Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Dans ce guide de démarrage rapide, vous allez apprendre à :
- Créez une Xamarin.Forms application Shell.
- Définissez l’interface utilisateur d’une page à l’aide du langage XAML (Application Markup Language) eXtensible et interagissez avec des éléments XAML à partir du code.
- Décrire la hiérarchie visuelle d’une application Shell en sous-classe la
Shellclasse.
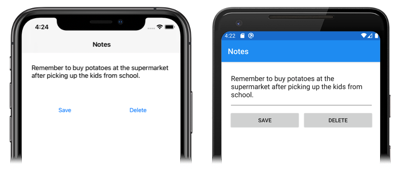
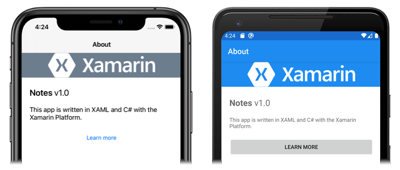
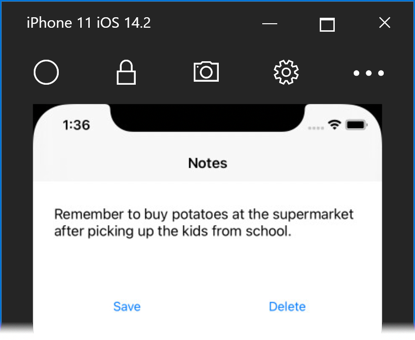
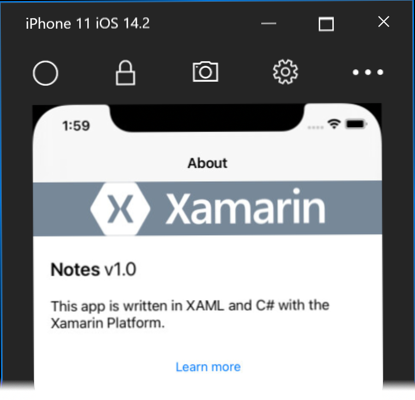
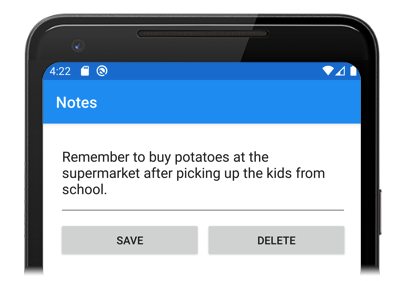
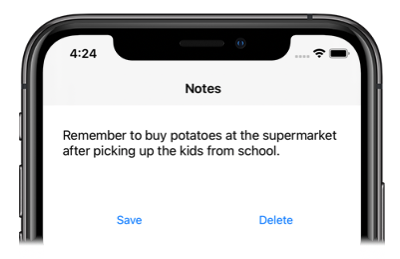
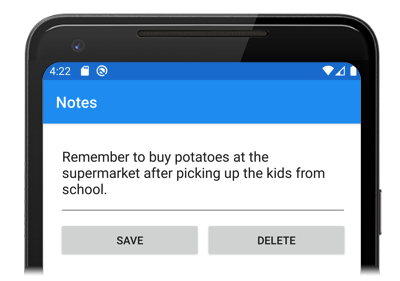
Le guide de démarrage rapide explique comment créer une application Shell multiplateforme Xamarin.Forms , qui vous permet d’entrer une note et de la conserver dans le stockage des appareils. L’application finale est indiquée ci-dessous :
Prérequis
- Installation de Visual Studio 2019 (dernière version) et de la charge de travail Développement mobile en .NET.
- Connaissance de C#.
- (facultatif) Un Mac couplé pour générer l’application sur iOS.
Pour plus d’informations sur ces prérequis, consultez Installation de Xamarin. Pour plus d’informations sur la connexion de Visual Studio 2019 à un hôte de build Mac, consultez l’article Appairer avec un Mac pour le développement Xamarin.iOS.
Bien démarrer avec Visual Studio 2019
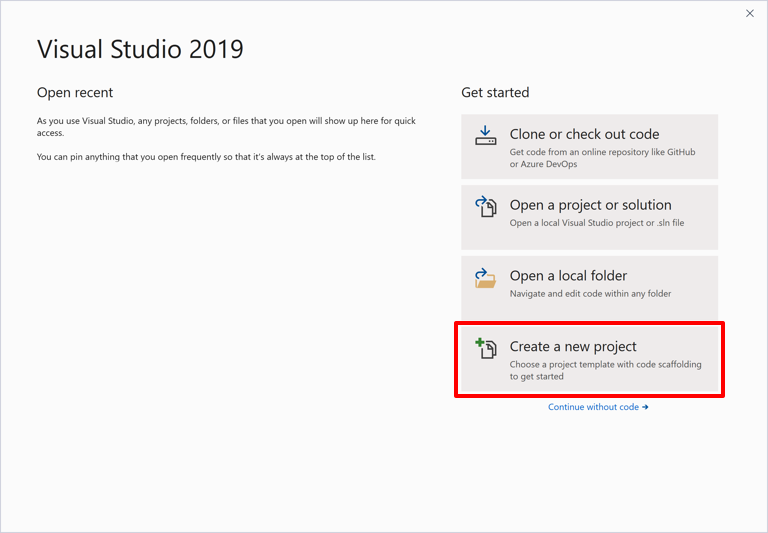
Lancez Visual Studio 2019, puis dans la fenêtre de démarrage, cliquez sur Créer un projet pour créer un projet :

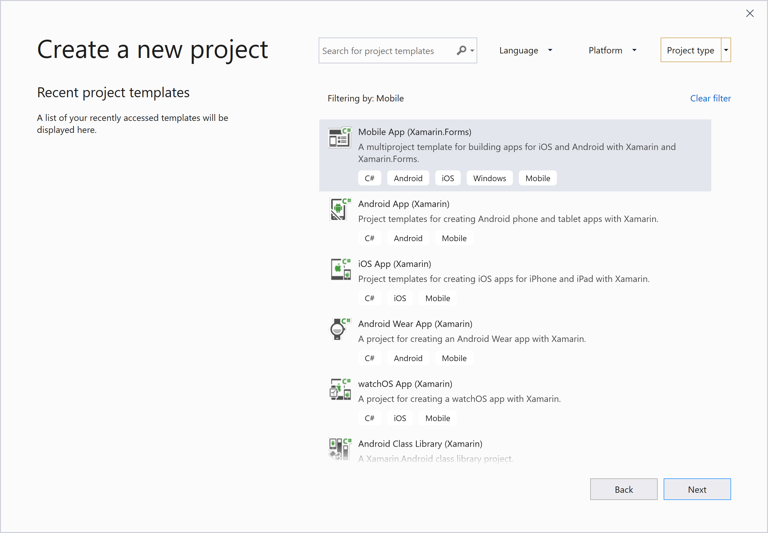
Dans la fenêtre Créer un projet, sélectionnez Mobile dans la liste déroulante Type de projet, sélectionnez le modèle Application mobile (Xamarin.Forms) et cliquez sur le bouton Suivant :

