Créer et personnaliser un formulaire d’application basé sur un modèle
Dans Power Apps piloté par modèle, les formulaires fournissent l’interface qui permet aux utilisateurs d’interagir avec les données dont ils ont besoin pour leur travail. Un tableau peut avoir un ou plusieurs formulaires, et les formulaires sont de différents types. Les différents types sont principaux, création rapide, vue rapide et carte. Pour plus d’informations sur les types de formulaires, consultez Type de formulaires d’application basés sur un modèle dans Power Apps.
Dans ce didacticiel, vous créez un formulaire de type principal, puis ajoutez le formulaire à une application basée sur un modèle. Le formulaire principal est le type de formulaire principal que les utilisateurs voient lorsqu’ils ouvrent des enregistrements dans des applications pilotées par modèle.
Les formulaires principaux ont une disposition par défaut à trois colonnes. Les champs et les composants de formulaire basés sur un modèle sont regroupés en onglets (groupement principal) et en sections (groupement secondaire). Les onglets séparent le formulaire en pages logiques, tandis que les sections séparent le contenu dans un onglet.

Créer et configurer un formulaire
- Connectez-vous à Power Apps.
- Sélectionnez Tables. Si l’élément ne se trouve pas dans le volet latéral, sélectionnez …Plus, puis sélectionnez l’élément souhaité.
- Ouvrez la table Compte, puis sélectionnez la section Formulaires.
- Sélectionnez Ajouter un formulaire dans la barre de commandes, puis sélectionnez Formulaire principal.
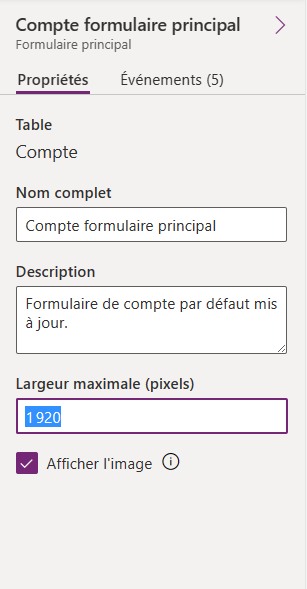
- Le concepteur de formulaires s’ouvre pour vous permettre de configurer les propriétés du formulaire.
| Property | Description |
|---|---|
| Titre | Entrez un nom comprenant significatif pour les autres utilisateurs et générateurs d’application. Ce nom s’affiche aux utilisateurs d’application. S’ils ont accès à plusieurs formulaires pour une table, ils se servent de ce nom pour différencier les formulaires disponibles. Cette propriété est obligatoire. |
| Description | Taper une description qui explique comment le formulaire est différent d’autres formulaires principaux. Cette description n’est présentée aux décideurs que dans le concepteur de formulaires et dans la liste des formulaires d’une table dans l’explorateur de solutions. |
| Largeur maximale | Définissez une largeur maximale (en pixels) pour limiter la largeur du formulaire. La valeur par défaut est 1900. Cette propriété est obligatoire. |
| Afficher l’image | Affichez l’image principale de la table si celle-ci en a une qui a été définie. Ce paramètre active l’affichage de la colonne d’image dans l’en-tête du formulaire. Pour plus d’informations sur les options de table, voir Activer ou désactiver des options de tables. |

Modifier la disposition des onglets
Si vous souhaitez utiliser une disposition différente des trois colonnes par défaut dans un onglet, procédez comme suit :
- Sélectionnez le nom de l’onglet, par exemple Résumé.
- Dans le volet Propriétés situé à droite, sélectionnez la zone Mise en page pour l’agrandir.
- Sélectionnez la liste déroulante Disposition, puis sélectionnez la mise en page souhaitée, telle que 1 colonne ou alors 2 colonnes.

