Intégrer Power Automate à des sites web et applications
Intégrez Power Automate à votre application ou site web à l’aide de widgets de flux afin de donner aux utilisateurs un moyen simple d’automatiser leurs tâches personnelles ou professionnelles.
Les widgets de flux sont des iFrames situés dans un document hôte. Ce document pointe vers une page dans le concepteur Power Automate. Ces widgets intègrent des fonctionnalités spécifiques de Power Automate dans l’application tierce.
Il y a des widgets simples, comme ceux qui affichent une liste de modèles sans aucune communication entre l’hôte et l’iframe. Et il y a des widgets complexes. C’est le cas, par exemple, des widgets qui provisionnent un flux cloud à partir d’un modèle et déclenchent ensuite le flux via une communication bidirectionnelle entre l’hôte et le widget.
Conditions préalables
- Un compte Microsoft ou
- Un compte professionnel ou scolaire
Utiliser le widget non authentifié
Pour utiliser le widget de modèles non authentifiés, incorporez-le directement dans l’application hôte à l’aide d’un iframe. Vous n’avez pas besoin du Kit de développement logiciel (SDK) JS ni d’un jeton d’accès.
Afficher les modèles pour vos scénarios
Pour commencer, ajoutez le code suivant pour afficher les modèles Power Automate sur votre site web :
<iframe src="https://make.powerautomate.com/{locale}/widgets/templates/?q={search term}
&pagesize={number of templates}&destination={destination}&category={category}"></iframe>
| Paramètre | Description |
|---|---|
| locale | Code de langue et de région de quatre lettres pour la vue du modèle. Par exemple, en-us représente l’anglais des États-Unis et de-de correspond à l’allemand. |
| search term | Terme de recherche pour les modèles que vous souhaitez afficher dans la vue. Par exemple, recherchez SharePoint pour afficher les modèles pour SharePoint. |
| number of templates | Nombre de modèles que vous souhaitez afficher dans la vue. |
| destination | Page qui s’affiche quand les utilisateurs sélectionnent le modèle. Entrez details pour afficher les détails relatifs au modèle, ou new pour ouvrir le concepteur Power Automate. |
| category | Filtre sur la catégorie de modèle spécifiée. |
| parameters.{name} | Contexte supplémentaire à transmettre au flux. |
Si le paramètre de destination est new, le concepteur Power Automate s’ouvre quand les utilisateurs sélectionnent un modèle. Les utilisateurs peuvent ensuite créer un flux cloud dans le concepteur. Consultez la section suivante pour voir le fonctionnement complet depuis le widget.
Passer des paramètres supplémentaires au modèle de flux
Si l’utilisateur se trouve dans un contexte particulier de votre site web ou application, vous pouvez passer ce contexte au flux. Par exemple, un utilisateur peut ouvrir un modèle pour Lorsqu’un élément est créé tout en regardant une certaine liste SharePoint. Effectuez ces étapes pour passer l’ID de liste comme paramètre au flux :
- Définissez le paramètre dans le modèle de flux avant de le publier. Voici à quoi ressemble un paramètre :
@{parameters('parameter_name')}. - Transmettez le paramètre dans la chaîne de requête de l’iframe src. Par exemple, ajoutez
¶meters.listName={the name of the list}si vous avez un paramètre appelé listName.
Exemple complet
Pour afficher les quatre premiers modèles SharePoint en allemand et présenter myCoolList en premier à l’utilisateur, utilisez ce code :
<iframe src="https://make.powerautomate.com/de-de/widgets/templates/?q=sharepoint%20&pagesize=4&destination=details¶meters.listName=myCoolList"></iframe>
Utiliser les widgets de flux authentifiés
Le tableau suivant liste les widgets Power Automate qui prennent en charge les fonctionnalités de widget complètes avec le jeton d’accès d’authentification utilisateur. Vous avez besoin du Kit de développement logiciel JavaScript (SDK JS) de Power Automate pour incorporer les widgets et fournir le jeton d’accès utilisateur nécessaire.