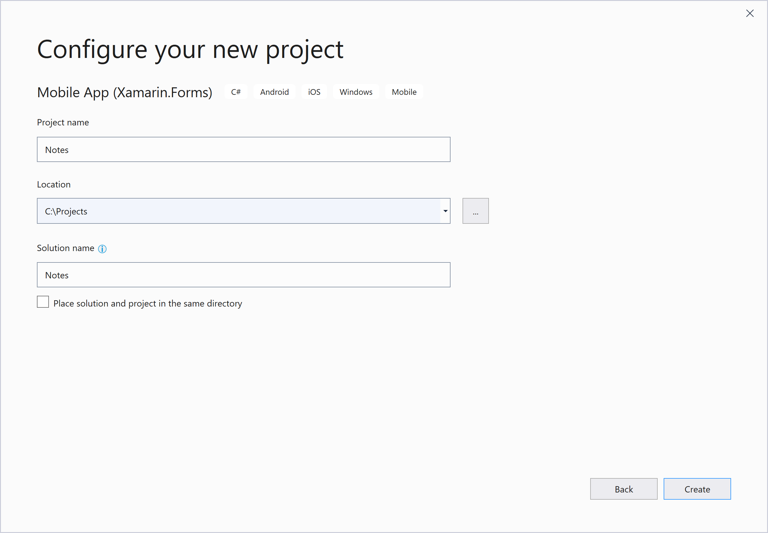
Dans la fenêtre Configurer votre nouveau projet, affectez à Nom du projet la valeur Notes, choisissez un emplacement approprié pour le projet, puis cliquez sur le bouton Créer :

Important
Pour les extraits C# et XAML de ce guide de démarrage rapide, la solution et le projet doivent se nommer Notes. L’utilisation d’un autre nom entraîne des erreurs de build quand vous copiez le code à partir de ce guide de démarrage rapide dans le projet.
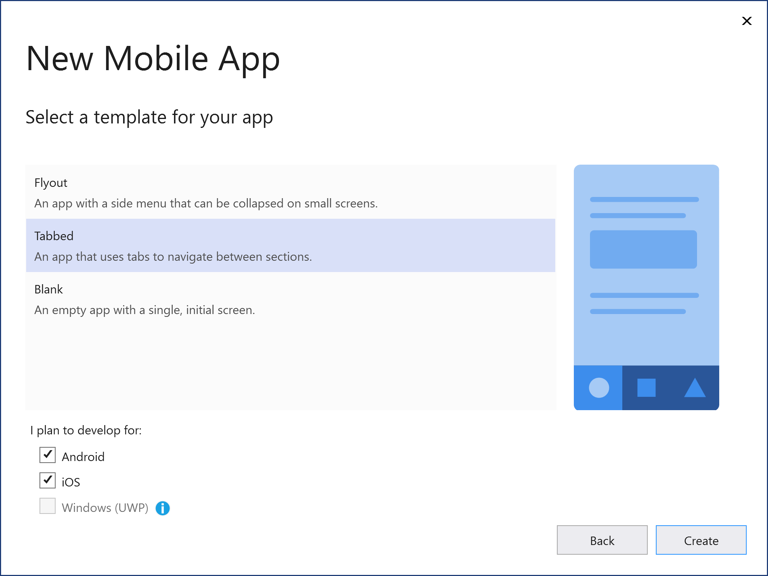
Dans la boîte de dialogue Nouvelle application mobile, sélectionnez le modèle à onglets , puis cliquez sur le bouton Créer :

Une fois le projet créé, fermez le fichier GettingStarted.txt .
Pour plus d’informations sur la bibliothèque .NET Standard créée, consultez Anatomie d’une Xamarin.Forms application Shell dans le Xamarin.Forms guide de démarrage rapide Shell Deep Dive.
Dans Explorateur de solutions, dans le projet Notes, supprimez les dossiers suivants (et leur contenu) :
- Modèles
- Services
- ViewModels
- Vues
Dans Explorateur de solutions, dans le projet Notes, supprimez GettingStarted.txt.
Dans Explorateur de solutions, dans le projet Notes, ajoutez un nouveau dossier nommé Views.
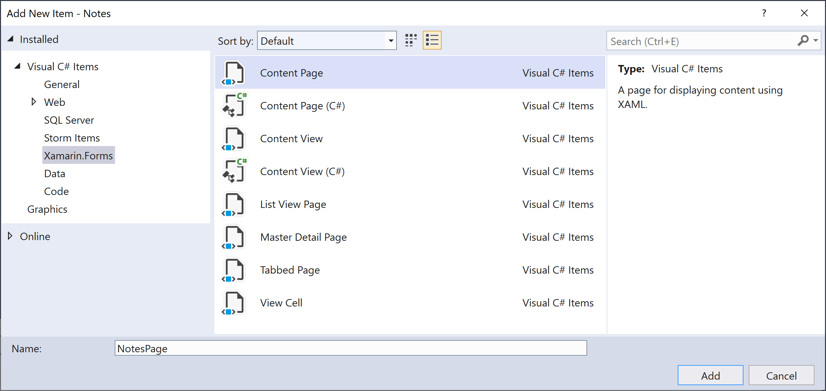
Dans Explorateur de solutions, dans le projet Notes, sélectionnez le dossier Affichages, cliquez avec le bouton droit, puis sélectionnez Ajouter > un nouvel élément.... Dans la boîte de dialogue Ajouter un nouvel élément, sélectionnez Visual C# Items >Xamarin.Forms> Content Page, nommez le nouveau fichier NotesPage, puis cliquez sur le bouton Ajouter :

Cette opération ajoute une nouvelle page nommée NotesPage au dossier Vues . Cette page sera la page principale de l’application.
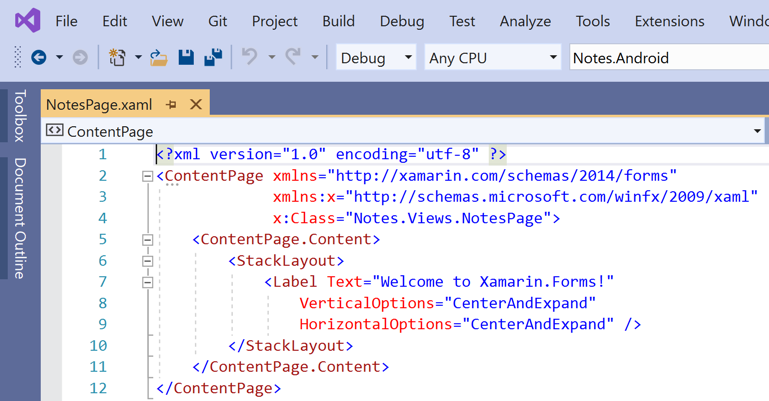
Dans Explorateur de solutions, dans le projet Notes, double-cliquez sur NotesPage.xaml pour l’ouvrir :

