Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Cet article traite de l’utilisation des nouveaux mouvements iPhone 6s et iPhone 6s Plus 3D Touch dans votre application.
Cet article fournit et présente les nouvelles API tactiles 3D pour ajouter des mouvements sensibles à la pression à vos applications Xamarin.iOS qui s’exécutent sur les nouveaux appareils iPhone 6s et iPhone 6s Plus.
Avec 3D Touch, une application iPhone est désormais en mesure de dire non seulement que l’utilisateur touche l’écran de l’appareil, mais il est capable de détecter la pression exercée par l’utilisateur et de répondre aux différents niveaux de pression.
3D Touch fournit les fonctionnalités suivantes à votre application :
- Sensibilité à la pression : les applications peuvent désormais mesurer la manière dont l’utilisateur touche l’écran ou la lumière et tirer parti de ces informations. Par exemple, une application de peinture peut rendre une ligne plus épaisse ou plus mince en fonction de la façon dont l’utilisateur touche l’écran.
- Aperçu et fenêtre contextuelle : votre application peut désormais permettre à l’utilisateur d’interagir avec ses données sans avoir à naviguer hors de son contexte actuel. En appuyant en dur sur l’écran, il peut examiner l’élément qui lui intéresse (par exemple, afficher un aperçu d’un message). En appuyant plus fort, ils peuvent entrer dans l’élément.
- Actions rapides : envisagez des actions rapides comme les menus contextuels qui peuvent être affichés lorsqu’un utilisateur clique avec le bouton droit sur un élément d’une application de bureau. À l’aide des actions rapides, vous pouvez ajouter des raccourcis aux fonctions de votre application directement à partir de l’icône de l’application sur l’écran d’accueil.
- Test de 3D Touch dans le simulateur : avec le matériel Mac approprié, vous pouvez tester les applications 3D Touch activées dans le simulateur iOS.
Sensibilité à la pression
Comme indiqué ci-dessus, en utilisant de nouvelles propriétés de la classe UITouch , vous pouvez mesurer la pression que l’utilisateur applique à l’écran de l’appareil iOS et utiliser ces informations dans votre interface utilisateur. Par exemple, faire un trait de pinceau plus translucide ou opaque en fonction de la quantité de pression.
Par suite de l’interaction tactile 3D, si votre application s’exécute sur iOS 9 (ou version ultérieure) et que l’appareil iOS est capable de prendre en charge 3D Touch, les changements de pression entraînent la levée de l’événement TouchesMoved .
Par exemple, lors de la surveillance de l’événement TouchesMoved d’un UIView, vous pouvez utiliser le code suivant pour obtenir la pression actuelle que l’utilisateur applique à l’écran :
public override void TouchesMoved (NSSet touches, UIEvent evt)
{
base.TouchesMoved (touches, evt);
UITouch touch = touches.AnyObject as UITouch;
if (touch != null)
{
// Get the pressure
var force = touch.Force;
var maxForce = touch.MaximumPossibleForce;
// Do something with the touch and the pressure
...
}
}
La MaximumPossibleForce propriété retourne la valeur la plus élevée possible pour la Force propriété de l’UITouch en fonction de l’appareil iOS sur lequel l’application s’exécute.
Important
Les changements de pression entraînent l’augmentation de l’événement TouchesMoved , même si les coordonnées X/Y n’ont pas changé. En raison de ce changement de comportement, vos applications iOS doivent être préparées pour que l’événement TouchesMoved soit appelé plus souvent et que les coordonnées X/Y soient identiques au dernier TouchesMoved appel.
Pour plus d’informations, consultez TouchCanvas d’Apple : Utilisation efficace et efficace de l’application et de la référence de classe UITouch.
Aperçu et pop
3D Touch offre de nouvelles façons à un utilisateur d’interagir avec des informations au sein de votre application plus rapidement que jamais, sans avoir à naviguer à partir de son emplacement actuel.
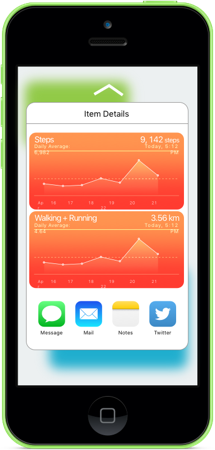
Par exemple, si votre application affiche une table de messages, l’utilisateur peut appuyer dur sur un élément pour afficher un aperçu de son contenu dans une vue superposée (ce qu’Apple fait référence à un aperçu).
Si l’utilisateur appuie plus fort, il entre dans l’affichage des messages standard (appelé Pop-ping dans la vue).
Vérification de la disponibilité tactile 3D
Lorsque vous utilisez un UIViewController code suivant pour voir si l’appareil iOS sur lequel l’application s’exécute prend en charge 3D Touch :
public override void TraitCollectionDidChange(UITraitCollection previousTraitCollection)
{
//Important: call the base function
base.TraitCollectionDidChange(previousTraitCollection);
//See if the new TraitCollection value includes force touch
if (TraitCollection.ForceTouchCapability == UIForceTouchCapability.Available) {
//Do something with 3D touch, for instance...
RegisterForPreviewingWithDelegate (this, View);
...
Cette méthode peut être appelée avant ou après ViewDidLoad().
Gestion de l’aperçu et de la fenêtre contextuelle
Sur un appareil iOS qui peut gérer 3D Touch, nous pouvons utiliser une instance de la UIViewControllerPreviewingDelegate classe pour gérer l’affichage des détails de l’élément Peek et Pop . Par exemple, si nous avions un contrôleur de vue table appelé MasterViewController nous pouvions utiliser le code suivant pour prendre en charge Peek et Pop :
using System;
using System.Collections.Generic;
using UIKit;
using Foundation;
using CoreGraphics;
namespace DTouch
{
public class PreviewingDelegate : UIViewControllerPreviewingDelegate
{
#region Computed Properties
public MasterViewController MasterController { get; set; }
#endregion
#region Constructors
public PreviewingDelegate (MasterViewController masterController)
{
// Initialize
this.MasterController = masterController;
}
public PreviewingDelegate (NSObjectFlag t) : base(t)
{
}
public PreviewingDelegate (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
/// Present the view controller for the "Pop" action.
public override void CommitViewController (IUIViewControllerPreviewing previewingContext, UIViewController viewControllerToCommit)
{
// Reuse Peek view controller for details presentation
MasterController.ShowViewController(viewControllerToCommit,this);
}
/// Create a previewing view controller to be shown at "Peek".
public override UIViewController GetViewControllerForPreview (IUIViewControllerPreviewing previewingContext, CGPoint location)
{
// Grab the item to preview
var indexPath = MasterController.TableView.IndexPathForRowAtPoint (location);
var cell = MasterController.TableView.CellAt (indexPath);
var item = MasterController.dataSource.Objects [indexPath.Row];
// Grab a controller and set it to the default sizes
var detailViewController = MasterController.Storyboard.InstantiateViewController ("DetailViewController") as DetailViewController;
detailViewController.PreferredContentSize = new CGSize (0, 0);
// Set the data for the display
detailViewController.SetDetailItem (item);
detailViewController.NavigationItem.LeftBarButtonItem = MasterController.SplitViewController.DisplayModeButtonItem;
detailViewController.NavigationItem.LeftItemsSupplementBackButton = true;
// Set the source rect to the cell frame, so everything else is blurred.
previewingContext.SourceRect = cell.Frame;
return detailViewController;
}
#endregion
}
}
La GetViewControllerForPreview méthode est utilisée pour effectuer l’opération Peek . Il obtient l’accès à la cellule de table et aux données de stockage, puis charge le DetailViewController storyboard actuel. En définissant la PreferredContentSize valeur (0,0), nous demandons la taille d’affichage Peek par défaut. Enfin, nous floutons tout, mais la cellule avec laquelle previewingContext.SourceRect = cell.Frame nous affichons et nous renvoyons la nouvelle vue pour l’affichage.
La CommitViewController réutilisation de la vue que nous avons créée dans l’aperçu de l’affichage Pop lorsque l’utilisateur appuie plus fort.
Inscription à l’aperçu et à la fenêtre contextuelle
À partir du contrôleur d’affichage à partir duquel nous voulons autoriser l’utilisateur à consulter et à afficher des éléments, nous devons nous inscrire à ce service. Dans l’exemple ci-dessus d’un contrôleur de vue table (MasterViewController), nous utiliserions le code suivant :
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Check to see if 3D Touch is available
if (TraitCollection.ForceTouchCapability == UIForceTouchCapability.Available) {
// Register for Peek and Pop
RegisterForPreviewingWithDelegate(new PreviewingDelegate(this), View);
}
...
}
Ici, nous appelons la RegisterForPreviewingWithDelegate méthode avec une instance du PreviewingDelegate fichier que nous avons créé ci-dessus. Sur les appareils iOS qui prennent en charge 3D Touch, l’utilisateur peut appuyer dur sur un élément pour l’examiner. S’ils appuient encore plus fort, l’élément s’affiche en mode d’affichage standard.
Pour plus d’informations, consultez ViewControllerPreviews d’Apple : Utilisation de l’exemple d’application UIViewController en préversion d’API, de référence de classe UIPreviewAction, de référence de classe UIPreviewActionGroup et de la référence du protocole UIPreviewActionItem.
Actions rapides
À l’aide des actions tactiles et rapides 3D, vous pouvez ajouter des raccourcis courants, rapides et faciles à accéder aux fonctions de votre application à partir de l’icône d’écran d’accueil sur l’appareil iOS.
Comme indiqué ci-dessus, vous pouvez considérer les actions rapides comme les menus contextuels qui peuvent être affichés lorsqu’un utilisateur clique avec le bouton droit sur un élément dans une application de bureau. Vous devez utiliser Les actions rapides pour fournir des raccourcis vers les fonctions ou fonctionnalités les plus courantes de votre application.
Définition d’actions rapides statiques
Si une ou plusieurs actions rapides requises par votre application sont statiques et n’ont pas besoin de changer, vous pouvez les définir dans le fichier de l’application Info.plist . Modifiez ce fichier dans un éditeur externe et ajoutez les clés suivantes :
<key>UIApplicationShortcutItems</key>
<array>
<dict>
<key>UIApplicationShortcutItemIconType</key>
<string>UIApplicationShortcutIconTypeSearch</string>
<key>UIApplicationShortcutItemSubtitle</key>
<string>Will search for an item</string>
<key>UIApplicationShortcutItemTitle</key>
<string>Search</string>
<key>UIApplicationShortcutItemType</key>
<string>com.company.appname.000</string>
</dict>
<dict>
<key>UIApplicationShortcutItemIconType</key>
<string>UIApplicationShortcutIconTypeShare</string>
<key>UIApplicationShortcutItemSubtitle</key>
<string>Will share an item</string>
<key>UIApplicationShortcutItemTitle</key>
<string>Share</string>
<key>UIApplicationShortcutItemType</key>
<string>com.company.appname.001</string>
</dict>
</array>
Ici, nous définissons deux éléments d’action rapide statiques avec les clés suivantes :
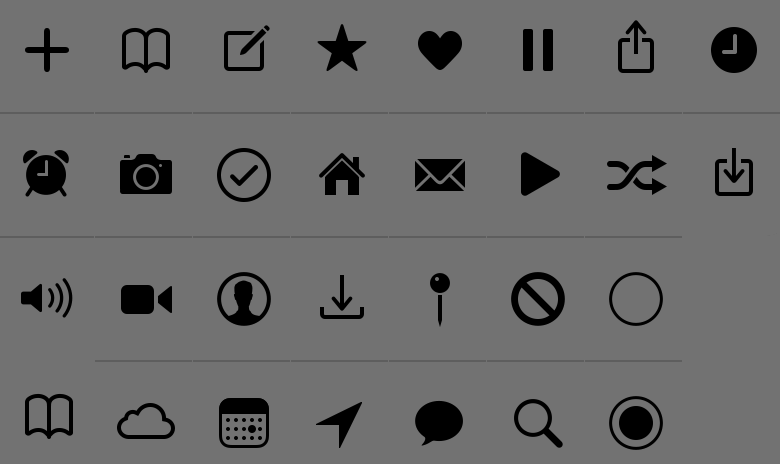
UIApplicationShortcutItemIconType- Définit l’icône qui sera affichée par l’élément Action rapide comme l’une des valeurs suivantes :UIApplicationShortcutIconTypeAddUIApplicationShortcutIconTypeAlarmUIApplicationShortcutIconTypeAudioUIApplicationShortcutIconTypeBookmarkUIApplicationShortcutIconTypeCapturePhotoUIApplicationShortcutIconTypeCaptureVideoUIApplicationShortcutIconTypeCloudUIApplicationShortcutIconTypeComposeUIApplicationShortcutIconTypeConfirmationUIApplicationShortcutIconTypeContactUIApplicationShortcutIconTypeDateUIApplicationShortcutIconTypeFavoriteUIApplicationShortcutIconTypeHomeUIApplicationShortcutIconTypeInvitationUIApplicationShortcutIconTypeLocationUIApplicationShortcutIconTypeLoveUIApplicationShortcutIconTypeMailUIApplicationShortcutIconTypeMarkLocationUIApplicationShortcutIconTypeMessageUIApplicationShortcutIconTypePauseUIApplicationShortcutIconTypePlayUIApplicationShortcutIconTypeProhibitUIApplicationShortcutIconTypeSearchUIApplicationShortcutIconTypeShareUIApplicationShortcutIconTypeShuffleUIApplicationShortcutIconTypeTaskUIApplicationShortcutIconTypeTaskCompletedUIApplicationShortcutIconTypeTimeUIApplicationShortcutIconTypeUpdate

UIApplicationShortcutItemSubtitle- Définit le sous-titre de l’élément.UIApplicationShortcutItemTitle- Définit le titre de l’élément.UIApplicationShortcutItemType- Valeur de chaîne que nous allons utiliser pour identifier l’élément dans notre application. Voir la section suivante pour plus d’informations.
