Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
S’applique à : Applications canevas
Simule une action de sélection sur un contrôle, ce qui entraîne l’évaluation de la formule OnSelect.
Description
La Select fonction simule une action de sélection sur un contrôle comme si l’utilisateur avait cliqué ou appuyé sur le contrôle. La formule OnSelect sur le contrôle cible est alors évaluée.
Permet Select de propager une action de sélection à un contrôle parent. Ce type de propagation est le comportement par défaut dans les galeries, par exemple. Par défaut, la propriété OnSelect d’un contrôle dans un contrôle Gallery est définie sur Select( Parent ). Vous pouvez ainsi définir la valeur de la propriété OnSelect du contrôle Gallery même, et cette formule est évaluée peu importe où l’utilisateur clique ou appuie dans la galerie.
Si vous souhaitez qu’un ou plusieurs contrôles de la galerie effectuent différentes actions directement depuis cette dernière, définissez la propriété OnSelect pour ces contrôles sur une valeur autre que la valeur par défaut. Vous pouvez conserver les valeurs par défaut des propriétés OnSelect de la plupart des contrôles de la galerie si vous souhaitez qu’ils effectuent la même action que la galerie.
Select met en file d’attente la cible OnSelect pour un traitement ultérieur, qui peut se produire une fois la formule actuelle évaluée. Select n’entraîne pas l’évaluation immédiate de la cible OnSelect , ni l’attente de Select la fin de l’évaluation de OnSelect n’est pas terminée.
Vous ne pouvez pas utiliser Select les écrans.
Vous ne pouvez utiliser Select que les contrôles qui ont une propriété OnSelect .
Vous ne pouvez utiliser Select que dans les formules de comportement.
Un contrôle ne peut pas Select se faire directement ou indirectement par le biais d’autres contrôles.
La fonction Select peut être également utilisée avec une galerie. Par exemple, elle peut être utilisée pour spécifier la ligne ou la colonne à sélectionner dans une galerie, et le contrôle à sélectionner dans cette ligne ou colonne de la galerie. Quand vous sélectionnez une ligne ou une colonne, la sélection de la galerie change et la formule OnSelect sur le contrôle Gallery est évaluée. Si un contrôle de la ligne ou de la colonne est fourni, la formule OnSelect pour le contrôle enfant est évaluée.
Syntaxe
Select( Contrôle )
- Contrôle – Obligatoire. Contrôle pour sélectionner au nom de l’utilisateur.
Select( Contrôle, Ligne ou colonne, Contrôle enfant )
- Contrôle – Obligatoire. Contrôle pour sélectionner au nom de l’utilisateur.
- Ligne ou colonne – Non obligatoire. Numéro de ligne ou de colonne (en commençant à 1) dans un contrôle Gallery à sélectionner pour le compte de l’utilisateur.
- Contrôle enfant - Non requis. Contrôle enfant du contrôle identifié dans le paramètre « Control » à sélectionner.
Exemples
Bouton
Select(button1)Galerie
Select(Gallery1, 1)Simule un utilisateur sélectionnant la ligne 1 ou la colonne 1 dans Gallery1.
Galerie
Select(Gallery1, 1, ChildControl1)Simule un utilisateur sélectionnant ChildConttrol1 dans la ligne 1 ou la colonne 1 de Gallery1.
Utilisation de base
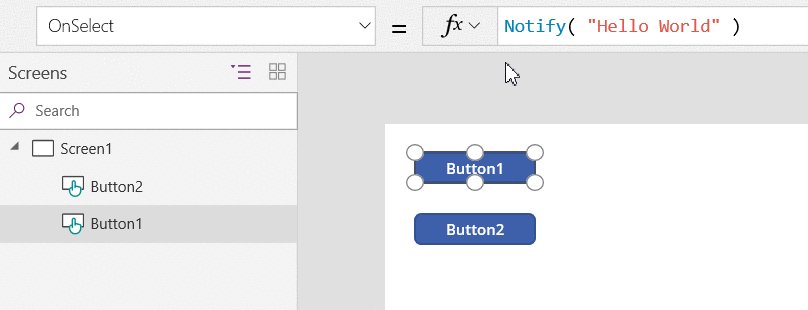
Ajoutez un contrôle Button et renommez-le Button1 s’il porte un autre nom.
