Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Cet article est une procédure pas à pas du Concepteur Xamarin.Android. Il montre comment créer une interface utilisateur pour une petite application de navigateur de couleurs ; cette interface utilisateur est entièrement créée dans le Concepteur.
Vue d’ensemble
Les interfaces utilisateur Android peuvent être créées de manière déclarative à l’aide de fichiers XML ou par programmation en écrivant du code. Le Concepteur Xamarin.Android permet aux développeurs de créer et de modifier visuellement des dispositions déclaratives, sans avoir à modifier manuellement les fichiers XML. Le Concepteur fournit également des commentaires en temps réel qui permettent au développeur d’évaluer les modifications apportées à l’interface utilisateur sans avoir à redéployer l’application sur un appareil ou à un émulateur. Ces fonctionnalités du concepteur peuvent accélérer le développement de l’interface utilisateur Android énormément. Cet article montre comment utiliser le Concepteur Xamarin.Android pour créer visuellement une interface utilisateur.
Conseil
Les nouvelles versions de Visual Studio prennent en charge l’ouverture de fichiers .xml dans Android Designer.
Les fichiers .axml et .xml sont pris en charge dans Android Designer.
Procédure pas à pas
L’objectif de cette procédure pas à pas consiste à utiliser le Concepteur Android pour créer une interface utilisateur pour un exemple d’application de navigateur de couleurs. L’application de navigateur de couleurs présente une liste de couleurs, de leurs noms et de leurs valeurs RVB. Vous allez apprendre à ajouter des widgets à l’aire de conception, ainsi qu’à la mise en page visuelle de ces widgets. Après cela, vous allez apprendre à modifier des widgets de manière interactive sur l’aire de conception ou à l’aide du volet Propriétés du concepteur. Enfin, vous verrez comment la conception se présente lorsque l’application s’exécute sur un appareil ou un émulateur.
Création d’un projet
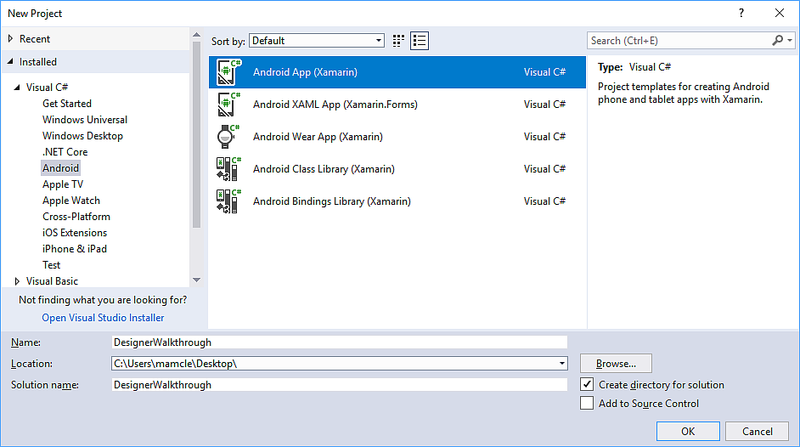
La première étape consiste à créer un projet Xamarin.Android. Lancez Visual Studio, cliquez sur Nouveau projet..., puis choisissez le modèle d’application Android Android > Visual C# > (Xamarin). Nommez la nouvelle application DesignerWalkthrough , puis cliquez sur OK.