Dans NotesPage.xaml, supprimez l’ensemble du code du modèle, puis remplacez-le par le code suivant :
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Ce code définit de manière déclarative l’interface utilisateur de la page, qui se compose d’une
Editorentrée de texte et de deuxButtonobjets qui dirigent l’application à enregistrer ou supprimer un fichier. Les deuxButtonobjets sont disposés horizontalement dans unGrid, avec leEditoretGridêtre disposé verticalement dans unStackLayout. Pour plus d’informations sur la création de l’interface utilisateur, consultez l’interface utilisateur dans le Xamarin.Forms guide de démarrage rapide Shell Deep Dive.Enregistrez les modifications apportées à NotesPage.xaml en appuyant sur Ctrl+S.
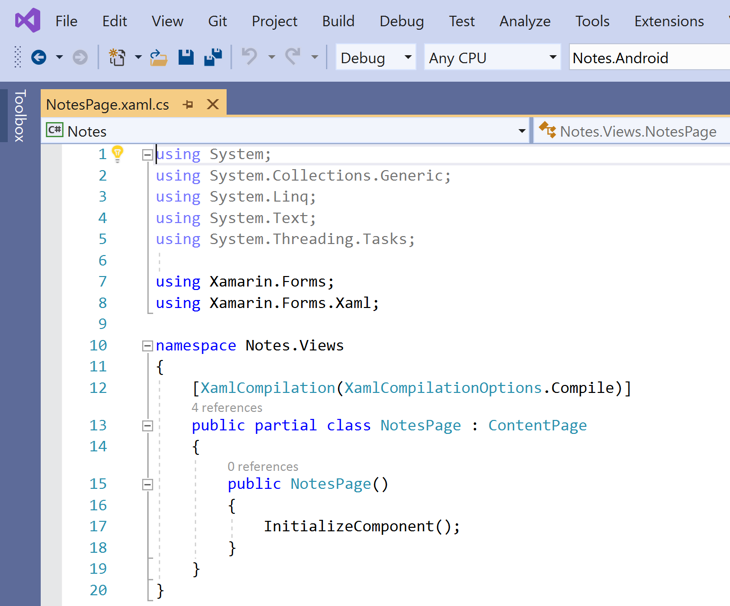
Dans Explorateur de solutions, dans le projet Notes, double-cliquez sur NotesPage.xaml.cs pour l’ouvrir :

Dans NotesPage.xaml.cs, supprimez l’ensemble du code du modèle, puis remplacez-le par le code suivant :
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }Ce code définit un champ
_fileName, qui référence un fichier nomménotes.txtqui stocke les données de notes dans le dossier de données d’application locale pour l’application. Quand le constructeur de page est exécuté, le fichier est lu, s’il existe, et affiché dans l’Editor. Quand vous appuyez sur leButtonEnregistrer, le gestionnaire d’événementsOnSaveButtonClickeds’exécute, ce qui permet d’enregistrer le contenu deEditordans le fichier. Quand vous appuyez sur leButtonSupprimer, le gestionnaire d’événementsOnDeleteButtonClickeds’exécute, ce qui permet de supprimer le fichier, s’il existe, et de supprimer le texte présent dansEditor. Pour plus d’informations sur l’interaction utilisateur, consultez Réponse à l’interaction utilisateur dans le Xamarin.Forms guide de démarrage rapide Shell Deep Dive.Enregistrez les modifications apportées à NotesPage.xaml.cs en appuyant sur Ctrl+S.
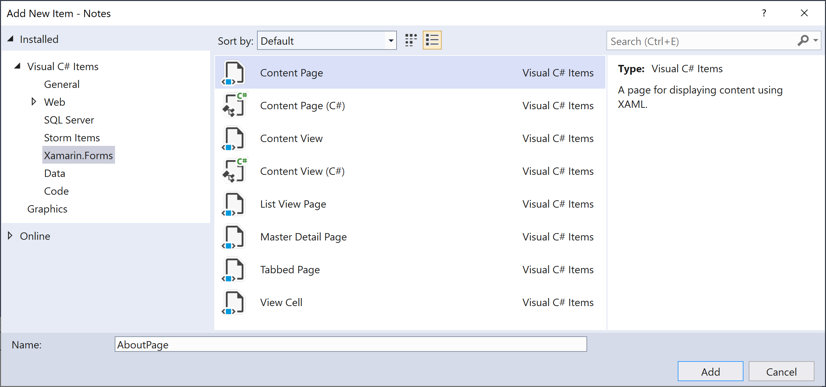
Dans Explorateur de solutions, dans le projet Notes, sélectionnez le dossier Affichages, cliquez avec le bouton droit, puis sélectionnez Ajouter > un nouvel élément.... Dans la boîte de dialogue Ajouter un nouvel élément, sélectionnez Visual C# Items >Xamarin.Forms> Content Page, nommez le nouveau fichier AboutPage, puis cliquez sur le bouton Ajouter :

Cette opération ajoute une nouvelle page nommée AboutPage au dossier Views .
Dans Explorateur de solutions, dans le projet Notes, double-cliquez sur AboutPage.xaml pour l’ouvrir :

Dans AboutPage.xaml, supprimez tout le code du modèle et remplacez-le par le code suivant :
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Ce code définit de manière déclarative l’interface utilisateur de la page, qui se compose d’un
Image, deuxLabelobjets qui affichent du texte et unButton. Les deuxLabelobjets etButtonsont disposés verticalement dans unStackLayout, avec leImageetStackLayoutêtre disposé verticalement dans unGrid. Pour plus d’informations sur la création de l’interface utilisateur, consultez l’interface utilisateur dans le Xamarin.Forms guide de démarrage rapide Shell Deep Dive.Enregistrez les modifications apportées à AboutPage.xaml en appuyant sur Ctrl+S.
Dans Explorateur de solutions, dans le projet Notes, double-cliquez sur AboutPage.xaml.cs pour l’ouvrir :

Dans AboutPage.xaml.cs, supprimez tout le code du modèle et remplacez-le par le code suivant :
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }Ce code définit le
OnButtonClickedgestionnaire d’événements, qui est exécuté lorsque l’option En savoir plusButtonest enfoncée. Lorsque le bouton est enfoncé, un navigateur web est lancé et la page représentée par l’argument URI de laOpenAsyncméthode s’affiche. Pour plus d’informations sur l’interaction utilisateur, consultez Réponse à l’interaction utilisateur dans le Xamarin.Forms guide de démarrage rapide Shell Deep Dive.Enregistrez les modifications apportées à AboutPage.xaml.cs en appuyant sur Ctrl+S.
Dans Explorateur de solutions, dans le projet Notes, double-cliquez sur AppShell.xaml pour l’ouvrir :

Dans AppShell.xaml, supprimez tout le code du modèle et remplacez-le par le code suivant :
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Ce code définit de façon déclarative la hiérarchie visuelle de l’application, qui se compose d’un
TabBarobjet contenant deuxShellContentobjets. Ces objets ne représentent aucun élément d’interface utilisateur, mais plutôt l’organisation de la hiérarchie visuelle de l’application. Shell prend ces objets et produit l’interface utilisateur pour le contenu. Pour plus d’informations sur la création de l’interface utilisateur, consultez l’interface utilisateur dans le Xamarin.Forms guide de démarrage rapide Shell Deep Dive.Enregistrez les modifications apportées à AppShell.xaml en appuyant sur Ctrl+S.
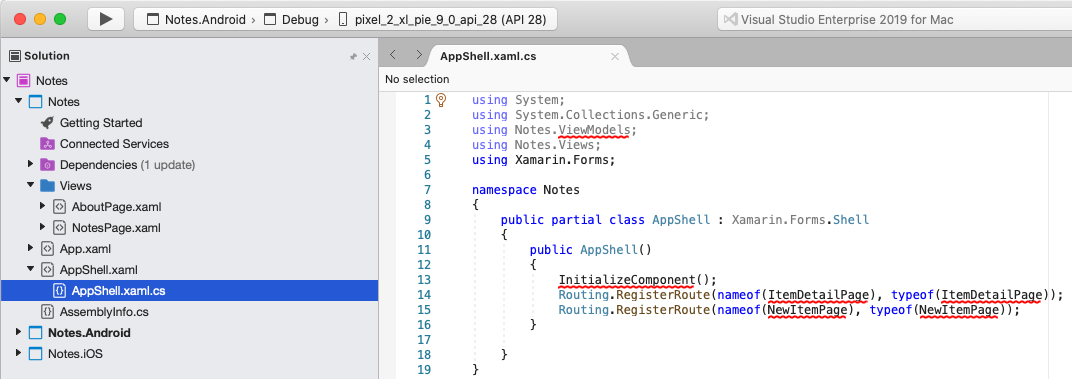
Dans Explorateur de solutions, dans le projet Notes, développez AppShell.xaml, puis double-cliquez sur AppShell.xaml.cs pour l’ouvrir :

Dans AppShell.xaml.cs, supprimez tout le code du modèle et remplacez-le par le code suivant :
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }Enregistrez les modifications apportées à AppShell.xaml.cs en appuyant sur Ctrl+S.
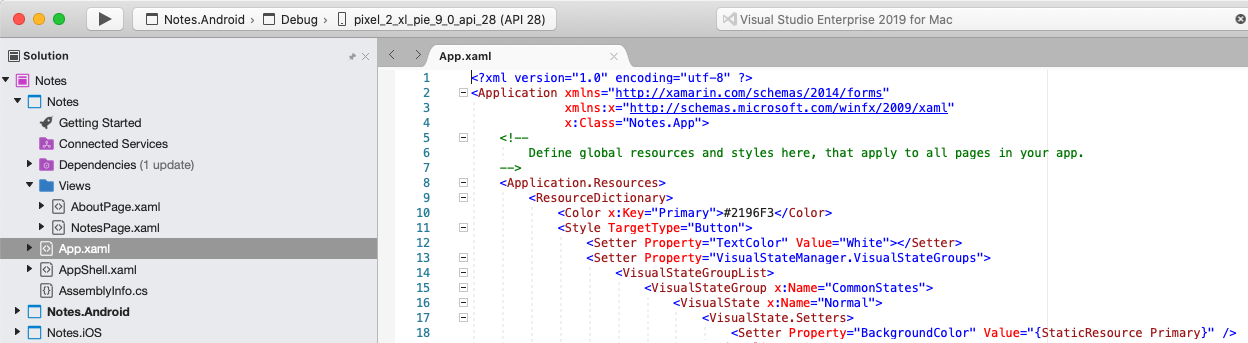
Dans Explorateur de solutions, dans le projet Notes, double-cliquez sur App.xaml pour l’ouvrir :

Dans App.xaml, supprimez tout le code du modèle et remplacez-le par le code suivant :
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>Ce code définit de façon déclarative une
Appclasse, qui est responsable de l’instanciation de l’application.Enregistrez les modifications apportées à App.xaml en appuyant sur Ctrl+S.
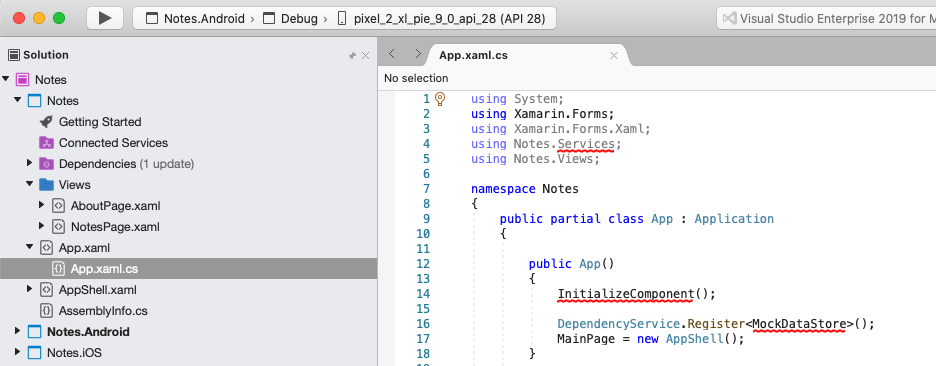
Dans Explorateur de solutions, dans le projet Notes, développez App.xaml, puis double-cliquez sur App.xaml.cs pour l’ouvrir :

Dans App.xaml.cs, supprimez tout le code du modèle et remplacez-le par le code suivant :
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Ce code définit le code-behind de la
Appclasse, qui est responsable de l’instanciation de l’application. Il initialise laMainPagepropriété à l’objet sous-classéShell.Enregistrez les modifications dans App.xaml.cs en appuyant sur Ctrl+S.
Génération du guide de démarrage rapide
Dans Visual Studio, sélectionnez l’élément de menu Build Build > Solution (ou appuyez sur F6). La solution est générée et un message de réussite s’affiche dans la barre d’état Visual Studio :

En cas d’erreurs, répétez les étapes précédentes et corrigez les erreurs éventuelles jusqu’à ce que les projets soient générés.
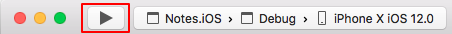
Dans la barre d’outils de Visual Studio, appuyez sur le bouton Démarrer (le bouton triangulaire qui ressemble à un bouton Lire) pour lancer l’application dans l’émulateur Android de votre choix :


Entrez une note et appuyez sur le bouton Enregistrer. Ensuite, fermez l’application et relancez-la pour vous assurer que la note que vous avez entrée est rechargée.
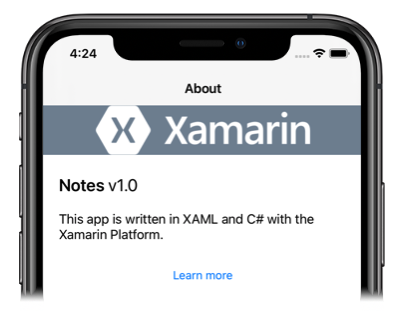
Appuyez sur l’icône À propos de l’onglet pour accéder à :
AboutPage
Appuyez sur le bouton En savoir plus pour lancer la page web des démarrages rapides.
Pour plus d’informations sur la façon dont l’application est lancée sur chaque plateforme, consultez Lancement de l’application sur chaque plateforme dans le Xamarin.Forms guide de démarrage rapide Deep Dive.
Remarque
Les étapes suivantes doivent être effectuées uniquement si vous disposez d’un Mac associé qui répond à la configuration système requise pour Xamarin.Forms le développement.
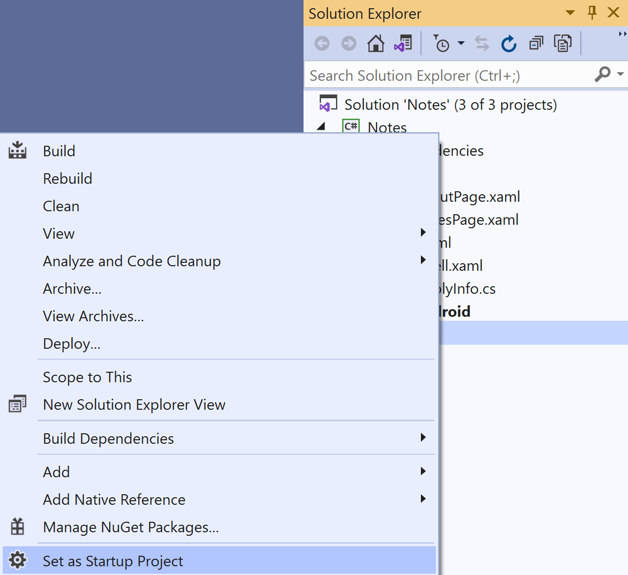
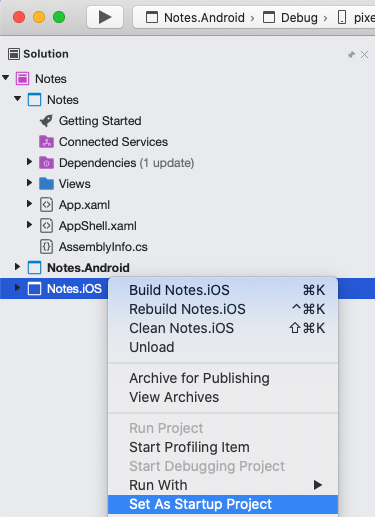
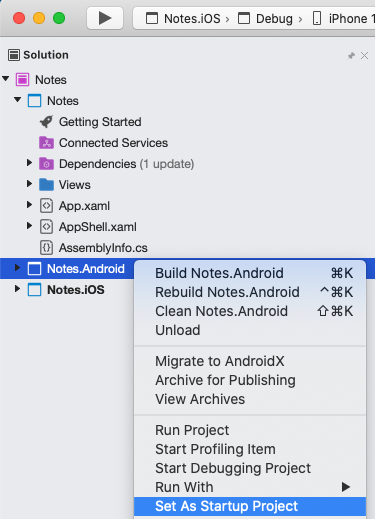
Dans la barre d’outils Visual Studio, cliquez avec le bouton droit sur le projet Notes.iOS, puis sélectionnez Définir comme projet de démarrage.

Dans la barre d’outils de Visual Studio, appuyez sur le bouton Démarrer (le bouton triangulaire qui ressemble à un bouton Lire) pour lancer l’application dans le simulateur distant iOS de votre choix :

Entrez une note et appuyez sur le bouton Enregistrer. Ensuite, fermez l’application et relancez-la pour vous assurer que la note que vous avez entrée est rechargée.
Appuyez sur l’icône À propos de l’onglet pour accéder à :
AboutPageAppuyez sur le bouton En savoir plus pour lancer la page web des démarrages rapides.
Pour plus d’informations sur la façon dont l’application est lancée sur chaque plateforme, consultez Lancement de l’application sur chaque plateforme dans le Xamarin.Forms guide de démarrage rapide Deep Dive.
Prérequis
- Visual Studio pour Mac (dernière version) avec installation de la prise en charge des plateformes iOS et Android.
- Xcode (dernière version).
- Connaissance de C#.
Pour plus d’informations sur ces prérequis, consultez Installation de Xamarin.
Bien démarrer avec Visual Studio pour Mac
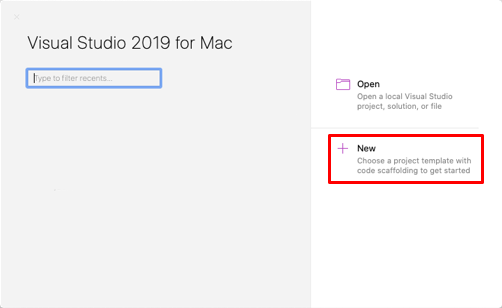
Lancez Visual Studio pour Mac, puis dans la fenêtre de démarrage, cliquez sur Nouveau pour créer un projet :

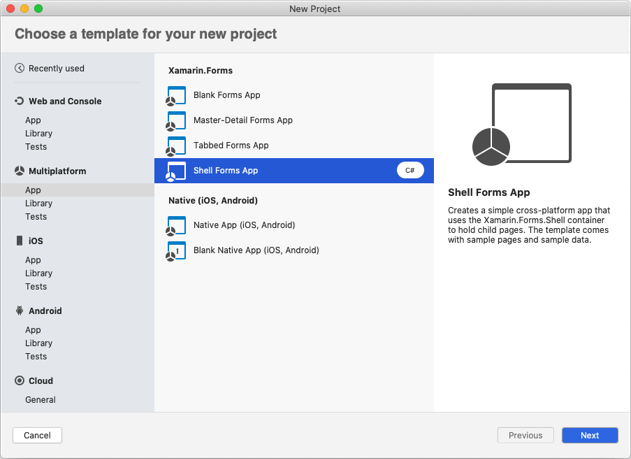
Dans la boîte de dialogue Choisir un modèle pour votre nouveau projet, cliquez sur Application multiplateforme>, sélectionnez le modèle d’application Shell Forms, puis cliquez sur le bouton Suivant :

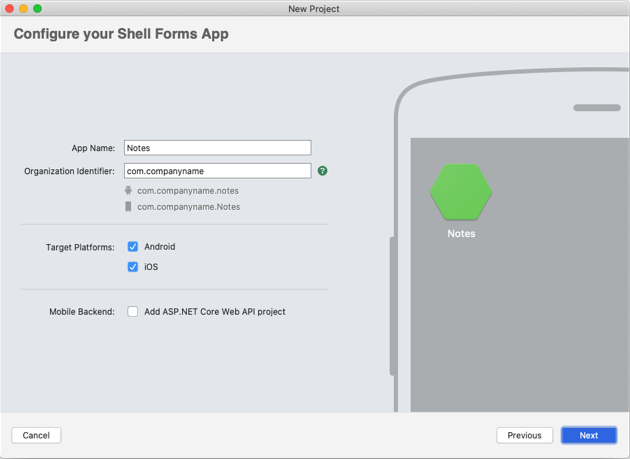
Dans la boîte de dialogue Configurer votre application Shell Forms, nommez les nouvelles notes d’application, puis cliquez sur le bouton Suivant :

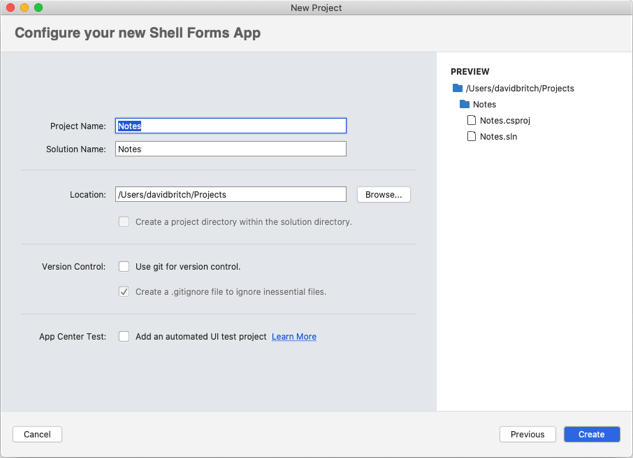
Dans la boîte de dialogue Configurer votre nouvelle application Shell Forms, laissez les noms de solution et de projet définis sur Notes, choisissez un emplacement approprié pour le projet, puis cliquez sur le bouton Créer pour créer le projet :

Important
Pour les extraits C# et XAML de ce guide de démarrage rapide, la solution et le projet doivent se nommer Notes. L’utilisation d’un autre nom entraîne des erreurs de build quand vous copiez le code à partir de ce guide de démarrage rapide dans le projet.
Pour plus d’informations sur la bibliothèque .NET Standard créée, consultez Anatomie d’une Xamarin.Forms application Shell dans le Xamarin.Forms guide de démarrage rapide Shell Deep Dive.
Dans le panneau Solution, dans le projet Notes , supprimez les dossiers suivants (et leur contenu) :
- Modèles
- Services
- ViewModels
- Vues
Dans le panneau Solution, dans le projet Notes , supprimez GettingStarted.txt.
Dans le panneau Solution, dans le projet Notes , ajoutez un nouveau dossier nommé Views.
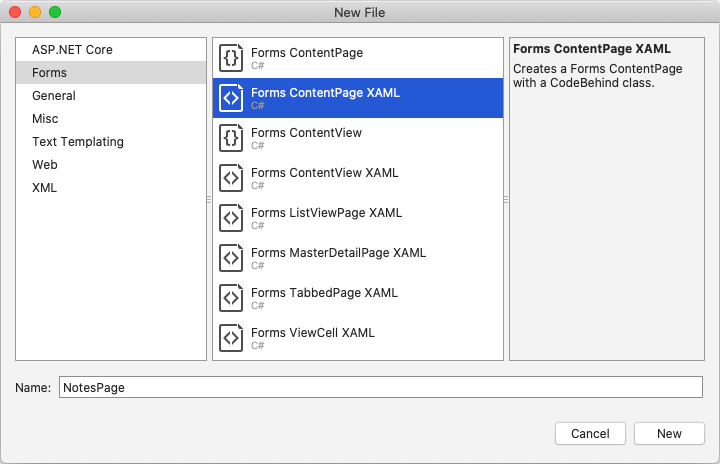
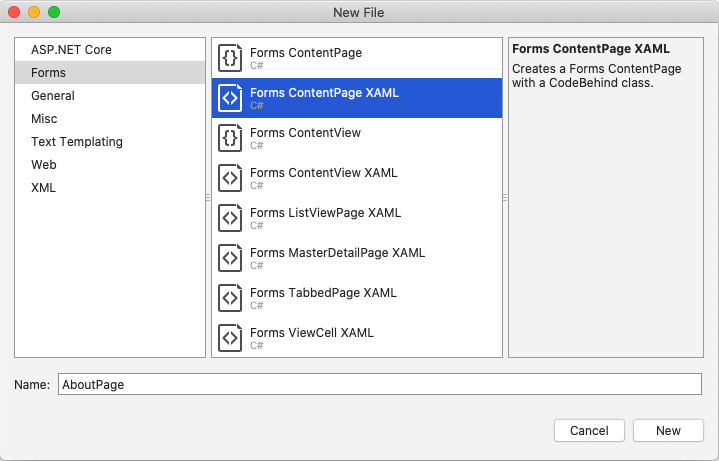
Dans le panneau Solution, dans le projet Notes, sélectionnez le dossier Affichages, cliquez avec le bouton droit, puis sélectionnez Ajouter > un nouveau fichier.... Dans la boîte de dialogue Nouveau fichier, sélectionnez Forms > Forms ContentPage XAML, nommez le nouveau fichier NotesPage, puis cliquez sur le bouton Nouveau :

Cette opération ajoute une nouvelle page nommée NotesPage au dossier Vues . Cette page sera la page principale de l’application.
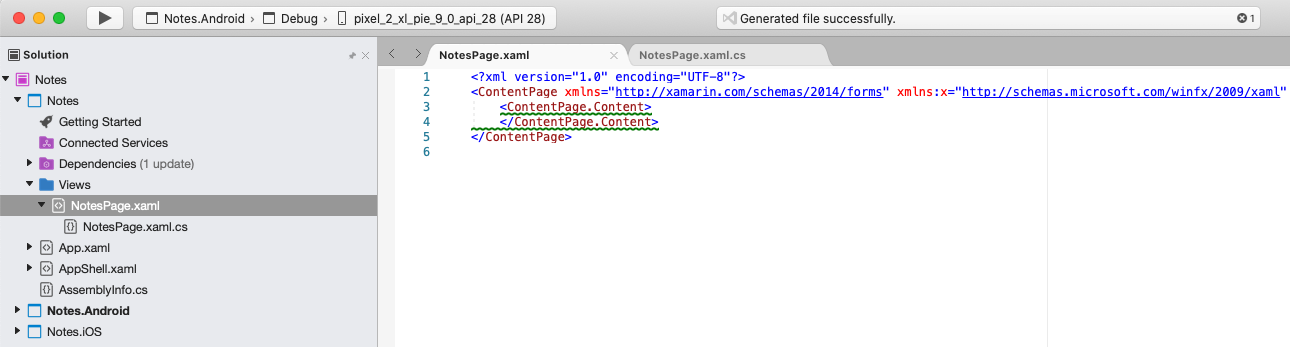
Dans le panneau Solution, dans le projet Notes , double-cliquez sur NotesPage.xaml pour l’ouvrir :

