrôle Modifier le formulaire.
- Utilisez cette propriété pour avertir l’utilisateur avant qu’il ne perde toutes les modifications non enregistrées. Pour empêcher l’utilisateur de sélectionner un autre enregistrement dans un contrôle Galerie avant d’enregistrer les modifications apportées à l’enregistrement actuel, définissez la propriété Disabled sur Form.Unsaved et de la même manière, désactivez les opérations d’actualisation.
Updates : valeurs à écrire dans la source de données pour un enregistrement chargé dans un contrôle Form.
- Cette propriété s’applique uniquement au contrôle Modifier le formulaire.
- Utilisez cette propriété pour extraire les valeurs de champ des cartes dans le contrôle. Vous pouvez ensuite utiliser ces valeurs pour mettre à jour manuellement la source de données avec un appel de fonction Patch ou une autre méthode exposée par une connexion. Vous n’avez pas besoin de cette propriété si vous utilisez la fonction SubmitForm.
- Cette propriété renvoie un enregistrement des valeurs. Par exemple, si le contrôle Form contient des contrôles de carte pour les champs Nom et Quantité et si les valeurs des propriétés**Update** pour ces cartes renvoient, respectivement, « Widget » et « 10 », la propriété Updates du contrôle Form renvoie { Name: "Widget", Quantity: 10 }.
Valid : indique si un contrôle Carte ou Modifier le formulaire contient des entrées valides, prêtes à être envoyées à la source de données.
Cette propriété s’applique uniquement au contrôle Modifier le formulaire.
Une propriété Valid d’un contrôle Form agrège les propriétés Valid de tous les contrôles Carte dans le formulaire. Une propriété Valid est définie sur true uniquement si les données de toutes les cartes dans ce formulaire sont valides ; dans le cas contraire, la propriété Valid du formulaire est définie sur false.
Pour qu’un bouton puisse enregistrer les changements uniquement quand les données dans un formulaire sont valides mais qu’elles n’ont pas encore été envoyées, définissez la propriété DisplayMode du bouton avec la formule suivante :
SubmitBouton.DisplayMode = If(IsBlank( Form.Error ) || Form.Valid, DisplayMode.Edit, DisplayMode.Disabled)
Propriétés supplémentaires
BorderColor : couleur de bordure du contrôle.
BorderStyle : indique si la bordure d’un contrôle est unie, discontinue, en pointillés ou s’il n’y en a aucune.
BorderThickness : épaisseur de bordure d’un contrôle.
Fill : couleur d’arrière-plan d’un contrôle.
Height : distance entre le haut et le bas d’un contrôle.
Visible : indique si un contrôle est visible ou est masqué.
Width : distance entre les côtés droit et gauche d’un contrôle.
X : distance entre le bord gauche d’un contrôle et le bord gauche de son conteneur parent (ou de l’écran à défaut de conteneur parent).
Y : distance entre le bord supérieur d’un contrôle et le bord supérieur du conteneur parent (ou de l’écran à défaut de conteneur parent).
Pour plus d’informations :
- Pour une vue d’ensemble complète du fonctionnement des formulaires, voir Comprendre les formulaires de données.
- Consultez la Référence de la formule Power Fx pour EditForm.
Instructions d’accessibilité
Prise en charge du lecteur d’écran
- Envisagez d’ajouter une en-tête au formulaire en utilisant un contrôle Étiquette.
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).