Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Apple regroupe les éléments de fonctionnalité associés en « frameworks » qui correspondent aux espaces de noms Xamarin.iOS. UIKit est l’espace de noms qui contient tous les contrôles d’interface utilisateur pour iOS.
Chaque fois que votre code doit référencer un contrôle d’interface utilisateur, tel qu’une étiquette ou un bouton, n’oubliez pas d’inclure l’instruction using suivante :
using UIKit;
Tous les contrôles abordés dans ce chapitre se trouvent dans l’espace de noms UIKit, et chaque nom de classe de contrôle utilisateur a le UI préfixe.
Vous pouvez modifier les contrôles et les dispositions de l’interface utilisateur de trois façons :
- Concepteur Xamarin iOS : utilisez le concepteur de disposition intégré de Xamarin pour concevoir des écrans. Double-cliquez sur les fichiers storyboard ou XIB à modifier avec le concepteur intégré.
- Générateur d’interface Xcode : faites glisser des contrôles sur vos dispositions d’écran avec Interface Builder. Ouvrez le fichier storyboard ou XIB dans Xcode en cliquant avec le bouton droit sur le fichier dans le Panneau Solution et en choisissant Ouvrir avec > Xcode Interface Builder.
- Utilisation de C# : les contrôles peuvent également être construits par programmation avec du code et ajoutés à la hiérarchie d’affichage.
Vous pouvez ajouter de nouveaux fichiers Storyboard et XIB en cliquant avec le bouton droit sur un projet iOS et en choisissant Ajouter > un nouveau fichier....
Quelle que soit la méthode que vous utilisez, les propriétés de contrôle et les événements peuvent toujours être manipulés avec C# dans votre logique d’application.
Utilisation du concepteur Xamarin iOS
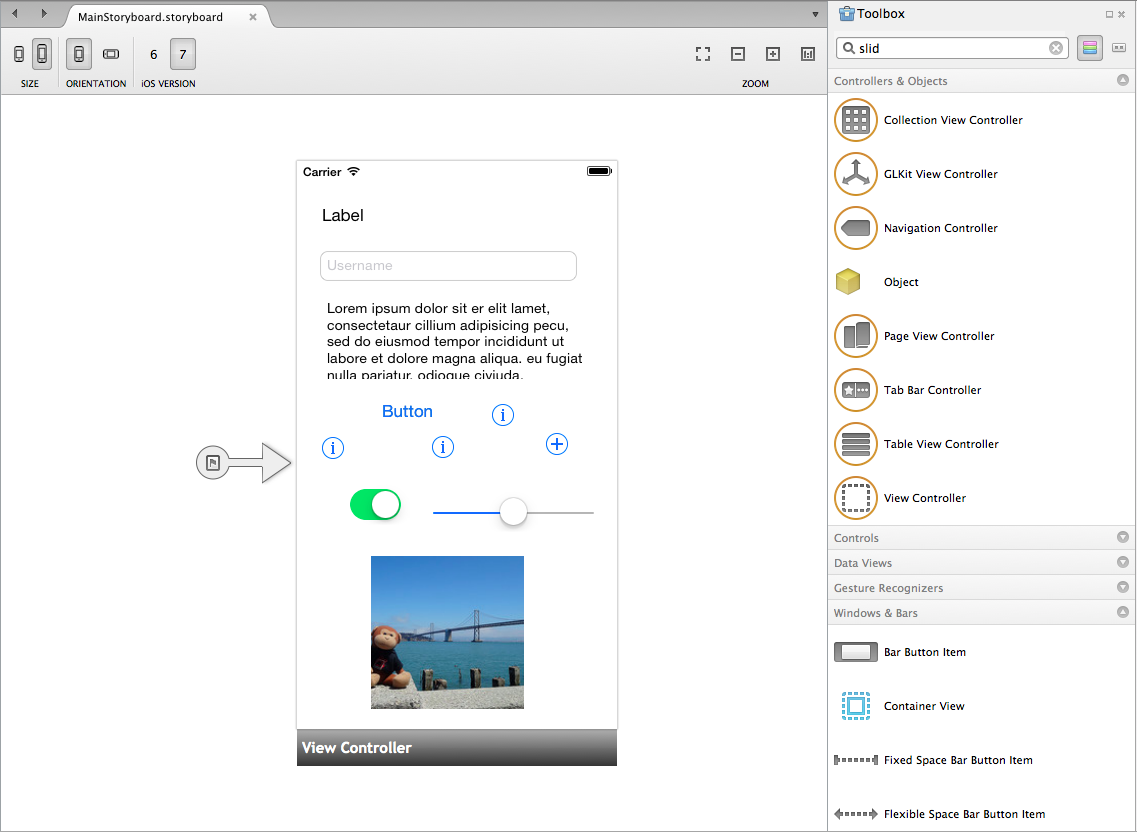
Pour commencer à créer votre interface utilisateur dans le Concepteur iOS, double-cliquez sur un fichier storyboard. Les contrôles peuvent être déplacés sur l’aire de conception de la boîte à outils , comme illustré ci-dessous :
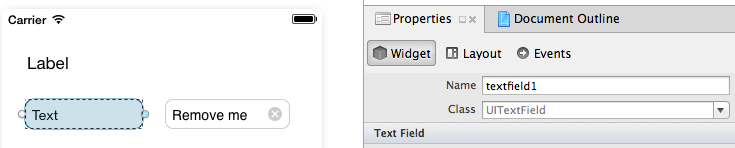
Lorsqu’un contrôle est sélectionné sur l’aire de conception, le panneau Propriétés affiche les attributs de ce contrôle. Le champ Nom de l’identité > du widget>, qui est renseigné dans la capture d’écran ci-dessous, est utilisé comme nom de sortie. Voici comment vous pouvez référencer le contrôle en C# :
Pour plus d’informations sur l’utilisation du concepteur iOS, reportez-vous au guide d’introduction au concepteur iOS.