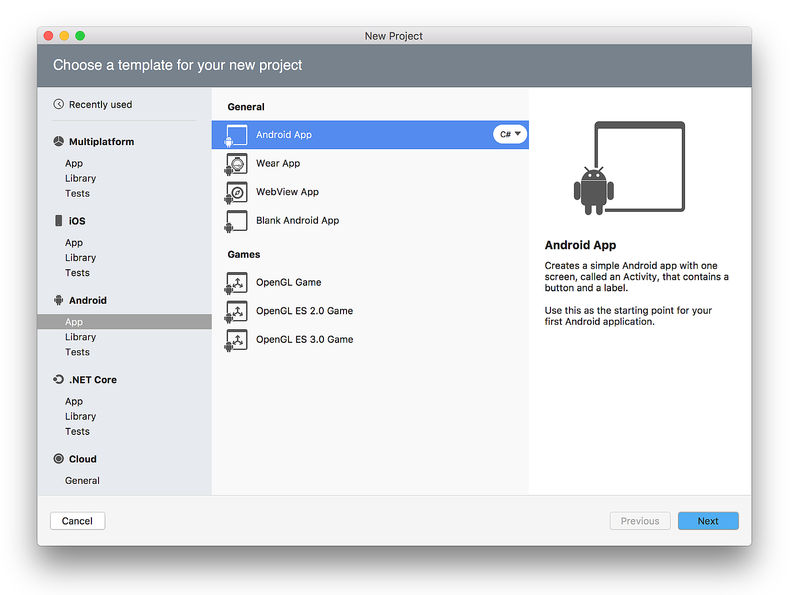
Dans la boîte de dialogue Nouvelle application Android, choisissez Application vide, puis cliquez sur OK :
Ajout d’une disposition
L’étape suivante consiste à créer un LinearLayout qui contiendra les éléments de l’interface utilisateur. Cliquez avec le bouton droit sur Ressources/disposition dans le Explorateur de solutions, puis sélectionnez Ajouter > un nouvel élément.... Dans la boîte de dialogue Ajouter un nouvel élément, sélectionnez Disposition Android. Nommez le fichier list_item , puis cliquez sur Ajouter :
La nouvelle disposition list_item s’affiche dans le Concepteur. Notez que deux volets sont affichés : l’aire de conception de l’list_item est visible dans le volet gauche tandis que sa source XML est affichée dans le volet droit. Vous pouvez échanger les positions des volets Surface de conception et Source en cliquant sur l’icône Permuter les volets situés entre les deux volets :
Dans le menu Affichage, cliquez sur Autre plan de document Windows > pour ouvrir le plan du document. Le plan du document indique que la disposition contient actuellement un widget LinearLayout unique :
L’étape suivante consiste à créer l’interface utilisateur de l’application de navigateur de couleurs dans ce LinearLayoutfichier .
Création de l’interface utilisateur de l’élément de liste
Si le volet Boîte à outils n’apparaît pas, cliquez sur l’onglet Boîte à outils sur la gauche. Dans la boîte à outils, faites défiler jusqu’à la section Images &Media et faites défiler vers le bas jusqu’à ce que vous localisiez un ImageView:
Vous pouvez également entrer ImageView dans la barre de recherche pour localiser :ImageView
Faites-le ImageView glisser sur l’aire de conception (cela ImageView sera utilisé pour afficher une nuance de couleur dans l’application de navigateur de couleurs) :
Ensuite, faites glisser un LinearLayout (Vertical) widget de la boîte à outils dans le Concepteur. Notez qu’un contour bleu indique les limites de l’ajout LinearLayout. Le plan du document indique qu’il s’agit d’un enfant de LinearLayout, situé sous imageView1 (ImageView):
Lorsque vous sélectionnez le ImageView concepteur, le contour bleu se déplace pour entourer le ImageView. En outre, la sélection se déplace imageView1 (ImageView) dans le plan du document :
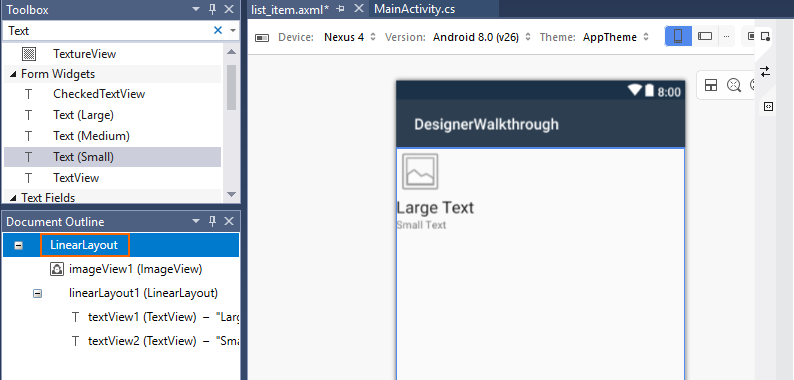
Ensuite, faites glisser un Text (Large) widget de la boîte à outils dans le nouvel élément ajouté LinearLayout. Notez que le Concepteur utilise des surbrillances vertes pour indiquer où le nouveau widget sera inséré :
Ensuite, ajoutez un Text (Small) widget sous le Text (Large) widget :
À ce stade, l’aire du concepteur doit ressembler à la capture d’écran suivante :
Si les deux textView widgets ne sont pas à l’intérieurlinearLayout1, vous pouvez les faire glisser vers linearLayout1 le plan du document et les positionner afin qu’ils apparaissent comme indiqué dans la capture d’écran précédente (mis en retrait souslinearLayout1).
Organisation de l’interface utilisateur
L’étape suivante consiste à modifier l’interface utilisateur pour afficher l’interface ImageView utilisateur à gauche, avec les deux TextView widgets empilés à droite du ImageView.