| Type de widget | Fonctionnalité prise en charge |
|---|---|
| flows | Affiche une liste des flux personnels et partagés dans un onglet. Vous pouvez modifier un flux existant, ou créer un autre flux à partir d’un modèle ou de zéro. |
| flowCreation | Crée un flux cloud à partir d’un ID de modèle fourni par l’application hôte. |
| runtime | Déclenche un flux avec déclencheur manuel ou hybride fourni par l’application hôte. |
| approvalCenter | Incorpore les demandes d’approbations et les approbations envoyées. |
| templates | Affiche une liste de modèles. L’utilisateur en choisit un pour créer un flux. |
Utilisez le SDK Flow authentifié pour permettre aux utilisateurs de créer et gérer des flux directement depuis votre application ou site web (au lieu de passer par le portail Power Automate). Vous devez connecter les utilisateurs avec leur compte Microsoft ou Microsoft Entra pour utiliser le SDK authentifié.
Note
Il n’existe aucun moyen de masquer la marque Power Automate quand vous utilisez des widgets.
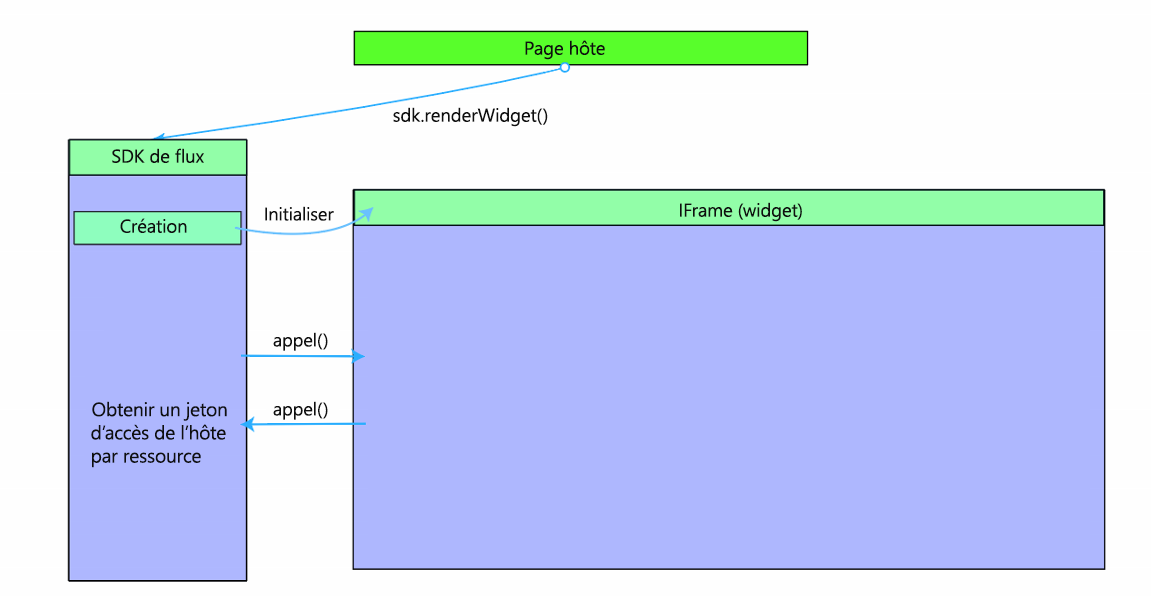
Architecture d’un widget
Les widgets Power Automate incorporent des iFrames référençant Power Automate dans une application hôte. L’hôte fournit le jeton d’accès qui est demandé par le widget Power Automate. Le SDK JS de Power Automate permet à l’application hôte d’initialiser et de gérer le cycle de vie du widget.

Détails du Kit de développement logiciel (SDK) JS
L’équipe Power Automate fournit le SDK JS pour faciliter l’intégration des widgets Flow dans les applications tierces. Le Kit de développement logiciel (SDK) JS de Flow est disponible par le biais d’un lien public dans le service Flow. Avec ce Kit de développement logiciel (SDK), l’application hôte peut traiter les événements reçus du widget et interagir avec l’application Flow en envoyant des actions au widget. Les événements et actions du widget sont différents selon le type du widget utilisé.
Initialisation du widget
La référence au Kit de développement logiciel (SDK) JS de Flow doit être ajoutée dans l’application hôte avant d’initialiser le widget.