Définissez la propriété OnSelect de Button1 sur la formule suivante :
Notifier( "Bonjour tout le monde" )
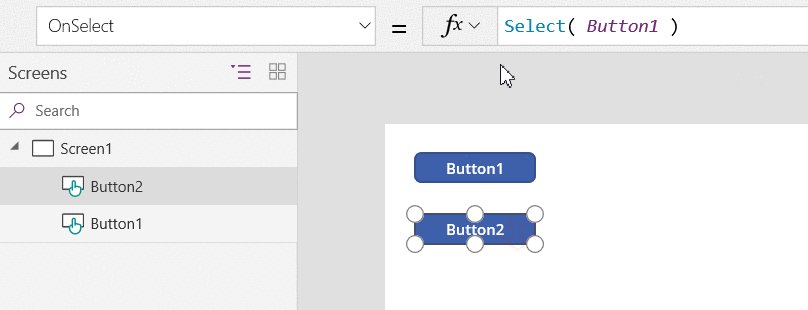
Sur le même écran, ajoutez un deuxième contrôle Button et définissez sa propriété OnSelect sur la formule suivante :
Select( Button1 )
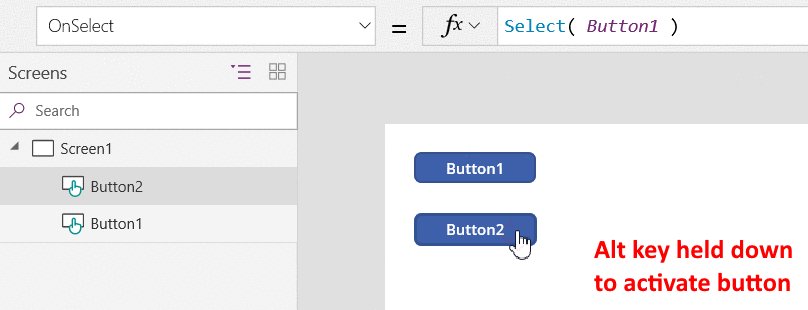
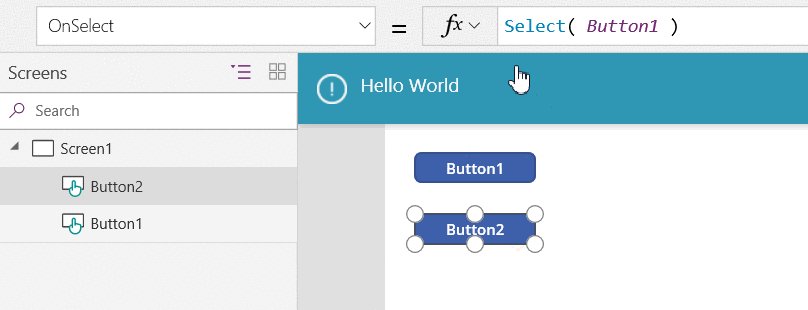
Tout en maintenant la touche Alt enfoncée, sélectionnez le second bouton.
Une notification s’affiche en haut de votre application. La propriété OnSelect de Button1 a généré cette notification.

Contrôle Gallery
Ajouter un contrôle Gallery verticale qui contient d’autres contrôles.

