Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Cette rubrique explique comment vous pouvez versionner des dispositions à l’aide de qualificateurs de ressources. Par exemple, la création d’une version d’une disposition qui est utilisée uniquement lorsque l’appareil est en mode paysage et d’une version de disposition uniquement pour le mode portrait.
Création d’autres dispositions
Lorsque vous cliquez sur l’icône Mode Autre disposition (à gauche de l’appareil), un volet d’aperçu s’ouvre pour répertorier les autres dispositions disponibles dans votre projet. S’il n’existe aucune autre disposition, l’affichage Par défaut est présenté :
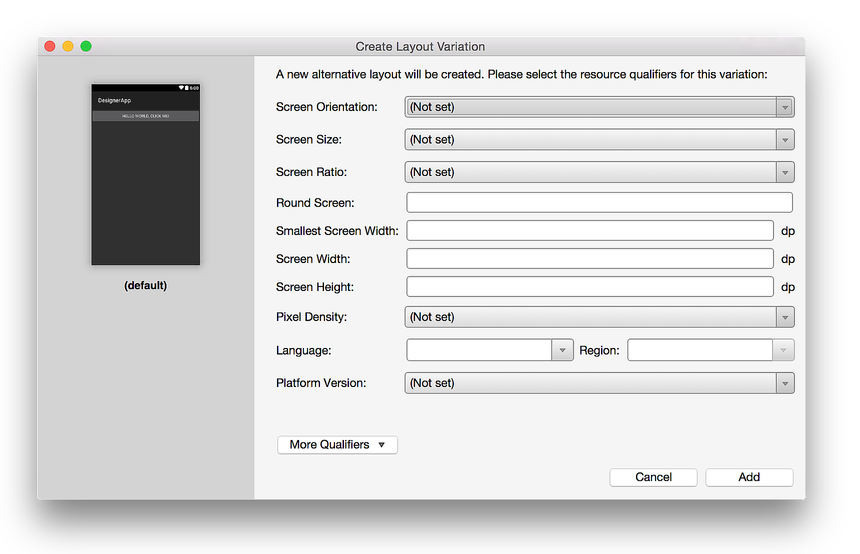
Lorsque vous cliquez sur le signe plus vert en regard de Nouvelle version, la boîte de dialogue Créer une variante de disposition s’ouvre afin que vous puissiez sélectionner les qualificateurs de ressources pour cette variante de disposition :
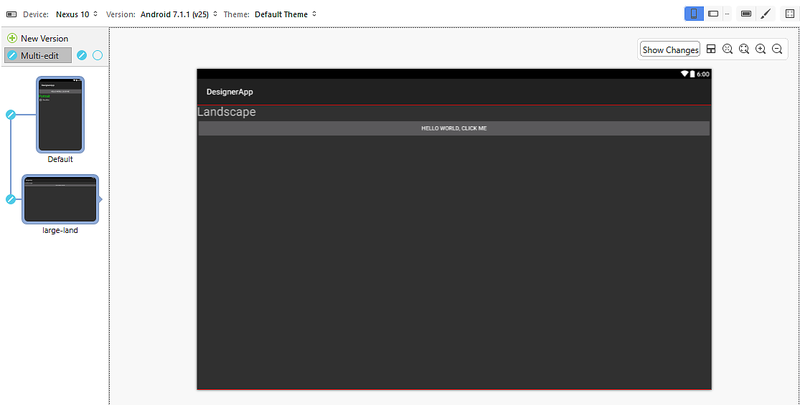
Dans l’exemple suivant, le qualificateur de ressource pour Orientation de l’écran est défini sur Paysage, et la taille de l’écran est remplacée par Large. Cela crée une nouvelle version de disposition nommée large-land :
Notez que le volet d’aperçu à gauche affiche les effets des sélections de qualificateurs de ressources. Cliquer sur Ajouter crée l’autre disposition et bascule le Designer vers cette disposition. Le volet d’aperçu Mode Autre disposition indique quelle disposition est chargée dans le Designer via un petit pointeur droit, comme indiqué dans la capture d’écran suivante :
Modification d’autres dispositions
Lorsque vous créez d’autres dispositions, il est souvent souhaitable d’apporter une seule modification qui s’applique à toutes les versions dupliqués d’une disposition. Par exemple, vous pouvez modifier le texte du bouton en jaune dans toutes les dispositions. Si vous avez un grand nombre de dispositions et que vous devez propager une seule modification à toutes les versions, la maintenance peut rapidement devenir fastidieuse et sujette aux erreurs.