<script src="https://flow.microsoft.com/Content/msflowsdk-1.1.js"></script>
Note
- La méthode recommandée pour inclure le SDK Flow JS dans votre application consiste à utiliser la référence ci-dessus. L’ajout d’une copie locale du SDK Flow JS à votre application ou page Web peut entraîner l’utilisation d’une ancienne version non prise en charge du SDK au fil du temps, ce qui risque d’entraîner des interruptions de fonctionnalité.
- Power Automate stocke certaines données, telles que l’identité et les préférences de l’utilisateur localement en tirant parti des capacités de votre navigateur. Des problèmes surviennent si le navigateur bloque le stockage de ces données locales ou des cookies tiers définis par Power Automate. Les utilisateurs doivent activer les cookies tiers dans leur navigateur pour que le widget se charge correctement.
Créez une instance du Kit de développement logiciel (SDK) JS en passant les valeurs facultatives hostName et locale dans un objet JSON.
var sdk = new MsFlowSdk({
hostName:'https://make.powerautomate.com',
locale:'en-US'
});
| Nom | Obligatoires/facultatif | Description |
|---|---|---|
hostName |
Facultatif | Nom d’hôte Power Automate, par exemple, https://make.powerautomate.com |
locale |
Facultatif | Code de langue du client pour le widget (en-Us par défaut si aucune valeur n’est spécifiée) |
Une fois que vous avez créé l’instance du SDK JS, vous pouvez initialiser et incorporer un widget Power Automate dans un élément parent dans l’application hôte. Pour cela, ajoutez un élément div HTML :
<div id="flowDiv" class="flowContainer"></div>
Ensuite, initialisez le widget Power Automate avec la méthode renderWidget() du kit de développement logiciel (SDK) JS. N’oubliez pas de spécifier le type de widget et les paramètres correspondants.
var widget = sdk.renderWidget('<widgettype>', {
container: 'flowDiv',
flowsSettings: {},
templatesSettings: {},
approvalCenterSettings: {},
widgetStyleSettings: {}
});
Voici un exemple de style de conteneur que vous pouvez adapter aux dimensions de l’application hôte.
<head>
<style>
.flowContainer iframe {
width: 400px;
height: 1000px;
border: none;
overflow: hidden;
}
</style>
</head>
La méthode renderWidget() prend les paramètres suivants :
| Paramètre | Obligatoires/facultatif | Description |
|---|---|---|
container |
Nécessaire | ID d’un élément div dans la page hôte où le widget sera incorporé. |
environmentId |
Facultatif | Les widgets ont besoin d’un ID d’environnement. Si vous ne fournissez pas d’identifiant, un environnement par défaut est utilisé. |
flowsSettings |
Facultatif | Objet paramètres Power Automate |
templatesSettings |
Facultatif | Objet de paramètres de modèle |
approvalCenterSettings |
Facultatif | Objet de paramètres d’approbation |
Jetons d’accès
Après l’exécution de la méthode renderWidget() du SDK JS, le SDK JS initialise un iframe qui pointe vers l’URL du widget Power Automate. Cette URL contient tous les paramètres définis dans les paramètres de la chaîne de requête. L’application hôte doit obtenir un jeton d’accès Power Automate pour l’utilisateur (jeton JWT Microsoft Entra ID avec l’audience https://service.flow.microsoft.com) avant d’initialiser le widget. Le widget déclenche un événement GET_ACCESS_TOKEN pour demander un jeton d’accès à l’hôte. L’hôte doit traiter l’événement et passer le jeton au widget :
widget.listen("GET_ACCESS_TOKEN", function(requestParam, widgetDoneCallback) {
widgetDoneCallback(null, {
token: '<accesstokenFromHost>'
});
});
L’application hôte doit gérer le jeton et le passer au widget demandeur avant la date d’expiration du jeton. Si le widget reste ouvert pendant une période plus longue, l’hôte doit vérifier si le jeton a expiré et, le cas échéant, actualiser le jeton avant de le passer au widget.