Utilisation du Générateur d’interface Xcode
Si vous ne connaissez pas l’utilisation d’Interface Builder, reportez-vous aux documents du Générateur d’interface d’Apple.
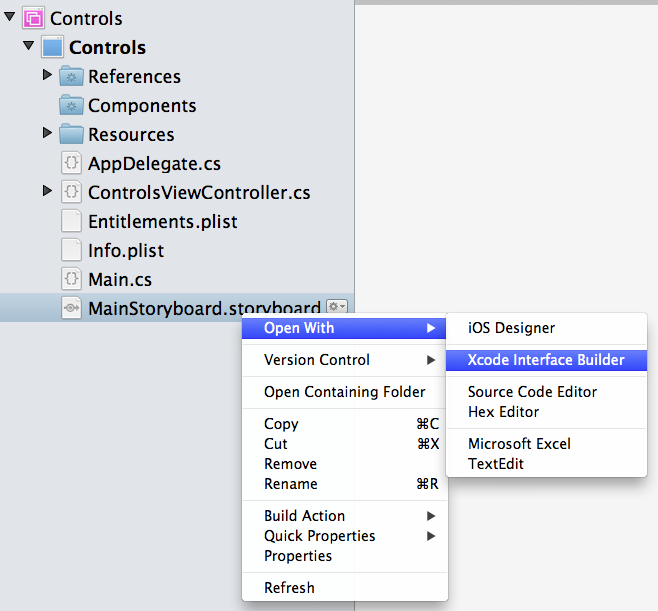
Pour ouvrir un storyboard dans Xcode, cliquez avec le bouton droit pour accéder au menu contextuel du fichier storyboard et choisissez d’ouvrir avec le Générateur d’interface Xcode :
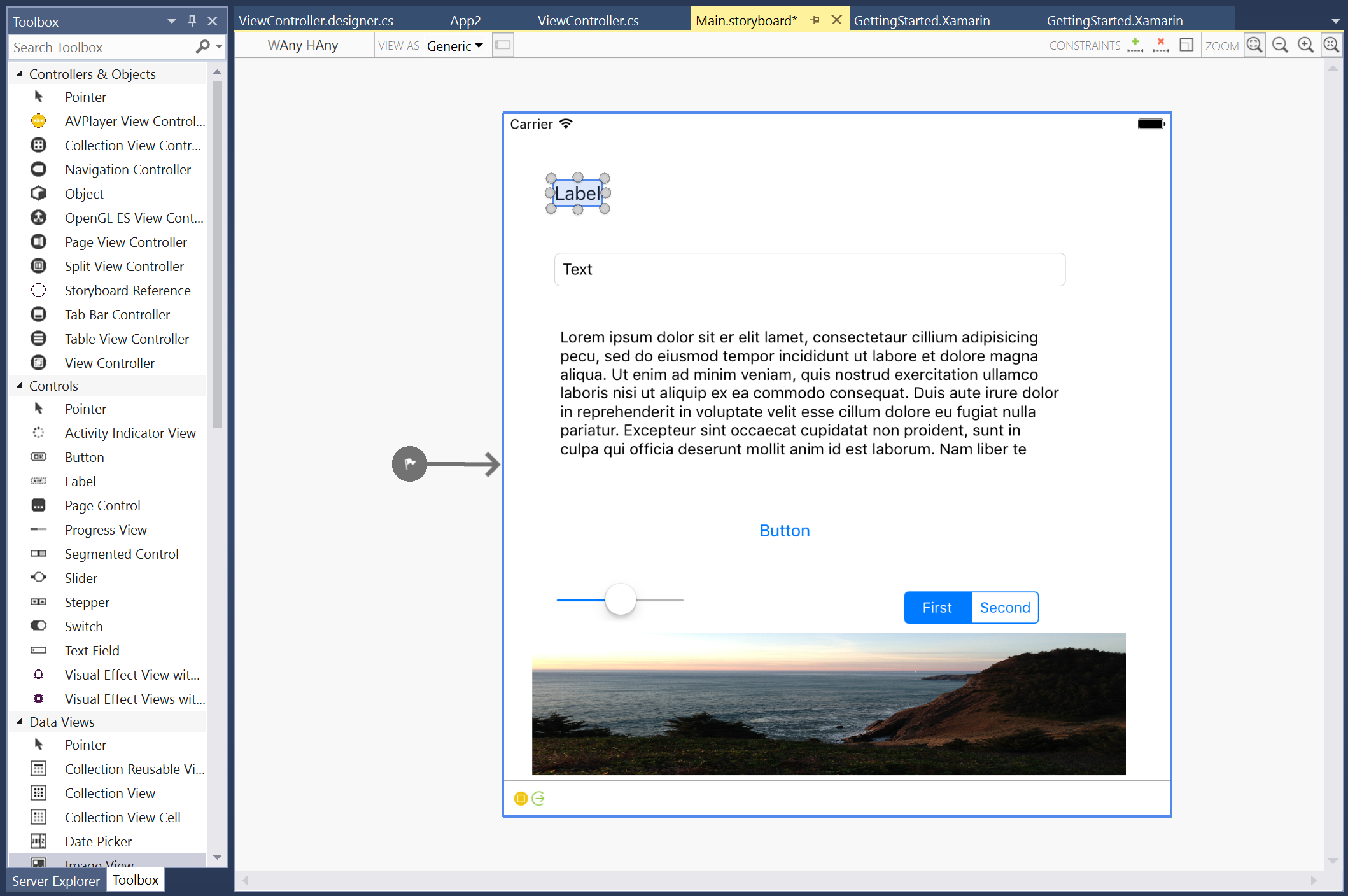
Les contrôles peuvent être déplacés sur l’aire de conception à partir de la bibliothèque d’objets illustrée ci-dessous :
Lorsque vous concevez votre interface utilisateur avec Interface Builder, vous devez créer un point de sortie pour chaque contrôle que vous souhaitez référencer en