Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Le thème matériel est un style d’interface utilisateur qui détermine l’apparence des vues et des activités à partir d’Android 5.0 (Lollipop). Le thème matériel est intégré à Android 5.0. Il est donc utilisé par l’interface utilisateur système ainsi que par les applications. Le thème matériel n’est pas un « thème » au sens d’une option d’apparence à l’échelle du système que l’utilisateur peut choisir dynamiquement dans un menu paramètres. Au lieu de cela, le thème matériel peut être considéré comme un ensemble de styles de base intégrés associés que vous pouvez utiliser pour personnaliser l’apparence de votre application.
Android fournit trois saveurs de thème matériel :
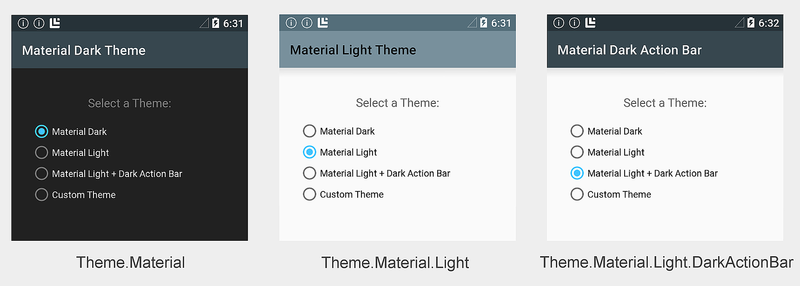
Theme.Material– Version sombre du thème matériel ; il s’agit de la saveur par défaut dans Android 5.0.Theme.Material.Light– Version légère du thème matériel.Theme.Material.Light.DarkActionBar– Version légère du thème matériau, mais avec une barre d’action sombre.
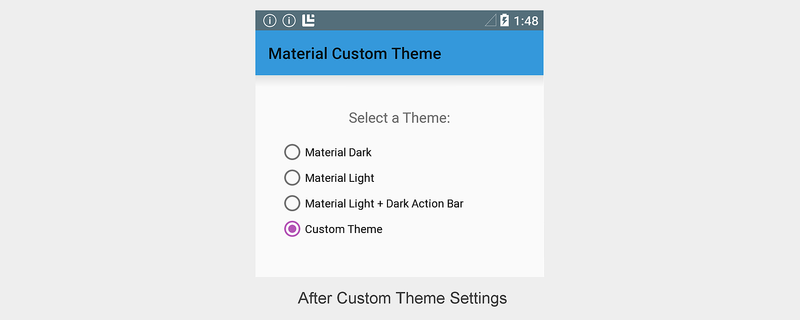
Voici quelques exemples de ces saveurs de thème matériel :
Vous pouvez dériver de Material Theme pour créer votre propre thème, en remplaçant certains ou tous les attributs de couleur. Par exemple, vous pouvez créer un thème qui dérive de , mais remplace la couleur de la barre d’application Theme.Material.Lightpour qu’elle corresponde à la couleur de votre marque. Vous pouvez également styler des vues individuelles ; Par exemple, vous pouvez créer un style pour CardView qui a plus d’angles arrondis et utilise une couleur d’arrière-plan plus foncée.
Vous pouvez utiliser un thème unique pour une application entière, ou vous pouvez utiliser différents thèmes pour différents écrans (activités) dans une application. Dans les captures d’écran ci-dessus, par exemple, une application unique utilise un thème différent pour chaque activité pour illustrer les jeux de couleurs intégrés. Les cases d’option changent l’application en différentes activités et, par conséquent, affichent différents thèmes.
Étant donné que le thème matériel est pris en charge uniquement sur Android 5.0 et versions ultérieures, vous ne pouvez pas l’utiliser (ou un thème personnalisé dérivé de Material Theme) pour thème votre application pour s’exécuter sur des versions antérieures d’Android. Toutefois, vous pouvez configurer votre application pour utiliser le thème matériel sur les appareils Android 5.0 et revenir avec grâce à un thème antérieur lorsqu’elle s’exécute sur des versions antérieures d’Android (voir la section Compatibilité de cet article pour plus d’informations).
Spécifications
Vous devez utiliser les nouvelles fonctionnalités de thème matériel Android 5.0 dans les applications Xamarin :
Xamarin.Android – Xamarin.Android 4.20 ou version ultérieure doit être installé et configuré avec Visual Studio ou Visual Studio pour Mac.
Android SDK – Android 5.0 (API 21) ou version ultérieure doit être installé via le Gestionnaire android SDK.
Java JDK 1.8 – JDK 1.7 peut être utilisé si vous ciblez spécifiquement le niveau d’API 23 et versions antérieures. JDK 1.8 est disponible à partir d’Oracle.