Ajouter des éléments au formulaire
En utilisant le panneau latéral gauche dans le concepteur de formulaires, vous pouvez ajouter différents éléments au formulaire en fonction de l’onglet que vous sélectionnez.
Composants
À partir de cet onglet, vous pouvez ajouter de nouveaux onglets de formulaire, sections ou contrôles visuels. Pour plus d’informations : Ajouter, configurer, déplacer ou supprimer des composants sur un formulaire

Colonnes de table
À partir de cet onglet, vous pouvez ajouter des champs de formulaire, également appelés colonnes de table. Pour plus d’informations : Ajouter, configurer, déplacer ou supprimer des colonnes sur un formulaire

Arborescence
À partir de cet onglet, vous pouvez choisir de naviguer vers l’en-tête, le pied de page ou n’importe quel onglet ou section du formulaire. Ceci est utile lors de la configuration de formulaires avec de nombreux onglets. Pour plus d’informations : Utilisation de l’arborescence dans le concepteur de formulaires

Bibliothèques de formulaires
Les formulaires basés sur des modèles vous permettent d’ajouter des bibliothèques JavaScript pour étendre davantage le comportement de vos formulaires.
Exercice : Ajouter une nouvelle section et des champs au formulaire
Par défaut, le formulaire de compte comprend une seule section d’adresse. Cependant, la table des comptes comprend également un deuxième ensemble d’adresses. Dans les cas où vous devez suivre les adresses de livraison et de facturation, il est courant d’ajouter la deuxième adresse définie au formulaire. Suivez ces étapes pour ajouter une nouvelle section ADRESSE 2 et les colonnes associées au formulaire.
Sélectionnez la section Adresse du formulaire dans le concepteur de formulaires.
Dans le volet gauche du concepteur de formulaires sélectionnez l’onglet Composants, puis sélectionnez 1 section de colonne. Une nouvelle section est ajoutée sous la section ADRESSE.
Dans le volet droit Propriétés, remplacez l’Étiquette dans Nouvelle rubrique par ADRESSE 2.

Dans le volet de navigation à gauche, sélectionnez l’onglet Colonnes de table.
Avec la section ADRESSE 2 toujours sélectionnée, sélectionnez Adresse 2 : Rue 1 dans la liste des colonnes du tableau pour ajouter le champ à la section ADRESSE 2.
Répétez l’étape précédente pour ajouter les champs suivants :
- Adresse 2 : Rue 2
- Adresse 2 : Rue 3
- Adresse 2 : ville
- Adresse 2 : Département/province
- Adresse 2 : Code postal
- Adresse 2 : Pays/région

Notes
Vous pouvez également glisser-déplacer des champs. Ceci est particulièrement utile lorsque vous souhaitez déplacer des colonnes vers une zone ou une section différente.
Dans la barre de commandes du concepteur de formulaires, sélectionnez Enregistrer, ensuite Publier.
Fermez l’onglet Concepteur dans votre navigateur.
Contrôler quel formulaire est visible dans votre application basée sur un modèle
Si votre application comprend plusieurs formulaires principaux basés sur des modèles, les utilisateurs peuvent sélectionner le formulaire à afficher. Si vous souhaitez restreindre les utilisateurs de votre application à afficher uniquement les enregistrements avec votre formulaire nouvellement configuré, procédez comme suit.
- Connectez-vous à Power Apps.
- Accédez à Applications, sélectionnez ... à côté d’une application basée sur un modèle, telle que l’application Suivi de comptes, que vous pouvez créer en suivant cet article : Créer votre première application basée sur un modèle, puis sélectionnez Modifier.
- Dans le concepteur d’applications, sélectionnez un formulaire, tel que le formulaire principal du compte.
- Dans le volet droit, sélectionnez Gérer les formulaires.
- Sélectionnez les formulaires que vous souhaitez afficher dans l’application, tels que Formulaire principal, Compte formulaire de carte et Création rapide de compte. Effacez les autres formulaires, tels que Compte.