Dans NotesPage.xaml, supprimez l’ensemble du code du modèle, puis remplacez-le par le code suivant :
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Ce code définit de manière déclarative l’interface utilisateur de la page, qui se compose d’une
Editorentrée de texte et de deuxButtonobjets qui dirigent l’application à enregistrer ou supprimer un fichier. Les deuxButtonobjets sont disposés horizontalement dans unGrid, avec leEditoretGridêtre disposé verticalement dans unStackLayout. Pour plus d’informations sur la création de l’interface utilisateur, consultez l’interface utilisateur dans le Xamarin.Forms guide de démarrage rapide Shell Deep Dive.Enregistrez les modifications apportées à NotesPage.xaml en choisissant Fichier > Enregistrer (ou en appuyant sur ⌘ + S).
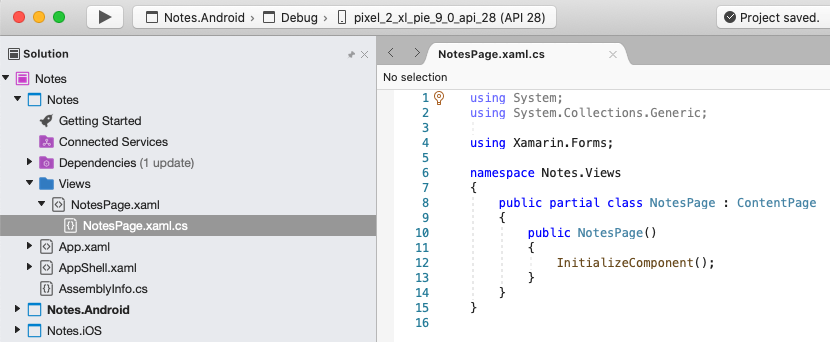
Dans le panneau Solution, dans le projet Notes , double-cliquez sur NotesPage.xaml.cs pour l’ouvrir :

Dans NotesPage.xaml.cs, supprimez l’ensemble du code du modèle, puis remplacez-le par le code suivant :
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }Ce code définit un champ
_fileName, qui référence un fichier nomménotes.txtqui stocke les données de notes dans le dossier de données d’application locale pour l’application. Quand le constructeur de page est exécuté, le fichier est lu, s’il existe, et affiché dans l’Editor. Quand vous appuyez sur leButtonEnregistrer, le gestionnaire d’événementsOnSaveButtonClickeds’exécute, ce qui permet d’enregistrer le contenu deEditordans le fichier. Quand vous appuyez sur leButtonSupprimer, le gestionnaire d’événementsOnDeleteButtonClickeds’exécute, ce qui permet de supprimer le fichier, s’il existe, et de supprimer le texte présent dansEditor. Pour plus d’informations sur l’interaction utilisateur, consultez Réponse à l’interaction utilisateur dans le Xamarin.Forms guide de démarrage rapide Shell Deep Dive.Enregistrez les modifications apportées à NotesPage.xaml.cs en choisissant Fichier > Enregistrer (ou en appuyant sur ⌘ + S).
Dans le panneau Solution, dans le projet Notes, sélectionnez le dossier Affichages, cliquez avec le bouton droit, puis sélectionnez Ajouter > un nouveau fichier.... Dans la boîte de dialogue Nouveau fichier, sélectionnez Forms > Forms ContentPage XAML, nommez le nouveau fichier AboutPage, puis cliquez sur le bouton Nouveau :

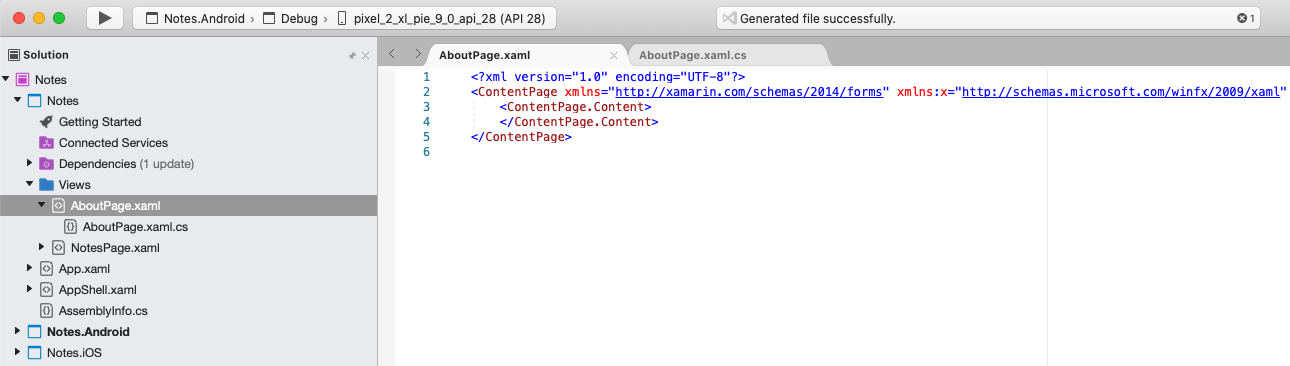
Dans le panneau Solution, dans le projet Notes , double-cliquez sur AboutPage.xaml pour l’ouvrir :

Cette opération ajoute une nouvelle page nommée AboutPage au dossier Views .
Dans AboutPage.xaml, supprimez tout le code du modèle et remplacez-le par le code suivant :
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Ce code définit de manière déclarative l’interface utilisateur de la page, qui se compose d’un
Image, deuxLabelobjets qui affichent du texte et unButton. Les deuxLabelobjets etButtonsont disposés verticalement dans unStackLayout, avec leImageetStackLayoutêtre disposé verticalement dans unGrid. Pour plus d’informations sur la création de l’interface utilisateur, consultez l’interface utilisateur dans le Xamarin.Forms guide de démarrage rapide Shell Deep Dive.Enregistrez les modifications apportées à AboutPage.xaml en choisissant Fichier > Enregistrer (ou en appuyant sur ⌘ + S).
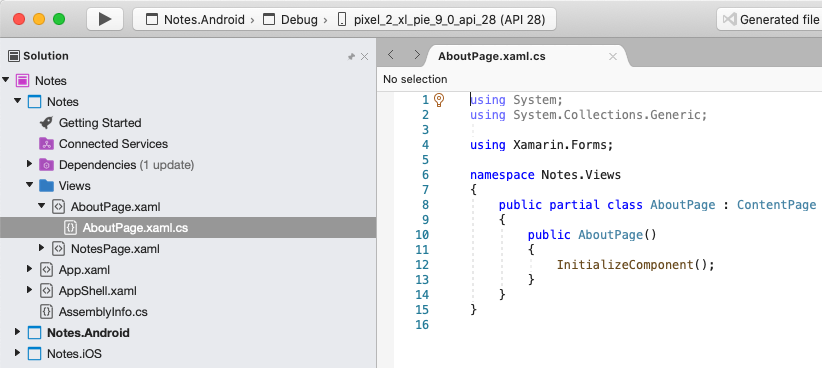
Dans le panneau Solution, dans le projet Notes , double-cliquez sur AboutPage.xaml.cs pour l’ouvrir :