Sélectionnez
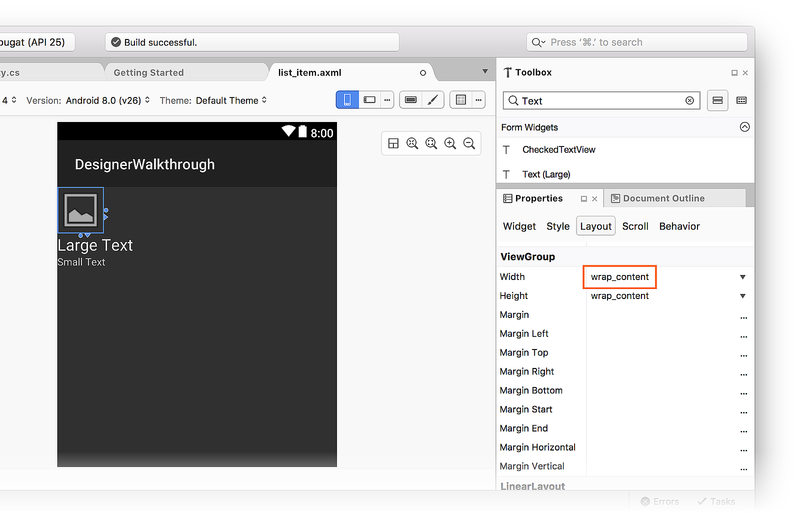
ImageView.Dans le Fenêtre Propriétés, entrez la largeur dans la zone de recherche et recherchez La largeur de disposition.
Remplacez le paramètre Largeur de disposition par
wrap_content:

Une autre façon de modifier le Width paramètre consiste à cliquer sur le triangle situé à droite du widget pour basculer son paramètre de largeur sur wrap_content:

Cliquez à nouveau sur le triangle pour renvoyer le Width paramètre match_parent. Ensuite, accédez au volet Plan du document et sélectionnez la racine LinearLayout:
Avec la racine LinearLayout sélectionnée, revenez au volet Propriétés , entrez l’orientation dans la zone de recherche et recherchez le paramètre Orientation . Modifier l’orientation en horizontal:

À ce stade, l’aire du concepteur doit ressembler à la capture d’écran suivante.
Notez que les TextView widgets ont été déplacés à droite du ImageView:
Modification de l’espacement
L’étape suivante consiste à modifier les paramètres de remplissage et de marge dans l’interface utilisateur pour fournir davantage d’espace entre les widgets. Sélectionnez l’aire ImageView de conception. Dans le volet Propriétés , entrez min dans la zone de recherche. Entrez 70dp la hauteur minimale et 50dp la largeur minimale :
Dans le volet Propriétés , entrez padding dans la zone de recherche et entrez 10dp le remplissage. Ces minHeightparamètres minWidth ajoutent padding un remplissage autour de tous les côtés de l’élément ImageView et l’allongent verticalement. Notez que le code XML de disposition change lorsque vous entrez ces valeurs :
Les paramètres de remplissage inférieur, gauche, droit et supérieur peuvent être définis indépendamment en entrant des valeurs dans le remplissage inférieur, le remplissage gauche, le remplissage droit et le remplissage des champs Haut, respectivement.
Par exemple, définissez le champ Remplissage gauche sur 5dp les champs 10dpRemplissage inférieur, Remplissage droit et Remplissage supérieur sur :
Ensuite, ajustez la position du LinearLayout widget qui contient les deux TextView widgets. Dans le plan du document, sélectionnez linearLayout1. Dans la fenêtre Propriétés , entrez margin dans la zone de recherche. Définissez la marge de disposition en bas, la marge de disposition à gauche et la marge de disposition supérieure 5dpsur . Définissez la marge de disposition à droite sur 0dp:
Suppression de l’image par défaut
Étant donné que l’option ImageView est utilisée pour afficher des couleurs (plutôt que des images), l’étape suivante consiste à supprimer la source d’image par défaut ajoutée par le modèle.
Sélectionnez l’aire
ImageViewdu concepteur.Dans Propriétés, entrez src dans la zone de recherche.
Cliquez sur le petit carré à droite du paramètre de propriété Src , puis sélectionnez Réinitialiser :
Cela supprime android:src="@android:drawable/ic_menu_gallery" du code XML source pour cela ImageView.
Ajout d’un conteneur ListView
Maintenant que la disposition list_item est définie, l’étape suivante consiste à ajouter une ListView à la disposition principale. Cette opération ListView contient une liste de list_item.
Dans le Explorateur de solutions, ouvrez Resources/layout/activity_main.axml. Dans toolBox, recherchez le ListView widget et faites-le glisser sur l’aire de conception. Le ListView concepteur est vide, à l’exception des lignes bleues qui décrivent sa bordure lorsqu’elle est sélectionnée. Vous pouvez afficher le plan du document pour vérifier que ListView a été ajouté correctement :
Par défaut, la ListView valeur @+id/listView1est donnée Id .