Pour savoir comment configurer un projet d’application Android 5.0, consultez Configuration d’un projet Android 5.0.
Utilisation des thèmes intégrés
Le moyen le plus simple d’utiliser le thème matériel consiste à configurer votre application pour utiliser un thème intégré sans personnalisation. Si vous ne souhaitez pas configurer explicitement un thème, votre application est par défaut Theme.Material (thème sombre). Si votre application n’a qu’une seule activité, vous pouvez configurer un thème au niveau de l’activité. Si votre application a plusieurs activités, vous pouvez configurer un thème au niveau de l’application afin qu’il utilise le même thème dans toutes les activités, ou vous pouvez affecter différents thèmes à différentes activités. Les sections suivantes expliquent comment configurer des thèmes au niveau de l’application et au niveau de l’activité.
Thèmes d’une application
Pour configurer l’ensemble d’une application afin d’utiliser une saveur de thème de matériau, définissez l’attribut android:theme du nœud d’application dans AndroidManifest.xml sur l’une des options suivantes :
@android:style/Theme.Material- Thème sombre.@android:style/Theme.Material.Light– Thème clair.@android:style/Theme.Material.Light.DarkActionBar– Thème clair avec barre d’action sombre.
L’exemple suivant configure l’application MyApp pour utiliser le thème clair :
<application android:label="MyApp"
android:theme="@android:style/Theme.Material.Light">
</application>
Vous pouvez également définir l’attribut d’application Theme dans AssemblyInfo.cs (ou Properties.cs). Par exemple :
[assembly: Application(Theme="@android:style/Theme.Material.Light")]
Lorsque le thème de l’application est défini @android:style/Theme.Material.Lightsur , chaque activité dans MyApp s’affiche à l’aide Theme.Material.Lightde .
Thème d’une activité
Pour thèmer une activité, vous ajoutez un Theme paramètre à l’attribut [Activity] au-dessus de votre déclaration d’activité et attribuez Theme à la saveur thème de matériau que vous souhaitez utiliser. L’exemple suivant traite d’une activité avec Theme.Material.Light:
[Activity(Theme = "@android:style/Theme.Material.Light",
Label = "MyApp", MainLauncher = true, Icon = "@drawable/icon")]
D’autres activités de cette application utilisent le jeu de couleurs foncé par défaut Theme.Material (ou, s’ils sont configurés, le paramètre de thème de l’application).
Utilisation de thèmes personnalisés
Vous pouvez améliorer votre marque en créant un thème personnalisé qui styles votre application avec les couleurs de votre marque. Pour créer un thème personnalisé, vous définissez un nouveau style dérivé d’une saveur de thème matériau intégrée, en remplaçant les attributs de couleur que vous souhaitez modifier. Par exemple, vous pouvez définir un thème personnalisé qui dérive et modifie la couleur d’arrière-plan de Theme.Material.Light.DarkActionBar l’écran en beige au lieu de blanc.
Le thème matériel expose les attributs de disposition suivants pour la personnalisation :
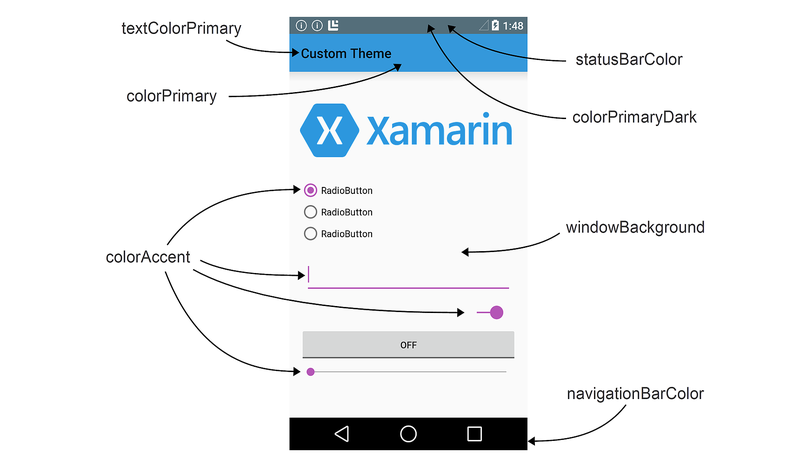
colorPrimary: couleur de la barre d’application.colorPrimaryDark: couleur de la barre d’état et des barres d’application contextuelles ; il s’agit normalement d’une version sombre decolorPrimary.colorAccent: couleur des contrôles d’interface utilisateur tels que case activée zones, cases d’option et modifier des zones de texte.windowBackground: couleur de l’arrière-plan de l’écran.textColorPrimary: couleur du texte de l’interface utilisateur dans la barre de l’application.statusBarColor: couleur de la barre d’état.navigationBarColor: couleur de la barre de navigation.