Important
Les raccourcis action rapide définis dans le Info.plist fichier ne sont pas accessibles avec la Application.ShortcutItems propriété. Ils sont transmis uniquement au gestionnaire d’événements HandleShortcutItem .
Identification des éléments d’action rapide
Comme vous l’avez vu ci-dessus, lorsque vous avez défini vos éléments Action rapide dans les éléments de Info.plistvotre application, vous avez affecté une valeur de chaîne à la UIApplicationShortcutItemType clé pour les identifier.
Pour faciliter l’utilisation de ces identificateurs dans le code, ajoutez une classe appelée ShortcutIdentifier au projet de votre application et faites-la ressembler à ce qui suit :
using System;
namespace AppSearch
{
public static class ShortcutIdentifier
{
public const string First = "com.company.appname.000";
public const string Second = "com.company.appname.001";
public const string Third = "com.company.appname.002";
public const string Fourth = "com.company.appname.003";
}
}
Gestion d’une action rapide
Ensuite, vous devez modifier le fichier de AppDelegate.cs votre application pour gérer l’utilisateur en sélectionnant un élément Action rapide dans l’icône de votre application sur l’écran d’accueil.
Apportez les modifications suivantes :
using System;
...
public UIApplicationShortcutItem LaunchedShortcutItem { get; set; }
public bool HandleShortcutItem(UIApplicationShortcutItem shortcutItem) {
var handled = false;
// Anything to process?
if (shortcutItem == null) return false;
// Take action based on the shortcut type
switch (shortcutItem.Type) {
case ShortcutIdentifier.First:
Console.WriteLine ("First shortcut selected");
handled = true;
break;
case ShortcutIdentifier.Second:
Console.WriteLine ("Second shortcut selected");
handled = true;
break;
case ShortcutIdentifier.Third:
Console.WriteLine ("Third shortcut selected");
handled = true;
break;
case ShortcutIdentifier.Fourth:
Console.WriteLine ("Forth shortcut selected");
handled = true;
break;
}
// Return results
return handled;
}
public override bool FinishedLaunching (UIApplication application, NSDictionary launchOptions)
{
var shouldPerformAdditionalDelegateHandling = true;
// Get possible shortcut item
if (launchOptions != null) {
LaunchedShortcutItem = launchOptions [UIApplication.LaunchOptionsShortcutItemKey] as UIApplicationShortcutItem;
shouldPerformAdditionalDelegateHandling = (LaunchedShortcutItem == null);
}
return shouldPerformAdditionalDelegateHandling;
}
public override void OnActivated (UIApplication application)
{
// Handle any shortcut item being selected
HandleShortcutItem(LaunchedShortcutItem);
// Clear shortcut after it's been handled
LaunchedShortcutItem = null;
}
public override void PerformActionForShortcutItem (UIApplication application, UIApplicationShortcutItem shortcutItem, UIOperationHandler completionHandler)
{
// Perform action
completionHandler(HandleShortcutItem(shortcutItem));
}
Tout d’abord, nous définissons une propriété publique LaunchedShortcutItem pour suivre le dernier élément d’action rapide sélectionné par l’utilisateur. Ensuite, nous substituons la FinishedLaunching méthode et voyons si launchOptions elles ont été passées et si elles contiennent un élément Action rapide. Si c’est le cas, nous stockons l’action rapide dans la LaunchedShortcutItem propriété.
Ensuite, nous substituons la OnActivated méthode et transmettons tout élément de lancement rapide sélectionné à la HandleShortcutItem méthode à agir. Actuellement, nous écrivons uniquement un message dans la console. Dans une application réelle, vous devez gérer les actions qui ont été requises. Une fois l’action effectuée, la LaunchedShortcutItem propriété est effacée.
