Propriétés de colonne commune d’application pilotée par modèle
Les propriétés communes des colonnes de table pour une application pilotée par modèle peuvent être affichées à l’aide du portail Power Apps ou de l’explorateur de solution Power Apps. Le portail Power Apps offre un moyen simple de créer et de modifier des colonnes de tableau avec Microsoft Dataverse.
Le portail permet de configurer les options les plus courantes, mais certaines options ne peuvent être définies à l’aide de l’explorateur de solutions.
En plus de configurer les aspects de la colonne Dataverse, comme son type et si elle est requise ou non, il est possible de configurer des aspects de la façon dont la colonne est utilisée dans le contexte d’un formulaire. Cette approche permet différents formulaires pour permettre aux utilisateurs d’avoir différentes interactions avec la colonne de données.
Propriétés de colonne communes dans le portail Power Apps
À partir de Power Apps make.powerapps.com, sélectionnez Tables, puis sélectionnez la table qui contient les colonnes que vous souhaitez afficher. Si l’élément ne se trouve pas dans le volet latéral, sélectionnez …Plus, puis sélectionnez l’élément souhaité.
Notes
Les personnalisations d’une table doivent avoir lieu dans une solution. Pour mettre à jour une table dans une solution, ouvrez votre Solution, la Table, puis sélectionnez la section Colonnes.
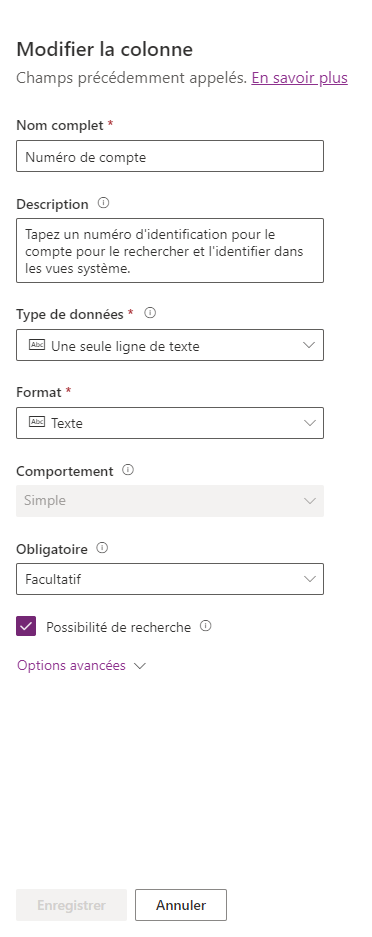
Sélectionnez la colonne que vous souhaitez afficher.

Le tableau suivant décrit les propriétés communes des colonnes. Certains types de colonnes ont des propriétés spécifiques. Celles-ci sont décrites dans Créer et modifier des colonnes pour Dataverse.
| Propriété | Description |
|---|---|
| Nom complet | Texte à afficher pour la colonne dans l’interface utilisateur. |
| Nom | Nom unique dans votre environnement. Un nom sera généré pour vous en fonction du nom d’affichage que vous entrez. Cependant, cela peut être modifié avant l’enregistrement. Une fois une colonne créée, le nom ne peut pas être modifié, car il peut être référencé dans vos applications ou votre code. Le nom aura le préfixe de personnalisation de l’Éditeur par défaut Dataverse ajouté à celui-ci. |
| Type de données | Contrôles le stockage des valeurs ainsi que leur formatage dans certaines applications. Une fois qu’une colonne est enregistrée, il n’est pas possible de modifier le type de données, sauf pour convertir les colonnes de texte en colonnes à numérotation automatique. |
| Obligatoire | Une ligne ne peut pas être enregistrée sans données dans cette colonne. |
| Possibilité de recherche | Cette colonne apparaît dans la recherche avancée et est disponible pour la personnalisation des vues. |
| Calcul ou cumul | Utilisez pour automatiser les calculs manuels. Utilisez des valeurs, des dates ou du texte. |
| Options avancées | Ajoutez une description et spécifiez une longueur maximale et un mode IME pour la colonne. |
Il existe de nombreux types de colonnes différents, mais vous pouvez uniquement créer certains d’entre eux. Pour plus d’informations sur tous les types de colonnes, voir Types des colonnes et de types de données de colonne.
Propriétés de colonne communes dans l’explorateur de solutions
En plus d’utiliser Power Apps (make.powerapps.com), les colonnes peuvent également être consultées à l’aide de l’explorateur de solutions.