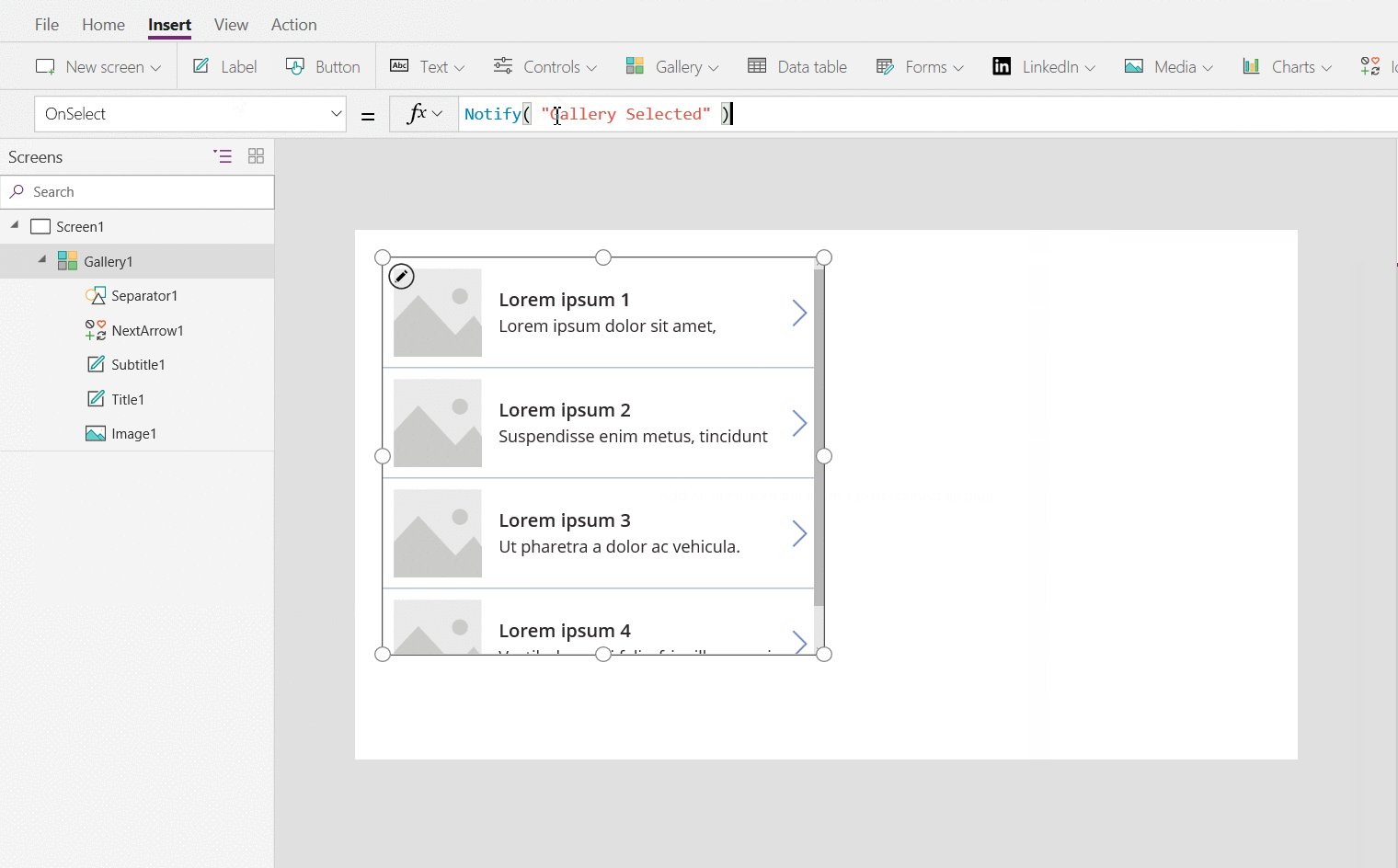
Définissez la propriété OnSelect de la galerie sur la formule suivante :
Notifier( "Galerie sélectionnée" )
Tout en maintenant la touche Alt enfoncée, cliquez ou appuyez sur l’arrière-plan de la galerie, ou sur n’importe quel contrôle dans cette dernière.
Toutes les actions affichent la notification Galerie sélectionnée en haut de l’application.
Utilisez la propriété OnSelect de la galerie pour spécifier l’action par défaut à effectuer lorsque l’utilisateur clique ou appuie sur un élément de la galerie.