Détecter si le widget est prêt
Une fois qu’il a été initialisé, le widget déclenche un événement pour signaler que le widget est prêt. L’hôte peut alors écouter l’événement WIDGET_READY et exécuter le code supplémentaire éventuel de l’hôte.
widget.listen("WIDGET_READY", function() {
console.log("The flow widget is now ready.");
// other host code on widget ready
});
Paramètres du widget
FlowsSettings
FlowsSettings permet de personnaliser les fonctionnalités du widget Power Automate.
flowsSettings?: {
createFromBlankTemplateId?: string;
flowsFilter?: string;sc
tab?: string;
};
| Paramètre | Obligatoires/facultatif | Description |
|---|---|---|
createFromBlankTemplateId |
Nécessaire | Utilise le GUID du modèle quand l’utilisateur sélectionne le bouton Créer entièrement sur le widget Flow |
flowsFilter |
Facultatif | Le widget Power Automate applique le filtre spécifié pour afficher les flux. Par exemple, vous pouvez choisir d’afficher les flux qui référencent un site SharePoint spécifique. flowsFilter: "operations/any(operation: operation/sharepoint.site eq 'https://microsoft.sharepoint.com/teams/ProcessSimple' )" |
tab |
Facultatif | Définit l’onglet actif à afficher par défaut dans le widget Power Automate. Par exemple, tab:'sharedFlows' affiche l’onglet Teamet tab:'myFlows' affiche l’onglet My flows. |
TemplatesSettings
Ces paramètres s’appliquent à tous les widgets qui vous permettent de créer des flux à partir d’un modèle, y compris les widgets de flux, de création de flux et de Modèles.
templatesSettings?: {
defaultParams?: any;
destination?: string;
pageSize?: number;
searchTerm?: string;
templateCategory?: string;
useServerSideProvisioning?: boolean;
enableDietDesigner?: boolean;
};
| Paramètre | Obligatoires/facultatif | Description |
|---|---|---|
defaultParams |
Facultatif | Paramètres de conception à utiliser pour créer un flux de cloud à partir d’un modèle. Par exemple : defaultParams: {'parameters.sharepoint.site': 'https://microsoft.sharepoint.com/teams/ProcessSimple', 'parameters.sharepoint.list': 'b3a5baa8-fe94-44ca-a6f0-270d9f821668' } |
destination |
Facultatif | Les valeurs valides sont ’new’ ou ’details’. Quand la valeur est définie sur « details », une page de détails s’affiche lors de la création d’un flux cloud depuis un modèle. |
pageSize |
Facultatif | Nombre de modèles à afficher. Taille par défaut = 6 |
searchTerm |
Facultatif | Affiche les modèles correspondant au terme de recherche spécifié |
templateCategory |
Facultatif | Affiche les modèles d’une catégorie spécifique |
ApprovalCenterSettings
S’applique aux widgets ApprovalCenter.
approvalCenterSettings?: {
approvalsFilter?: string;
tab?: string;but
showSimpleEmptyPage? boolean;
hideLink?: boolean
};
| Paramètre | Obligatoires/facultatif | Description |
|---|---|---|
hideLink |
Facultatif | Quand la valeur est true, le widget masque les liens d’approbation reçus et envoyés |
approvalsFilter |
Facultatif | Le widget d’approbation applique le filtre d’approbation spécifié pour afficher les approbations. Par exemple : approvalsFilter: 'properties/itemlink eq \'https://microsoft.sharepoint.com/teams/ProcessSimple/_layouts/15/listform.aspx?PageType=4&ListId=737e30a6-5bc4-4e9c-bcdc-d34c5c57d938&ID=3&ContentTypeID=0x010010B708969A9C16408696FD23801531C6\'' approvalsFilter: 'properties/itemlinkencoded eq \'{Your base64 encoded item link url} \'' |
tab |
Facultatif | Définit l’onglet actif à afficher par défaut dans le widget Flow. Valeurs valides : ’receivedApprovals’, ’sentApprovals’ |
showSimpleEmptyPage |
Facultatif | Affiche une page vide s’il n’y a aucune approbation |
hideInfoPaneCloseButton |
Facultatif | Masque le bouton Fermer dans le volet d’informations (ou si l’hôte a déjà un bouton Fermer) |
Événements du widget
Le widget Power Automate prend en charge les événements qui permettent à l’hôte d’écouter les événements de cycle de vie du widget. Le widget Power Automate prend en charge deux types d’événements : les événements de notification unidirectionnels (par exemple, Widget‑Ready) et les événements déclenchés à partir du widget pour récupérer (fetch) des données de l’hôte (Get‑Access‑Token). L’hôte doit utiliser la méthode widget.listen() pour écouter les événements spécifiques déclenchés à partir du widget.