Ouvrir une solution non managée
Dans Power Apps, sélectionnez Solutions dans le volet de navigation de gauche, puis dans la barre d’outils, sélectionnez Basculer vers l’affichage classique. Si l’élément ne se trouve pas dans le volet latéral, sélectionnez …Plus, puis sélectionnez l’élément souhaité.
Dans la liste Toutes les solutions, ouvrez la solution non gérée souhaitée.
Accédez à une colonne pour une table à l’aide de l’explorateur de solutions
Pour mettre à jour la colonne, procédez comme suit.
Connectez-vous à Power Apps.
Dans le volet de navigation de gauche, sélectionnez Tables. Si l’élément ne se trouve pas dans le volet latéral, sélectionnez …Plus, puis sélectionnez l’élément souhaité.
Notes
Les personnalisations d’une table doivent avoir lieu dans une solution. Pour mettre à jour une colonne dans une solution, ouvrez votre Solution, puis la Table.
Sélectionnez une table, telle que la table des comptes.
Sélectionnez ... sur la barre de commandes, puis sur Basculer vers l’affichage classique.
Notes
Dans l’explorateur de solutions, les tables sont appelées entités et les colonnes sont appelées champs.
Sélectionnez la colonne de votre choix.
Sélectionnez Modifier les propriétés dans la barre de commandes ou double-cliquez sur la colonne.

Apportez les modifications de propriétés nécessaires (voir les options de propriétés de champ de l’éditeur classique), puis sélectionnez OK.
Enregistrez et publiez le formulaire.
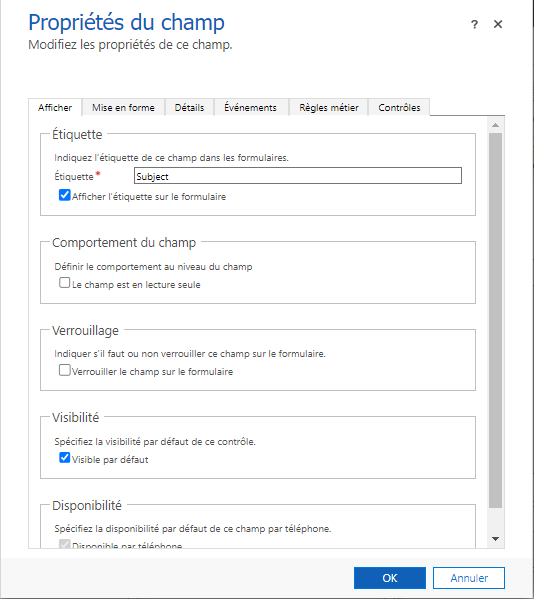
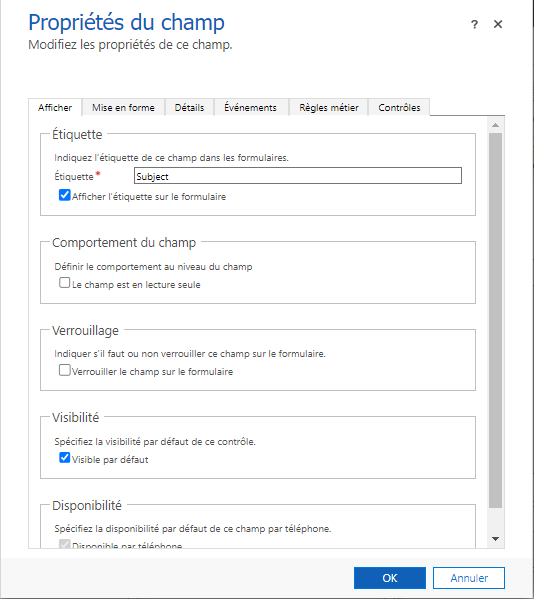
Propriétés des champs dans l’éditeur classique
Il y a six onglets affichés pour un champ. Affichage, Mise en page, Détails, Événements, Règles métier et composants.