Ces zones d’écran sont étiquetées dans le diagramme suivant :
Par défaut, statusBarColor est défini sur la valeur de colorPrimaryDark. Vous pouvez définir statusBarColor une couleur unie, ou vous pouvez la définir pour @android:color/transparent rendre la barre d’état transparente. La barre de navigation peut également être rendue transparente en définissant navigationBarColor sur @android:color/transparent.
Création d’un thème d’application personnalisé
Vous pouvez créer un thème d’application personnalisé en créant et en modifiant des fichiers dans le dossier Ressources de votre projet d’application. Pour mettre en forme votre application avec un thème personnalisé, procédez comme suit :
- Créez un fichier colors.xml dans Ressources/valeurs : vous utilisez ce fichier pour définir vos couleurs de thème personnalisées. Par exemple, vous pouvez coller le code suivant dans colors.xml pour vous aider à commencer :
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<color name="my_blue">#3498DB</color>
<color name="my_green">#77D065</color>
<color name="my_purple">#B455B6</color>
<color name="my_gray">#738182</color>
</resources>
Modifiez cet exemple de fichier pour définir les noms et les codes de couleur des ressources de couleur que vous utiliserez dans votre thème personnalisé.
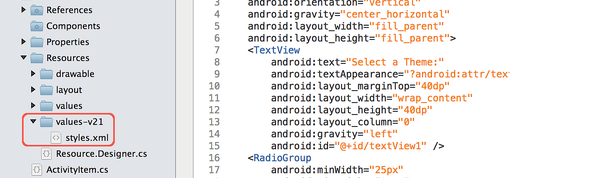
Créez un dossier Resources/values-v21 . Dans ce dossier, créez un fichier styles.xml :
Notez que Resources/values-v21 est spécifique à Android 5.0 : les versions antérieures d’Android ne lisent pas les fichiers dans ce dossier.
Ajoutez un
resourcesnœud à styles.xml et définissez unstylenœud avec le nom de votre thème personnalisé. Par exemple, voici un fichier styles.xml qui définit MyCustomTheme (dérivé du style de thème intégréTheme.Material.Light) :
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<!-- Inherit from the light Material Theme -->
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Customizations go here -->
</style>
</resources>
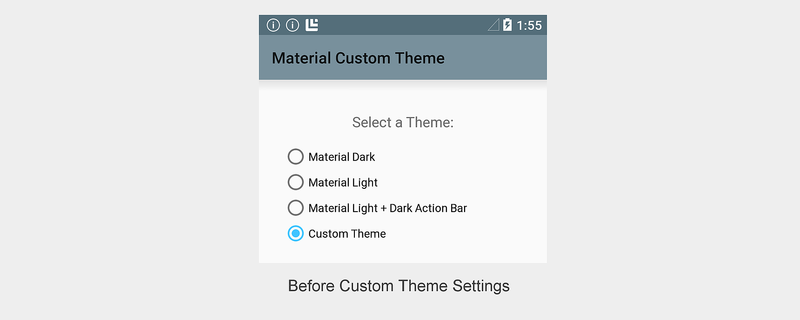
À ce stade, une application qui utilise MyCustomTheme affiche le thème boursier
Theme.Material.Lightsans personnalisations :Ajoutez des personnalisations de couleurs à styles.xml en définissant les couleurs des attributs de disposition que vous souhaitez modifier. Par exemple, pour modifier la couleur
my_bluede la barre d’application et modifier la couleur des contrôlesmy_purpled’interface utilisateur, ajoutez des remplacements de couleur à styles.xml qui font référence aux ressources de couleur configurées dans colors.xml :
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<!-- Inherit from the light Material Theme -->
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Override the app bar color -->
<item name="android:colorPrimary">@color/my_blue</item>
<!-- Override the color of UI controls -->
<item name="android:colorAccent">@color/my_purple</item>
</style>
</resources>
Avec ces modifications en place, une application qui utilise MyCustomTheme affiche une couleur de barre d’application et des contrôles d’interface my_blue utilisateur dans my_purple, mais utilise le Theme.Material.Light jeu de couleurs partout ailleurs :
Dans cet exemple, MyCustomTheme emprunte les couleurs de la couleur d’arrière-plan, de Theme.Material.Light la barre d’état et des couleurs de texte, mais elle modifie la couleur de la barre my_blue d’application et définit la couleur de la case d’option my_purplesur .
