Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Cet article examine l’infrastructure Core Animation, montrant comment elle permet de hautes performances, des animations fluides dans UIKit, ainsi que la façon de l’utiliser directement pour le contrôle d’animation de niveau inférieur.
iOS inclut Core Animation pour fournir la prise en charge des animations pour les vues dans votre application. Toutes les animations ultra lisses dans iOS, telles que le défilement des tables et le balayage entre différentes vues, s’effectuent également, car elles s’appuient sur Core Animation en interne.
Les infrastructures Core Animation et Core Graphics peuvent fonctionner ensemble pour créer des graphiques 2D magnifiques et animés. En fait Core Animation peut même transformer des graphiques 2D dans l’espace 3D, créant des expériences cinématographiques étonnantes. Toutefois, pour créer de vrais graphiques 3D, vous devez utiliser quelque chose comme OpenGL ES, ou pour les jeux tournent vers une API telle que MonoGame, bien que 3D dépasse le cadre de cet article.
Animation de base
iOS utilise l’infrastructure Core Animation pour créer des effets d’animation tels que la transition entre les vues, les menus glissants et les effets de défilement pour nommer quelques-uns. Il existe deux façons d’utiliser l’animation :
- Via UIKit, qui inclut des animations basées sur la vue ainsi que des transitions animées entre les contrôleurs.
- Via Core Animation, qui couche directement, ce qui permet un contrôle plus fin.
Utilisation de l’animation UIKit
UIKit fournit plusieurs fonctionnalités qui facilitent l’ajout d’animations à une application. Bien qu’il utilise l’animation principale en interne, il l’extrait afin que vous ne travaillez qu’avec des vues et des contrôleurs.
Cette section décrit les fonctionnalités d’animation UIKit, notamment :
- Transitions entre les contrôleurs
- Transitions entre les vues
- Afficher l’animation de propriété
Transitions du contrôleur d’affichage
UIViewController fournit une prise en charge intégrée de la transition entre les contrôleurs d’affichage via la PresentViewController méthode. Lorsque vous utilisez PresentViewController, la transition vers le deuxième contrôleur peut éventuellement être animée.
Par exemple, considérez une application avec deux contrôleurs, où toucher un bouton dans les premiers appels PresentViewController du contrôleur pour afficher un deuxième contrôleur. Pour contrôler l’animation de transition utilisée pour afficher le deuxième contrôleur, définissez simplement sa ModalTransitionStyle propriété comme indiqué ci-dessous :
SecondViewController vc2 = new SecondViewController {
ModalTransitionStyle = UIModalTransitionStyle.PartialCurl
};
Dans ce cas, une PartialCurl animation est utilisée, bien que plusieurs autres soient disponibles, notamment :
CoverVertical– Diapositives vers le haut à partir du bas de l’écranCrossDissolve- L’ancienne vue s’est fondue et la nouvelle vue s’est fondue dansFlipHorizontal- Un retournement horizontal de droite à gauche. En cas de licenciement, la transition retourne de gauche à droite.
Pour animer la transition, passez true en tant que deuxième argument à PresentViewController:
PresentViewController (vc2, true, null);
La capture d’écran suivante montre à quoi ressemble la transition pour le PartialCurl cas :

Afficher les transitions
Outre les transitions entre les contrôleurs, UIKit prend également en charge l’animation des transitions entre les vues pour échanger une vue pour une autre.
Par exemple, supposons que vous aviez un contrôleur avec UIImageView, où l’appui sur l’image doit afficher une seconde UIImageView. Pour animer le superview de la vue d’image pour passer à la deuxième vue d’image est aussi simple que l’appel UIView.Transition, en le transmettant toView et fromView comme indiqué ci-dessous :
UIView.Transition (
fromView: view1,
toView: view2,
duration: 2,
options: UIViewAnimationOptions.TransitionFlipFromTop |
UIViewAnimationOptions.CurveEaseInOut,
completion: () => { Console.WriteLine ("transition complete"); });
UIView.Transition prend également un duration paramètre qui contrôle la durée d’exécution de l’animation, ainsi que options pour spécifier des éléments tels que l’animation à utiliser et la fonction d’accélération. En outre, vous pouvez spécifier un gestionnaire d’achèvement qui sera appelé une fois l’animation terminée.
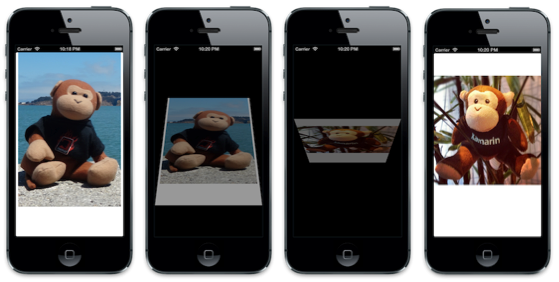
La capture d’écran ci-dessous montre la transition animée entre les vues d’image quand elle TransitionFlipFromTop est utilisée :

Afficher les animations de propriété
UIKit prend en charge l’animation d’une variété de propriétés sur la UIView classe gratuitement, notamment :
- Frame
- Bounds
- Centrer
- Alpha
- Transformation
- Couleur
Ces animations se produisent implicitement en spécifiant les modifications de propriété dans un NSAction délégué transmis à la méthode statique UIView.Animate . Par exemple, le code suivant anime le point central d’un UIImageView:
pt = imgView.Center;
UIView.Animate (
duration: 2,
delay: 0,
options: UIViewAnimationOptions.CurveEaseInOut |
UIViewAnimationOptions.Autoreverse,
animation: () => {
imgView.Center = new CGPoint (View.Bounds.GetMaxX ()
- imgView.Frame.Width / 2, pt.Y);},
completion: () => {
imgView.Center = pt; }
);
Cela entraîne l’animation d’une image en haut de l’écran, comme indiqué ci-dessous :

Comme avec la Transition méthode, Animate permet de définir la durée, ainsi que la fonction d’accélération. Cet exemple a également utilisé l’option UIViewAnimationOptions.Autoreverse , ce qui entraîne l’animation de l’animation de la valeur vers la valeur initiale. Toutefois, le code rétablit Center également sa valeur initiale dans un gestionnaire d’achèvement. Alors qu’une animation interpole les valeurs de propriété au fil du temps, la valeur de modèle réelle de la propriété est toujours la valeur finale qui a été définie. Dans cet exemple, la valeur est un point proche du côté droit de la superview. Sans définir le Center point initial, qui est l’endroit où l’animation se termine en raison de la Autoreverse définition, l’image s’aligne sur le côté droit une fois l’animation terminée, comme indiqué ci-dessous :

Utilisation de l’animation principale
UIView les animations permettent une grande capacité et doivent être utilisées si possible en raison de la facilité d’implémentation. Comme mentionné précédemment, les animations UIView utilisent l’infrastructure Core Animation. Toutefois, certaines choses ne peuvent pas être effectuées avec UIView des animations, telles que l’animation de propriétés supplémentaires qui ne peuvent pas être animées avec une vue ou l’interpolation le long d’un chemin non linéaire. Dans de tels cas où vous avez besoin d’un contrôle plus fin, l’animation principale peut également être utilisée directement.
Calques
Lorsque vous utilisez l’animation principale, l’animation se produit via des couches, qui sont de type CALayer. Une couche est conceptuellement similaire à une vue dans laquelle il existe une hiérarchie de couches, comme il existe une hiérarchie d’affichage. En fait, les couches arrière vues, avec la vue ajoutant la prise en charge de l’interaction utilisateur. Vous pouvez accéder à la couche de n’importe quelle vue via la propriété de la Layer vue. En fait, le contexte utilisé dans Draw la méthode de UIView création est réellement créé à partir de la couche. En interne, le stockage de couche a UIView son délégué défini sur la vue elle-même, ce qui est ce qui appelle Draw. Ainsi, lorsque vous dessinez sur un UIView, vous dessinez réellement à sa couche.
Les animations de couche peuvent être implicites ou explicites. Les animations implicites sont déclaratives. Vous déclarez simplement quelles propriétés de couche doivent changer et l’animation fonctionne simplement. Les animations explicites sont créées par le biais d’une classe d’animation ajoutée à une couche. Les animations explicites permettent un contrôle supplémentaire sur la façon dont une animation est créée. Les sections suivantes expliquent plus en détail les animations implicites et explicites.
Animations implicites
Une façon d’animer les propriétés d’une couche consiste à utiliser une animation implicite. UIView les animations créent des animations implicites. Toutefois, vous pouvez créer des animations implicites directement sur une couche.
Par exemple, le code suivant définit les éléments d’une couche à partir d’une Contents image, définit une largeur de bordure et une couleur, puis ajoute la couche en tant que sous-couche de la couche de la vue :
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
layer = new CALayer ();
layer.Bounds = new CGRect (0, 0, 50, 50);
layer.Position = new CGPoint (50, 50);
layer.Contents = UIImage.FromFile ("monkey2.png").CGImage;
layer.ContentsGravity = CALayer.GravityResize;
layer.BorderWidth = 1.5f;
layer.BorderColor = UIColor.Green.CGColor;
View.Layer.AddSublayer (layer);
}
Pour ajouter une animation implicite pour la couche, il suffit d’encapsuler les modifications de propriété dans un CATransaction. Cela permet d’animer les propriétés qui ne seraient pas animatables avec une animation d’affichage, comme le BorderWidth et BorderColor comme indiqué ci-dessous :
public override void ViewDidAppear (bool animated)
{
base.ViewDidAppear (animated);
CATransaction.Begin ();
CATransaction.AnimationDuration = 10;
layer.Position = new CGPoint (50, 400);
layer.BorderWidth = 5.0f;
layer.BorderColor = UIColor.Red.CGColor;
CATransaction.Commit ();
}
Ce code anime également la couche, qui est l’emplacement Positiondu point d’ancrage de la couche mesuré à partir du coin supérieur gauche des coordonnées du superlayeur. Le point d’ancrage d’une couche est un point normalisé dans le système de coordonnées de la couche.
La figure suivante montre la position et le point d’ancrage :