Le tableau suivant décrit les propriétés communes à toutes les colonnes. Certains types de colonnes ont des propriétés spécifiques. Ces activités sont décrites dans Propriétés spéciales de colonne.
| Tabulation | Propriété | Description |
|---|---|---|
| Affichage | Étiquette | Obligatoire : Par défaut, l’étiquette correspond au nom d’affichage de la colonne. Le nom du formulaire peut être remplacé en entrant une autre étiquette ici. |
| Afficher l’étiquette sur le formulaire | Cela contient l’option de ne pas du tout afficher l’étiquette. | |
| Comportement du champ | Spécifiez le comportement au niveau de la colonne à l’aide des cases à cocher. | |
| Verrouillage | Cela empêche la suppression accidentelle de la colonne dans le formulaire. Cela empêche la désactivation d’une configuration que vous avez appliquée à la colonne, par exemple des gestionnaires d’événements, en cas de suppression de la colonne. Pour supprimer cette colonne, un personnalisateur doit d’abord désactiver ce paramètre. | |
| Visibilité | L’affichage de la colonne est facultatif, et peut être contrôlé en utilisant des scripts. Pour plus d’informations : Options de visibilité | |
| Disponibilité | Déterminez si vous souhaitez que le champ soit disponibles sur le téléphone. | |
| Mise en forme | Sélectionner le nombre de champs occupés par le contrôle | Lorsque la section contenant les colonnes a plusieurs colonnes, vous pouvez définir cette colonne pour qu’elle occupe jusqu’au nombre de colonnes de la section. |
| Détails | Nom d’affichage, Nom et Description | Ces colonne en lecture seule servent de référence. Cliquez sur Modifier pour accéder facilement à la définition de la colonne à modifier. Chaque instance d’une colonne dans le formulaire possède une propriété de nom qui lui permet d’être référencée dans des scripts de formulaire, mais ce nom est géré par l’application. La première instance de la colonne est le nom de la colonne spécifié lorsqu’elle a été créée. Pour plus d’informations : Créer et modifier des colonnes Pour chaque ajout supplémentaire d’une colonne à un formulaire, le nom ajoute un nombre commençant par 1, jusqu’à la fin. Donc, si le nom de la colonne est « new_cost », la première instance est « new_cost », la deuxième « new_cost1 », et ainsi de suite pour chaque instance de la colonne dans le formulaire. Remarque : la valeur Description de la colonne fournit le texte d’info-bulle de la colonne lorsque les utilisateurs placent leur curseur sur celui-ci. |
| Événements | Bibliothèques de formulaires | Indiquez toutes les ressources web JavaScript qui seront utilisées dans le gestionnaire d’événements de la colonne OnChange. |
| Gestionnaires d’événements | Configurez les fonctionnalités dans les bibliothèques de formulaire devant être appelées pour l’événement OnChange de colonne. Pour plus d’informations : Configuration des gestionnaires d’événements |
|
| Règles métier | Règles métier | Afficher et gérer toutes les règles métier qui référencent cette colonne. Pour plus d’informations : Création de règles et de recommandations métier |
| Contrôles | Contrôles | Ajoutez des contrôles et spécifiez leurs disponibilités sur le Web, le téléphone et la tablette. |
Modification des propriétés de colonne au niveau du formulaire
Dans certains scénarios, il est souhaitable de rendre une colonne de données dans un champ de formulaire dans un formulaire d’une manière qui diffère de la façon dont elle est présentée dans un autre. Cela permet à l’expérience utilisateur d’être adaptée à l’individu utilisant le formulaire.
Connectez-vous à Power Apps.
Dans le volet de navigation de gauche, sélectionnez Tables. Si l’élément ne se trouve pas dans le volet latéral, sélectionnez …Plus, puis sélectionnez l’élément souhaité.
Notes
Les personnalisations d’une table doivent avoir lieu dans une solution. Pour mettre à jour un formulaire dans une solution, accédez d’abord à votre Solution, ouvrez la Table, puis sélectionnez la section Formulaires.
Sélectionnez une table, comme la table Compte, puis sélectionnez la section Formulaires.
Sélectionnez le formulaire où les personnalisations sont requises.
Sélectionnez Basculer vers l’affichage classique. Le formulaire s’ouvre dans l’expérience classique.
Sélectionnez le champ du formulaire où une expérience mise à jour est requise.
Sélectionnez Modifier les propriétés dans la barre de commandes ou double-cliquez sur le champ.

- Apportez les modifications nécessaires, puis sélectionnez OK.
- Enregistrez et publiez le formulaire.
Étapes suivantes
Vue d’ensemble des propriétés de colonnes spéciales
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).
Commentaires
Bientôt disponible : pendant toute l’année 2024, nous allons éliminer progressivement Problèmes GitHub comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, voir : https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour