Personnaliser le contenu en utilisant des extraits de contenu
Notes
À compter du 12 octobre 2022, le portail Power Apps devient Power Pages. Plus d’informations : Microsoft Power Pages est maintenant généralement disponible (blog)
Nous allons bientôt migrer et fusionner la documentation des portails Power Apps avec la documentation de Power Pages.
Les extraits de contenu sont de petits segments de contenu modifiable pouvant être placés par un développeur dans un modèle de page, qui permettent au contenu personnalisable de remplir facilement n’importe quelle partie d’une structure de page. Les contrôles d’extrait, chargés d’afficher le contenu des extraits sur le portail avec accès via Internet, sont placés dans un modèle de page par les développeurs.
Modifier des extraits
Les extraits peuvent être modifiés via l’application de gestion du portail. Le principal atout de l’extrait de code est le fait de pouvoir résumer un élément de contenu (autre que la copie principale de la page) et le modifier séparément, ce qui permet à tout contenu statique de votre site d’être entièrement géré et modifiable.
Ouvrez l’application Gestion du portail.
Accédez à Portails > Extraits de contenu.
Pour créer un extrait, sélectionnez Nouveau.
Pour modifier un extrait existant, sélectionnez un Extrait de contenu existant dans la grille.
Entrez des valeurs pour les champs suivants :
| Nom | Description |
|---|---|
| Nom | Le nom peut être utilisé par un développeur pour placer la valeur de l’extrait dans un modèle de page dans le code du portail. |
| Site web | Le site Web associé à l’extrait. |
| Nom complet | Nom d’affichage de l’extrait de contenu. |
| Type | Type de l’extrait de contenu, Texte ou HTML. |
| Langue de l’extrait de contenu | Sélectionnez une langue pour le contenu extrait. Pour ajouter d’autres langues, accédez à activer la prise en charge de plusieurs langues. |
| Value | Le contenu de l’extrait à afficher dans le portail. Vous pouvez saisir du texte brut ou une balise HTML. Vous pouvez aussi utiliser des objets liquid avec du texte ou des valeurs de balisage HTML. |
Utiliser l’extrait
Vous pouvez utiliser des extraits pour afficher du texte ou du HTML. Les extraits de contenu peuvent également utiliser des objets liquid et faire référence à d’autres contenus tels que les entités.
Par exemple, vous pouvez utiliser les étapes expliquées plus haut dans cet article pour créer/modifier un extrait de contenu. Lors de la modification du extrait, vous pouvez inclure un exemple de code dans un enregistrement. Assurez-vous de remplacer l’ID de l’enregistrement de la table Account par l’ID correct de votre environnement. Vous pouvez également utiliser une autre table au lieu de Compte.
Après avoir créé un extrait avec du texte, du HTML ou des objets liquid illustrés dans l’exemple ci-dessus, vous pouvez l’utiliser dans une page de portail.
Pour ajouter extrait sur une page de portail :
Créer un modèle web et utilisez un objet liquid d’extraits pour appeler l’extrait que vous avez créé.
Créer un modèle de page en utilisant le modèle web créé précédemment.
Utilisez les portails Studio pour créer une page à l’aide du modèle de page créé précédemment.
Exemple
L’exemple suivant utilise une base de données Microsoft Dataverse avec des exemples de données.
Ouvrez l’application Gestion du portail.
Accédez à Portails > Extraits de contenu.
Pour créer un extrait, sélectionnez Nouveau.
Entrer un nom. Par exemple, AccountData.
Sélectionnez votre site web.
Entrer un nom d’affichage. Par exemple, AccountData.
Dans cet exemple, sélectionnez Type en tant que HTML. Vous pouvez aussi sélectionner du texte à la place.
Sélectionner une langue.
Copiez et collez l’exemple de valeur :
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Remplacez le GUID de l’enregistrement par un enregistrement de table de compte de votre base de données Dataverse.