C#. Pour ce faire, activez l’Éditeur Assistant à l’aide du bouton Éditeur central sur le bouton de barre d’outils Xcode :
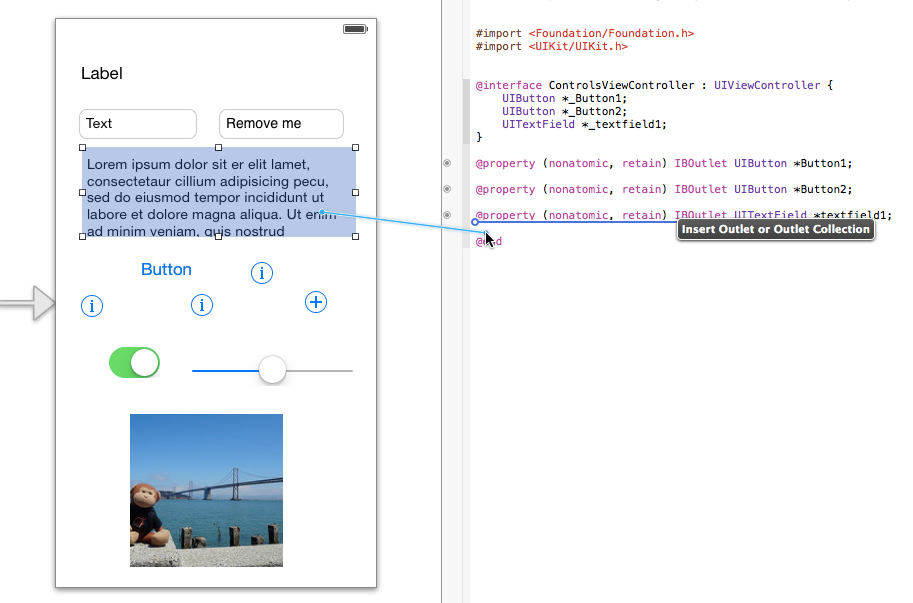
Cliquez sur un objet d’interface utilisateur ; Puis , contrôle Faites glisser vers le fichier .h. Pour contrôler le glisser, maintenez la touche de contrôle enfoncée, puis cliquez longuement sur l’objet d’interface utilisateur pour lequel vous créez la sortie (ou l’action). Maintenez la touche Contrôle enfoncée pendant que vous faites glisser dans le fichier d’en-tête. Terminez le glissement sous la @interface définition. Une ligne bleue doit apparaître avec une légende Insert Outlet ou Outlet Collection, comme illustré dans la capture d’écran ci-dessous.