Bien qu’il listView1 soit toujours sélectionné dans le plan du document, ouvrez le volet Propriétés, cliquez sur Organiser par, puis sélectionnez Catégorie.
Ouvrez Main, recherchez la propriété ID et remplacez sa valeur par @+id/myListView:
À ce stade, l’interface utilisateur est prête à être utilisée.
Exécution de l'application
Ouvrez MainActivity.cs et remplacez son code par les éléments suivants :
using Android.App;
using Android.Widget;
using Android.Views;
using Android.OS;
using Android.Support.V7.App;
using System.Collections.Generic;
namespace DesignerWalkthrough
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
List<ColorItem> colorItems = new List<ColorItem>();
ListView listView;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
listView = FindViewById<ListView>(Resource.Id.myListView);
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.DarkRed,
ColorName = "Dark Red",
Code = "8B0000"
});
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.SlateBlue,
ColorName = "Slate Blue",
Code = "6A5ACD"
});
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.ForestGreen,
ColorName = "Forest Green",
Code = "228B22"
});
listView.Adapter = new ColorAdapter(this, colorItems);
}
}
public class ColorAdapter : BaseAdapter<ColorItem>
{
List<ColorItem> items;
Activity context;
public ColorAdapter(Activity context, List<ColorItem> items)
: base()
{
this.context = context;
this.items = items;
}
public override long GetItemId(int position)
{
return position;
}
public override ColorItem this[int position]
{
get { return items[position]; }
}
public override int Count
{
get { return items.Count; }
}
public override View GetView(int position, View convertView, ViewGroup parent)
{
var item = items[position];
View view = convertView;
if (view == null) // no view to re-use, create new
view = context.LayoutInflater.Inflate(Resource.Layout.list_item, null);
view.FindViewById<TextView>(Resource.Id.textView1).Text = item.ColorName;
view.FindViewById<TextView>(Resource.Id.textView2).Text = item.Code;
view.FindViewById<ImageView>(Resource.Id.imageView1).SetBackgroundColor(item.Color);
return view;
}
}
public class ColorItem
{
public string ColorName { get; set; }
public string Code { get; set; }
public Android.Graphics.Color Color { get; set; }
}
}
Ce code utilise un adaptateur personnalisé ListView pour charger des informations de couleur et afficher ces données dans l’interface utilisateur qui vient d’être créée. Pour conserver cet exemple court, les informations de couleur sont codées en dur dans une liste, mais l’adaptateur peut être modifié pour extraire des informations de couleur d’une source de données ou pour le calculer à la volée. Pour plus d’informations sur ListView les adaptateurs, consultez ListView.
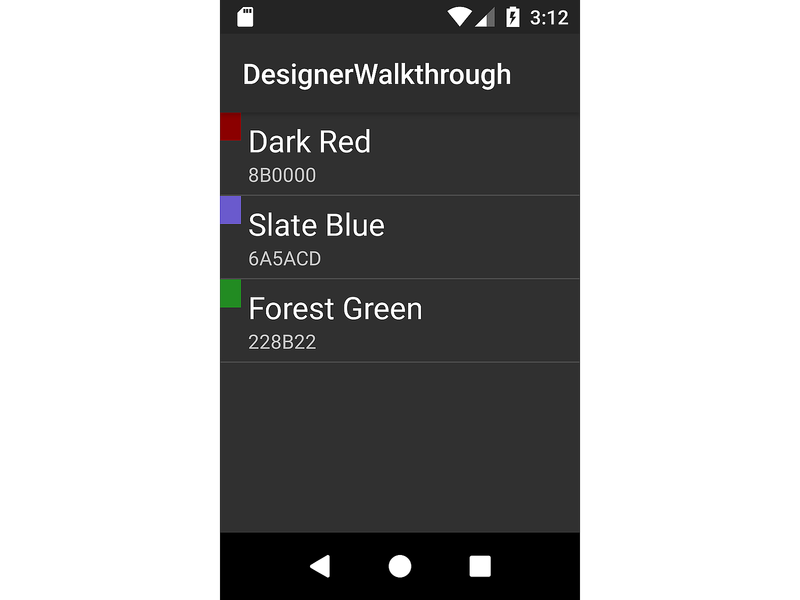
Générez et exécutez l’application. La capture d’écran suivante illustre l’affichage de l’application lors de l’exécution sur un appareil :
Résumé
Cet article a décrit le processus d’utilisation du Concepteur Xamarin.Android dans Visual Studio pour créer une interface utilisateur pour une application de base. Il a montré comment créer l’interface d’un élément unique dans une liste, et il a illustré comment ajouter des widgets et les placer visuellement. Il a également expliqué comment affecter des ressources, puis définir différentes propriétés sur ces widgets.