Utilisation
widget.listen("<WIDGET_EVENT>", function() {
console.log("The flow widget raised event");
});
Événements pris en charge par type de widget
| Événement du widget | Détails |
|---|---|
WIDGET_READY |
Widget chargé correctement |
WIDGET_RENDERED |
Widget chargé et rendu de l’interface utilisateur terminé |
GET_ACCESS_TOKEN |
Demande du widget pour incorporer le jeton d’accès utilisateur |
GET_STRINGS |
Permet à l’hôte de substituer un ensemble de chaînes d’interface utilisateur affichées dans le widget |
Widget d’exécution
| Événement du widget | Détails | Données |
|---|---|---|
RUN_FLOW_STARTED |
Exécution du flux déclenchée et démarrée | |
RUN_FLOW_COMPLETED |
Exécution du flux déclenchée et terminée avec succès | |
RUN_FLOW_DONE_BUTTON_CLICKED |
Bouton Terminé sélectionné par l’utilisateur à l’exécution du flux | |
RUN_FLOW_CANCEL_BUTTON_CLICKED |
Bouton Annuler sélectionné par l’utilisateur à l’exécution du flux | |
FLOW_CREATION_SUCCEEDED |
Création du flux réussie | { flowUrl: string, flowId: string, fromTemplate: string } |
WIDGET_CLOSE |
Déclenché quand l’hôte doit fermer le widget |
Widget de création de flux
| Événement du widget | Détails | Données |
|---|---|---|
FLOW_CREATION_FAILED |
Échec de la création du flux | |
WIDGET_CLOSE |
Déclenché quand l’hôte doit fermer le widget | |
TEMPLATE_LOAD_FAILED |
Échec du chargement du modèle | |
FLOW_CREATION_SUCCEEDED |
Création du flux réussie | { flowUrl: string, flowId: string,fromTemplate?: string } |
Widget d’approbation
| Événement du widget | Détails |
|---|---|
RECEIVED_APPROVAL_STATUS_CHANGED |
Changement de le statut de l’approbation reçue |
SENT_APPROVAL_STATUS_CHANGED |
Changement de le statut de l’approbation envoyée |
L’événement GET_STRINGS vous permet de personnaliser le texte de certaines chaînes d’interface utilisateur affichées dans le widget. Voici les chaînes personnalisables :
| Clé de chaîne | Utilisation dans le widget |
|---|---|
FLOW_CREATION_CREATE_BUTTON |
Texte affiché sur le bouton Créer un flux dans le widget de création de flux et le widget d’exécution |
FLOW_CREATION_CUSTOM_FLOW_NAME |
Valeur initiale à utiliser pour le nom du flux dans le widget de création de flux. Utilisée uniquement quand le paramètre allowCustomFlowName est activé. |
FLOW_CREATION_HEADER |
En-tête à utiliser pour créer un flux dans le widget de création de flux cloud et le widget d’exécution |
INVOKE_FLOW_HEADER |
En-tête à utiliser pour appeler un flux cloud dans le widget d’exécution |
INVOKE_FLOW_RUN_FLOW_BUTTON |
Texte affiché sur le bouton utilisé pour appeler/exécuter un flux cloud dans le widget d’exécution |
Exemple
Appelez widgetDoneCallback en passant un objet JSON avec des paires clé-valeur de la clé de chaîne et du texte devant remplacer la valeur par défaut.
widget.listen("GET_STRINGS", function(requestParam, widgetDoneCallback) {
widgetDoneCallback(null, {
"FLOW_CREATION_HEADER": "<string override would go here>",
"INVOKE_FLOW_RUN_FLOW_BUTTON": "<string override would go here>"
});
});
Actions du widget
L’hôte utilise des actions de widget pour envoyer un message ou une action spécifique au widget. Le Kit de développement logiciel (SDK) JS du widget fournit la méthode notify() pour envoyer un message ou une charge utile JSON au widget. Chaque action de widget prend en charge une signature de charge utile spécifique.