Pour simplifier la maintenance de plusieurs versions de disposition, le Designer fournit un mode d’édition multiple qui propage vos modifications sur une ou plusieurs dispositions. Lorsque plusieurs dispositions sont présentes, l’icône De modification multiple s’affiche :
Lorsque vous cliquez sur l’icône De multiples modifications , des lignes s’affichent qui indiquent que les dispositions sont liées (comme indiqué ci-dessous) ; autrement dit, lorsque vous apportez une modification à une disposition, cette modification est propagée à toutes les dispositions liées. Vous pouvez dissocier toutes les dispositions en cliquant sur l’icône cerclée indiquée dans la capture d’écran suivante :
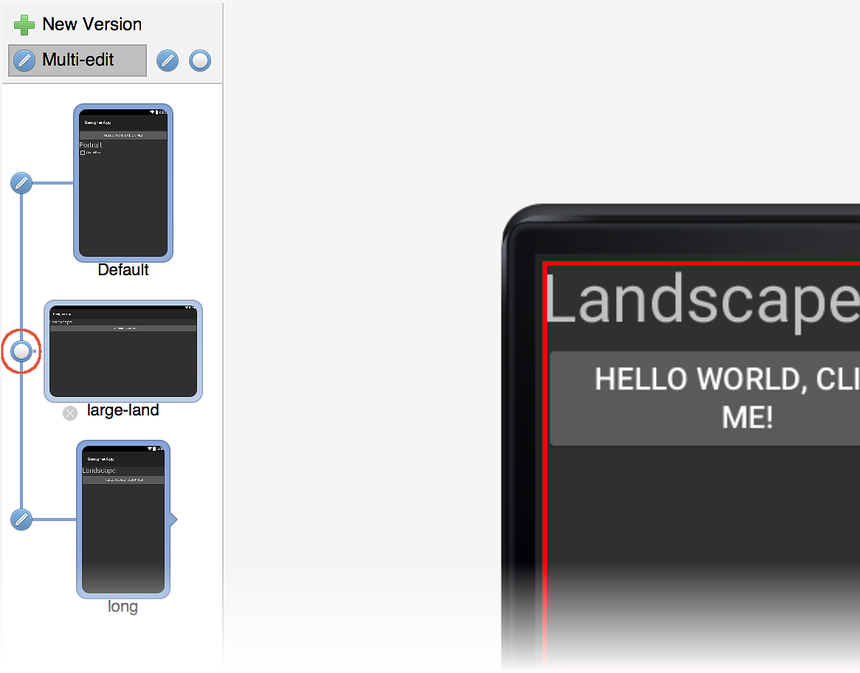
Si vous avez plus de deux dispositions, vous pouvez basculer de façon sélective le bouton Modifier à gauche de chaque aperçu de disposition pour déterminer quelles dispositions sont liées entre elles. Par exemple, si vous souhaitez apporter une seule modification qui se propage à la première et à la dernière des trois dispositions, vous devez d’abord dissocier la disposition du milieu comme indiqué ici :
Dans cet exemple, une modification apportée à la disposition par défaut ou à la disposition longue sera propagée à l’autre disposition, mais pas à la disposition de terrain grand .
Exemple de modification multiple
En général, lorsque vous apportez une modification à une disposition, cette même modification est propagée à toutes les autres dispositions liées. Par exemple, l’ajout d’un nouveau TextView widget à la disposition par défaut et la modification de Portrait sa chaîne de texte par entraînent la même modification pour toutes les dispositions liées. Voici à quoi cela ressemble dans la disposition par défaut :
Le TextView est également ajouté à l’affichage de disposition des grands terrains , car il est lié à la disposition par défaut :
Mais que se passe-t-il si vous souhaitez apporter une modification locale à une seule disposition (autrement dit, vous ne souhaitez pas que la modification soit propagée à l’une des autres dispositions) ? Pour ce faire, vous devez dissocier la disposition que vous souhaitez modifier avant de la modifier, comme expliqué ci-dessous.
Apporter des modifications locales
Supposons que nous souhaitions que les deux dispositions aient le ajouté TextView, mais que nous voulons également modifier la chaîne de texte dans la disposition grand terrain en Landscape plutôt que Portrait. Si nous effectuons cette modification sur grand terrain alors que les deux dispositions sont liées, la modification est propagée à la disposition par défaut . Par conséquent, nous devons d’abord dissocier les deux dispositions avant d’apporter la modification. Lorsque nous modifions le texte dans la grande terre en Landscape, le Designer marque cette modification avec un cadre rouge pour indiquer que la modification est locale à la disposition des grands terrains et n’est pas propagée à la disposition par défaut :
Lorsque vous cliquez sur la disposition par défaut pour l’afficher, la chaîne de TextView texte est toujours définie sur Portrait.