Création d’un style d’affichage personnalisé
Android 5.0 vous permet également de mettre en forme une vue individuelle. Après avoir créé colors.xml et styles.xml (comme décrit dans la section précédente), vous pouvez ajouter un style d’affichage à styles.xml. Pour mettre en forme un affichage individuel, procédez comme suit :
- Modifiez les ressources/values-v21/styles.xml et ajoutez un
stylenœud avec le nom de votre style d’affichage personnalisé. Définissez les attributs de couleur personnalisés pour votre vue au sein de cestylenœud. Par exemple, pour créer un style CardView personnalisé qui a des angles plus arrondis et des utilisationsmy_bluecomme couleur d’arrière-plan carte, ajoutez unstylenœud à styles.xml (à l’intérieur duresourcesnœud) et configurez la couleur d’arrière-plan et le rayon d’angle :
<!-- Theme an individual view: -->
<style name="CardView.MyBlue">
<!-- Change the background color to Xamarin blue: -->
<item name="cardBackgroundColor">@color/my_blue</item>
<!-- Make the corners very round: -->
<item name="cardCornerRadius">18dp</item>
</style>
- Dans votre disposition, définissez l’attribut
stylede cette vue pour qu’il corresponde au nom de style personnalisé que vous avez choisi à l’étape précédente. Par exemple :
<android.support.v7.widget.CardView
style="@style/CardView.MyBlue"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal">
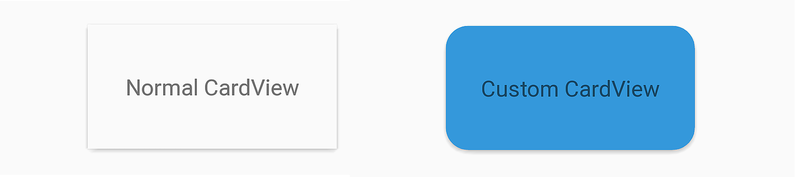
La capture d’écran suivante fournit un exemple de la valeur par défaut CardView (affichée à gauche) par rapport à un CardView style qui a été mis en forme avec le thème personnalisé CardView.MyBlue (illustré à droite) :
Dans cet exemple, le personnalisé CardView s’affiche avec la couleur my_blue d’arrière-plan et un rayon d’angle 18dp.
Compatibilité
Pour mettre en forme votre application afin qu’elle utilise Le thème matériel sur Android 5.0, mais rétablit automatiquement un style compatible vers le bas sur les versions antérieures d’Android, procédez comme suit :
- Définissez un thème personnalisé dans Resources/values-v21/styles.xml qui dérive d’un style de thème matériel. Par exemple :
<resources>
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Your customizations go here -->
</style>
</resources>
- Définissez un thème personnalisé dans Resources/values/styles.xml qui dérive d’un thème plus ancien, mais utilise le même nom de thème que ci-dessus. Par exemple :
<resources>
<style name="MyCustomTheme" parent="android:Theme.Holo.Light">
<!-- Your customizations go here -->
</style>
</resources>
- Dans AndroidManifest.xml, configurez votre application avec le nom de thème personnalisé. Par exemple :
<application android:label="MyApp"
android:theme="@style/MyCustomTheme">
</application>
- Vous pouvez également mettre en forme une activité spécifique à l’aide de votre thème personnalisé :
[Activity(Label = "MyActivity", Theme = "@style/MyCustomTheme")]
Si votre thème utilise des couleurs définies dans un fichier colors.xml , veillez à placer ce fichier dans Resources/values (plutôt que Resources/values-v21) afin que les deux versions de votre thème personnalisé puissent accéder à vos définitions de couleurs.
Lorsque votre application s’exécute sur un appareil Android 5.0, elle utilise la définition de thème spécifiée dans Resources/values-v21/styles.xml. Lorsque cette application s’exécute sur des appareils Android plus anciens, elle revient automatiquement à la définition de thème spécifiée dans Resources/values/styles.xml.
Pour plus d’informations sur la compatibilité des thèmes avec les versions antérieures d’Android, consultez Autres ressources.
Résumé
Cet article a présenté le nouveau style d’interface utilisateur Material Theme inclus dans Android 5.0 (Lollipop). Il a décrit les trois versions intégrées du thème matériel que vous pouvez utiliser pour styler votre application, elle a expliqué comment créer un thème personnalisé pour personnaliser votre application, et il a fourni un exemple de thème d’une vue individuelle. Enfin, cet article a expliqué comment utiliser le thème matériel dans votre application tout en conservant la compatibilité descendante avec les versions antérieures d’Android.