Utilisation
widget.notify('<WIDGET_ACTION>', parameterMatchingParameterInterface)
.then(result => console.log(result))
.catch(error => console.log(error))
Exemple
Appelez un flux cloud en envoyant la commande suivante à un widget d’exécution :
widget.notify('triggerFlow', { flowName: flowName, implicitData:implicitData });
Widget d’exécution
| Action du widget | Détails | Interface de paramètre |
|---|---|---|
triggerFlow |
Déclenche l’exécution d’un flux cloud | { flowName: string, implicitData?: string } |
triggerFlowByTemplate |
Déclenche l’exécution d’un flux cloud à partir d’un modèle | { templateId: string, implicitData?: string, designTimeParameters?: Record<string, any> } |
getTriggerSchema |
Obtient le schéma du déclencheur d’un flux cloud | { flowName: string, } |
closeWidget |
Annule toute activité en attente et déclenche un événement WIDGET_CLOSE |
Widget de création de flux
| Action du widget | Détails | Interface de paramètre |
|---|---|---|
createFlowFromTemplate |
Crée un flux cloud pour le modèle sélectionné | { templateName: string, designTimeParameters?: Record<string, any> } |
createFlowFromTemplateDefinition |
Crée un flux cloud pour la définition de modèle sélectionnée | { templateDefinition: string } |
closeWidget |
Annule toute activité en attente et déclenche un événement WIDGET_CLOSE |
Widget d’approbation
| Action du widget | Détails | Interface de paramètre |
|---|---|---|
closeInfoPane |
Ferme le volet d’informations où sont affichés les détails de l’approbation | S.o. |
Configurer votre application cliente
Vous devez configurer votre application cliente avec des cadres (scopes) du service Flow (permissions déléguées). Si l’application Microsoft Entra (Microsoft Entra ID) utilisée pour l’intégration de widgets utilise un flux d’autorisation « octroi d’un code », l’application Microsoft Entra doit être préconfigurée avec des autorisées déléguées prises en charge par Power Automate. Ces permissions déléguées permettent à l’application d’effectuer ces opérations :
- Gérer les approbations
- Lire les approbations
- Lire les activités
- Gérer les flux
- Lire les flux
Effectuez ces étapes pour sélectionner une ou plusieurs permissions déléguées :
- Accéder à https://portal.azure.com
- Sélectionnez Microsoft Entra ID.
- Sélectionnez Inscriptions d’applications sous Gérer.
- Entrez l’application tierce à configurer avec des cadres du service Flow.
- Sélectionnez Paramètres. 
- Sélectionnez Autorisations requises sous Accès API/
- Sélectionnez Ajouter.
- Choisissez Sélectionner une API. 
- Recherchez le service Power Automate et sélectionnez cette option. Remarque : le service Power Automate n’est visible que si votre locataire a au moins un utilisateur Microsoft Entra connecté au portail Flow (https://make.powerautomate.com)
- Choisissez les cadres du service Flow nécessaires pour votre application, puis sélectionnez Enregistrer. 
Votre application obtient maintenant un jeton du service Flow qui contient les permissions déléguées dans la revendication « scp » définie dans le jeton JWT.
Exemple d’application pour l’incorporation de widgets de flux
L’exemple d’application monopage (SPA) JavaScript fourni dans la section Ressources vous permettra d’expérimenter l’incorporation de widgets de flux dans une page hôte. L’utilisation de l’exemple d’application nécessite l’inscription d’une application Microsoft Entra avec le flux d’octroi implicite activé.
Inscription d’une application Microsoft Entra
- Connectez-vous au portail Azure.
- Dans le volet de navigation de gauche, sélectionnez Microsoft Entra, puis sélectionnez Inscriptions d’applications (version préliminaire) >Nouvelle inscription.
- Quand la page Inscrire une application s’affiche, entrez un nom pour votre application.
- Sous Types de comptes pris en charge, sélectionnez Comptes dans l’annuaire organisationnel de votre choix.