Lorsque vous relâchez le clic, vous êtes invité à fournir un nom pour la sortie, qui sera utilisée pour créer une propriété C# qui peut être référencée dans le code :
Pour plus d’informations sur la façon dont Xcode’s Interface Builder s’intègre à Visual Studio pour Mac, reportez-vous au document Xib Code Generation.
Utilisation de C#
Si vous décidez de créer par programmation un objet d’interface utilisateur à l’aide de C# (dans un affichage ou un contrôleur de vue, par exemple), procédez comme suit :
- Déclarez un champ de niveau classe pour l’objet d’interface utilisateur. Créez le contrôle lui-même une fois, par
ViewDidLoadexemple. L’objet peut ensuite être référencé tout au long des méthodes de cycle de vie du contrôleur de vue (par exemple).ViewWillAppear - Créez un
CGRectcadre qui définit le cadre du contrôle (ses coordonnées X et Y sur l’écran, ainsi que sa largeur et sa hauteur). Vous devrez vous assurer que vous disposez d’uneusing CoreGraphicsdirective pour cela. - Appelez le constructeur pour créer et affecter le contrôle.
- Définissez les propriétés ou les gestionnaires d’événements.
- Appelez
Add()pour ajouter le contrôle à la hiérarchie d’affichage.
Voici un exemple simple de création d’un UILabel contrôleur de vue à l’aide de C# :
UILabel label1;
public override void ViewDidLoad () {
base.ViewDidLoad ();
var frame = new CGRect(10, 10, 300, 30);
label1 = new UILabel(frame);
label1.Text = "New Label";
View.Add (label1);
}
Utilisation de C# et de Storyboards
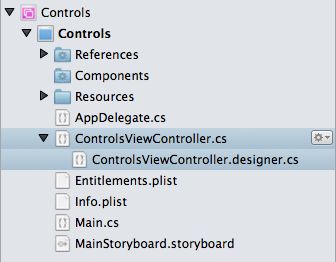
Lorsque les contrôleurs d’affichage sont ajoutés à l’aire de conception, deux fichiers C# correspondants sont créés dans le projet. Dans cet exemple, ControlsViewController.cs et ControlsViewController.designer.cs ont été créés automatiquement :
Le ControlsViewController.cs fichier est destiné à votre code. C’est là que les méthodes de View cycle de vie telles que ViewDidLoad et ViewWillAppear sont implémentées et où vous pouvez ajouter vos propres propriétés, champs et méthodes.
Le ControlsViewController.designer.cs code est généré contenant une classe partielle. Lorsque vous nommez un contrôle sur l’aire de conception dans Visual Studio pour Mac, ou créez une sortie ou une action dans Xcode, une propriété correspondante ou une méthode partielle, est ajoutée au fichier concepteur (designer.cs). Le code ci-dessous montre un exemple de code généré pour deux boutons et une vue de texte, où l’un des boutons a également un TouchUpInside événement.
Ces éléments de la classe partielle permettent à votre code de référencer les contrôles et de répondre aux actions déclarées sur l’aire de conception :
[Register ("ControlsViewController")]
partial class ControlsViewController
{
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UIButton Button1 { get; set; }
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UIButton Button2 { get; set; }
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UITextField textfield1 { get; set; }
[Action ("button2_TouchUpInside:")]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
partial void button2_TouchUpInside (UIButton sender);
void ReleaseDesignerOutlets ()
{
if (Button1 != null) {
Button1.Dispose ();
Button1 = null;
}
if (Button2 != null) {
Button2.Dispose ();
Button2 = null;
}
if (textfield1 != null) {
textfield1.Dispose ();
textfield1 = null;
}
}
}
}
Le designer.cs fichier ne doit pas être modifié manuellement : l’IDE (Visual Studio pour Mac ou Visual Studio) est responsable de la synchronisation avec le Storyboard.
Lorsque des objets d’interface utilisateur sont ajoutés par programmation à un View ou ViewController, vous instanciez et gérez les références d’objet vous-même, et par conséquent, aucun fichier de concepteur n’est requis.