- Cliquez sur le bouton Enregistrer, puis sélectionnez Publier pour refléter les modifications dans l’application.
Contrôler l’accès à vos formulaires
Nous vous recommandons de sélectionner tous les aperçus et les formulaires de création rapide, à moins que vous n’ayez des raisons spécifiques de ne pas les vérifier. Sélectionnez uniquement le ou les formulaires principaux que vous souhaitez que les utilisateurs voient. Vous devez également vous assurer que votre nouveau formulaire est activé pour un rôle de sécurité que les utilisateurs de l’application ont été attribués. Vous pouvez contrôler davantage la manière dont les utilisateurs accéderont aux formulaires dans une application en configurant l’ordre des formulaires et le formulaire de secours. Pour en savoir plus, voir les articles suivants :
- Définir les rôles de sécurité pour un formulaire
- Définir l’ordre des fomulaires
- Définissez le formulaire de base d’une table
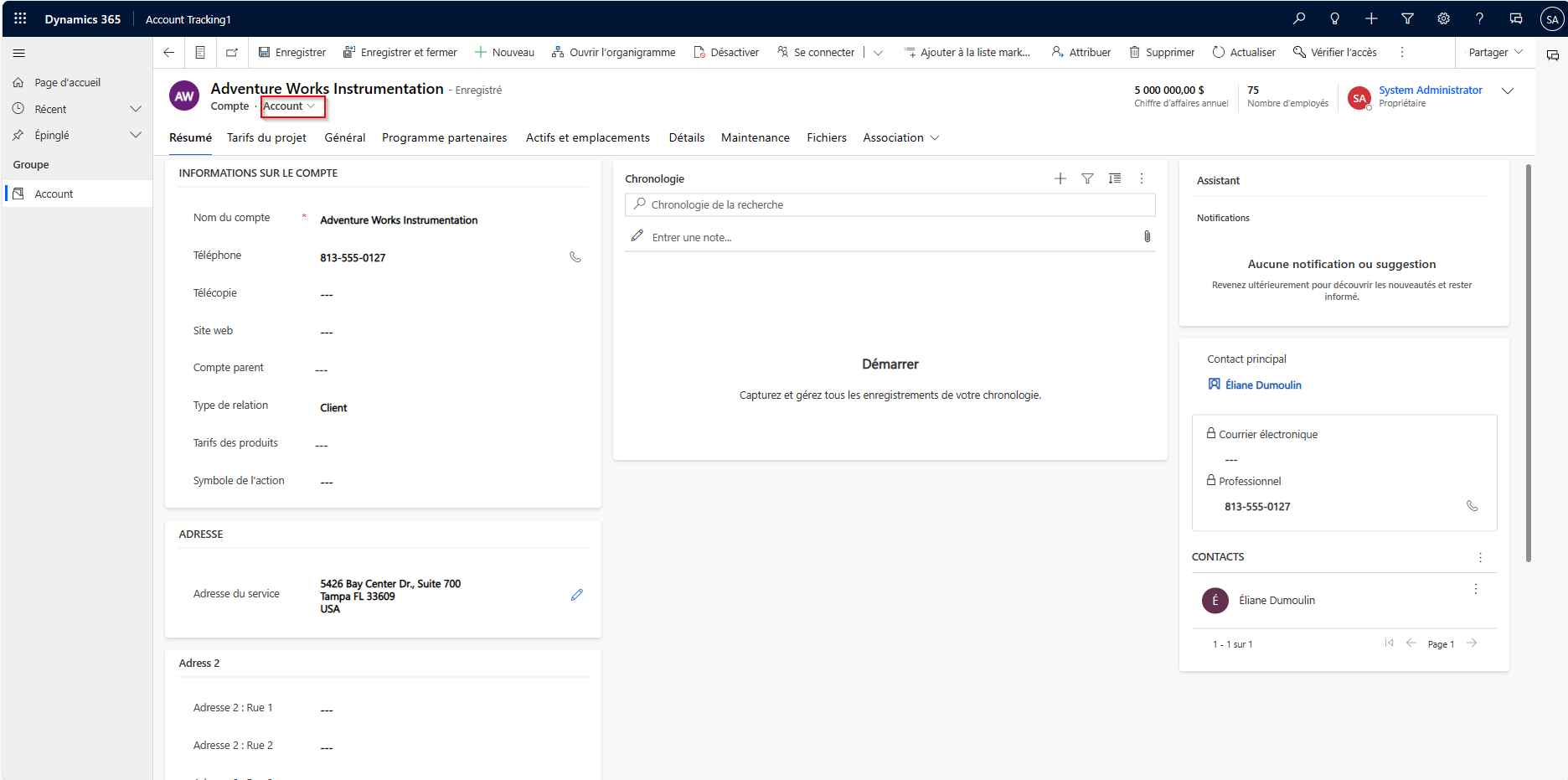
Afficher votre nouveau formulaire
Maintenant que vous avez créé et modifié un nouveau formulaire, testons-le. Suivez ces étapes pour afficher votre nouveau formulaire :
- Dans le concepteur d’applications, sélectionnez Lire.
- Ouvrez un enregistrement de compte.
- Le nouveau formulaire principal avec la section pour ADRESSE 2 est affiché. Si le formulaire principal de votre nouveau compte n’est pas affiché, sélectionnez Formulaire principal à partir du sélecteur de formulaires en haut à gauche du formulaire.