- Sous la section URL de redirection, sélectionnez la plateforme Web et définissez la valeur sur l’URL de l'application appropriée pour votre serveur Web. Définissez cette valeur sur http://localhost:30662/ pour exécuter l’exemple d’application.
- Sélectionnez Inscrire.
- Dans la page Vue d’ensemble de l’application, notez la valeur de l’ID de l’application (cliente).
- L’exemple nécessite que le flux d’octroi implicite soit activé. Dans le volet de navigation de gauche de l’application inscrite, sélectionnez Authentification.
- Dans Paramètres avancés, sous Octroi implicite, cochez les cases Jetons d’ID et Jetons d’accès. Les jetons d’ID et les jetons d’accès sont nécessaires dans la mesure où cette application doit connecter les utilisateurs et appeler l’API Flow.
- Sélectionnez Enregistrer.
Exécution de l’exemple
- Téléchargez l’exemple et copiez-le dans un dossier local sur votre appareil.
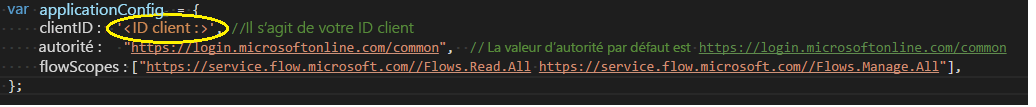
- Ouvrez le fichier index.html situé sous le dossier FlowSDKSample et modifiez l’objet
applicationConfigpour changer la valeurclientIDpar l’ID de l’application que vous avez inscrite précédemment.
- L’exemple d’application est configuré pour utiliser les étendues Flow Flows.Read.All et Flow.Manage.All. Vous pouvez configurer des étendues supplémentaires en mettant à jour la propriété flowScopes dans l’objet applicationConfig.
- Exécutez les commandes suivantes pour installer la dépendance et exécuter l’exemple d’application :
> npm install > node server.js
- Ouvrez le navigateur et entrez http://localhost:30662
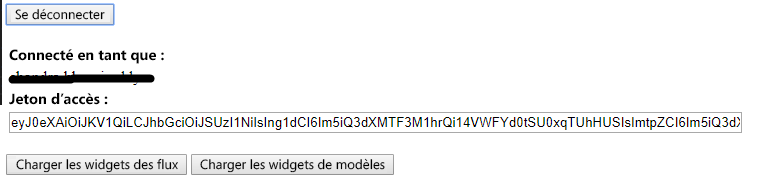
- Sélectionnez le bouton Connexion pour vous authentifier auprès de Microsoft Entra et obtenir un jeton d’accès au flux de cloud.
- La zone de texte Jeton d’accès contient le jeton d’accès.

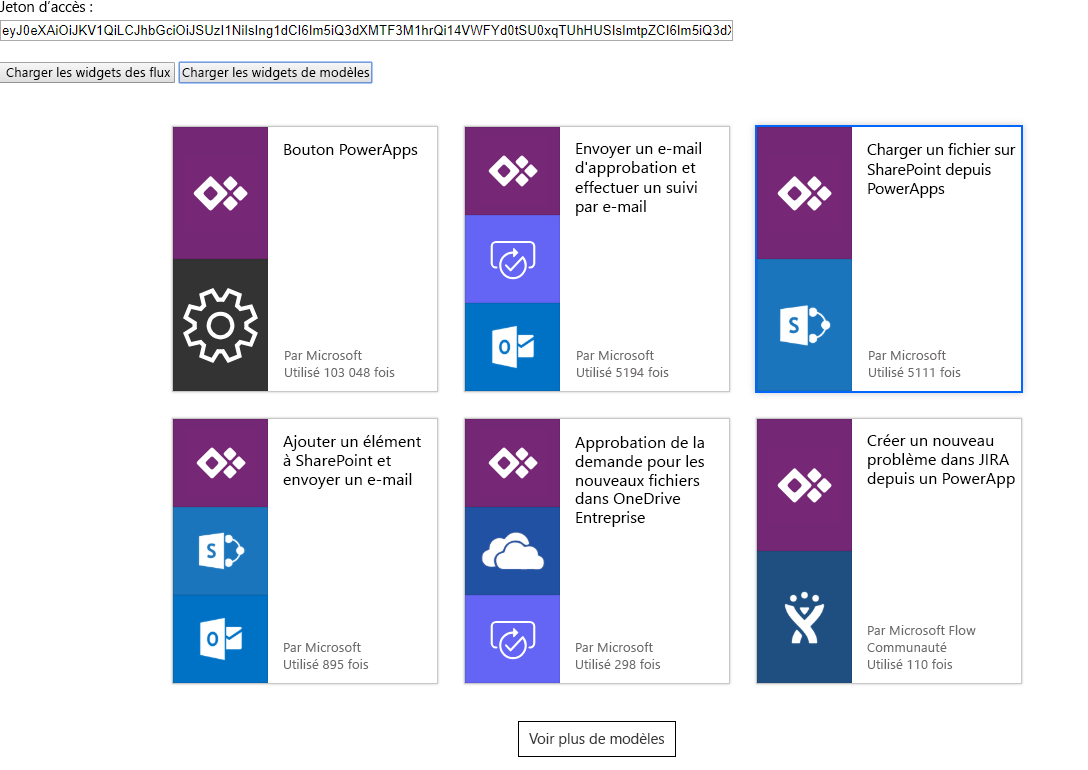
- Sélectionnez Charger le widget de flux ou Charger le widget de modèles pour incorporer les widgets correspondants.

Resources
Pages de test des widgets
Pour en savoir plus sur les paramètres et l’intégration de widgets, consultez :