Enregistrer de l’extrait de contenu.
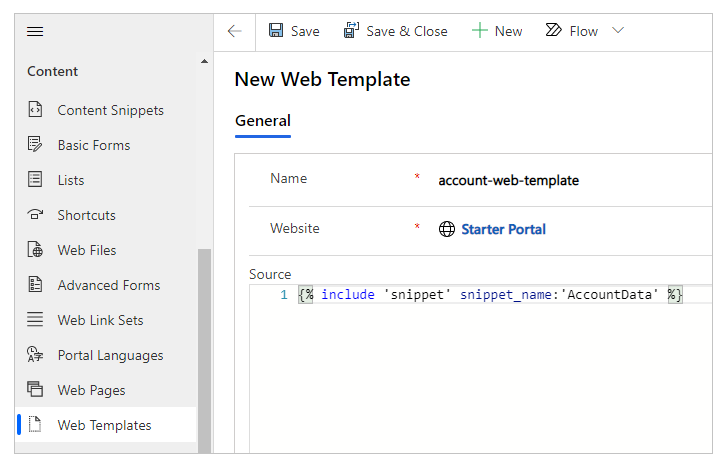
Sélectionnez Modèles web dans le volet gauche.
Cliquez sur Nouveau.
Entrer un nom. Par exemple, compte-modèle-web.
Sélectionnez votre site web.
Copiez et collez la valeur source :
{% include 'snippet' snippet_name:'AccountData' %}S’il est différent, mettez à jour la valeur de snippet_name avec votre nom extrait.

Sélectionnez Enregistrer.
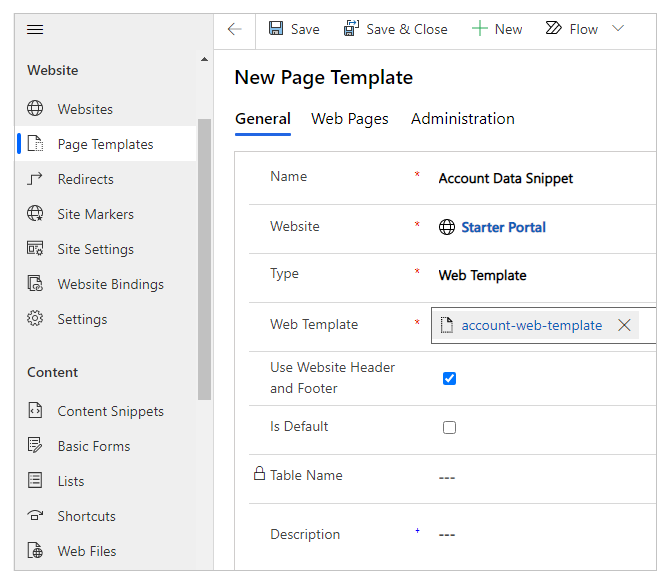
Sélectionnez Modèle de page dans le volet gauche.
Cliquez sur Nouveau.
Entrer un nom. Par exemple, Extrait de données de compte.
Sélectionnez votre site web.
Sélectionnez Type en tant que Modèle web.
Sélectionnez le modèle web créé précédemment. Dans cet exemple, il s’agit de modèle-compte-web.
Sélectionnez Enregistrer.

Modifier votre portail.
Sélectionner la page Nouveau > Vide.

Entrer un nom pour la page. Par exemple, Données du compte.
Entrez l’URL partielle. Par exemple, accounts-data.
Sélectionnez le modèle de page créé précédemment. Dans cet exemple, il s’agit d’Extrait des données du compte.

Sélectionnez Parcourir le site web dans le coin supérieur droit pour afficher la page dans le navigateur.

Vous pouvez suivre les mêmes étapes avec le contenu extrait de type Texte au lieu de HTML, par exemple :
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Remplacez le GUID de l’enregistrement par un enregistrement de table de compte de votre base de données Dataverse.
Lorsque vous parcourez la page avec ce contenu extrait, les informations du tableau sont affichées en utilisant un objet liquide avec du texte au lieu de HTML. De même, vous pouvez également utiliser uniquement du HTML pour afficher du contenu sans utiliser d’objets liquid.
Voir aussi
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).