Lorsque l’exemple est exécuté, le Position, BorderWidth et BorderColor s’anime comme indiqué dans les captures d’écran suivantes :

Animations explicites
En plus des animations implicites, Core Animation inclut une variété de classes qui héritent de CAAnimation ce qui vous permet d’encapsuler des animations qui sont ensuite ajoutées explicitement à une couche. Celles-ci permettent un contrôle plus précis sur les animations, telles que la modification de la valeur de début d’une animation, le regroupement d’animations et la spécification des images clés pour autoriser les chemins non linéaires.
Le code suivant montre un exemple d’animation explicite à l’aide d’une CAKeyframeAnimation couche indiquée précédemment (dans la section Animation implicite) :
public override void ViewDidAppear (bool animated)
{
base.ViewDidAppear (animated);
// get the initial value to start the animation from
CGPoint fromPt = layer.Position;
/* set the position to coincide with the final animation value
to prevent it from snapping back to the starting position
after the animation completes*/
layer.Position = new CGPoint (200, 300);
// create a path for the animation to follow
CGPath path = new CGPath ();
path.AddLines (new CGPoint[] { fromPt, new CGPoint (50, 300), new CGPoint (200, 50), new CGPoint (200, 300) });
// create a keyframe animation for the position using the path
CAKeyFrameAnimation animPosition = (CAKeyFrameAnimation)CAKeyFrameAnimation.FromKeyPath ("position");
animPosition.Path = path;
animPosition.Duration = 2;
// add the animation to the layer.
/* the "position" key is used to overwrite the implicit animation created
when the layer positino is set above*/
layer.AddAnimation (animPosition, "position");
}
Ce code modifie la Position couche en créant un chemin d’accès qui est ensuite utilisé pour définir une animation d’images clés. Notez que la couche Position est définie sur la valeur finale de l’animation Position . Sans cela, la couche revient brusquement à son Position avant l’animation, car l’animation modifie uniquement la valeur de présentation et non la valeur réelle du modèle. En définissant la valeur du modèle sur la valeur finale de l’animation, la couche reste en place à la fin de l’animation.
Les captures d’écran suivantes montrent la couche contenant l’image animée par le chemin d’accès spécifié :

Résumé
Dans cet article, nous avons examiné les fonctionnalités d’animation fournies via les infrastructures d’animation de base. Nous avons examiné Core Animation, montrant à la fois comment elle alimente les animations dans UIKit et comment elle peut être utilisée directement pour le contrôle d’animation de niveau inférieur.