Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
La mise en forme conditionnelle permet à un créateur de rapport de spécifier le mode d’affichage des couleurs dans un rapport, en fonction d’une valeur numérique.
Cet article explique comment ajouter la fonctionnalité de mise en forme conditionnelle à votre visuel Power BI.
Actuellement, la mise en forme conditionnelle ne peut être appliquée qu’à la couleur.
Ajouter une mise en forme conditionnelle à votre projet
Cette section montre comment ajouter une mise en forme conditionnelle à un visuel Power BI existant. L’exemple de code de cet article est basé sur le visuel SampleBarChart. Vous pouvez examiner le code source dans barChart.ts.
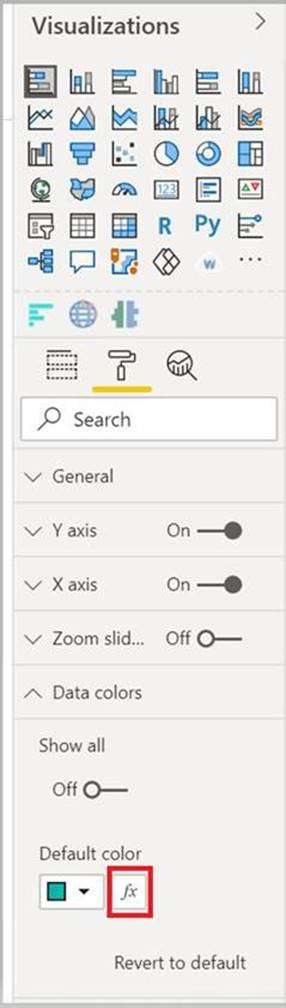
Ajouter une entrée de mise en forme des couleurs conditionnelle dans le volet de format
Dans cette section, vous allez apprendre à ajouter une entrée de mise en forme des couleurs conditionnelle à un point de données dans le volet de format.
Utilisez le tableau
propertyInstanceKinddansVisualObjectInstance, qui est exposé parpowerbi-visuals-api. Vérifiez que votre fichier comprend cette importation :import powerbiVisualsApi from "powerbi-visuals-api";Pour spécifier le type de mise en forme approprié (Constant, ConstantOrRule ou Rule), utilisez l’énumération
VisualEnumerationInstanceKinds. Ajoutez l’importation suivante à votre fichier :import VisualEnumerationInstanceKinds = powerbiVisualsApi.VisualEnumerationInstanceKinds;Définir le type d’instance de propriété de mise en forme
Pour les propriétés de mise en forme qui prennent en charge la mise en forme conditionnelle, définissez le type d’instance requis dans leur descriptor.
public getFormattingModel(): powerbi.visuals.FormattingModel {
// ...
formattingGroup.slices.push(
{
uid: `colorSelector${barDataPoint_indx}_uid`,
displayName: barDataPoint.category,
control: {
type: powerbi.visuals.FormattingComponent.ColorPicker,
properties: {
descriptor: {
objectName: "colorSelector",
propertyName: "fill",
selector: dataViewWildcard.createDataViewWildcardSelector(dataViewWildcard.DataViewWildcardMatchingOption.InstancesAndTotals),
altConstantValueSelector: barDataPoint.selectionId.getSelector(),
instanceKind: powerbi.VisualEnumerationInstanceKinds.ConstantOrRule // <=== Support conditional formatting
},
value: { value: barDataPoint.color }
}
}
}
);
// ...
}
VisualEnumerationInstanceKinds.ConstantOrRule crée l’entrée d’interface utilisateur de mise en forme conditionnelle à côté de l’élément d’interface utilisateur de mise en forme constante.

Définir le comportement de la mise en forme conditionnelle
Définissez la façon dont la mise en forme est appliquée à vos points de données.
À l’aide de createDataViewWildcardSelector déclaré sous powerbi-visuals-utils-dataviewutils, spécifiez si la mise en forme conditionnelle est appliquée aux instances, aux totaux ou aux deux. Pour plus d’informations, consultez DataViewWildcard.
Apportez les modifications suivantes aux propriétés auxquelles vous souhaitez appliquer une mise en forme conditionnelle :
Remplacez la valeur
selectorpar l’appeldataViewWildcard.createDataViewWildcardSelector(dataViewWildcardMatchingOption).DataViewWildcardMatchingOptiondéfinit si la mise en forme conditionnelle est appliquée aux instances, aux totaux ou aux deux.Ajoutez la propriété
altConstantValueSelectoravec la valeur précédemment définie pour la propriétéselector.
Pour les propriétés de mise en forme qui prennent en charge la mise en forme conditionnelle, définissez le type d’instance requis dans leur descriptor.
public getFormattingModel(): powerbi.visuals.FormattingModel {
// ...
formattingGroup.slices.push(
{
uid: `colorSelector${barDataPoint_indx}_uid`,
displayName: barDataPoint.category,
control: {
type: powerbi.visuals.FormattingComponent.ColorPicker,
properties: {
descriptor: {
objectName: "colorSelector",
propertyName: "fill",
// Define whether the conditional formatting will apply to instances, totals, or both
selector: dataViewWildcard.createDataViewWildcardSelector(dataViewWildcard.DataViewWildcardMatchingOption.InstancesAndTotals),
// Add this property with the value previously defined for the selector property
altConstantValueSelector: barDataPoint.selectionId.getSelector(),
instanceKind: powerbi.VisualEnumerationInstanceKinds.ConstantOrRule
},
value: { value: barDataPoint.color }
}
}
}
);
// ...
}
Considérations et limitations
La mise en forme conditionnelle n’est pas prise en charge pour les visuels suivants :
Éléments visuels basés sur une table
Éléments visuels basés sur une matrice
Nous vous recommandons de ne pas utiliser la mise en forme conditionnelle avec les séries. Au lieu de cela, autorisez les clients à mettre en forme chaque série individuellement, ce qui facilite la distinction visuelle entre les séries. La plupart des visuels "prêt-à-l'emploi" avec séries adoptent cette approche.