Ajouter la ressource web Stockage Azure à un formulaire
Notes
À compter du 12 octobre 2022, le portail Power Apps devient Power Pages. Plus d’informations : Microsoft Power Pages est maintenant généralement disponible (blog)
Nous allons bientôt migrer et fusionner la documentation des portails Power Apps avec la documentation de Power Pages.
Notes
Les étapes de cette rubrique décrivent l’ajout d’un composant pour afficher et ajouter des pièces jointes à Azure pour une application pilotée par modèle. Le contrôle n’est pas utilisable sur un composant de formulaire de base ou à plusieurs étapes sur une page web de portail. Il est recommandé d’utiliser un autre formulaire Dataverse pour créer des formulaires de base et à plusieurs étapes pour le portail. Consultez Activer le stockage Azure pour plus d’informations sur la configuration des formulaires de portail afin dajouter et afficher les pièces jointes stockées dans Azure.
Les pièces jointes chargées dans le Stockage Azure (et non directement dans Microsoft Dataverse) peuvent être gérées à l’aide de notes dans Dataverse.
Pour que les pièces jointes d’un formulaire spécifique d'une application pilotée par modèle soient chargées dans le stockage Azure, vous devez ajouter une ressource web à ce formulaire et vous devez configurer le stockage Azure pour votre organisation.
Lorsqu’un fichier (par exemple, attachments.zip) est téléchargé dans le stockage Azure à l’aide du portail, il est représenté par une note sur une table et un espace réservé pour la pièce jointe.

Le fichier joint est maintenant appelé attachment.zip.txt. Par défaut, Dataverse n’a aucune conception d’un fichier Azure, ce fichier .txt d’espace réservé est donc stocké dans Dataverse à la place. Le contexte de stockage Azure pour le fichier d’espace réservé affiche les détails sur le fichier.
{
"Name": "attachment.txt",
"Type": "text/plain",
"Size": 379,
"Url": "https://accountname.blob.core.windows.net/storage/81a9a9491c36e51182760026833bcf82/attachment.txt"
}
Étapes pour ajouter la ressource web Stockage Azure à un formulaire
Pour afficher le fichier enregistré dans Azure et interagir avec celui-ci, vous devez ajouter la ressource Web adx.annotations.html au formulaire. En tant que condition préalable, vérifiez que vos utilisateurs disposent de l’accès en mode Lecture à la table adx_setting. Si ce n’est pas le cas, la ressource Web ne s’affiche pas correctement.
Dans l'éditeur de formulaires du formulaire concerné, dans la zone Composants, dans la section Affichage, sélectionnez la Ressource Web HTML.
Dans la zone Ajouter une ressource web HTML, sélectionnez adx_annotations/adx.annotations.html, puis Ajouter.
Entrez un nom et une étiquette pour la ressource.
Sélectionnez la commande Modifier sur le lien Ressource Web.
Dans la zone Paramètre personnalisé (données), entrez azureEnabled=true.

Sélectionnez Terminé pour enregistrer la ressource.
Enregistrez le formulaire, puis publiez les modifications.
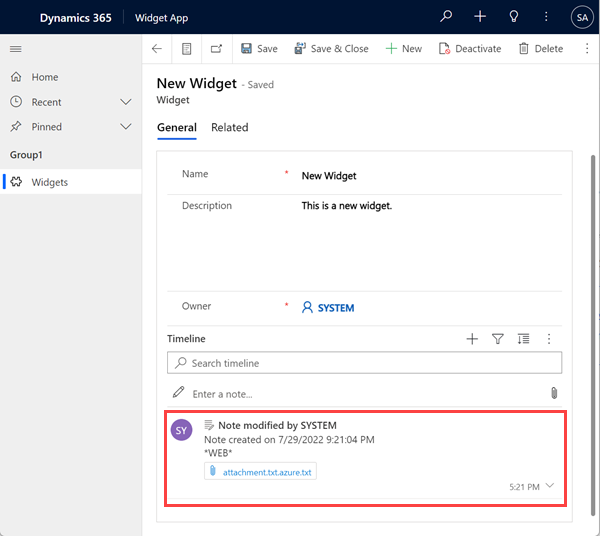
Le nouveau contrôle est maintenant affiché sur la page, vous permettant ainsi de gérer vos pièces jointes dans le stockage Azure.

L’icône de trombone a été remplacée par une icône de cloud pour indiquer que ce fichier est enregistré dans le stockage Azure. Vous pouvez continuer à stocker des pièces jointes dans Dataverse ; ces fichiers seront représentés par l’icône de trombone.
Notes
Vous devez ajouter une règle de partage des ressources cross-origin (CORS) sur votre compte de stockage Azure comme suit, sinon l’icône normale de pièce jointe s’affichera à la place de l’icône de cloud.
- Origines autorisées : Spécifiez votre domaine. Par exemple,
https://contoso.crm.dynamics.com
Assurez-vous que l’origine autorisée n’est pas suivie de/. Par exemple,https://contoso.crm.dynamics.com/est incorrecte. - Verbes autorisés : GET, PUT, DELETE, HEAD, POST
- En-têtes autorisés : Spécifiez les en-têtes de requête que le domaine d’origine peut spécifier sur la requête CORS. Par exemple, x-ms-meta-data*, x-ms-meta-target*. Dans ce cas, vous devez préciser *, sinon la ressource Web ne s’affiche pas correctement.
- En-têtes exposés : Spécifiez les en-têtes de réponse pouvant être envoyés dans la réponse à la requête CORS et exposés par le navigateur à l’émetteur de la requête. Par exemple : * ou x-ms-meta-*. Dans ce cas, vous devez préciser *, sinon la ressource Web ne s’affiche pas correctement.
- Âge maximal (secondes) : Spécifiez la durée maximale pendant laquelle le navigateur doit mettre en cache la requête OPTIONS préalable. Par exemple, 200.
Pour plus d’informations : Prise en charge de CORS pour les services de stockage Azure.
Si le fichier joint est une image, le contrôle affiche l’image en tant que miniature, qu’elle soit stockée dans Dataverse ou le stockage Azure.
Notes
La fonctionnalité de miniature est limitée aux images dont la taille est inférieure à 1 Mo.

Processus pour le stockage Blob Azure
Plusieurs processus sont nécessaires pour charger des pièces jointes sur le stockage Azure qui doivent être activées : AzureBlobStorageEnabled, URL de stockage d’objets blob Azure et Générer une signature d’accès partagé.

Pendant la migration, les processus peuvent être désactivés. La migration peut entraîner le chargement des pièces jointes vers Dataverse au lieu du Stockage Azure après avoir suivi les étapes pour ajouter une ressource web. Assurez-vous que ces processus sont activés pour charger des pièces jointes sur le stockage Azure.
Prise en charge du protocole CORS
Pour en savoir plus sur la prise en charge du protocole CORS dans les portails, accédez à Configurer la prise en charge du protocole CORS.