Dans AboutPage.xaml.cs, supprimez tout le code du modèle et remplacez-le par le code suivant :
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }Ce code définit le
OnButtonClickedgestionnaire d’événements, qui est exécuté lorsque l’option En savoir plusButtonest enfoncée. Lorsque le bouton est enfoncé, un navigateur web est lancé et la page représentée par l’argument URI de laOpenAsyncméthode s’affiche. Pour plus d’informations sur l’interaction utilisateur, consultez Réponse à l’interaction utilisateur dans le Xamarin.Forms guide de démarrage rapide Shell Deep Dive.Enregistrez les modifications apportées à AboutPage.xaml.cs en choisissant Fichier > Enregistrer (ou en appuyant sur ⌘ + S).
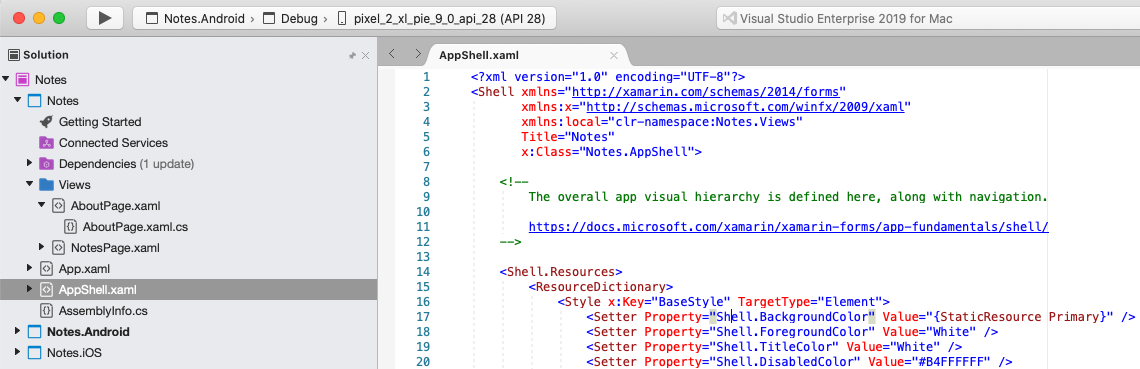
Dans le panneau Solution, dans le projet Notes , double-cliquez sur AppShell.xaml pour l’ouvrir :

Dans AppShell.xaml, supprimez tout le code du modèle et remplacez-le par le code suivant :
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Ce code définit de façon déclarative la hiérarchie visuelle de l’application, qui se compose d’un
TabBarobjet contenant deuxShellContentobjets. Ces objets ne représentent aucun élément d’interface utilisateur, mais plutôt l’organisation de la hiérarchie visuelle de l’application. Shell prend ces objets et produit l’interface utilisateur pour le contenu. Pour plus d’informations sur la création de l’interface utilisateur, consultez l’interface utilisateur dans le Xamarin.Forms guide de démarrage rapide Shell Deep Dive.Enregistrez les modifications apportées à AppShell.xaml en choisissant Fichier > Enregistrer (ou en appuyant sur ⌘ + S).
Dans le panneau Solution, dans le projet Notes , développez AppShell.xaml, puis double-cliquez sur AppShell.xaml.cs pour l’ouvrir :

Dans AppShell.xaml.cs, supprimez tout le code du modèle et remplacez-le par le code suivant :
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }Enregistrez les modifications apportées à AppShell.xaml.cs en choisissant Fichier > Enregistrer (ou en appuyant sur ⌘ + S).
Dans le panneau Solution, dans le projet Notes , double-cliquez sur App.xaml pour l’ouvrir :

Dans App.xaml, supprimez tout le code du modèle et remplacez-le par le code suivant :
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>Ce code définit de façon déclarative une
Appclasse, qui est responsable de l’instanciation de l’application.Enregistrez les modifications apportées à App.xaml en choisissant Fichier > Enregistrer (ou en appuyant sur ⌘ + S).
Dans le panneau Solution, dans le projet Notes , développez App.xaml, puis double-cliquez sur App.xaml.cs pour l’ouvrir :

Dans App.xaml.cs, supprimez tout le code du modèle et remplacez-le par le code suivant :
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Ce code définit le code-behind de la
Appclasse, qui est responsable de l’instanciation de l’application. Il initialise laMainPagepropriété à l’objet sous-classéShell.Enregistrez les modifications apportées à App.xaml.cs en choisissant Fichier > Enregistrer (ou en appuyant sur ⌘ + S).
Génération du guide de démarrage rapide
Dans Visual Studio pour Mac, sélectionnez l’élément de menu Générer > tout (ou appuyez sur ⌘ + B). Les projets créent et un message de réussite s’affiche dans la barre d’outils Visual Studio pour Mac :

En cas d’erreurs, répétez les étapes précédentes et corrigez les erreurs éventuelles jusqu’à ce que les projets soient générés.
Dans le Panneau Solutions, sélectionnez le projet Notes.iOS, cliquez avec le bouton droit, puis sélectionnez Définir en tant que projet de démarrage :

Dans la barre d’outils Visual Studio pour Mac, appuyez sur le bouton Démarrer (le bouton triangulaire qui ressemble à un bouton Lire) pour lancer l’application dans le simulateur iOS de votre choix :


Entrez une note et appuyez sur le bouton Enregistrer. Ensuite, fermez l’application et relancez-la pour vous assurer que la note que vous avez entrée est rechargée.
Appuyez sur l’icône À propos de l’onglet pour accéder à :
AboutPage
Appuyez sur le bouton En savoir plus pour lancer la page web des démarrages rapides.
Pour plus d’informations sur la façon dont l’application est lancée sur chaque plateforme, consultez Lancement de l’application sur chaque plateforme dans le Xamarin.Forms guide de démarrage rapide Deep Dive.
Dans le Panneau Solutions, sélectionnez le projet Notes.Droid, cliquez avec le bouton droit, puis sélectionnez Définir en tant que projet de démarrage :

Dans la barre d’outils Visual Studio pour Mac, appuyez sur le bouton Démarrer (le bouton triangulaire qui ressemble à un bouton Lire) pour lancer l’application dans l’émulateur Android de votre choix :

Entrez une note et appuyez sur le bouton Enregistrer. Ensuite, fermez l’application et relancez-la pour vous assurer que la note que vous avez entrée est rechargée.
Appuyez sur l’icône À propos de l’onglet pour accéder à :
AboutPage
Appuyez sur le bouton En savoir plus pour lancer la page web des démarrages rapides.
Pour plus d’informations sur la façon dont l’application est lancée sur chaque plateforme, consultez Lancement de l’application sur chaque plateforme dans le Xamarin.Forms guide de démarrage rapide Deep Dive.
Étapes suivantes
Dans ce démarrage rapide, vous avez appris comment :
- Créez une Xamarin.Forms application Shell.
- Définissez l’interface utilisateur d’une page à l’aide du langage XAML (Application Markup Language) eXtensible et interagissez avec des éléments XAML à partir du code.
- Décrire la hiérarchie visuelle d’une application Shell en sous-classe la
Shellclasse.
Passez au guide de démarrage rapide suivant pour ajouter des pages supplémentaires à cette Xamarin.Forms application Shell.