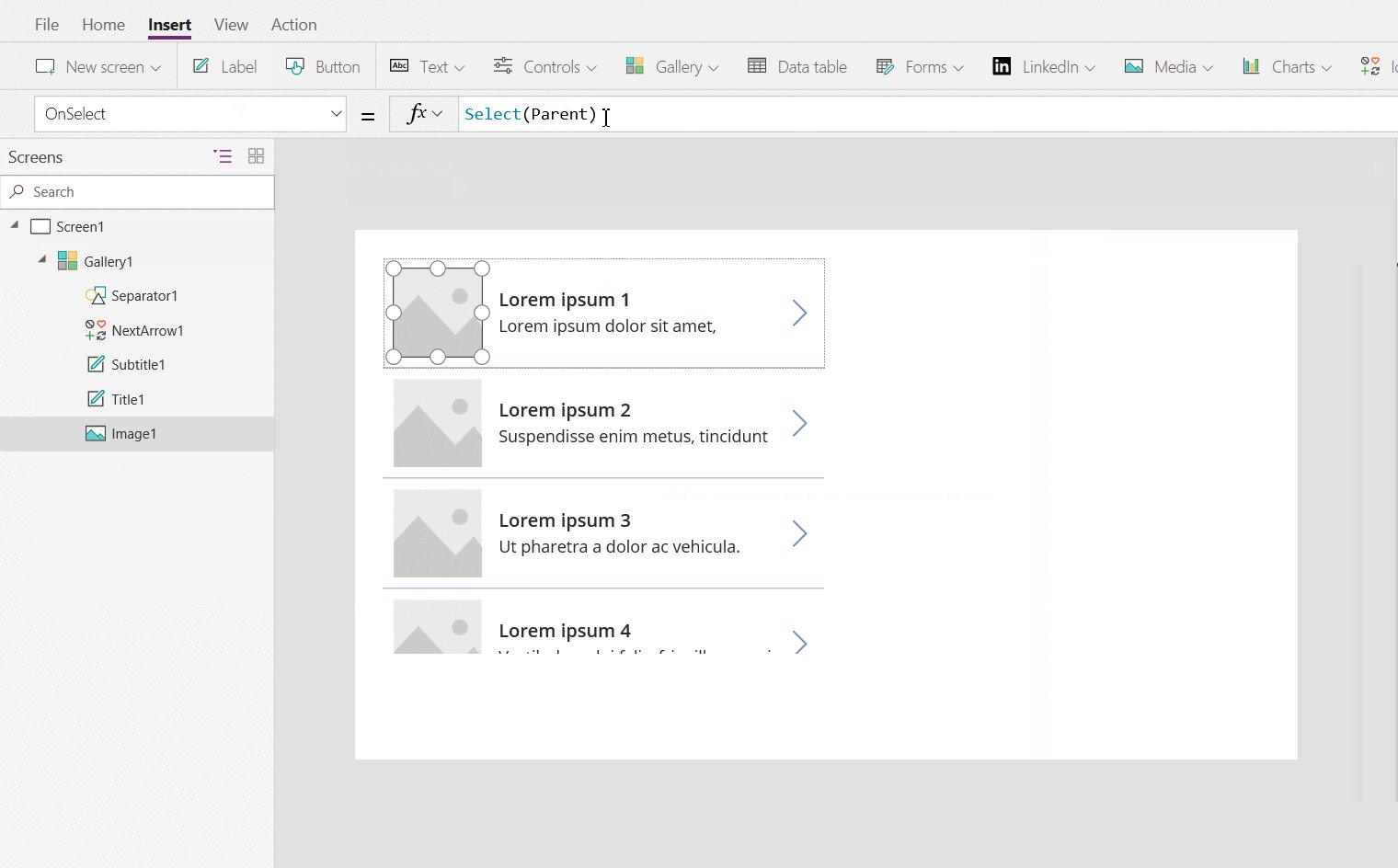
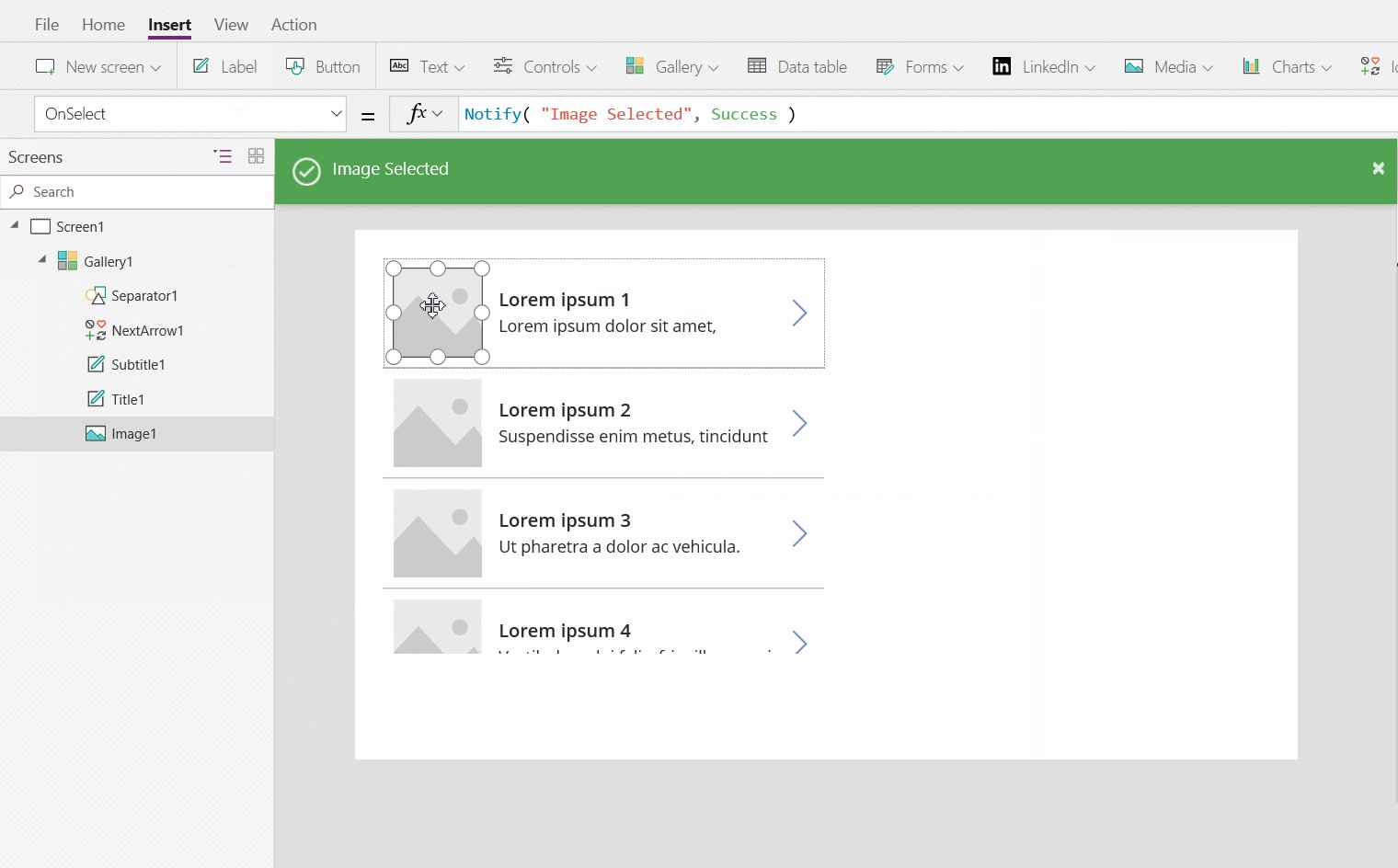
Définissez la propriété OnSelect du contrôle Image sur la formule suivante :
Notify( « Image selected », NotificationType.Success )
Tout en maintenant la touche Alt enfoncée, cliquez ou appuyez sur les différents éléments de la galerie.
Lorsque vous cliquez ou appuyez sur un contrôle de la galerie, exception faite de l’image, Galerie sélectionnée s’affiche, comme c’est le cas plus haut. Lorsque vous cliquez ou appuyez sur l’image, Image sélectionnée s’affiche.
Utilisez des contrôles individuels dans la galerie pour effectuer des actions qui diffèrent de l’action par défaut de la galerie.

Sur le même écran, ajoutez un contrôle Button et définissez sa propriété OnSelect sur la formule suivante :
Select( Gallery1,2,Image1 )
Cliquez sur le bouton tout en maintenant la touche Alt enfoncée.
Une notification Image sélectionnée apparaît en haut de votre application. Le clic sur le bouton a simulé la sélection de l’image dans la ligne 2 de la galerie.