Enfin, si votre application était déjà en cours d’exécution, la PerformActionForShortcutItem méthode serait appelée pour gérer l’élément Action rapide afin que nous devons le remplacer et appeler notre HandleShortcutItem méthode ici aussi.
Création d’éléments d’action rapide dynamiques
En plus de définir des éléments d’action rapide statiques dans le fichier de Info.plist votre application, vous pouvez créer des actions rapides dynamiques à la volée. Pour définir deux nouvelles actions rapides dynamiques, modifiez à nouveau votre AppDelegate.cs fichier et modifiez la FinishedLaunching méthode comme suit :
public override bool FinishedLaunching (UIApplication application, NSDictionary launchOptions)
{
var shouldPerformAdditionalDelegateHandling = true;
// Get possible shortcut item
if (launchOptions != null) {
LaunchedShortcutItem = launchOptions [UIApplication.LaunchOptionsShortcutItemKey] as UIApplicationShortcutItem;
shouldPerformAdditionalDelegateHandling = (LaunchedShortcutItem == null);
}
// Add dynamic shortcut items
if (application.ShortcutItems.Length == 0) {
var shortcut3 = new UIMutableApplicationShortcutItem (ShortcutIdentifier.Third, "Play") {
LocalizedSubtitle = "Will play an item",
Icon = UIApplicationShortcutIcon.FromType(UIApplicationShortcutIconType.Play)
};
var shortcut4 = new UIMutableApplicationShortcutItem (ShortcutIdentifier.Fourth, "Pause") {
LocalizedSubtitle = "Will pause an item",
Icon = UIApplicationShortcutIcon.FromType(UIApplicationShortcutIconType.Pause)
};
// Update the application providing the initial 'dynamic' shortcut items.
application.ShortcutItems = new UIApplicationShortcutItem[]{shortcut3, shortcut4};
}
return shouldPerformAdditionalDelegateHandling;
}
Maintenant, nous vérifions si le application jeu contient déjà un ensemble de création ShortcutItemsdynamiques, s’il ne nous permet pas de créer deux nouveaux UIMutableApplicationShortcutItem objets pour définir les nouveaux éléments et les ajouter au ShortcutItems tableau.
Le code que nous avons déjà ajouté dans la section Gestion d’une action rapide ci-dessus gère ces actions rapides dynamiques comme celles statiques.
Il convient de noter que vous pouvez créer un mélange d’éléments d’action rapide statiques et dynamiques (comme nous le faisons ici), vous n’êtes pas limité à l’un ou l’autre.
Pour plus d’informations, consultez ApplicationShortcuts d’Apple : Utilisation de l’exemple d’application UIApplicationShortcutItem, uiApplicationShortcutItem Class Reference, UIMutableApplicationShortcutItem Class Reference et UIApplicationShortcutIcon Class Reference.
Test de l’interaction tactile 3D dans le simulateur
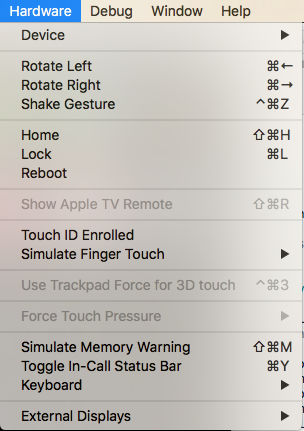
Lorsque vous utilisez la dernière version de Xcode et du simulateur iOS sur un Mac compatible avec un pavé tactile Force Touch, vous pouvez tester la fonctionnalité 3D Touch dans Simulator.
Pour activer cette fonctionnalité, exécutez n’importe quelle application dans du matériel iPhone simulé qui prend en charge 3D Touch (iPhone 6s et versions ultérieures). Ensuite, sélectionnez le menu Matériel dans le simulateur iOS et activez l’élément de menu Tactile 3D Utiliser le pavé tactile :
Avec cette fonctionnalité active, vous pouvez appuyer plus fort sur le pavé tactile du Mac pour activer 3D Touch comme vous le feriez sur le matériel iPhone réel.
Résumé
Cet article a introduit les nouvelles API tactiles 3D mises à disposition dans iOS 9 pour l’iPhone 6s et iPhone 6s Plus. Elle a couvert l’ajout de la sensibilité de pression à une application ; utilisation de Peek et pop pour afficher rapidement les informations dans l’application à partir du contexte actuel sans navigation ; et à l’aide d’Actions rapides pour fournir des raccourcis aux fonctionnalités les plus couramment utilisées de votre application.