- Widget de modèles : <https://make.powerautomate.com/test/templateswidget/>
- Widget de création de flux : <https://make.powerautomate.com/test/flowcreationwidget/>
- Widget d’exécution : <https://make.powerautomate.com/test/runtimewidget/>
- Widget du Centre d’approbations : <https://make.powerautomate.com/test/approvalcenterwidget/>
- Widget de flux : <https://make.powerautomate.com/test/managewidget/>
Langues prises en charge pour les widgets
Si la langue initialisée n’est pas listée, Flow utilise par défaut la langue prise en charge la plus proche.
| Paramètres régionaux | Language |
|---|---|
| bg-bg | Bulgare (Bulgarie) |
| ca-es | Catalan (Catalan) |
| cs-cz | Tchèque (République tchèque) |
| da-dk | Danois (Danmarque) |
| de-de | Allemand (Allemagne) |
| el-gr | Grec (Grèce) |
| en-Us | Anglais (États-Unis) |
| es-es | Espagnol (Castillan) |
| et-ee | Estonien (Estonie) |
| eu-es | Basque (Basque) |
| fi-fi | Finnois (Finlande) |
| fr-fr | Français (France) |
| gl-es | Galicien (Galice) |
| hi-HU | Hongrois (Hongrie) |
| hi-in | Hindi (Inde) |
| hr-hr | Croate (Croatie) |
| id-Id | Indonésien (Indonésie) |
| it-It | Italien (Italie) |
| jp-Jp | Japonais (Japon) |
| kk-kz | Kazakh (Kazakhstan) |
| ko-kr | Coréen (Corée) |
| lt-LT | Lituanian (Lituanie) |
| lv-lv | Letton (Lettonie) |
| ms-my | Malais (Malaisie) |
| nb-no | Norvégien (Bokmål) |
| nl-nl | Néerlandais (Pays-Bas) |
| pl-pl | Polonais (Pologne) |
| pt-br | Portugais (Brésil) |
| pt-pt | Portugais (Portugal) |
| ro-ro | Roumain (Roumanie) |
| ru-ru | Russe (Russie) |
| sk-sk | Slovaque (Slovaquie) |
| sl-si | Slovène (Slovénie) |
| sr-cyrl-rs | Serbe (cyrillique, Serbie et Monténégro [anciennement]) |
| sr-latn-rs | Serbe (latin, Serbie et Monténégro [anciennement]) |
| sv-se | Suédois (Suède) |
| th-th | Thaï (Thaïlande) |
| tr-tr | Turc (Turquie) |
| uk-ua | Ukrainien (Ukraine) |
| vi-vn | Vietnamien (Vietnam) |
L’utilisation du SDK Power Automate Embed est couvert par les Termes du contrat de licence logiciel Microsoft.