Gestion des conflits
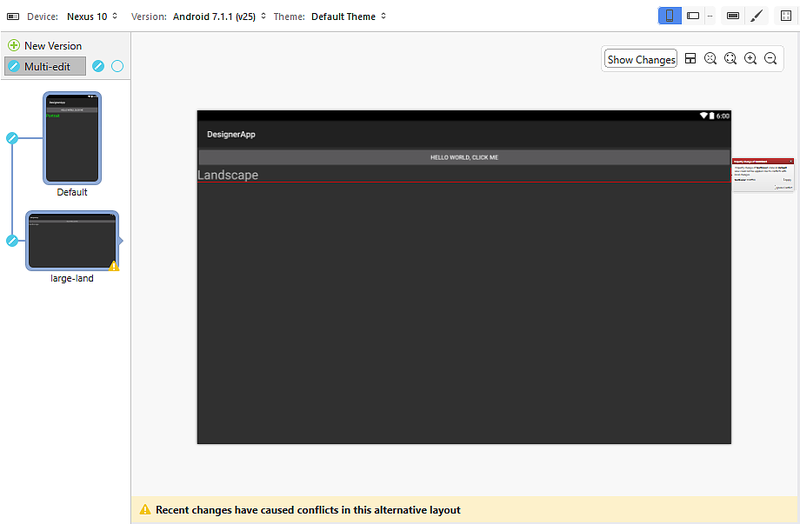
Si vous décidez de modifier la couleur du texte dans la disposition par défaut en vert, une icône d’avertissement s’affiche sur la disposition liée. Cliquer sur cette disposition ouvre la disposition pour révéler le conflit. Le widget à l’origine du conflit est mis en surbrillance avec un cadre rouge et le message suivant s’affiche : Les modifications récentes ont provoqué des conflits dans cette autre disposition.
Une zone de conflit s’affiche à droite du widget pour expliquer le conflit :
La zone de conflit affiche la liste des propriétés qui ont été modifiées et répertorie leurs valeurs. Le fait de cliquer sur Ignorer le conflit applique la modification de propriété uniquement à ce widget. Cliquer sur Appliquer applique la modification de propriété à ce widget ainsi qu’au widget équivalent dans la disposition par défaut liée. Si toutes les modifications de propriété sont appliquées, le conflit est automatiquement ignoré.
Afficher les conflits de groupe
Les modifications de propriété ne sont pas la seule source de conflits. Des conflits peuvent être détectés lors de l’insertion ou de la suppression de widgets. Par exemple, lorsque la disposition grand-terrain est dissociée de la disposition par défaut et que le TextView dans la disposition grand-terrain est déplacé et déplacé au-dessus de Button, le Designer marque le widget déplacé pour indiquer le conflit :
Toutefois, il n’existe aucun marqueur sur .Button Bien que la position du Button ait changé, le Button ne montre aucune modification appliquée spécifique à la configuration des grands terrains .
Si un CheckBox est ajouté à la disposition par défaut , un autre conflit est généré et une icône d’avertissement s’affiche sur la disposition grand terrain :
Le fait de cliquer sur la disposition des grands terrains révèle le conflit. Le message suivant s’affiche : Les modifications récentes ont provoqué des conflits dans cette autre disposition :
En outre, la zone de conflit affiche le message suivant :
L’ajout du CheckBox provoque un conflit, car la disposition des grands terrains a des modifications dans le qui le LinearLayout contient. Toutefois, dans ce cas, la zone de conflit affiche le widget qui vient d’être inséré dans la disposition par défaut (le CheckBox).
Si vous cliquez sur Ignorer le conflit, l’Designer résout le conflit, ce qui permet au widget affiché dans la zone de conflit d’être glissé et déposé dans la disposition où le widget est manquant (dans ce cas, la disposition grand terrain) :
Comme indiqué dans l’exemple précédent avec , Buttonle CheckBox n’a pas de marqueur de modification rouge, car seul a LinearLayout des modifications qui ont été appliquées dans la disposition des grands terrains .
Persistance des conflits
Les conflits sont conservés dans le fichier de disposition sous forme de commentaires XML, comme illustré ici :
<!-- Widget Inserted Conflict | id:__root__ | @+id/checkBox1 -->
Par conséquent, lorsqu’un projet est fermé et rouvert, tous les conflits sont toujours présents, même ceux qui ont été ignorés.







 le
le 




 remplacement
remplacement